Zdarza się w e-sklepie, że w opisach stron, kategorii, produktów czy modułów potrzebujemy ustawić niektóre elementy obok siebie. Podpowiadamy, jak to zrobić.
Jeśli konfigurujesz sklep internetowy i planujesz ustawić niektóre elementy obok siebie, najczęściej będą to obrazki. Stworzenie tabeli i wstawienie danych w odpowiednie komórki nie jest takie proste, bo dzisiejsze strony internetowe przeglądane są nie tylko na desktop, ale i na urządzeniach mobilnych, a te bardzo tabeli nie lubią. Jak zatem poradzić sobie w takiej sytuacji?
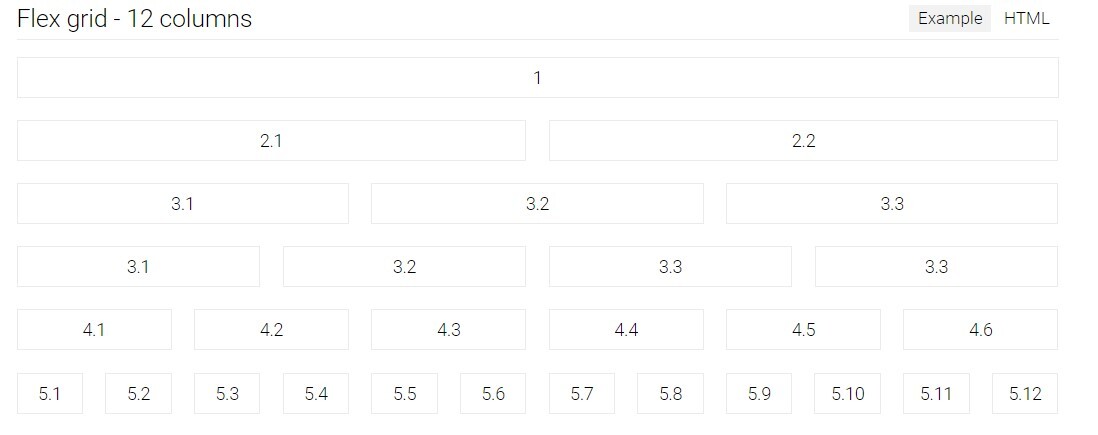
Z pomocą przyjdzie nam dokumentacja skórki graficznej RWD, w której łatwo znajdziemy przykłady układów kolumn – aż do dwunastu w jednym rzędzie.

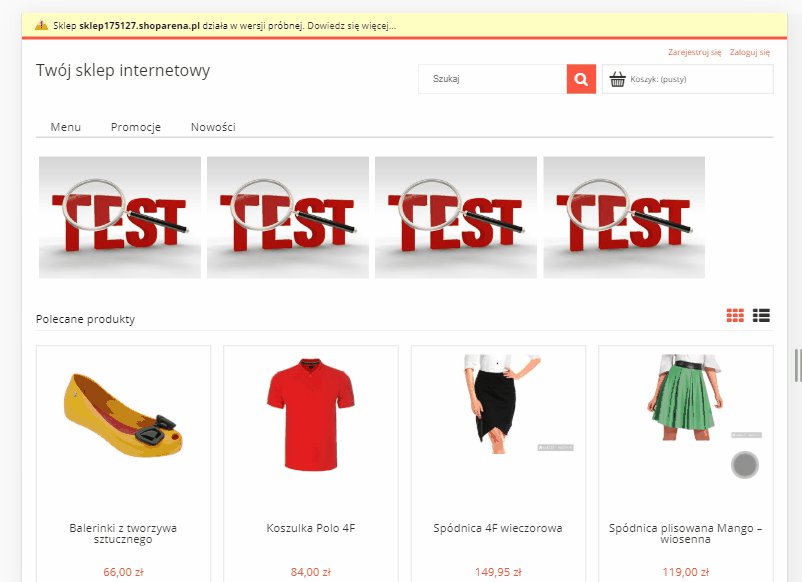
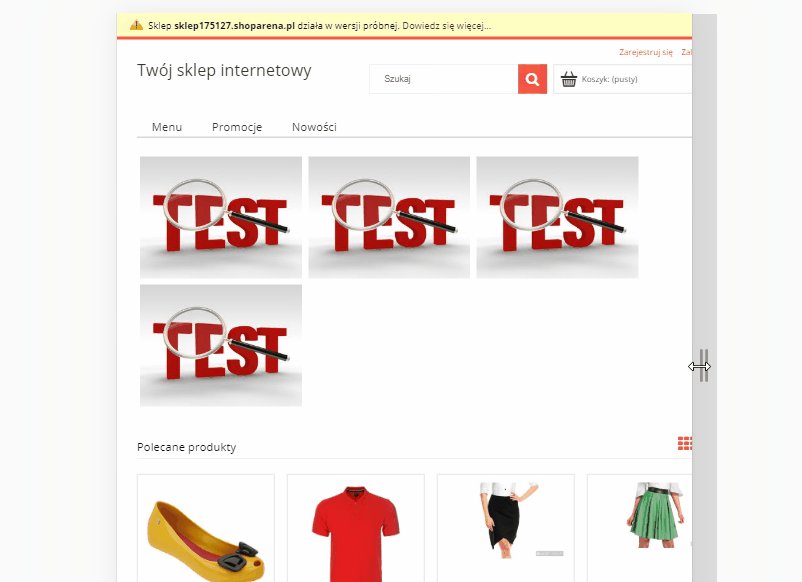
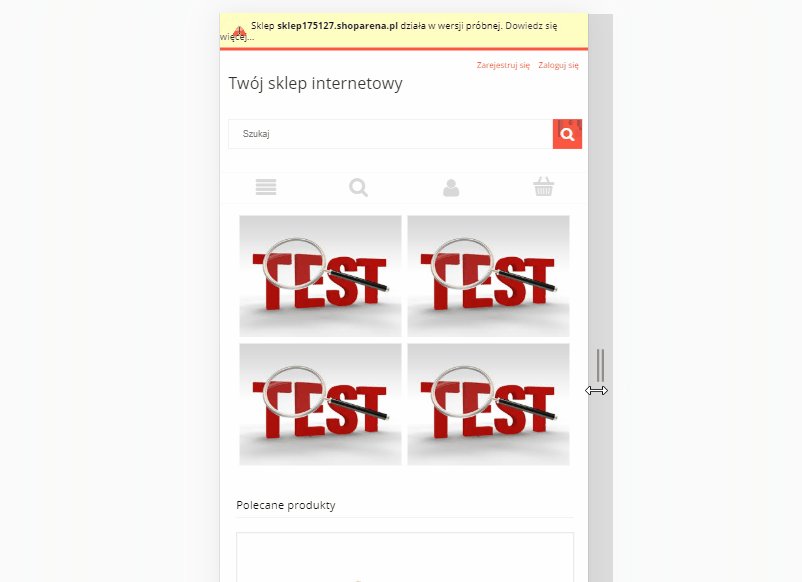
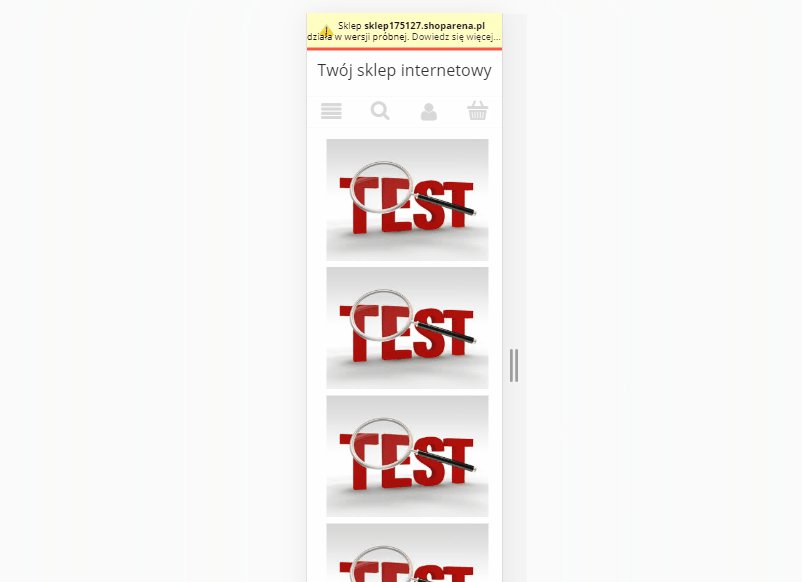
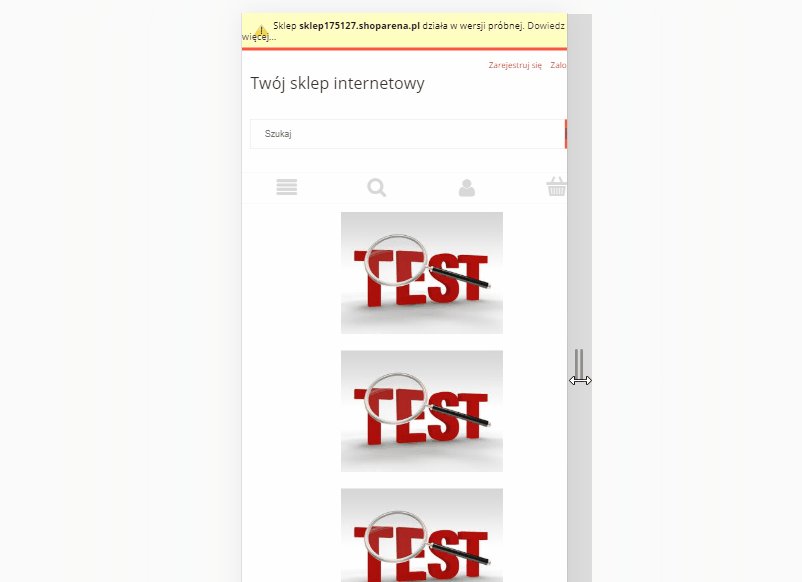
„Dzięki zastosowaniu podziału z użyciem siatki mamy pewność, że wprowadzone elementy będą prawidłowo zachowywać się na każdym urządzeniu” – podkreśla odpowiedzialny za wiele sklepowych wdrożeń na platformie Shoper, Damian Śniecikowski. I żeby zobrazować, dlaczego jest to przydatna funkcjonalność, podsuwa podgląd strony testowej, na której wyraźnie widać, jak podczas zmniejszania ekranu, standardowo bez użycia kodu siatki, zachowują się cztery elementy graficzne dodane obok siebie.

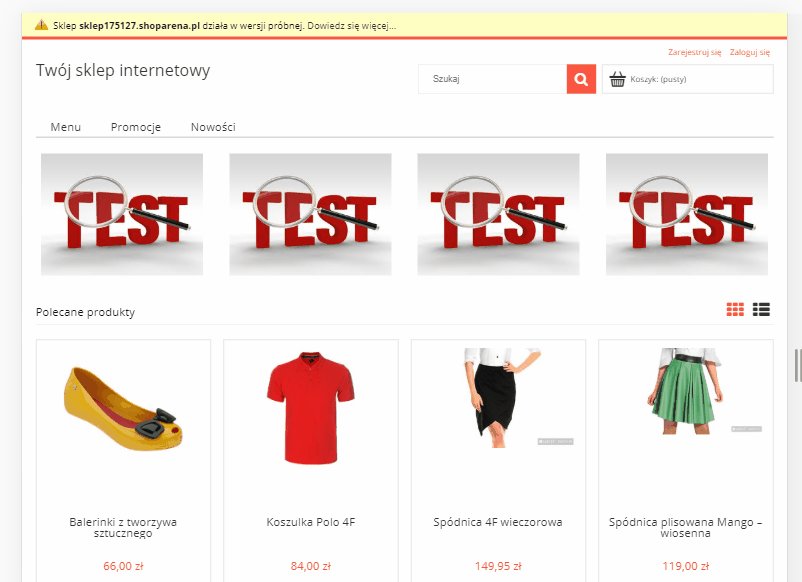
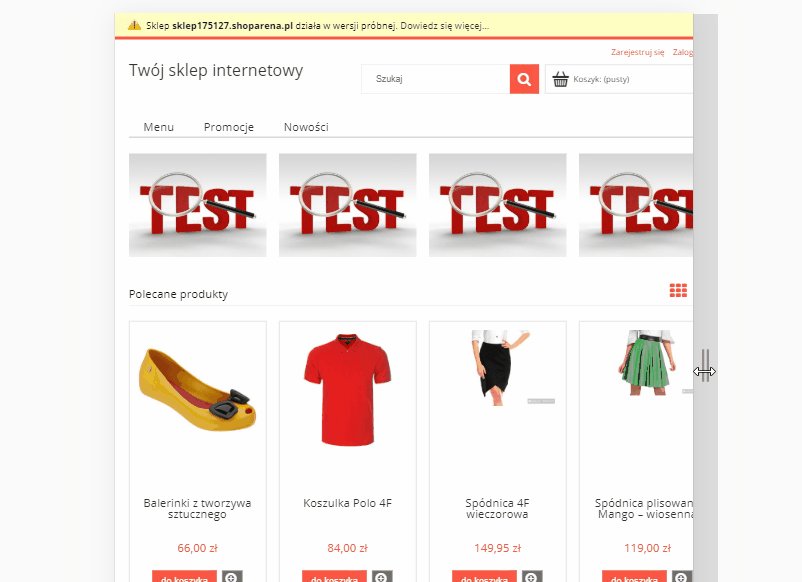
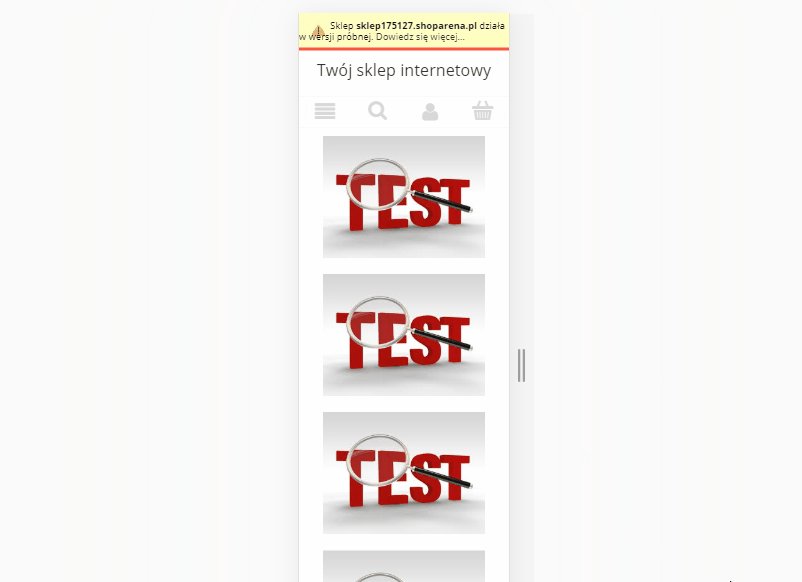
Poniżej natomiast zobaczysz, jak takie elementy graficzne zachowują się przy zmniejszaniu ekranu już przy użyciu kodu siatki modułowej. Różnicę widać od razu.

W pierwszym przypadku grafiki rozjeżdżają się i zostawiają puste przestrzenie. W drugiej wersji – grafiki pozostają spójne z szerokością strony.
Responsywne boxy z wykorzystaniem siatki modułowej – jak to zrobić?
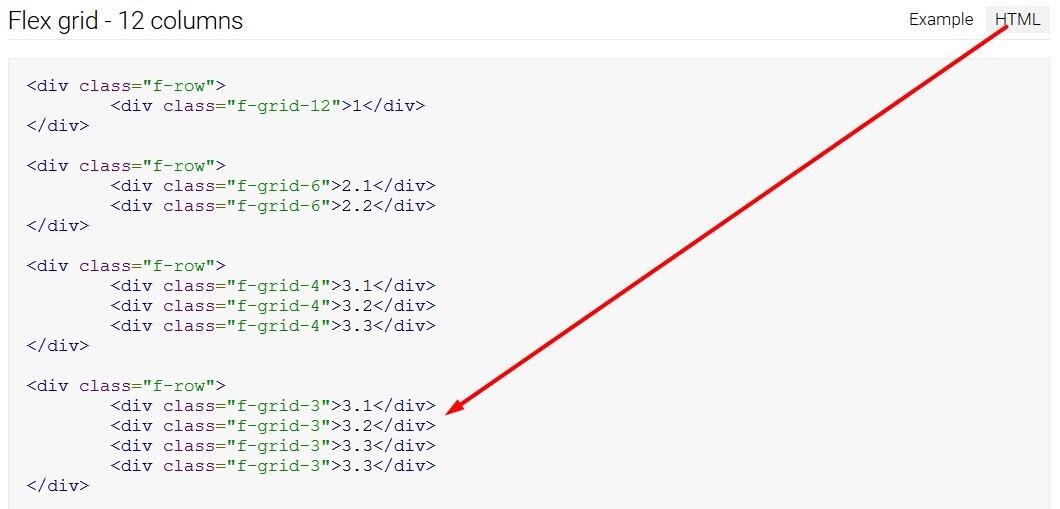
We wspomnianej wyżej dokumentacji znajdziesz przykłady kodu html, który należy dodać w miejscu użycia pożądanych elementów. Kod z omawianego przypadku wygląda następująco:

Dodajemy go w trybie html opisu (przycisk: włącz edytor), po czym wracamy do widoku wizualnego poprzez (wyłącz edytor). W miejsca 3.1, 3.2, 3.3 i 3.3 wpisujemy własny tekst lub dodajemy obrazy metodą wstaw / edytuj obrazek. Po wstawieniu obrazu należy pamiętać, by usunąć wartość jego wysokości w trybie html – w innym przypadku obraz nie zachowa proporcji podczas zmniejszania.
Należy również pamiętać o tym, by przed dodaniem własnego kodu, wyłączyć zabezpieczenie czyszczące kod html, które jest domyślnie włączone w każdym nowym sklepie. Zabezpieczenie znajdziesz tutaj: Konfiguracja -> Administracja , System -> Bezpieczeństwo. Jeśli tego nie zrobisz, po zapisaniu zmian dodany kod zniknie.
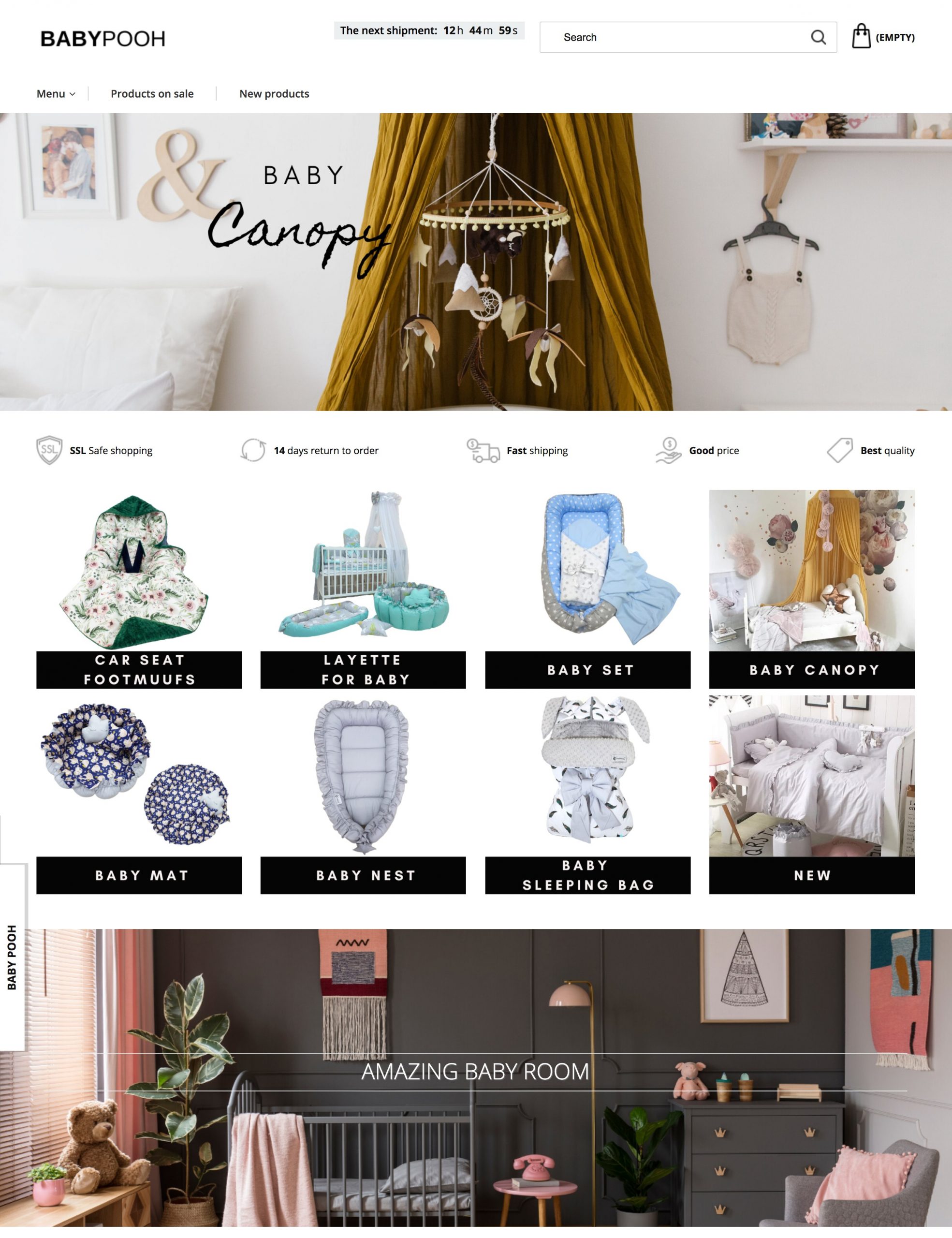
Jak zastosowanie responsywych boksów wygląda „na żywo” możesz podejrzeć m.in. na stronie sklepu BabyPooh – który pracując na oprogramowaniu Shoper sprzedaje z powodzeniem zabawki i artykuły dziecięce na rynek brytyjski.