Jak wstawić własne logo oraz jego tło
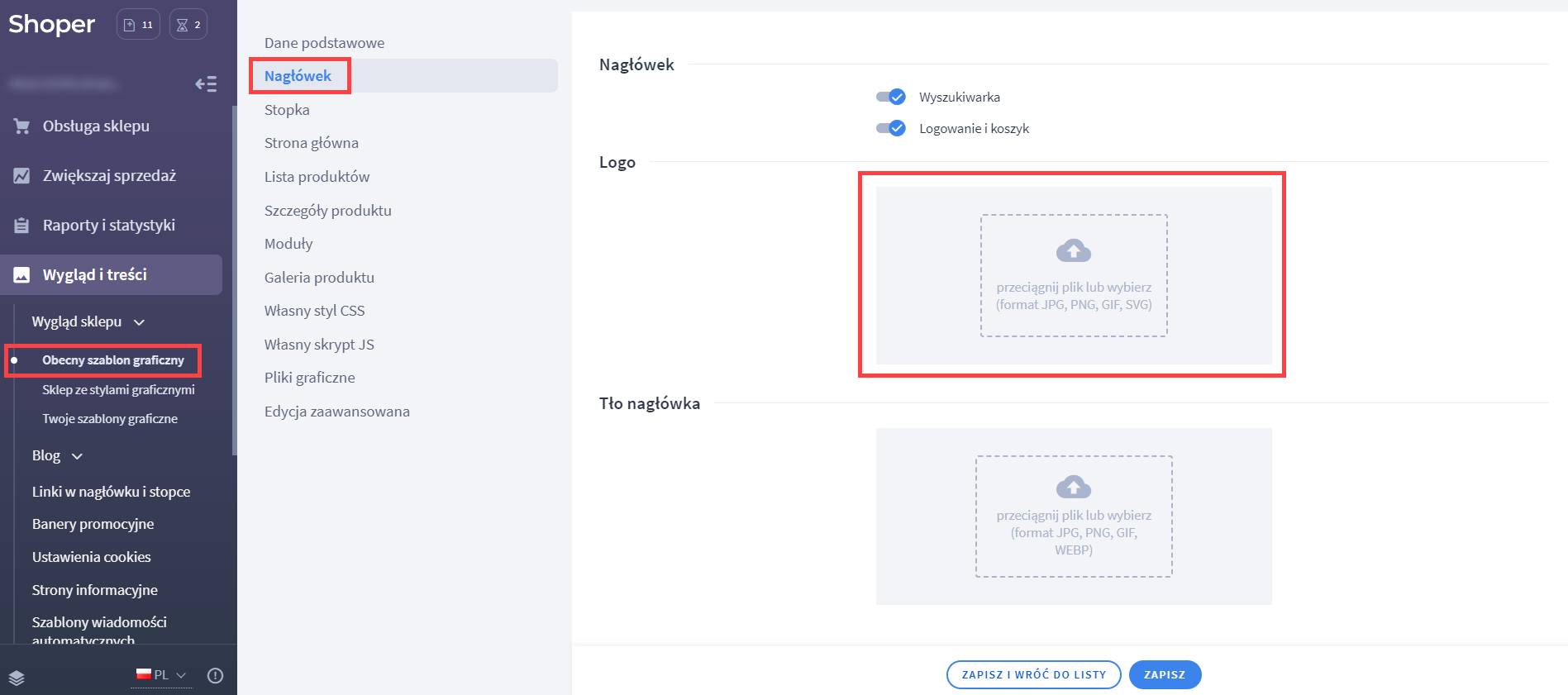
- Przejdź do zakładki Wygląd i treści > Wygląd sklepu > Obecny szablon graficzny, a następnie kliknij w Nagłówek
- W sekcji Logo kliknij w pole do dodania pliku bądź Zmień plik jeśli inne logo już jest dodane

- Pojawi się możliwość dodania zdjęcia z dysku twardego komputera. Wskaż zdjęcie i kliknij Otwórz.
- W sekcji Tło nagłówka postępuj analogicznie i dodaj plik tła.
- Kliknij przycisk ZAPISZ u dołu strony – logo oraz tło zostały dodane.
Wielkość logotypu jest dowolna, jednak najlepiej nie przekraczać rozmiaru 700 x 200 pikseli. Tło nagłówka w szablonie powinno być przynajmniej 50 pikseli wyższe od logotypu oraz mieć szerokość najlepiej 1180 pikseli. Dopuszczalny format logo to: JPG, PNG, GIF lub SVG, a tła nagłówka: JPG, PNG, GIF oraz WEBP.
Co zrobić, gdy zmian nie widać w sklepie
Przede wszystkim na stronie głównej sklepu należy nacisnąć kombinację klawiszy ctrl + shift + r (Chrome) lub ctrl + F5 (Firefox). Spowoduje to wyczyszczenie pamięci cache najpopularniejszych przeglądarek. Dopiero jeżeli to nie pomoże należy wyczyścić pamięć cache w sklepie. Instrukcja jak tego dokonać znajduje się tutaj.
Zagadnienie konfiguracji wyglądu sklepu omówiliśmy w wideoporadniku:
Natomiast zmiana logo została przedstawiona tutaj: