Galeria zdjęć na karcie produktu
Nowa galeria w sklepach Shoper daje klientowi sklepu możliwość dokładnego obejrzenia zdjęcia produktu przez zakupem. Wykorzystuje maksymalnie przestrzeń ekranową dowolnych urządzeń – szczególnie mobilnych (smartfon, tablet), na prezentację zdjęć produktu.
Dla wersji mobilnej dostępne są również nowe, intuicyjne gesty (swipe left / right, double tap, pinchout / pinchin).
Dodatkowo pojawiła się opcja kopiowania bezpośredniego linku do konkretnego zdjęcia w galerii – kopiując wybrane zdjęcie z galerii, możesz przesłać je potencjalnemu klientowi, który otworzy je również w powiększeniu galerii na karcie produktu, co ułatwi mu ewentualny zakup.
Konfiguracja galerii zdjęć jest dostępna jako osobna zakładka w ustawieniach każdego szablonu graficznego.
Obsługiwane formaty zdjęć w galerii to PNG, JPG, WebP oraz animacje GIF
Aby zachować pełną wierność odwzorowania barw na zdjęciach produktu, po obróbce w programie graficznym zapisz je w profilu kolorów sRGB
Aktywacja nowej galerii zdjęć w szablonie graficznym
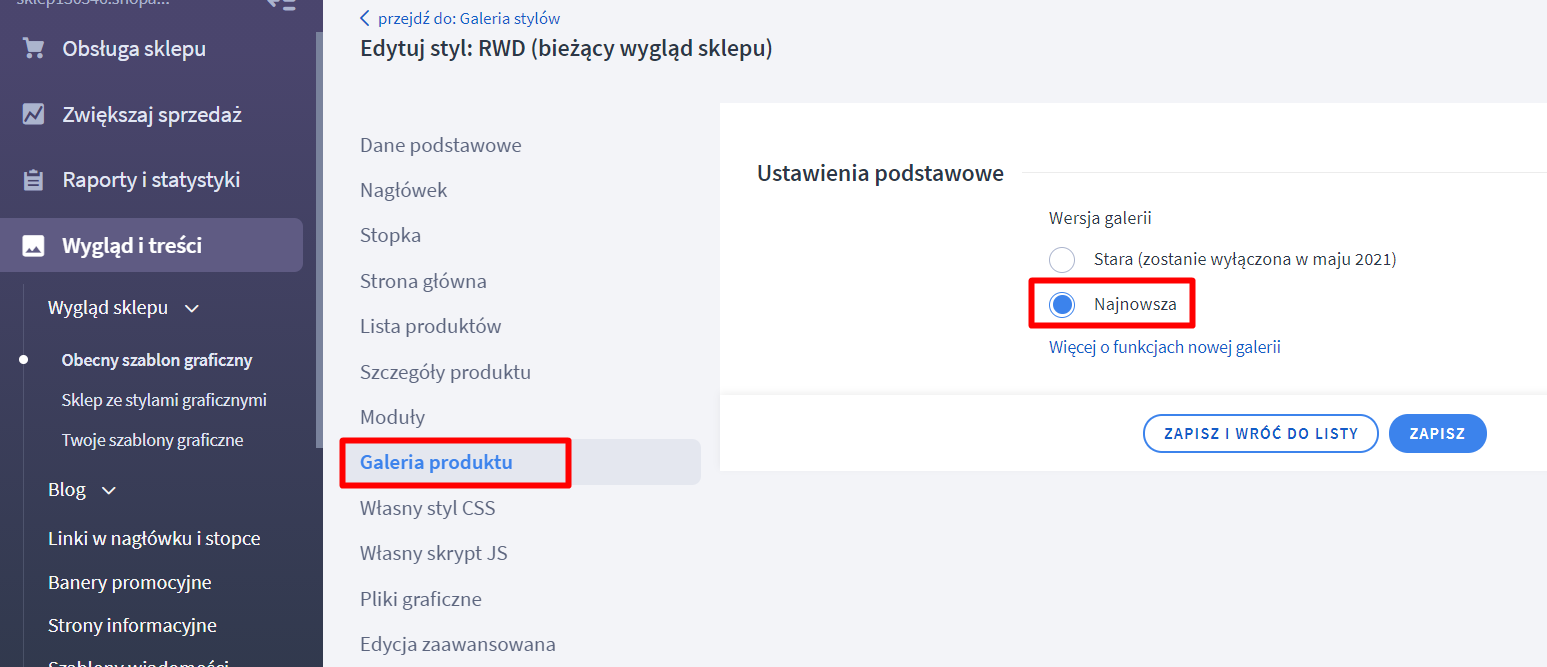
- Przejdź do zakładki Wygląd i treści > Wygląd sklepu > Obecny szablon graficzny > Galeria produktu gdzie zobaczysz możliwość konfiguracji starej oraz nowej galerii zdjęć
- Wybierz wersję galerii: Najnowsza i zapisz zmiany u dołu listy

Możliwości galerii zdjęć w widoku mobilnym oraz desktop
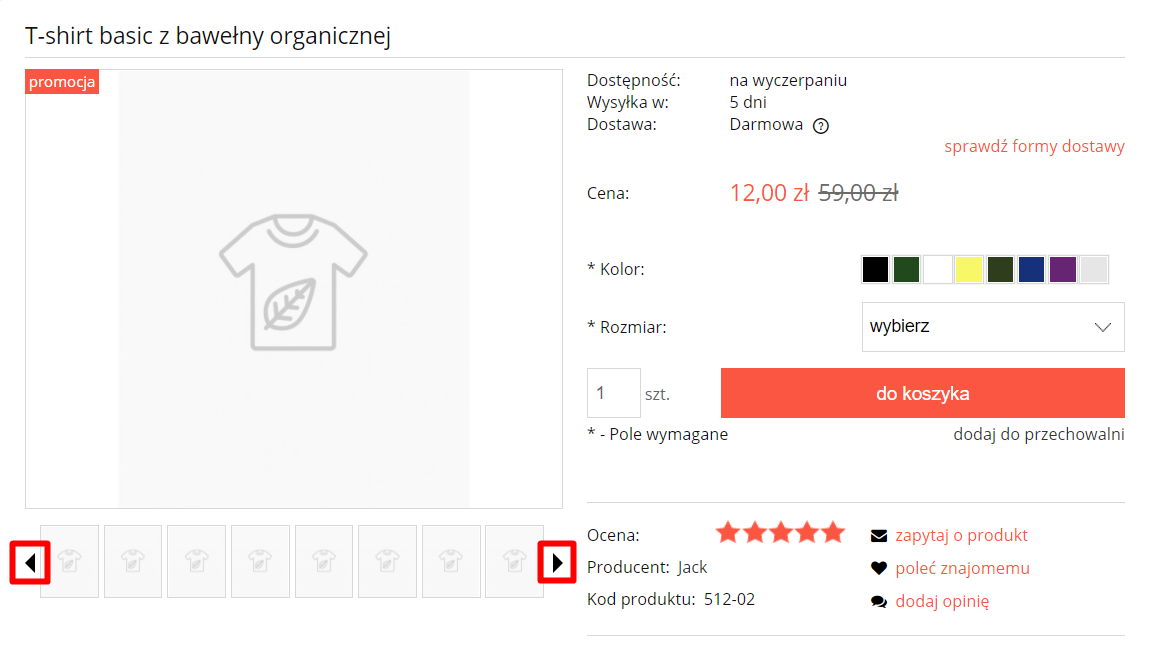
Moduł galerii na stronie głównej produktu prezentuje zdjęcie główne produktu i wyświetlone poziomo, bezpośrednio pod nim pozostałe zdjęcia w formie miniatur.
Jeżeli zdjęć w galerii jest więcej, możesz je przesuwać za pomocą strzałek nawigacyjnych (dostępnych również w widoku mobilnym)

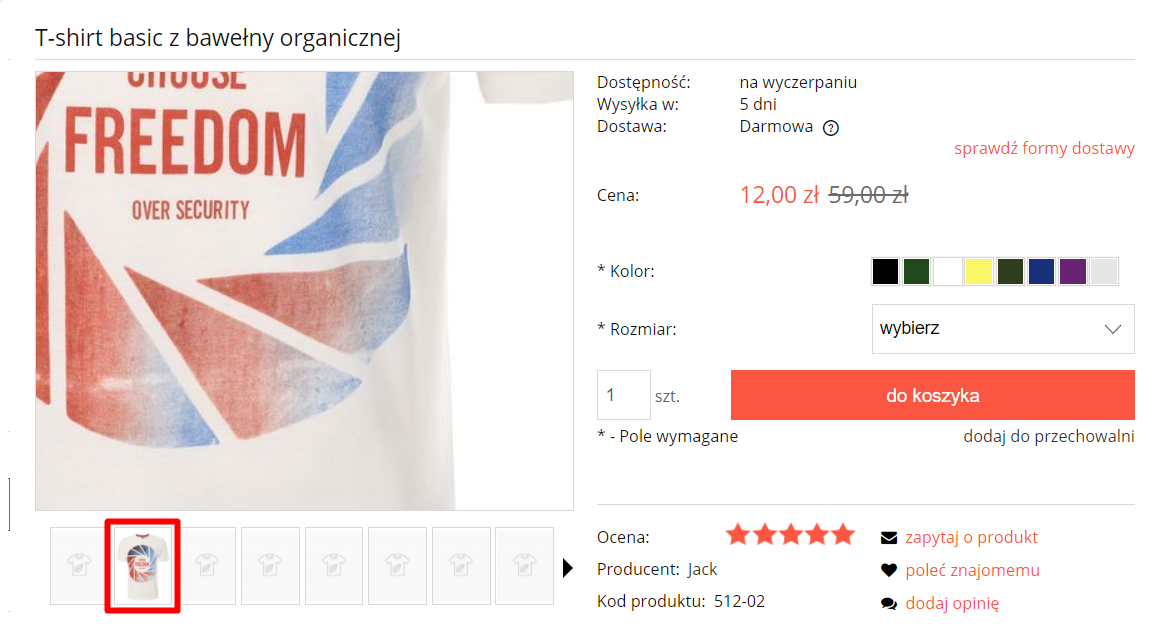
Po najechaniu kursorem na wybraną miniaturę zobaczysz jej podgląd w oknie głównym galerii. Podgląd zdjęcia lub miniatury dodatkowo możesz zbliżyć kursorem na szczegół, w oknie głównym galerii

Galerię zdjęć możesz również uruchomić w przeglądaniu pełnoekranowym, wystarczy kliknąć na dowolne zdjęcie z galerii. Zdjęcie w widoku pełnoekranowym dopasowuje się automatycznie:
- jeżeli zdjęcie jest duże, wypełnia maksymalnie ekran względem krótszego boku,
- jeżeli zdjęcie jest małe, otwiera się do swojego maksymalnego rozmiaru.
Sugerowana wielkość zdjęć w galerii produktu to 1000 px w przypadku dłuższego boku
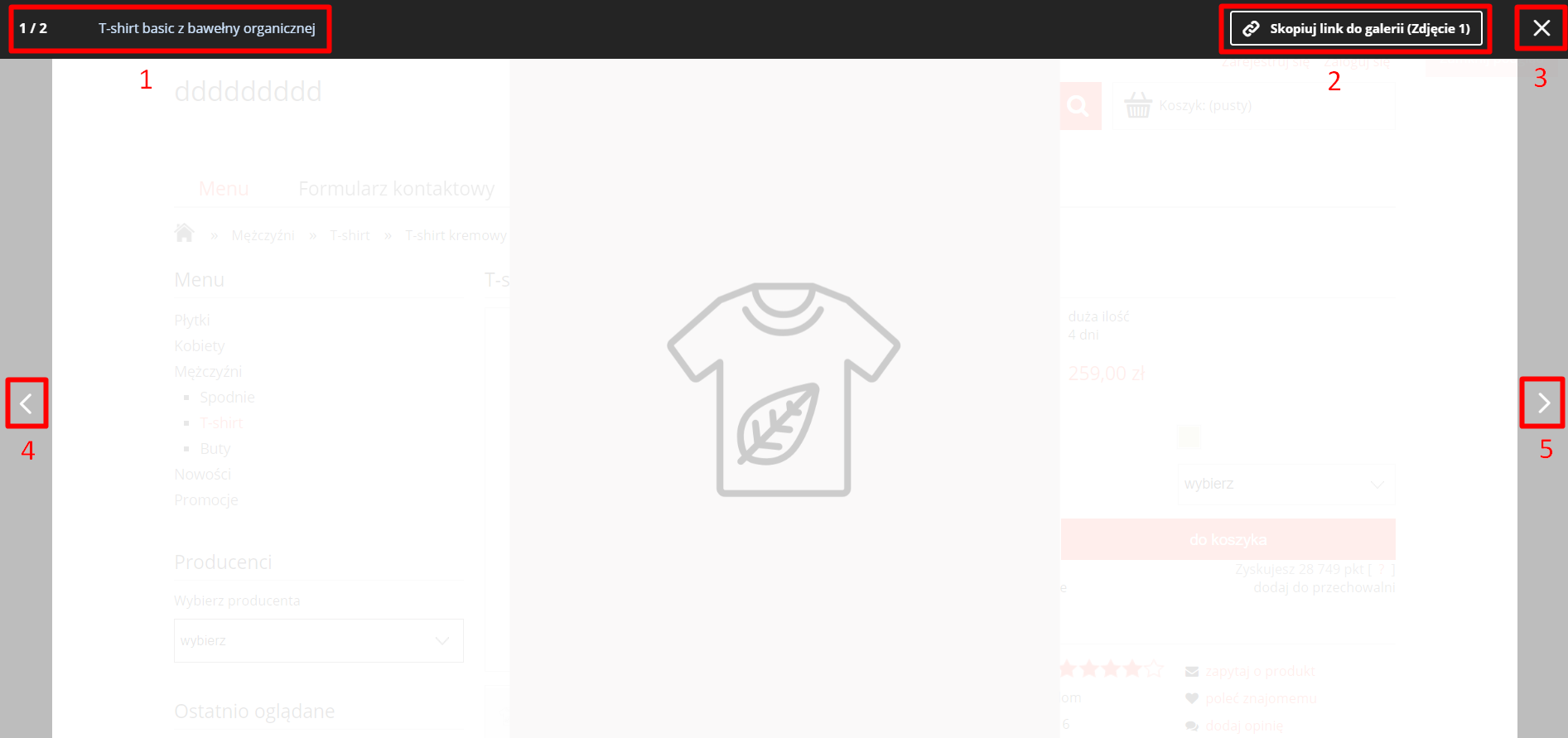
Elementy galerii po powiększeniu zdjęcia na karcie produktu w widoku desktop (na monitorach)

1. Numer zdjęcia w kolejności galerii oraz nazwa (ALT) zdjęcia, nadana w edycji opisu zdjęcia na karcie produktu
2. Opcja kopiowania bezpośredniego linku do konkretnego zdjęcia w galerii produktu
3. Zamknięcie galerii zdjęć produktu
4. Cofnięcie do poprzedniego zdjęcia w galerii (myszką lub strzałką w lewo na klawiaturze)
5. Przejście do kolejnego zdjęcia w galerii (myszką lub strzałką w prawo na klawiaturze)
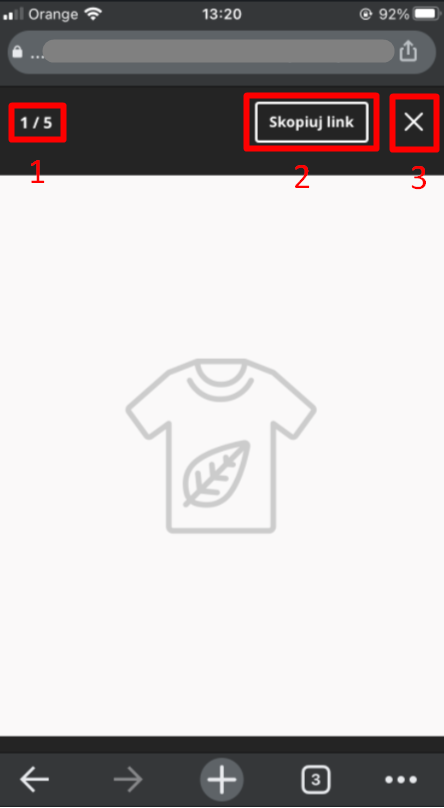
Elementy galerii po powiększeniu zdjęcia na karcie produktu w widoku mobilnym

1. Numer zdjęcia w kolejności galerii
2. Opcja kopiowania bezpośredniego linku do konkretnego zdjęcia w galerii produktu
3. Zamknięcie galerii zdjęć produktu
Zdjęcia w galerii widoku mobilnego przeglądasz przesuwając je palcami w prawo lub lewo (swipe left / right).
Możesz je również powiększać i zmniejszać dwoma palcami (pinchout / pinchin), co daje powiększenie do około +20%, lub klikając 2x w ekran (double tap) powiększyć do maksymalnego rozmiaru i w ten sam sposób pomniejszyć.
Może zainteresować cię również:
Jak dodać zdjęcie do galerii produktu
Wyświetlanie i formaty zdjęć produktów oraz obsługa WebP