Shoper Visual Editor – edytor wyglądu sklepu
Shoper Visual Editor umożliwia zarządzanie wyglądem twojego sklepu w jeszcze łatwiejszy i bardziej intuicyjny sposób w porównaniu do dotychczasowego rozwiązania. Edytor jest narzędziem, dzięki któremu edycja wyglądu oraz bieżący podgląd zmian widoczne są “na żywo” na tej samej stronie, bez konieczności przeglądania zmian w osobnej karcie przeglądarki. Wygodne przenoszenie modułów metodą drag&drop (złap-przeciągnij-upuść) sprawia, że zarządzanie wizualną stroną sklepu jest jeszcze przyjemniejsze. Przeczytaj, gdzie znaleźć nową funkcjonalność i jak skonfigurować wygląd sklepu za pomocą Shoper Visual Editora.
Ze względu na złożoność Shoper Visual Editora, można korzystać z niego tylko na urządzeniach z myszką lub touchpadem (np. na laptopie)
Żeby przejść do edytora wyglądu bieżącego szablonu graficznego sklepu:
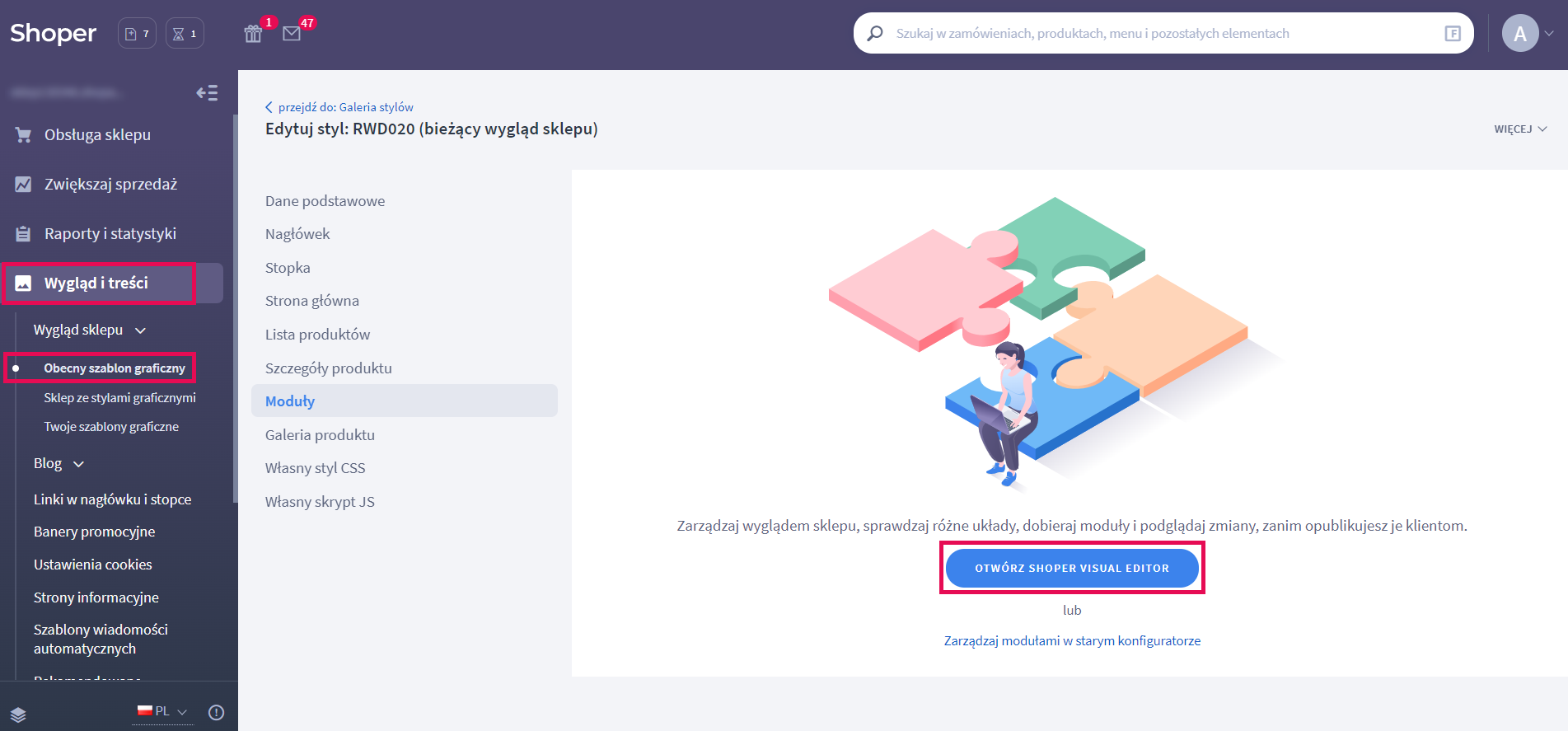
- W panelu administracyjnym sklepu przejdź do zakładki Wygląd i treści > Wygląd sklepu > Obecny szablon graficzny > Moduły i kliknij OTWÓRZ SHOPER VISUAL EDITOR

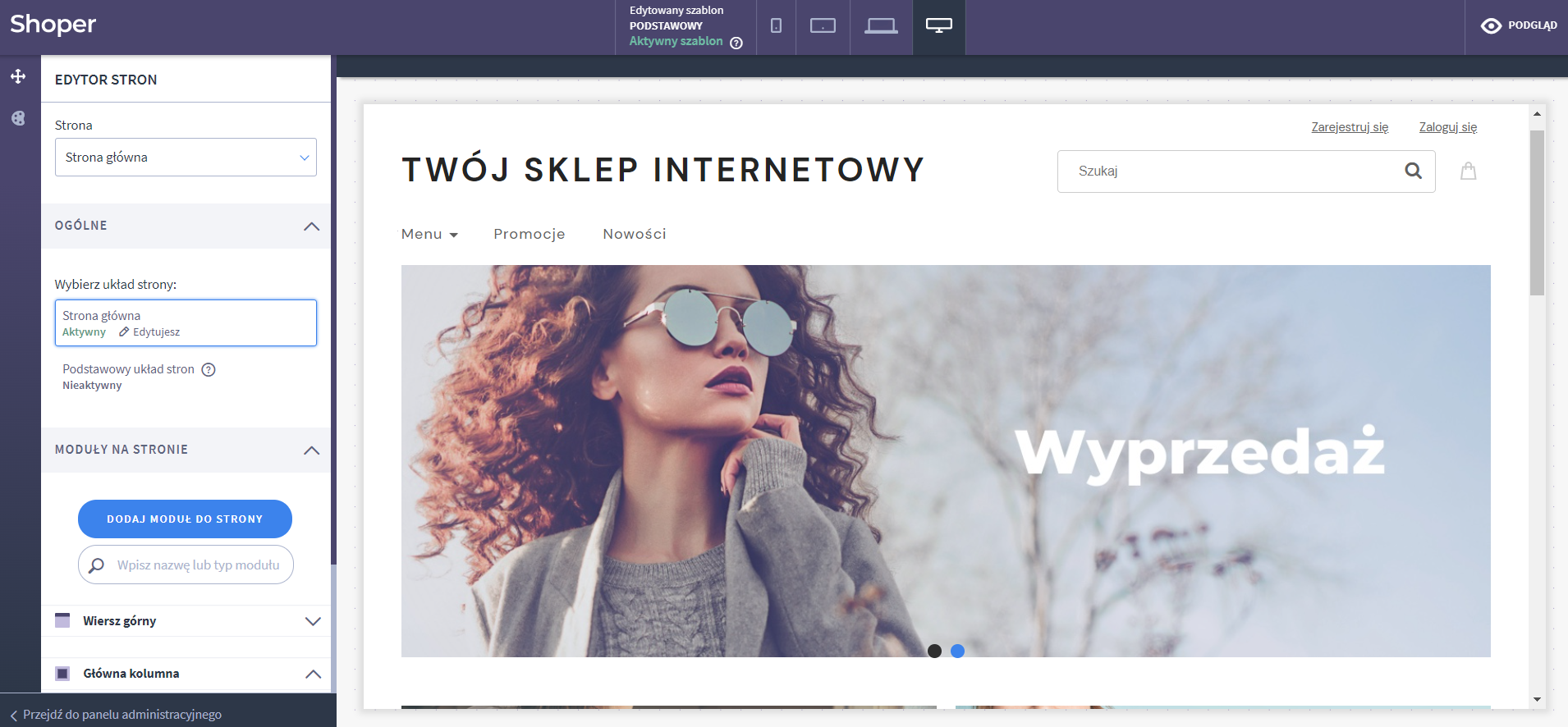
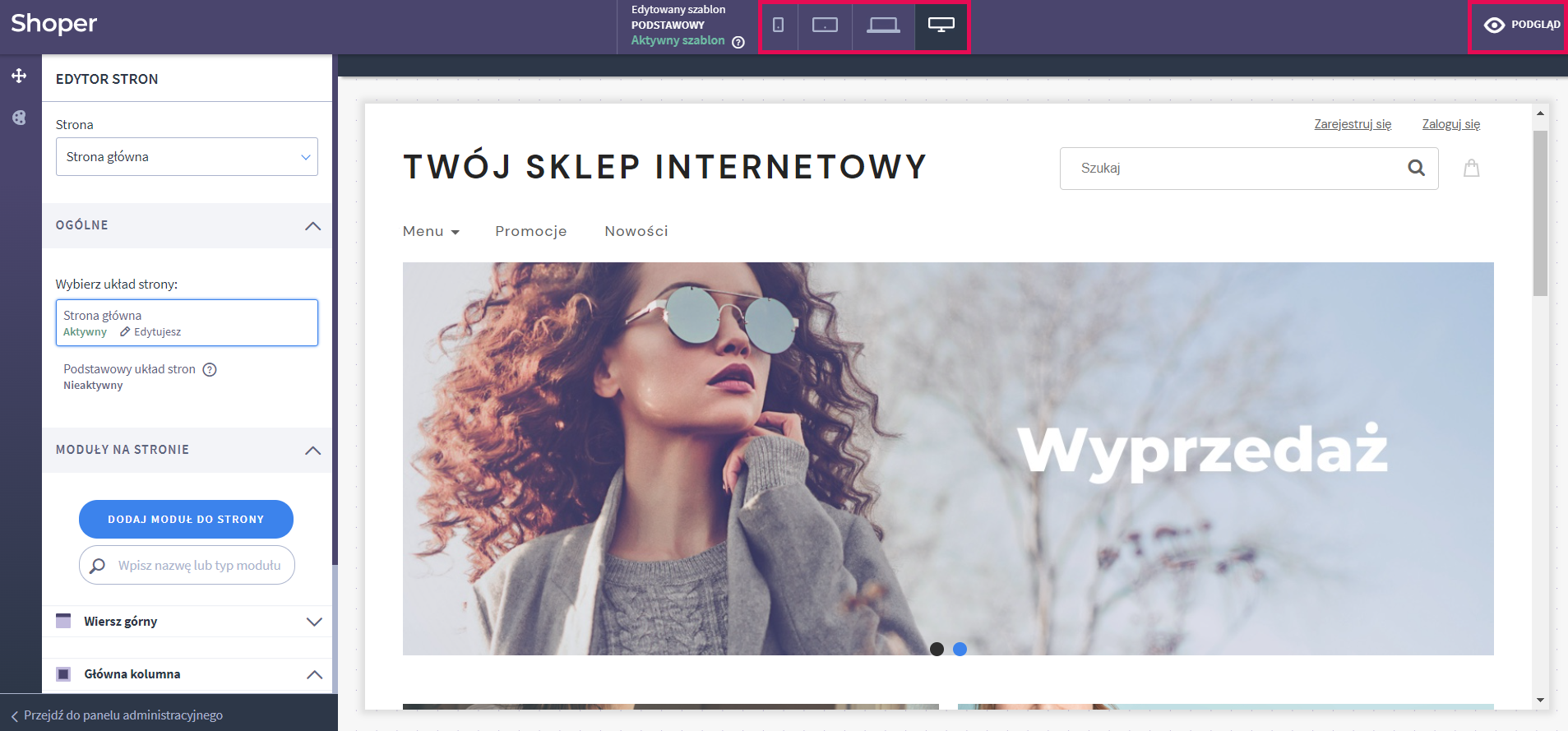
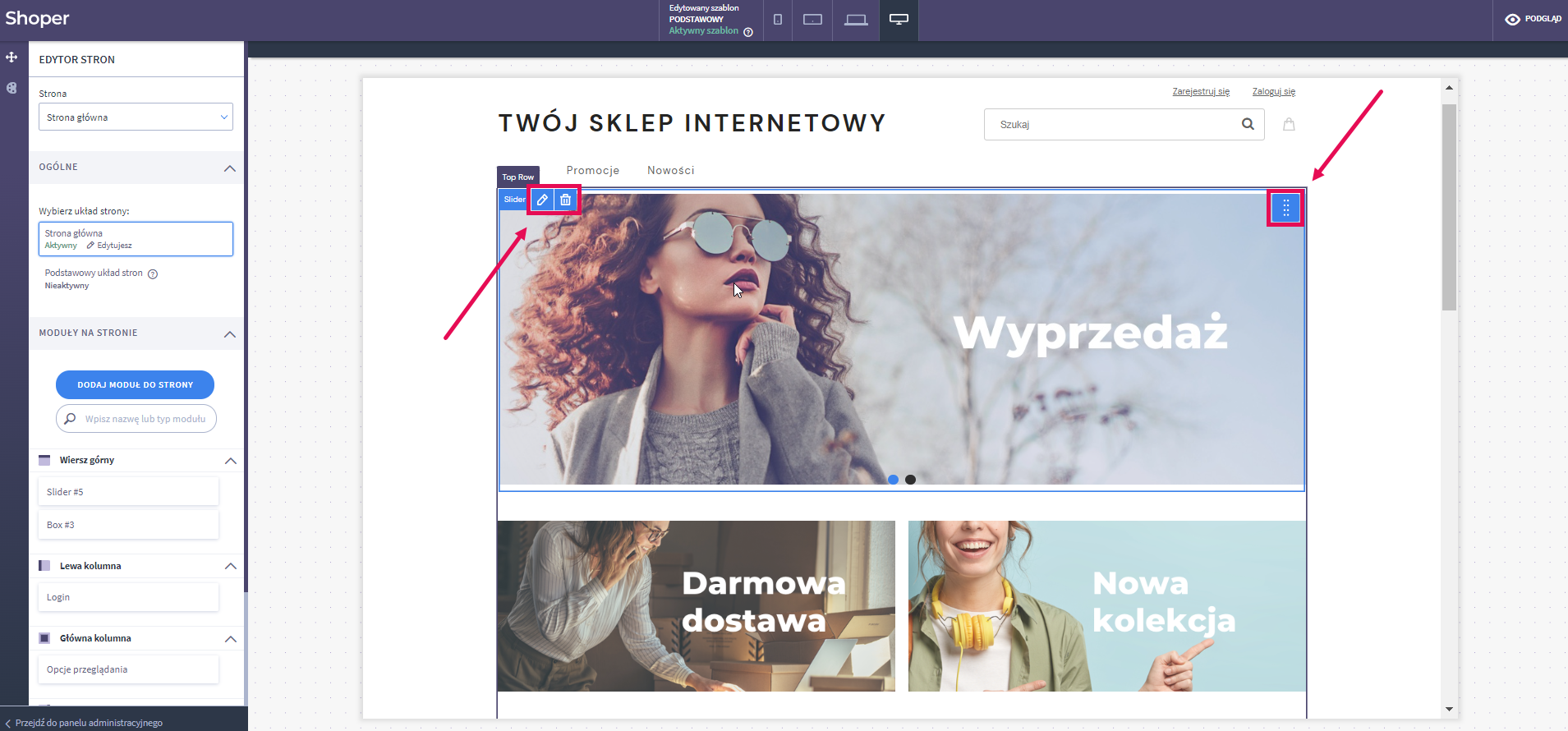
- Przycisk przeniesie cię w nowej karcie przeglądarki do poniższego układu Strony głównej (jeżeli układ strony głównej nie jest aktywny, zobaczysz Podstawowy układ stron – w dalszej części artykułu dowiesz się więcej o tym typie strony)

- Jeżeli chcesz:
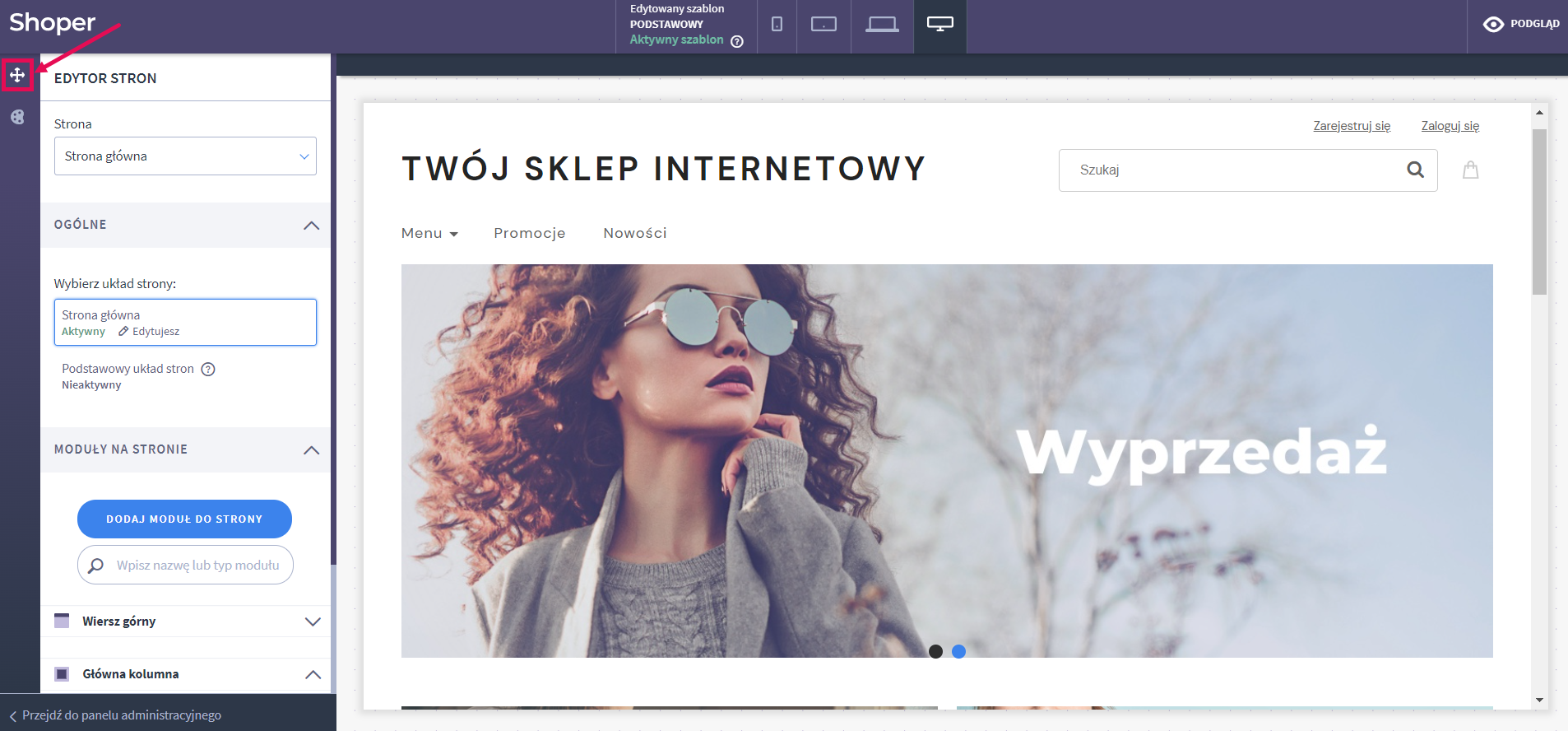
- edytować układ modułów w poszczególnych układach sklepu: strona główna, strona produktu, strony z listą produktów (kategorie, nowości, promocje, wyniki wyszukiwania), kolekcje produktów, blog, koszyk, podstawowy układ stron (wyświetla się na każdej stronie, która nie ma przypisanego własnego układu), w lewym górnym rogu kliknij w ikonę EDYTOR STRON

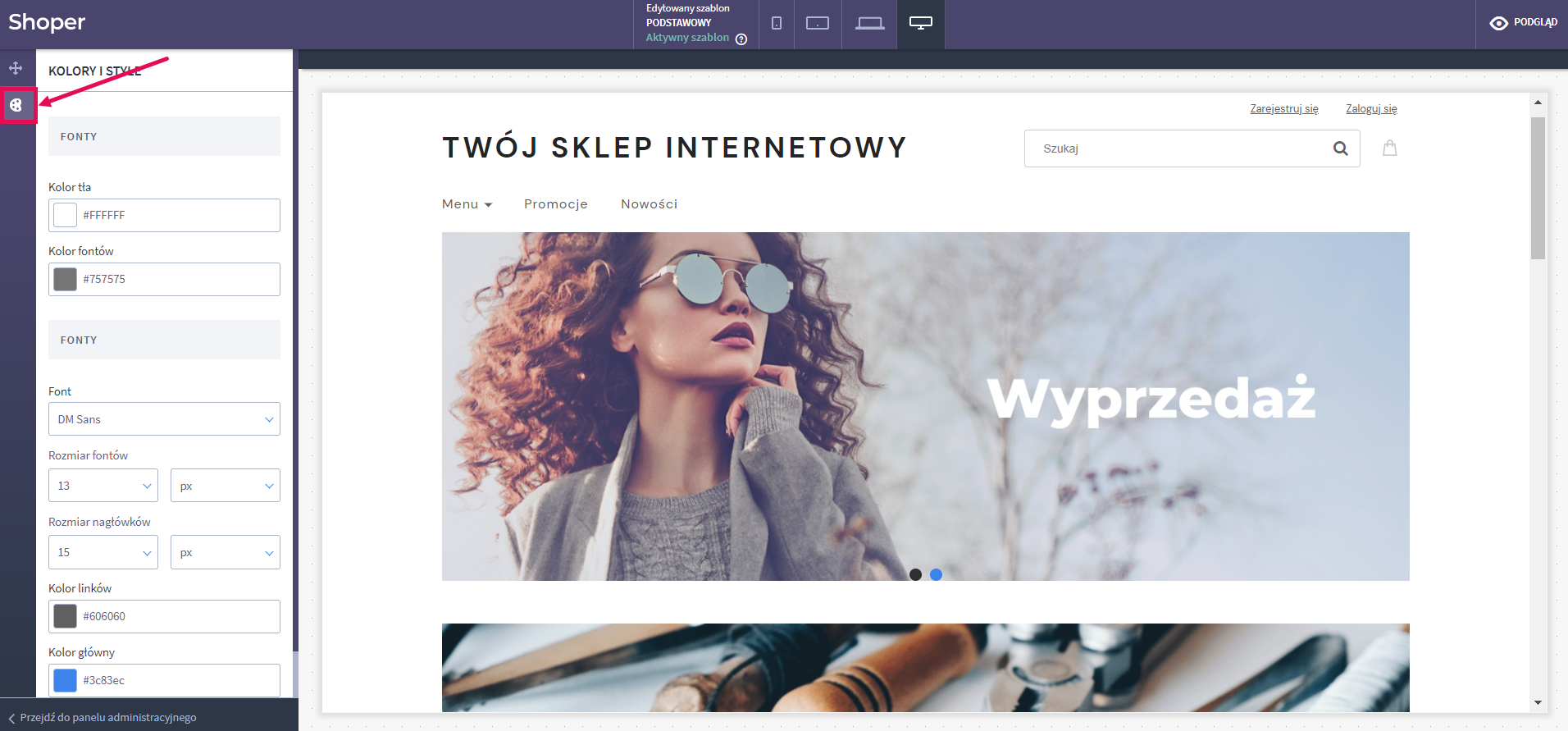
W dalszej części instrukcji przeczytasz, jak odnaleźć się w dostępnych tutaj opcjach. - zmienić font, rozmiar (fontów, nagłówków) i kolory (tła, fontów, główny, linków), w lewym górnym rogu kliknij w ikonę menu i wybierz KOLORY I STYLE
Te ustawienia są globalne i wspólne dla wszystkich układów wyglądu
Po lewej stronie zobaczysz dostępne opcje wyboru – klikaj i dostosowuj. Pamiętaj o zapisaniu zmian.

- edytować układ modułów w poszczególnych układach sklepu: strona główna, strona produktu, strony z listą produktów (kategorie, nowości, promocje, wyniki wyszukiwania), kolekcje produktów, blog, koszyk, podstawowy układ stron (wyświetla się na każdej stronie, która nie ma przypisanego własnego układu), w lewym górnym rogu kliknij w ikonę EDYTOR STRON
Edytor stron
Edytor stron posiada szereg opcji pozwalających dostosować szablon graficzny sklepu do pożądanego efektu finalnego.
Podczas konfiguracji wyglądu korzystaj z podpowiedzi znajdujących się po najechaniu na ikonę znaku zapytania, wykrzyknika oraz innych ikon, pod którymi kryją się podpowiedzi
Podgląd wyglądu układu na różnych urządzeniach
Shoper Visual Editor umożliwia podgląd edytowanego układu na różnych urządzeniach tj. smartfon, tablet, laptop, monitor, w ich najczęściej występujących rozdzielczościach

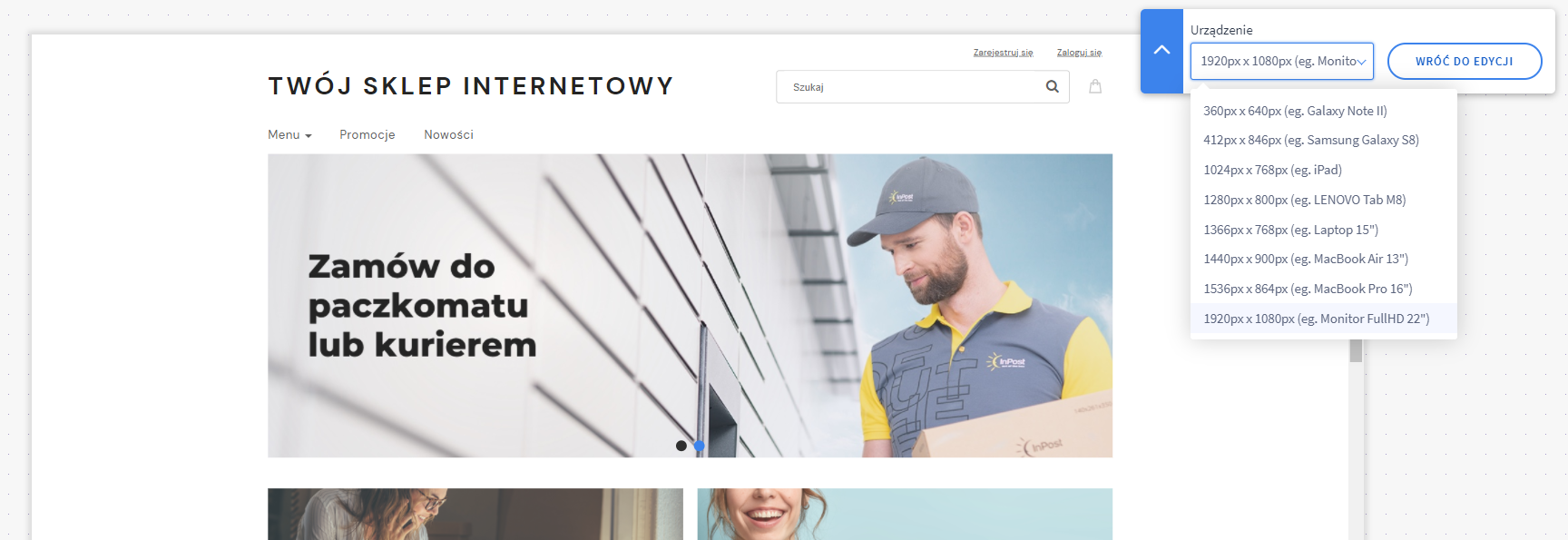
Więcej urządzeń widocznych jest po kliknięciu w przycisk PODGLĄD w prawym górnym rogu ekranu

Aktywacja i zarządzanie modułami na różnych typach stron
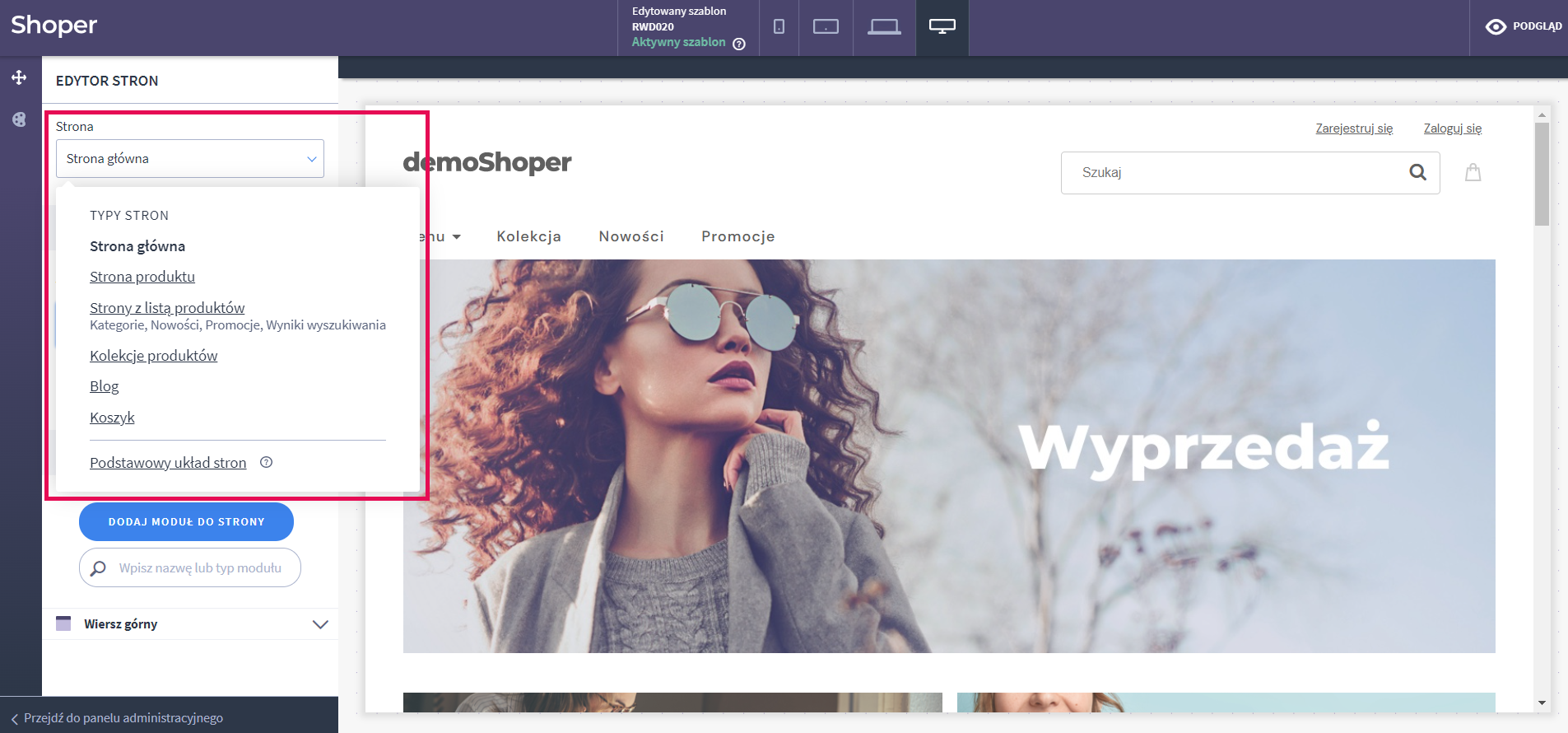
Po rozwinięciu listy Strona – TYPY STRON możesz wybrać układ, którego wygląd chcesz edytować. Dostępne układy to:
- Strona główna
- Strona produktu
- Strony z listą produktów (kategorie, nowości, promocje, wyniki wyszukiwania)
- Kolekcje produktów
- Blog
- Koszyk
- Podstawowy układ stron (wyświetla się na każdej stronie, która nie ma przypisanego własnego układu)

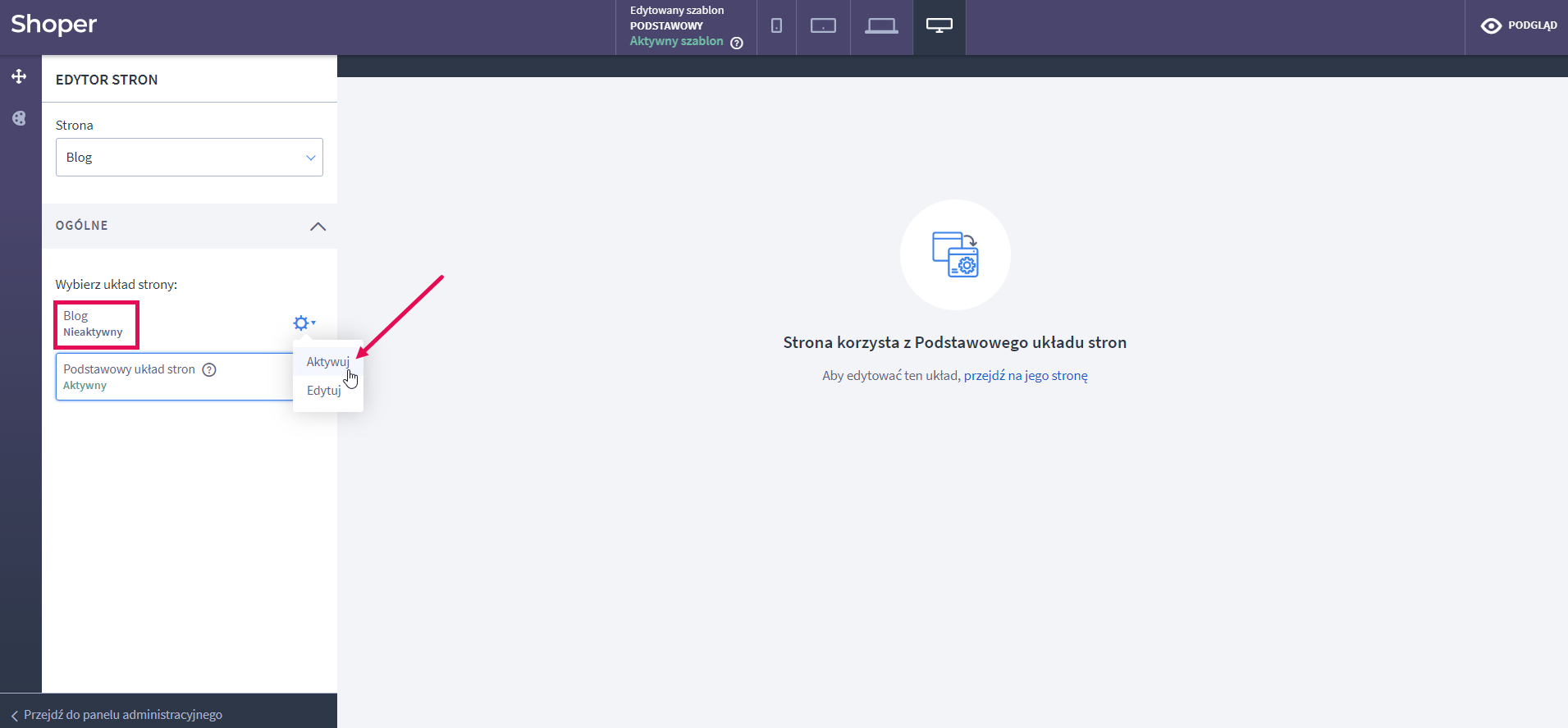
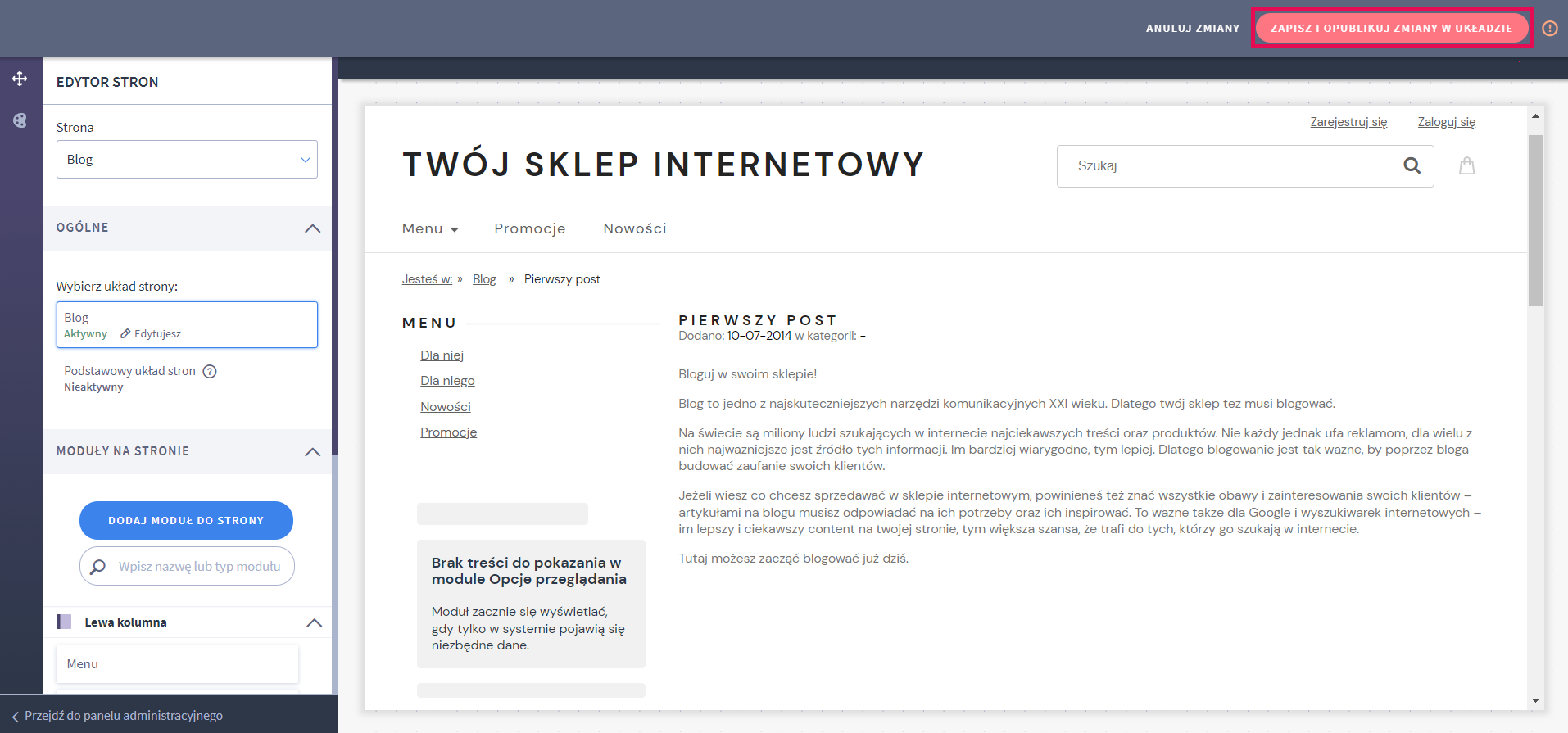
Jeżeli nie chcesz, aby strona bazowała na podstawowym układzie stron, tylko miała własny układ modułów, w miejscu przedstawionym powyżej kliknij w nią, następnie jak niżej aktywuj, dodaj moduły i w prawym górnym rogu kliknij ZAPISZ I OPUBLIKUJ ZMIANY W UKŁADZIE


Wiersze i kolumny układu stron
Każdy typ stron ma podział na następujące:
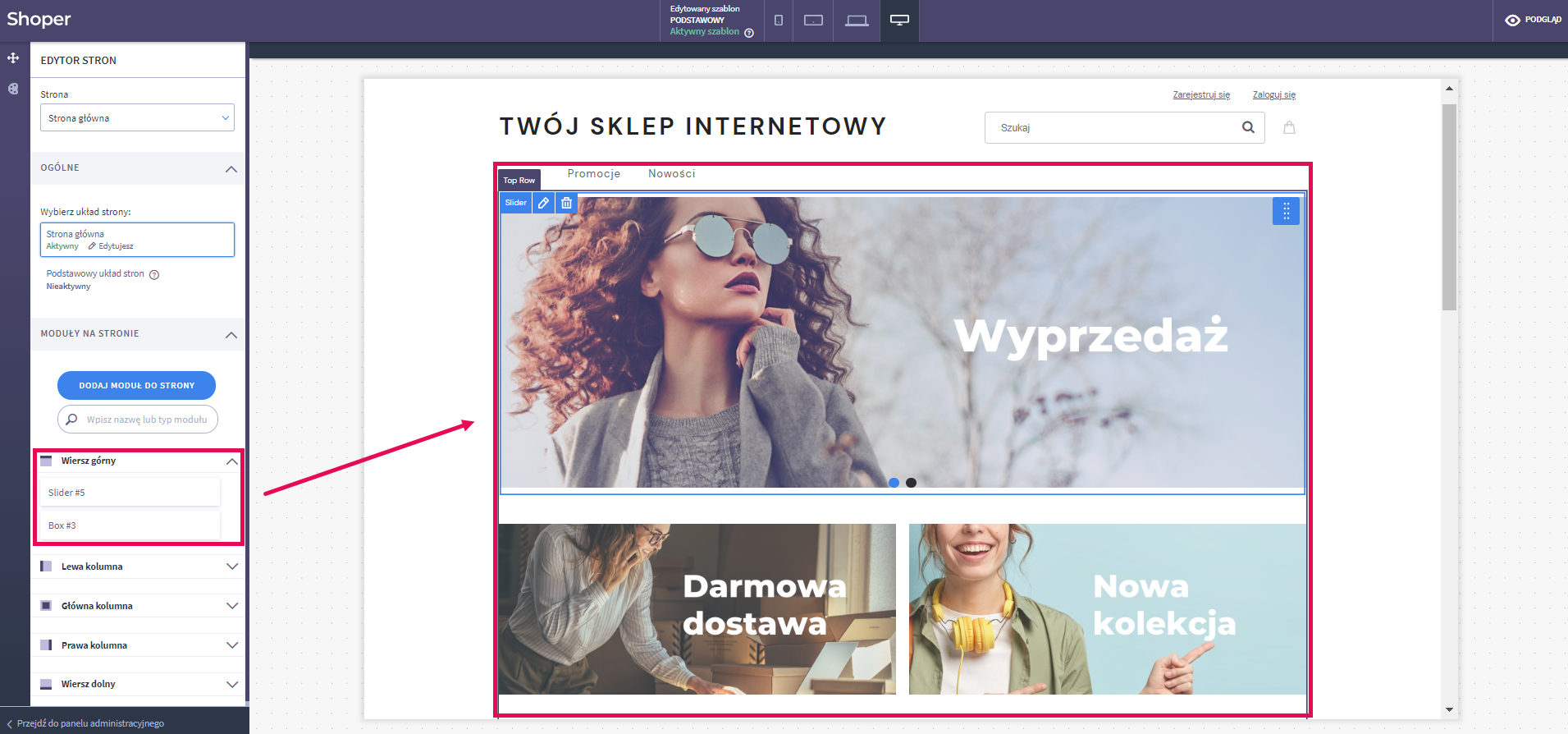
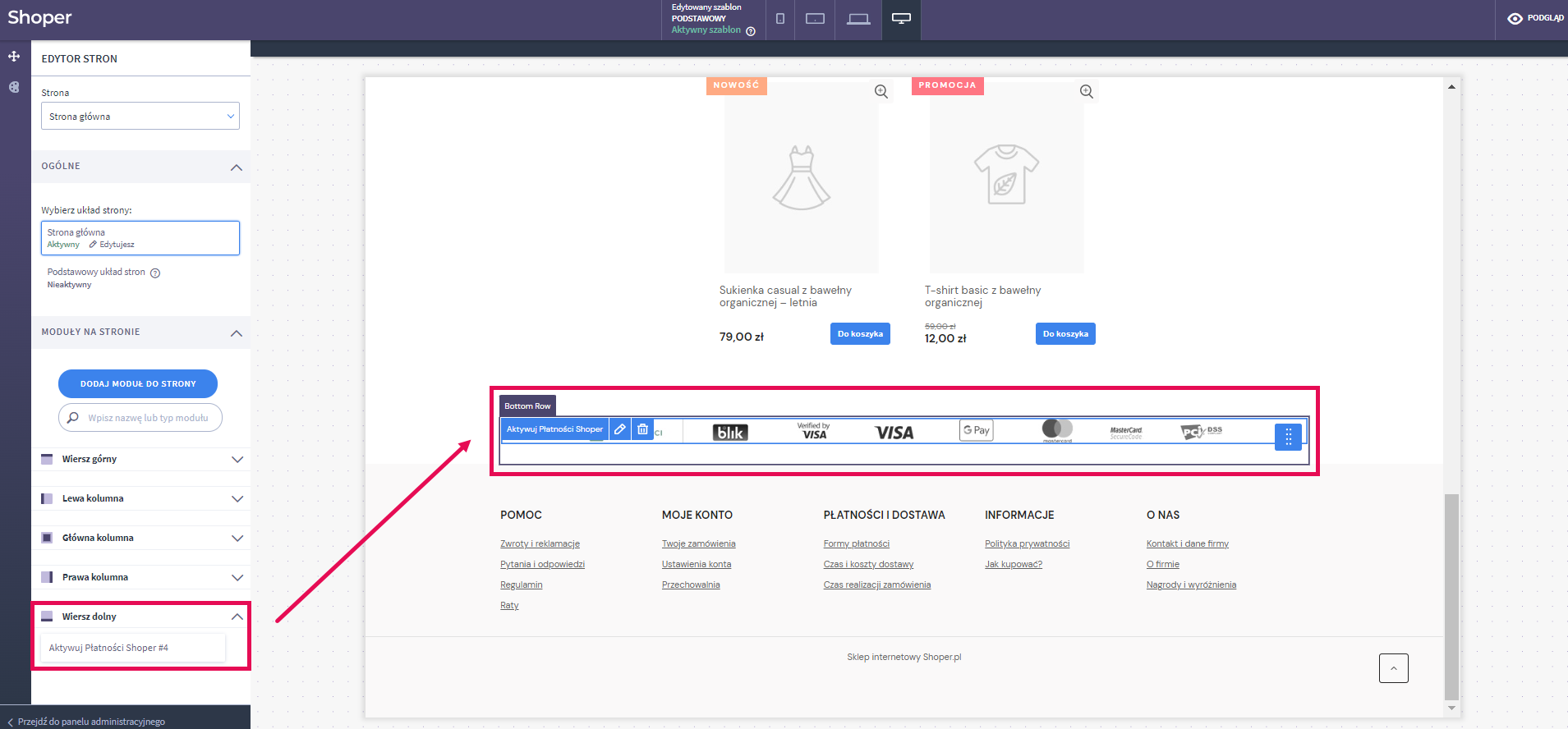
- wiersze (z listą użytych modułów):
- górny – to obszar znajdujący się bezpośrednio pod nagłówkiem strony

- dolny (z listą użytych modułów) – to obszar znajdujący się bezpośrednio nad stopką strony

- górny – to obszar znajdujący się bezpośrednio pod nagłówkiem strony
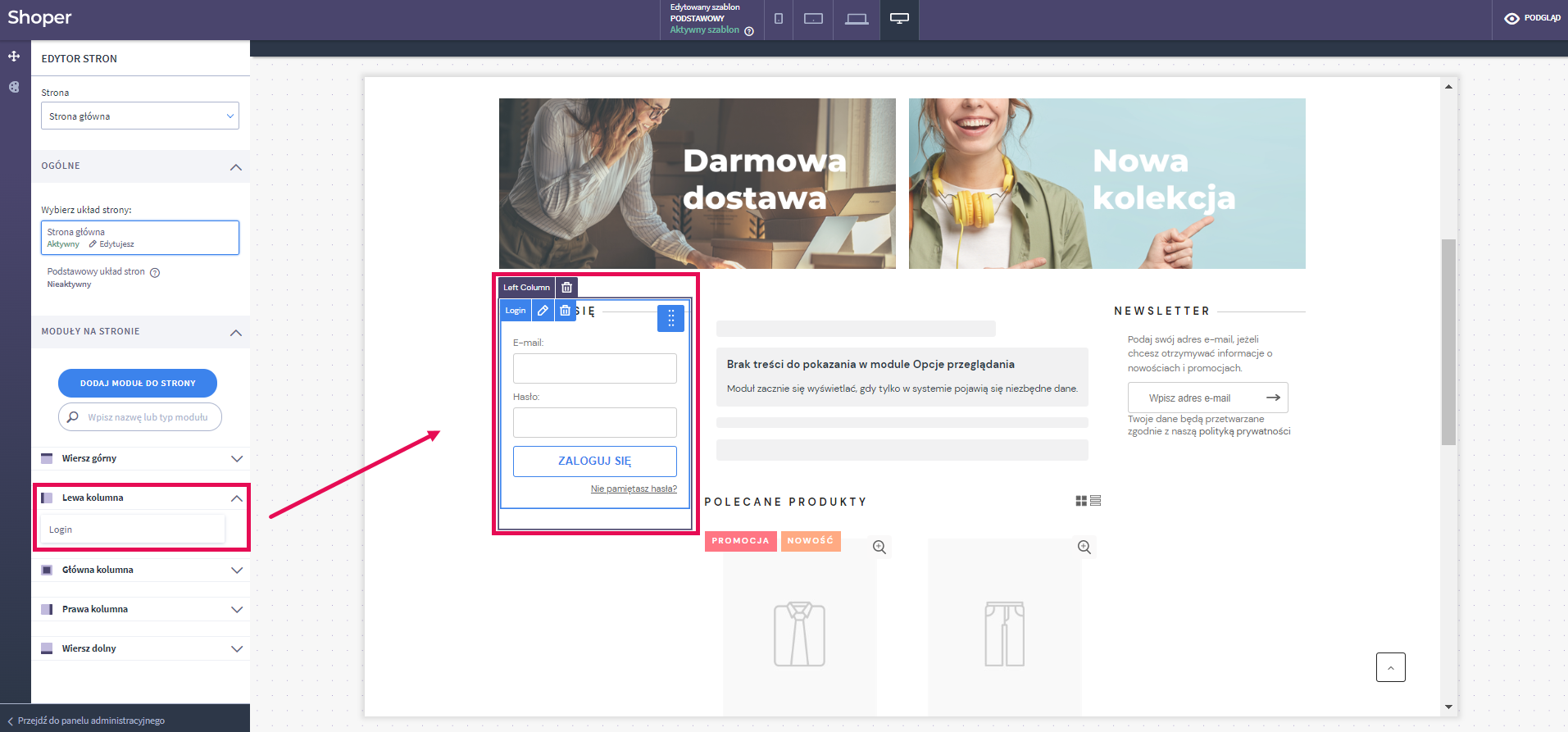
- kolumny (z listą użytych modułów):
- lewa

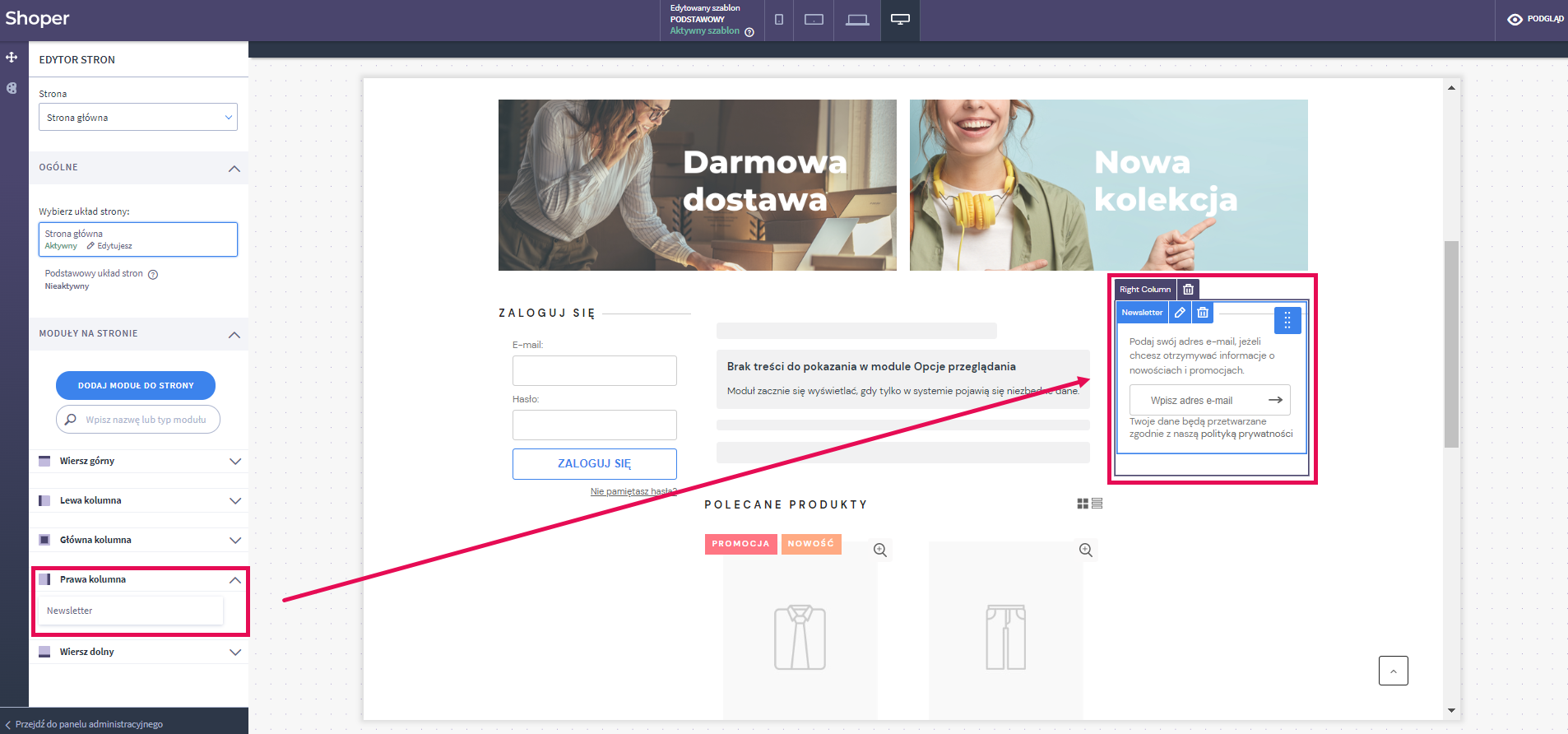
- prawa (z listą użytych modułów):

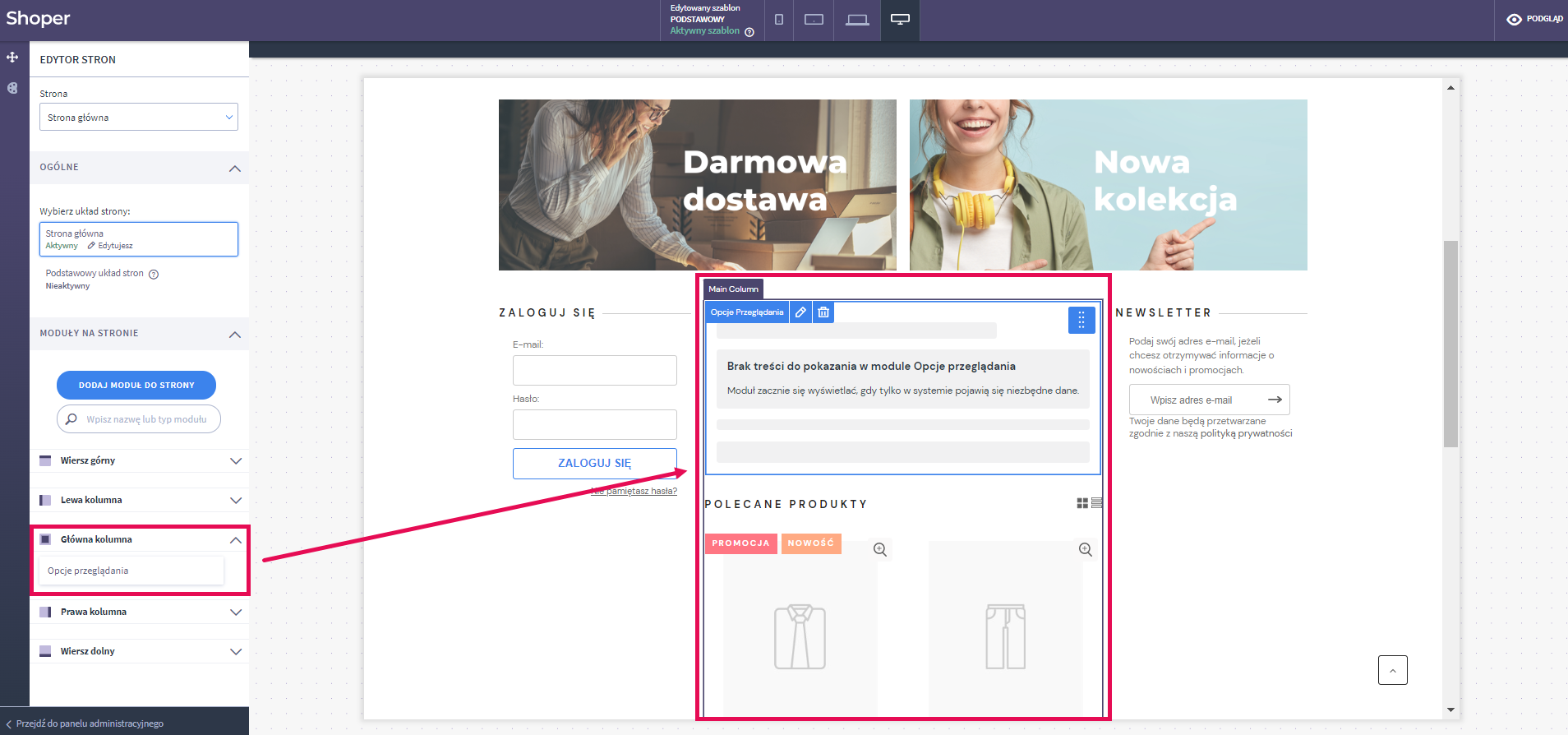
- główna (z listą użytych modułów):

- lewa
Dodawanie i usuwanie kolumn
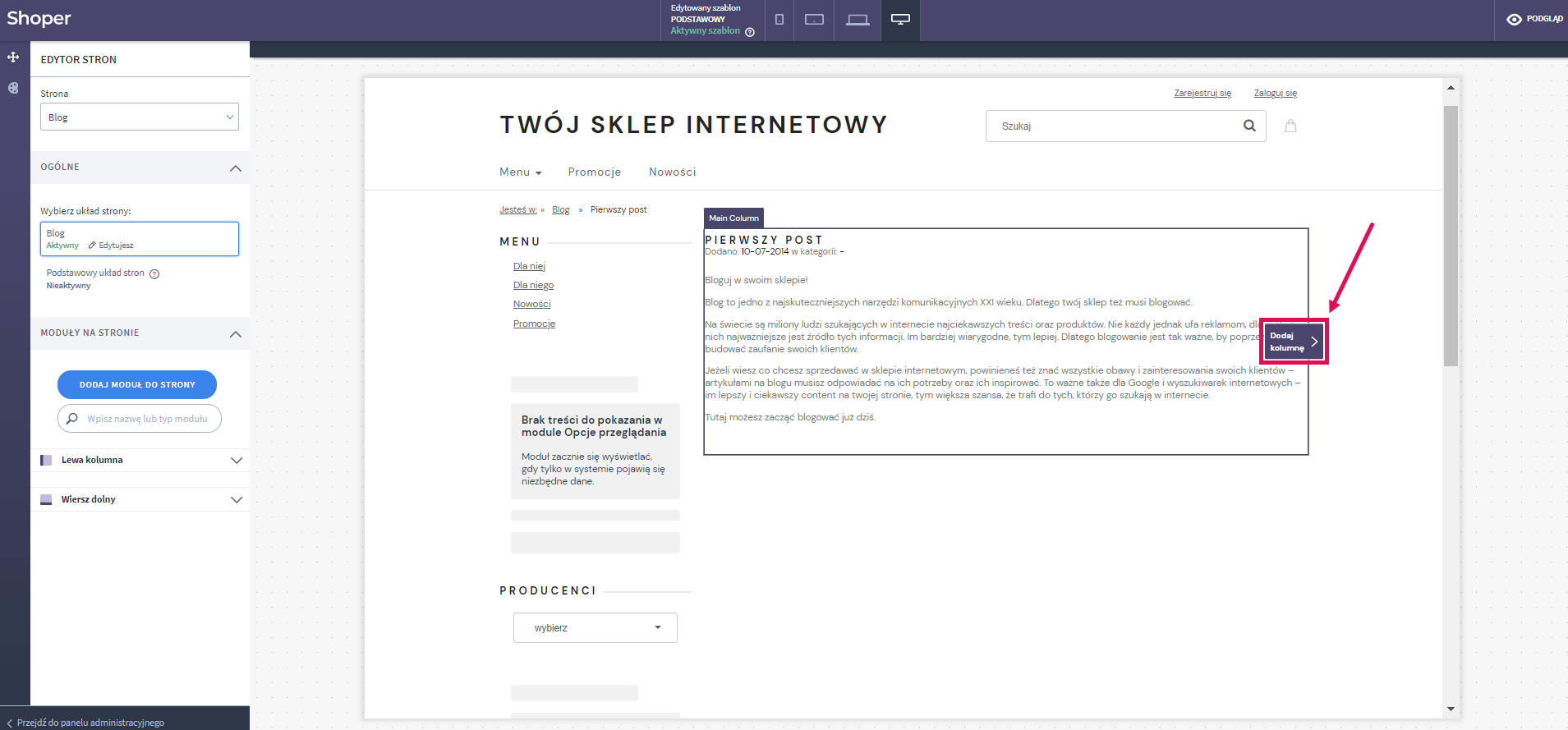
Jeżeli dla danego układu chcesz dodać prawą lub lewą kolumnę, najedź myszką na sąsiadującą kolumnę i kliknij Dodaj kolumnę

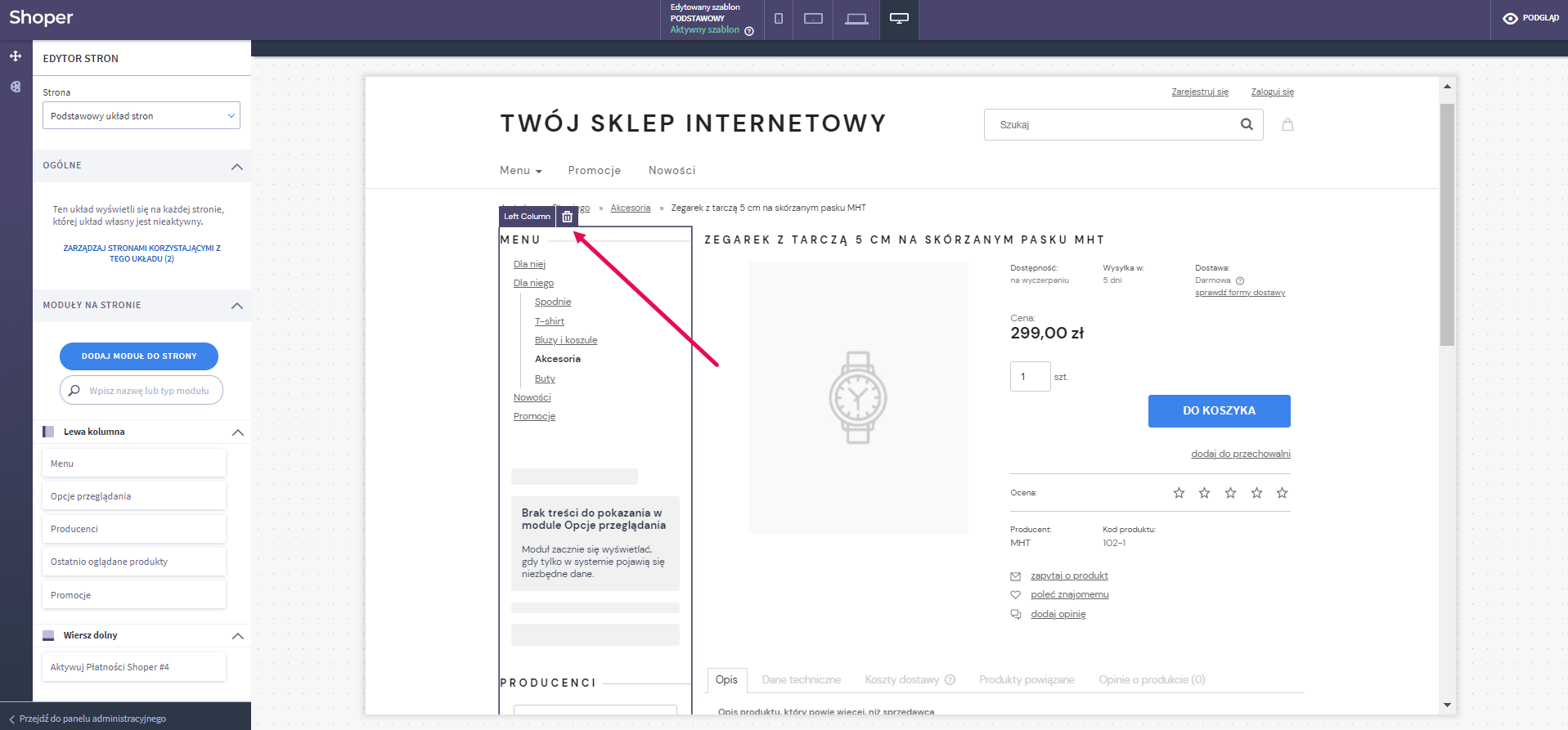
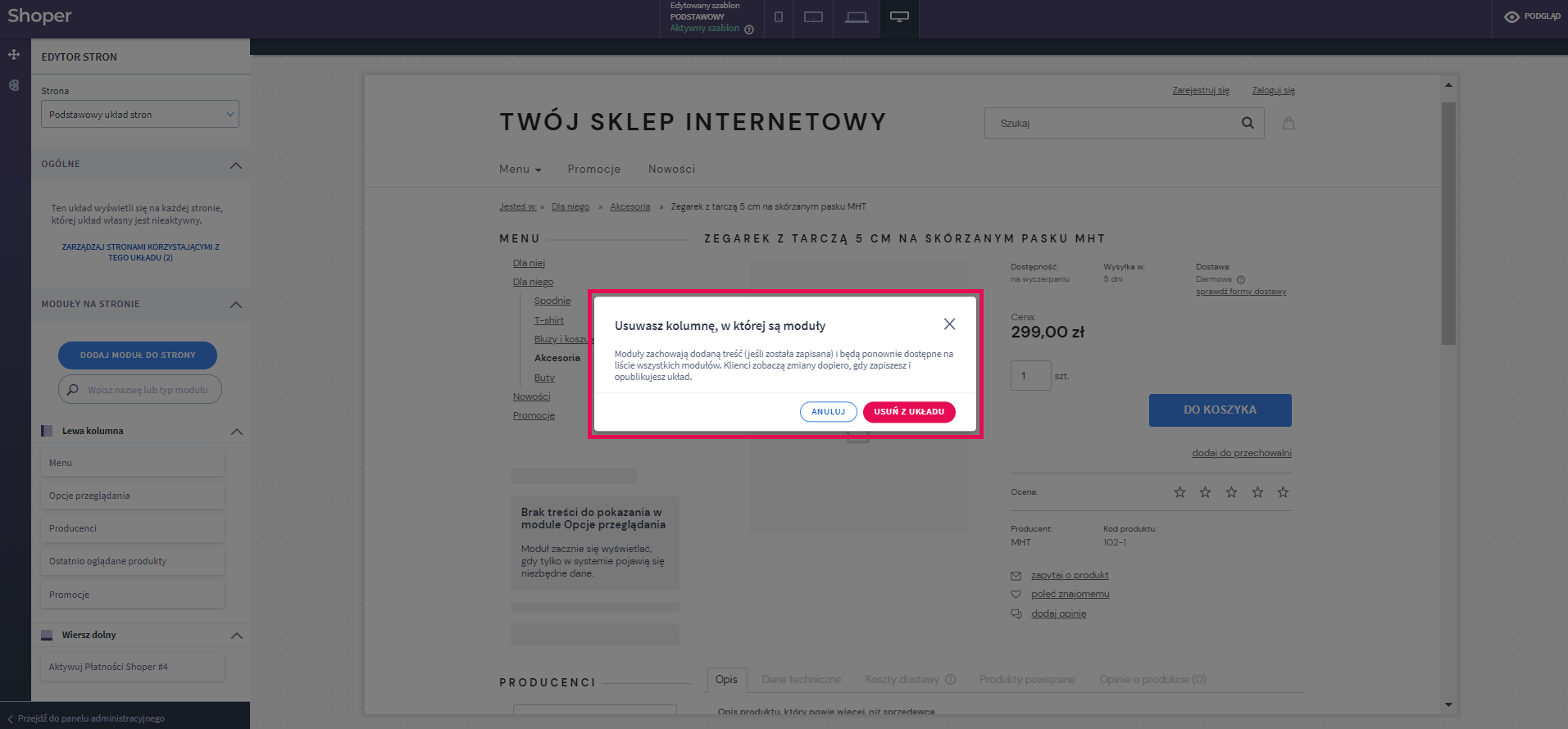
Jeżeli dla danego układu chcesz usunąć kolumnę, najedź myszką na kolumnę, którą chcesz usunąć i kliknij ikonę kosza

System wyświetli komunikat, którym po kliknięciu USUŃ Z UKŁADU potwierdzasz zleconą akcję
Komunikat USUŃ Z UKŁADU wyświetli się tylko, jeśli w danej kolumnie znajdują się moduły. W przeciwnym razie usunięcie kolumny nie wymaga potwierdzania akcji.

Pamiętaj, aby zapisywać zmiany w prawym górnym rogu ekranu opcją ZAPISZ I OPUBLIKUJ ZMIANY W UKŁADZIE
Zarządzanie modułami
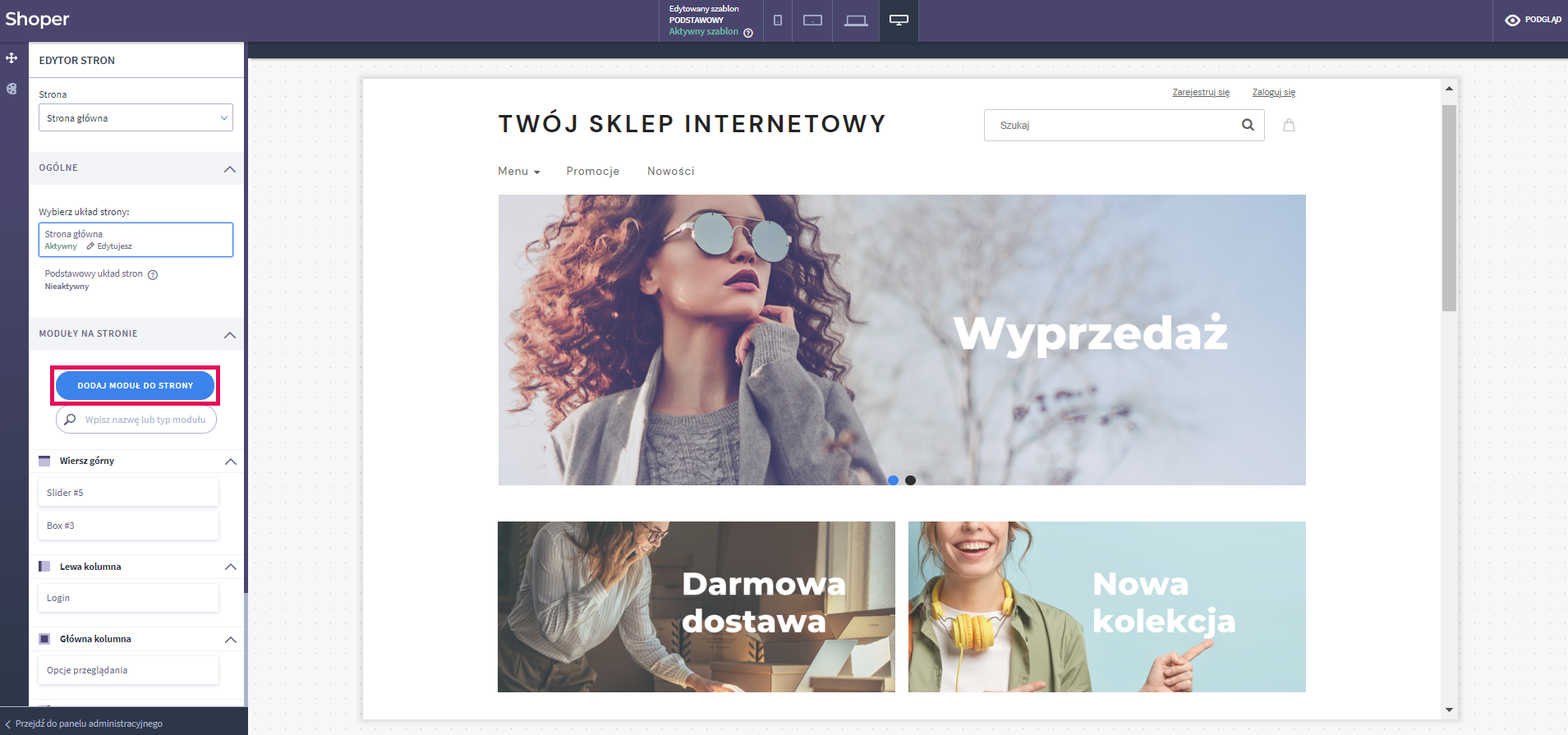
Jeżeli do danego układu chcesz dodać moduł, w kolumnie po lewej stronie kliknij DODAJ MODUŁ DO STRONY

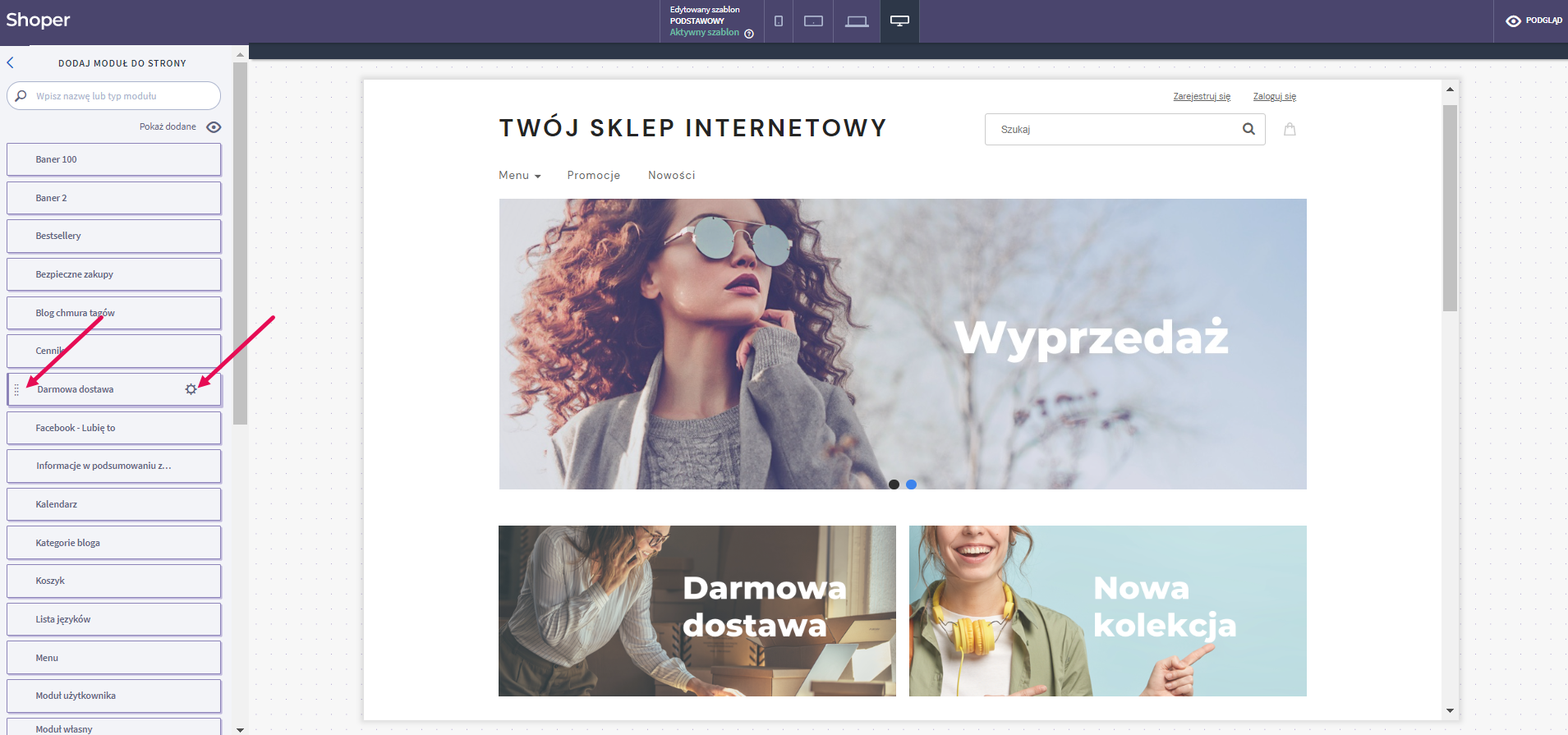
Zobaczysz listę możliwych do dodania, gotowych modułów
Kliknięcie symbolu trybika pozwala wejść do edycji modułu, a łapiąc lewym przyciskiem myszki symbol kropeczek, przeciągniesz i umieścisz moduł w wybranym przez siebie miejscu w układzie strony

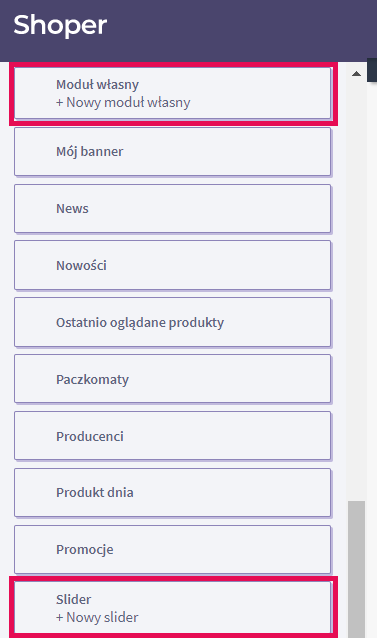
na której znajduje się również opcja dodania własnego modułu lub slidera

Jeżeli chcesz przenieść, edytować lub usunąć moduł, skorzystaj z ikon wskazanych poniżej – pojawią się kiedy najedziesz na dany moduł myszką

Obejrzyj jak korzystać z Shoper Visual Editora: