Jak dodać baner reklamowy
- Przejdź do Wygląd i treści > Banery promocyjne i kliknij dodaj baner

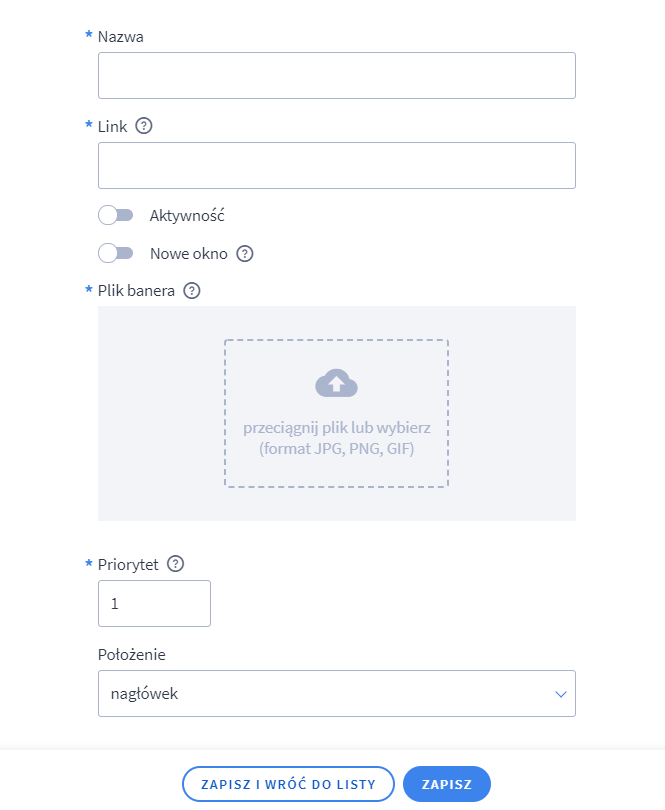
- Wypełnij formularz

- Nazwa – nazwa widoczna dla administratora
- Link – adres strony, do której ma prowadzić baner, zaczynający się od https://
- Aktywność – zaznacz, jeśli ma być wyświetlany
- Nowe okno – definiuje, czy po kliknięciu, strona docelowa zastąpi obecną, czy zostanie otworzona w nowej karcie/oknie
- Plik banera – miejsce wyboru pliku z banerem, obsługiwane są formaty plików JPG, GIF, PNG i SWF
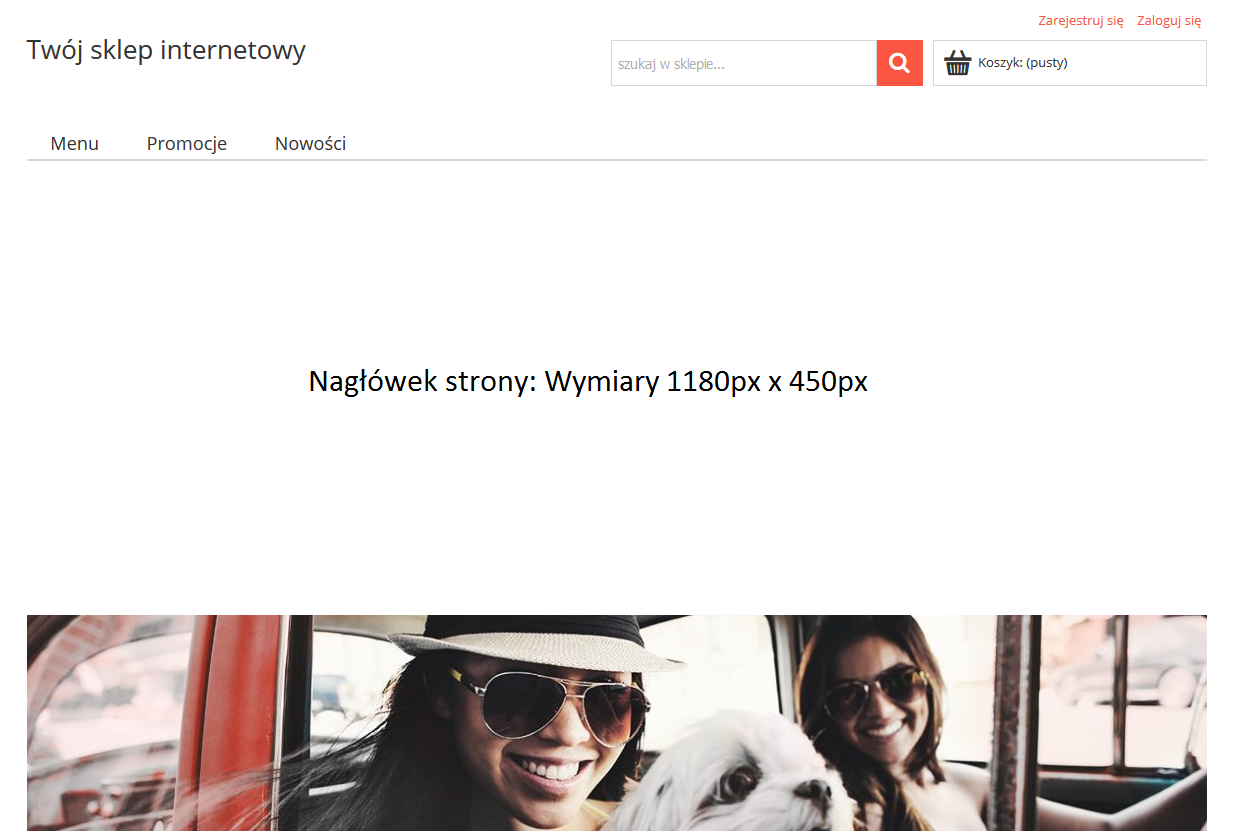
Wielkość pliku z banerem, powinna zostać dostosowana – do układu sklepu w zależności od miejsca, w którym baner ma być wyświetlany – przez grafika, który go wykonuje.
- Priorytet – im wyższy, tym częściej baner pojawia się na stronie (względem innych)
- Położenie – miejsce wyświetlania baneru: nagłówek

Powyższy banner ma wymiary 1180px x 450px. Podane wartości są orientacyjne i należy je dostosować do własnego sklepu.
- Kliknij Zapisz
- Jeśli w Położenie została wybrana opcja Moduł, przejdź do Wygląd i treści > Wygląd sklepu > Obecny szablon graficzny > Moduły i określ położenie wybranego modułu Baner na stronie sklepu
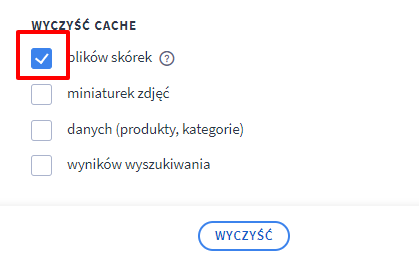
UWAGA – jeżeli pomimo wprowadzonych zmian nie widzisz ich na stronie, wyczyść Pamięć Cache przeglądarki (w przypadku Firefox i Chrome kombinacja klawiszy ctrl + F5). Jeżeli to nie pomoże to w ostateczności wyczyść pamięć zlokalizowaną w Ustawienia > Ogólne > Pamieć Cache, pierwszy parametr (opcjonalnie wszystkie). Jest to pamięć podręczna, oczywiście nie usuniesz w ten sposób żadnych danych ze sklepu.

Zagadnienie konfiguracji wyglądu sklepu omówiliśmy w naszym wideoporadniku: