Nowości w projektowaniu sklepów internetowych to nie sezonowe mody. Podpowiadamy, jakie nowości z kręgu web designu warto poznać i wdrożyć w sklepie internetowym.
Pamiętasz, jak wyglądał internet na pod koniec lat dziewięćdziesiątych i na początku dwutysięcznych? Z dzisiejszego punktu widzenia ówczesne strony internetowe były zbyt wolne, zaśmiecone nadmiarem linków i kompletnie niefunkcjonalne. W 2019 r. tak topornie wykonane e-sklepy nie mogłyby już utrzymać klientów. Ci cenią sobie dzisiaj szybkość, przejrzystość strony i wygodną nawigację. Czyli zupełne przeciwieństwo mniej więcej tego…
Dziś internet bardzo szybko adaptuje nowe rozwiązania. Strona zaprojektowana kilka lat temu zgodnie z aktualnymi wtedy webdesignerskimi trendami, niedługo może okazać się przedpotopowa. Użytkownicy łatwo przyzwyczajają się do bardziej intuicyjnych przycisków i nawigacji zgodnej z kanonem user experience, które będą znali z innych serwisów, dlatego warto podpatrywać, jakie nowości wprowadza się gdzie indziej, zwłaszcza w zachodnich e-sklepach.
Dlatego wytypowaliśmy pięć rozwiązań z web designu, które przyjęły (albo powoli przyjmują się) w branży e-commerce. I będą bardzo mile widziane w każdym sklepie internetowym.
1. Mobile first
To ostatni dzwonek, by zadbać o responsywność e-sklepu. Jak wynika z danych Gemiusa, w ubiegłym roku najpopularniejszym urządzeniem, za pomocą którego korzystamy w Polsce z internetu, stał się telefon. Strony muszą już być dostosowane do przeglądania na małym ekranie. Jednym ze sposobów, by ich nawigacja działała w mniejszym layoucie, jest zmniejszenie go do rozmiarów tzw. hamburger menu, rozwijanego za pomocą ikonki, która ma postać trzech poziomych linii.
☞ Sprawdź, dlaczego mobilny sklep sprzedaje więcej?
Samo użycie ikonki „hamburgera” i stosowanie responsywnej strony w 2019 r. może już nie wystarczyć. Użytkownicy smartfonów coraz częściej odchodzą od „komputerowego” nawyku, uruchomienia przeglądarki, aby wpisać adres strony w sieci. Na telefonie to mało wygodne, więc na co dzień korzystają z usług, które mogą uruchomić jednym stuknięciem ekranu startowego.
Dlatego wprowadziliśmy funkcjonalność PWA (Progressive Web Apps). To nowa technologia technologia służąca do tworzenia aplikacji webowych, które ładują się jak zwykłe strony internetowe. Pozwala kupującym w prosty sposób „zapisać” ulubiony sklep w telefonie i wchodzić do niego w sekundę, jak do aplikacji mobilnej.
☞ Zobacz, jak skorzystać z PWA w swoim sklepie
2. Parallax scrolling
Gdy klient ma ochotę po prostu „rozejrzeć się” po sklepie, zwykle zaczyna przewijać jego stronę główną. Ale jest ryzyko, że jeśli w ten sposób nie znajdzie interesujących go produktów, to nie wróci już do głównego menu, tylko opuści stronę. Warto więc w proces scrollowania wprowadzić nieco dynamiki, dzieląc stronę na moduły. Gdy stosujemy tzw. parallax scrolling, niektóre z nich reagują na użycie przycisku przewijania inaczej niż pozostałe. W pewnym momencie boczne menu zastyga, a przesuwają się tylko przyciski z produktami w centralnej części ekranu, albo przeciwnie – to menu nagle „odjeżdża” do góry i zostajemy z jedną specjalną ofertą. Tego rodzaju efekty są chętnie stosowane na stronach dużych marek i w lifestyle’owych serwisów, ale e-sklepy też je coraz częściej adaptują.
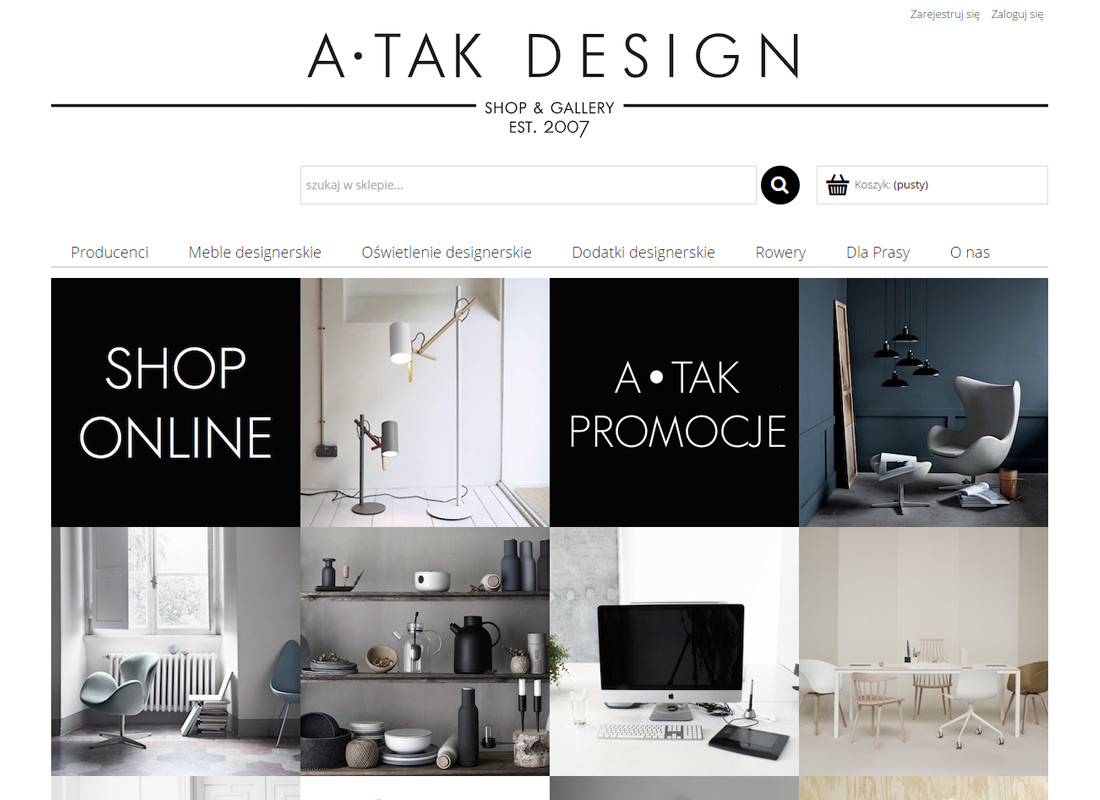
3. Grid layout
Zaletą tzw. układu „w kratę” jest jasny i prosty podział treści. Witryna składa się kwadratowych lub prostokątnych klocków, w podobnym rozmiarze. Menu i inne nawigacyjne moduły zgrabnie komponują się z linkami do stron produktowych, co okazuje się wygodne nie tylko dla internautów, ale również twórców sklepów często aktualizujących ofertę. Atrakcyjność kraciastego layoutu rośnie przy zastosowaniu dobrej jakości grafiki, dlatego sprzedawcy decydując się na niego powinni zainwestować w profesjonalną sesję zdjęciową swoich produktów.
4. Hover effect
Animowane przyciski istniały już w początkach stron www, jednak wówczas miały formę grafiki (np. w tym samym kształcie, ale innym kolorze) wskakującej w miejsce oryginalnego elementu, gdy znalazł się nad nim kursor myszy. Dzisiejsze rozwiązania są nieco bardziej zaawansowane. Grafika po najechaniu kursorem zaczyna powoli zoomować albo prosta animacja zmienia przycisk w jego negatyw. Użytkownik ma wrażenie interakcji ze stroną i czuje się zachęcony, by zgłębiać jej zawartość.
5. Wideo produktowe
Coraz bardziej popularnym rozwiązaniem jest takie projektowanie stron produktowych, by ich istotnym elementem był moduł wideo, gdzie trafiają krótkie filmy demonstrujące główne zalety sprzedawanego produktu. W sklepach Shoper jest to możliwe poprzez embedowanie treści wideo zamieszczanych np. w kanale YouTube.
Na pewno warto skorzystać z możliwości, jakie daje dzisiaj wideo. Z naszych analiz wynika, że średnia wizyta w e-sklepie trwa tylko 2 minuty i 30 sekund. Klienci często otwierają w przeglądarce po kilka stron naraz, przeskakują między nimi, porównują oferty. Sprzedawcy powinni więc projektować swoje strony tak, by w tym krótkim czasie zrobić dobre wrażenie i dać się zapamiętać. Ładne wideo na stronie na pewno tylko w tym pomoże.
☞ Masz własny pomysł na grafikę sklepu, jeśli wiesz dokładnie, jak twój biznes ma wyglądać – zleć nam wykonanie indywidualnego projektu. Tutaj znajdziesz szczegóły.