Jak dodać Slider (suwak)?
Moduł wyświetlający rotujące co kilka sekund zdjęcia to jeden z najważniejszych elementów graficznych strony głównej sklepu. W dużej mierze to on decyduje o pierwszym wrażeniu na temat sklepu, dlatego tak ważne jest, by ukazać na nim atrakcyjne zdjęcia produktów lub informacje o promocjach.
I. Konfiguracja Slidera w nowym Shoper Visual Editorze
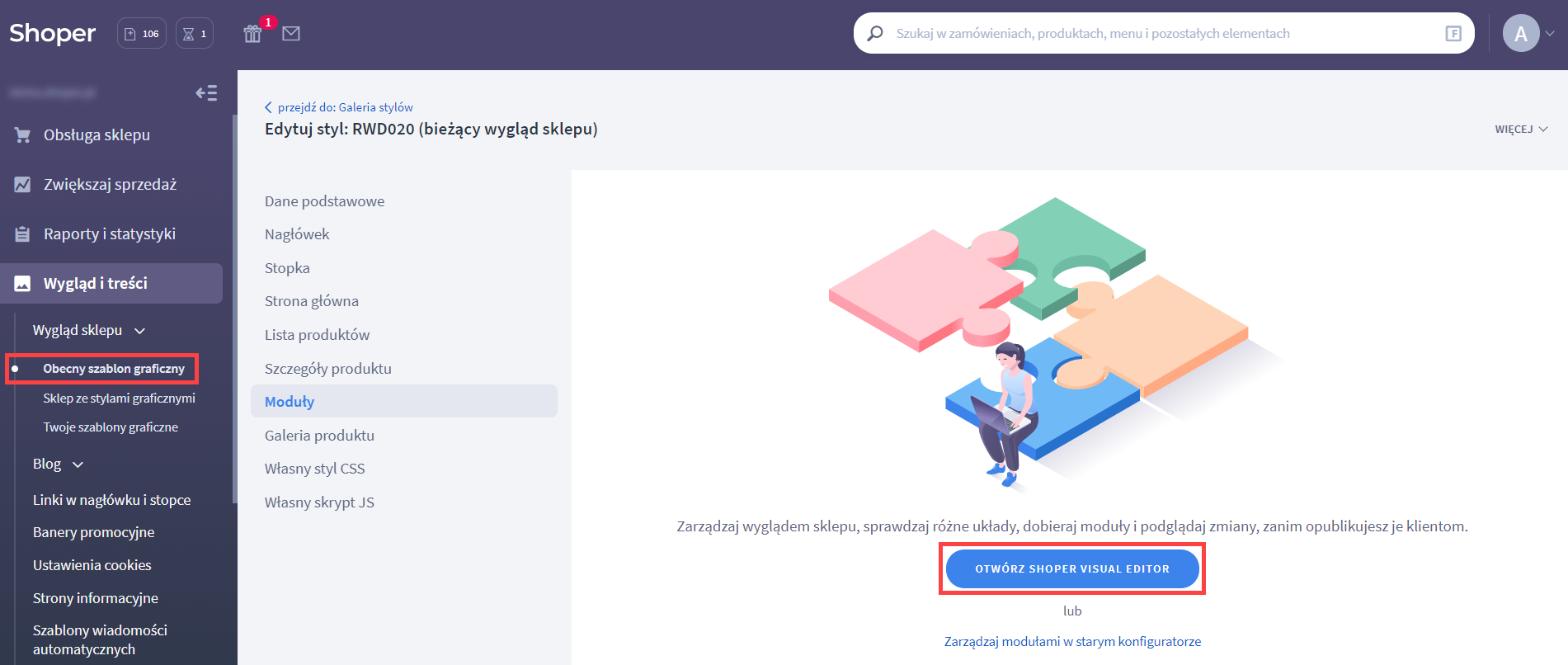
- Przejdź do zakładki Wygląd i treści > Wygląd sklepu > Obecny szablon graficzny > Moduły > OTWÓRZ SHOPER VISUAL EDITOR

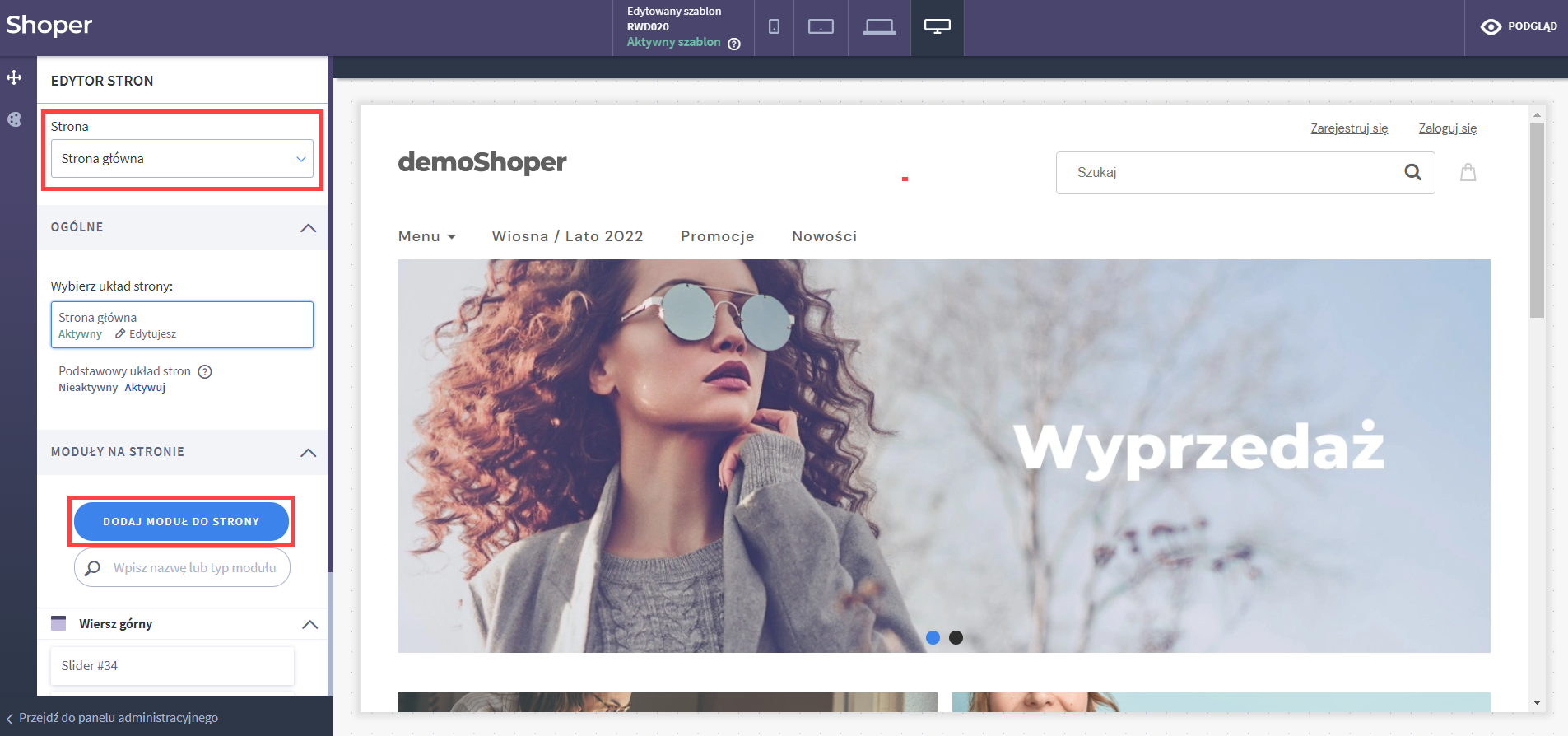
- Wybierz typ strony dla której chcesz dodać Slider, a następnie kliknij DODAJ MODUŁ DO STRONY

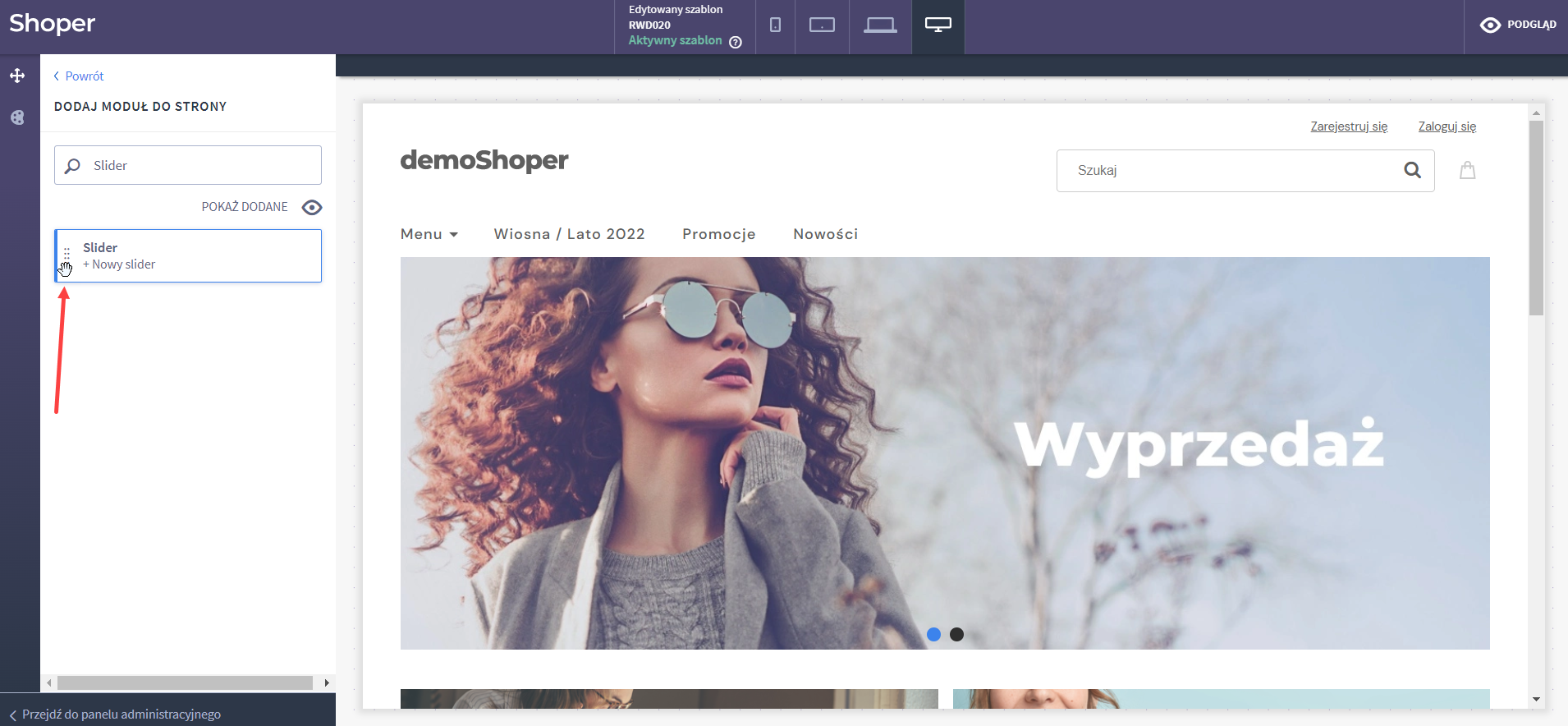
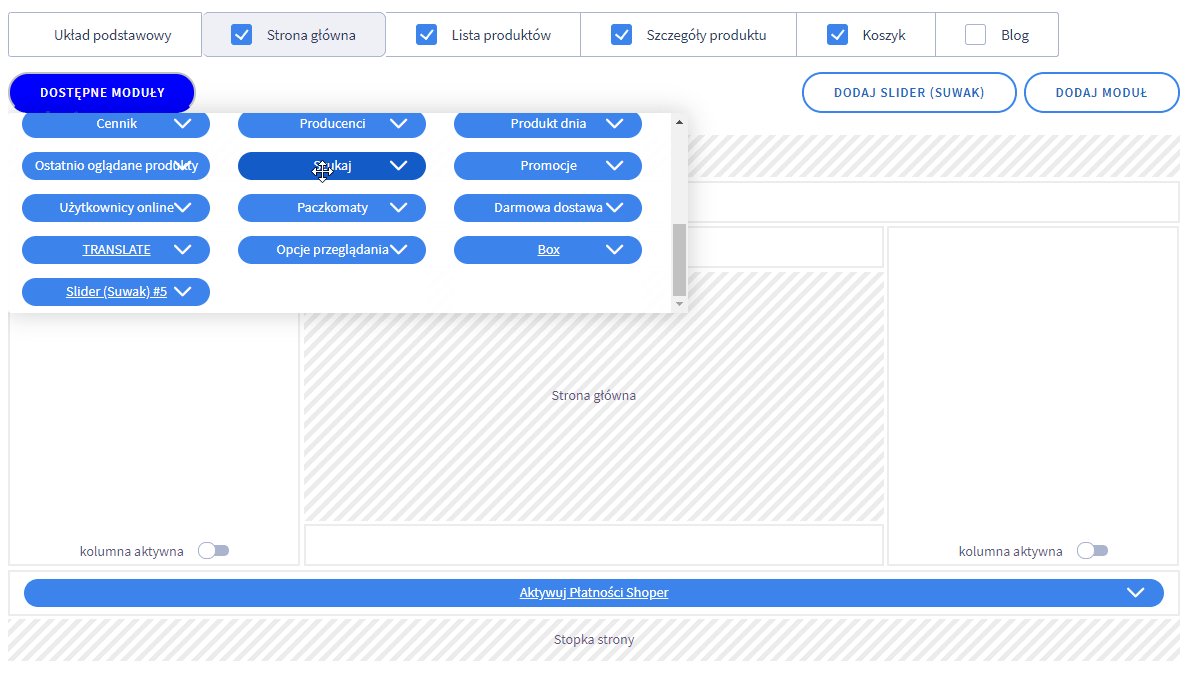
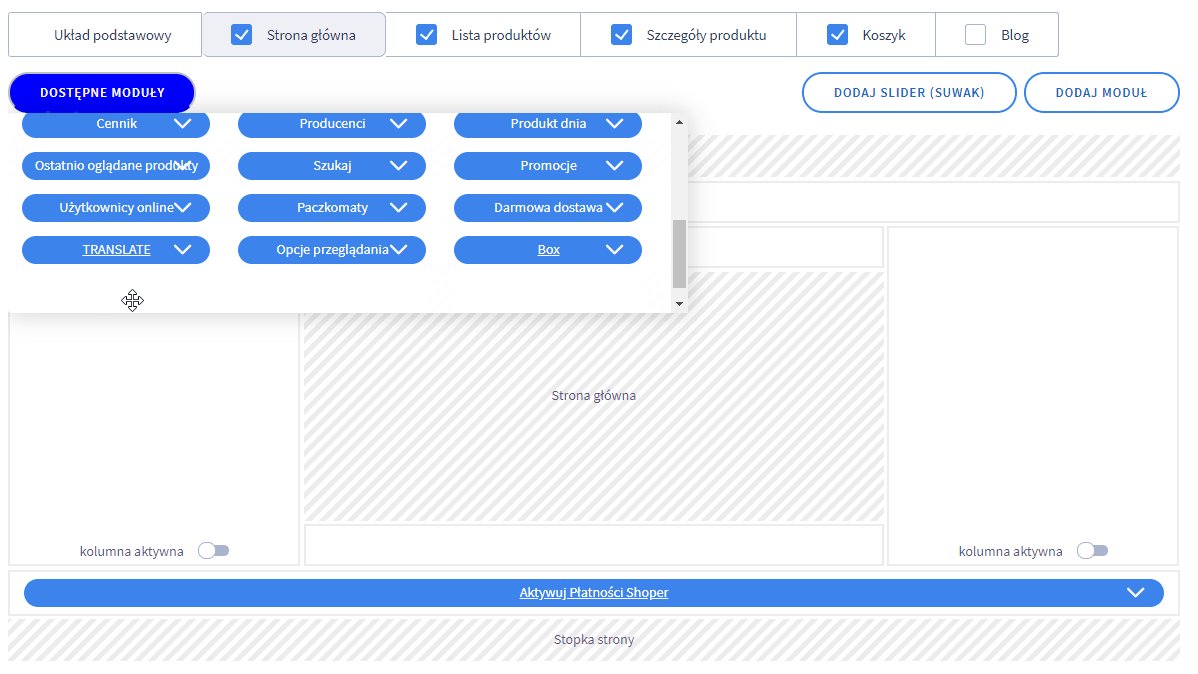
- Na liście modułów odszukaj Slider, złap i przeciągnij w wybrane miejsce na stronie sklepu (przytrzymując moduł i przeciągając go w różnych miejscach układu strony, kreator podpowie w którym miejscu możesz go upuścić)

- Po umieszczeniu modułu w wybranym miejscu, w kolumnie po lewej stronie pojawią się opcje konfiguracyjne:
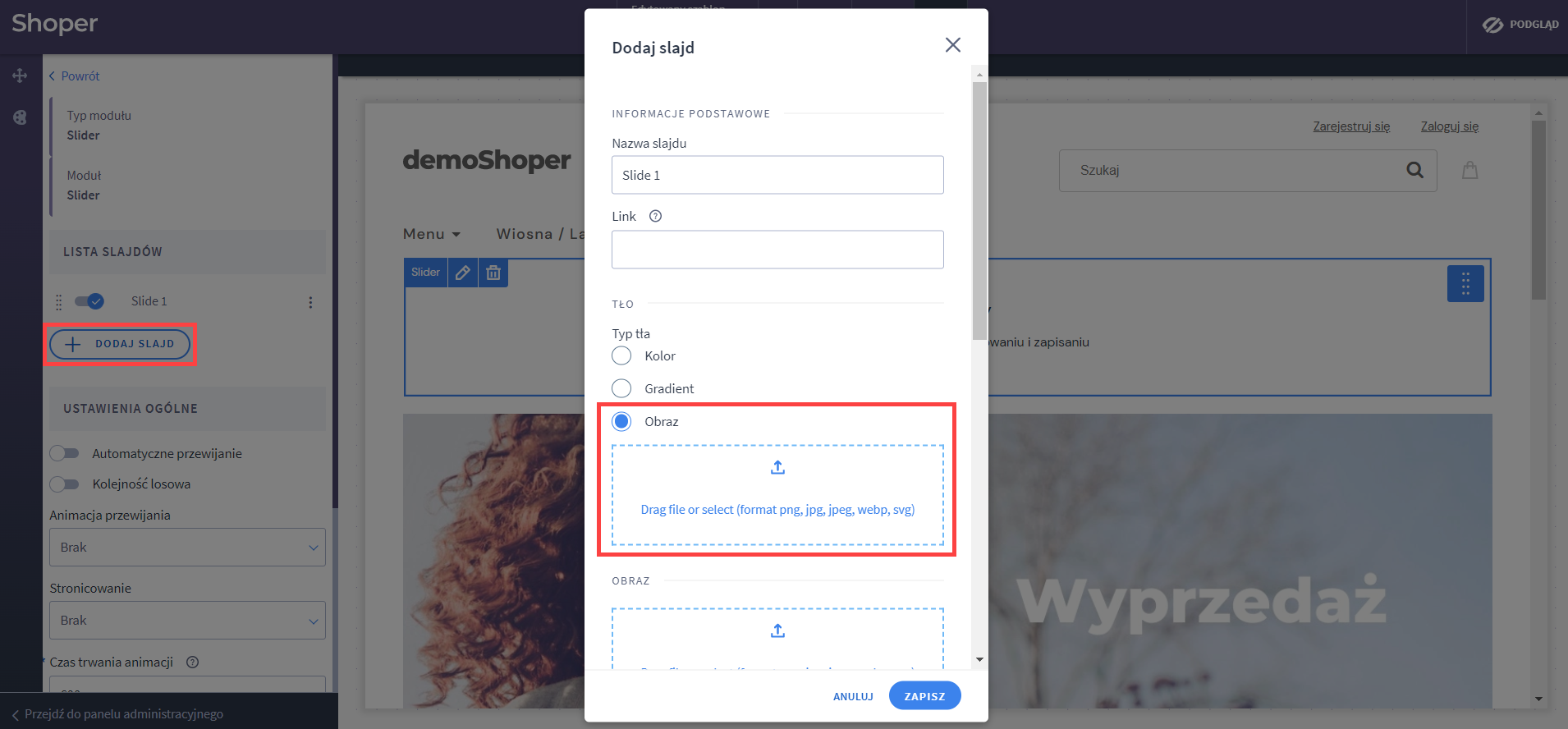
- kliknij +DODAJ SLAJD aby dodać grafikę
Po zapisaniu pierwszej grafiki, możesz dodawać kolejne przyciskiem +DODAJ SLAJD
Sugerowana szerokość grafiki to 1180px, wysokość dowolna (zależna od efektu jaki chcesz uzyskać). Jeżeli Slider zawiera wiele grafik, zadbaj o to żeby wszystkie miały dokładnie taką samą szerokość i wysokość, wówczas będą się estetycznie prezentować na stronie sklepu.

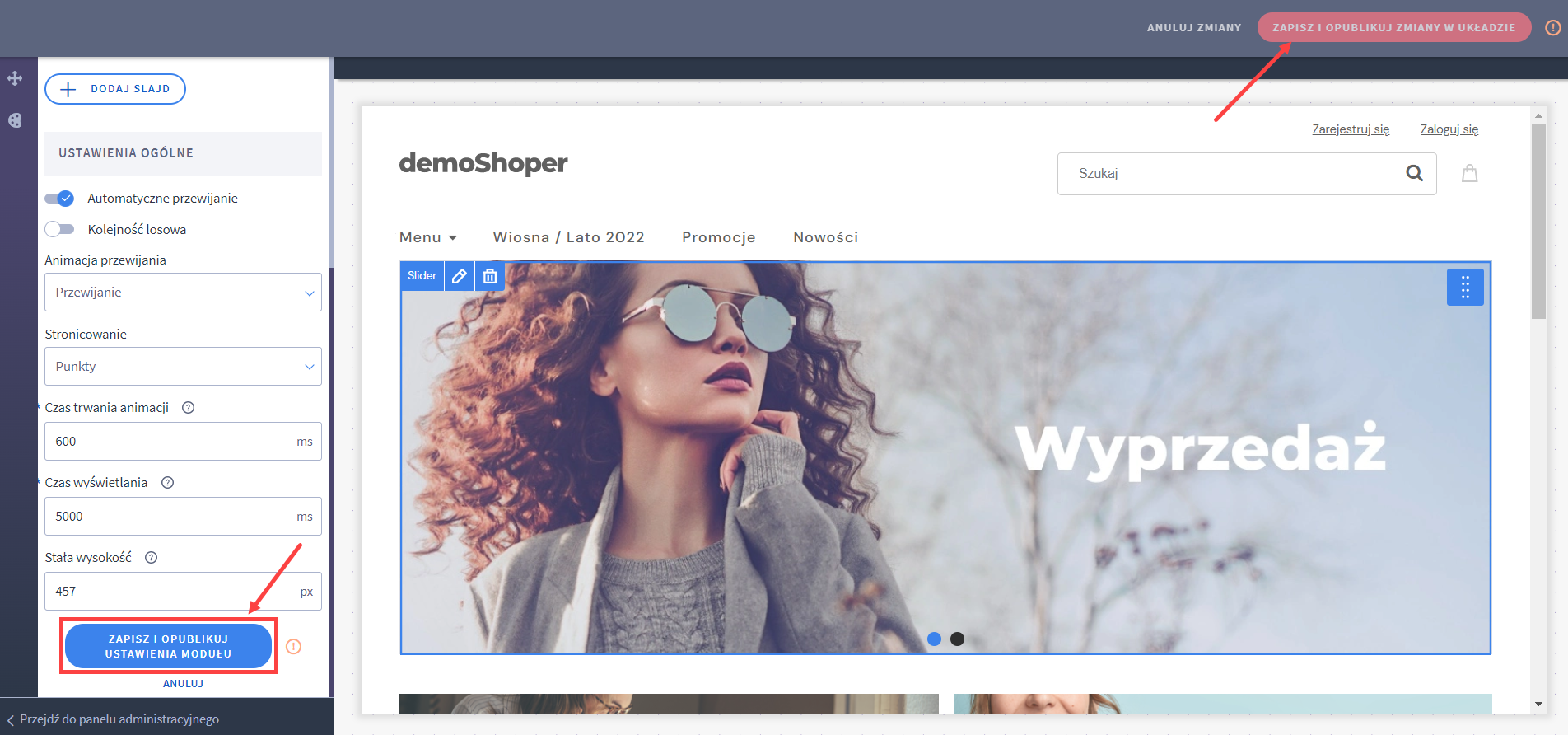
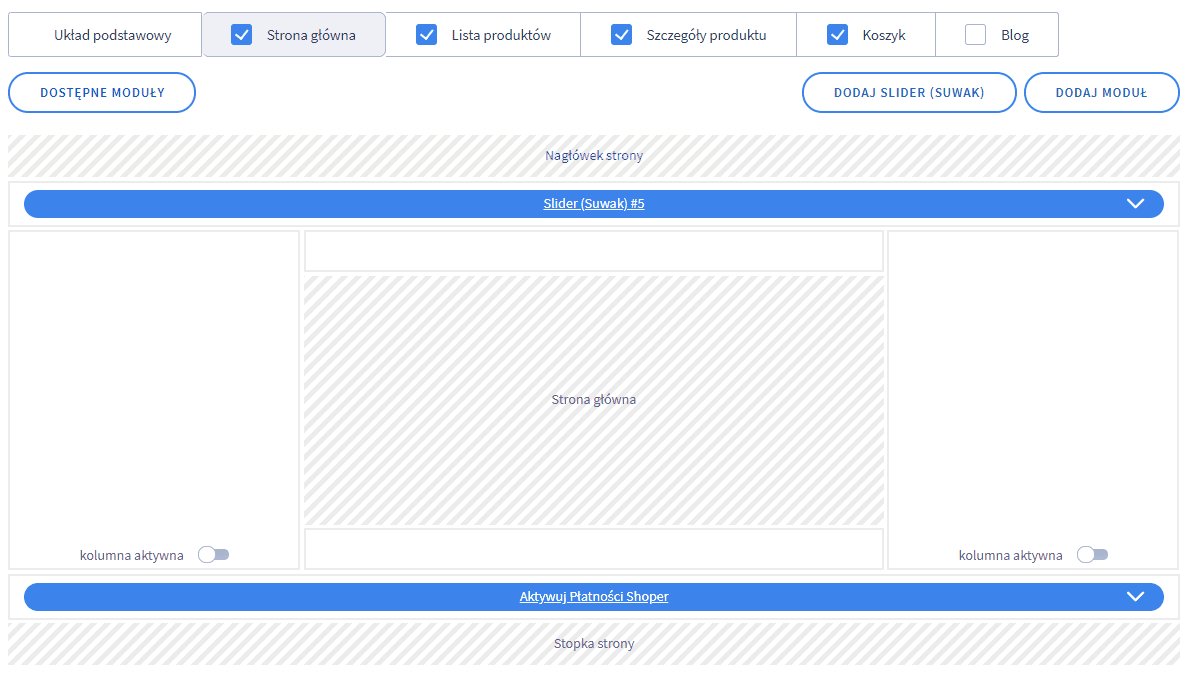
- po dodaniu i zapisaniu grafik wybierz pozostałe parametry zgodnie z własnymi preferencjami i ZAPISZ I OPUBLIKUJ USTAWIENIA MODUŁU – opcja ta spowoduje dodanie modułu Slidera do listy dostępnych do użycia na stronie modułów, a następnie w prawym górnym rogu ZAPISZ I OPUBLIKUJ ZMIANY W UKŁADZIE, jeżeli chcesz aby pojawił się na stronie sklepu

- kliknij +DODAJ SLAJD aby dodać grafikę
Jeżeli chcesz usunąć:
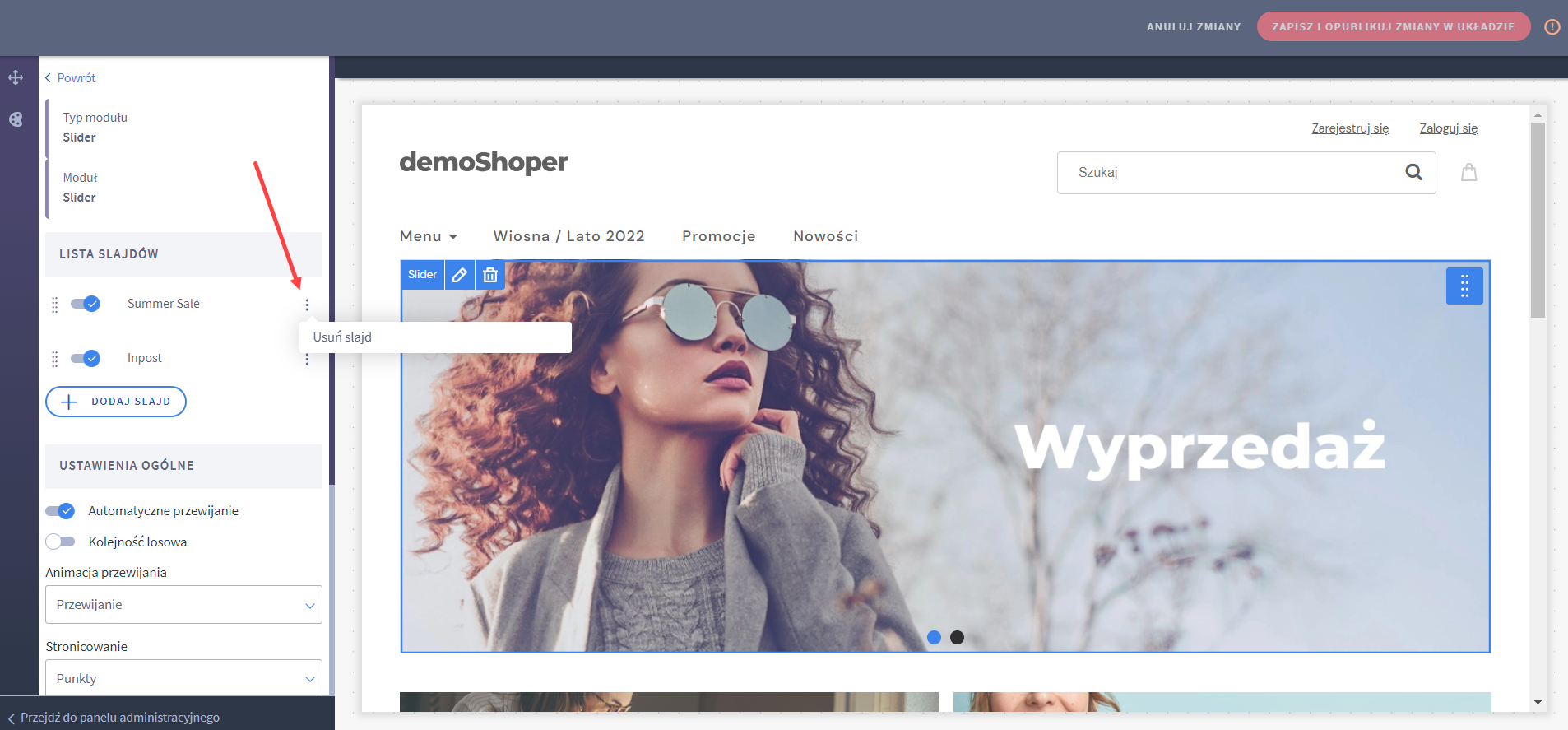
- pojedynczy slajd/grafikę z modułu Slidera – wejdź do edycji modułu Slidera i przy wybranej grafice kliknij Usuń slajd

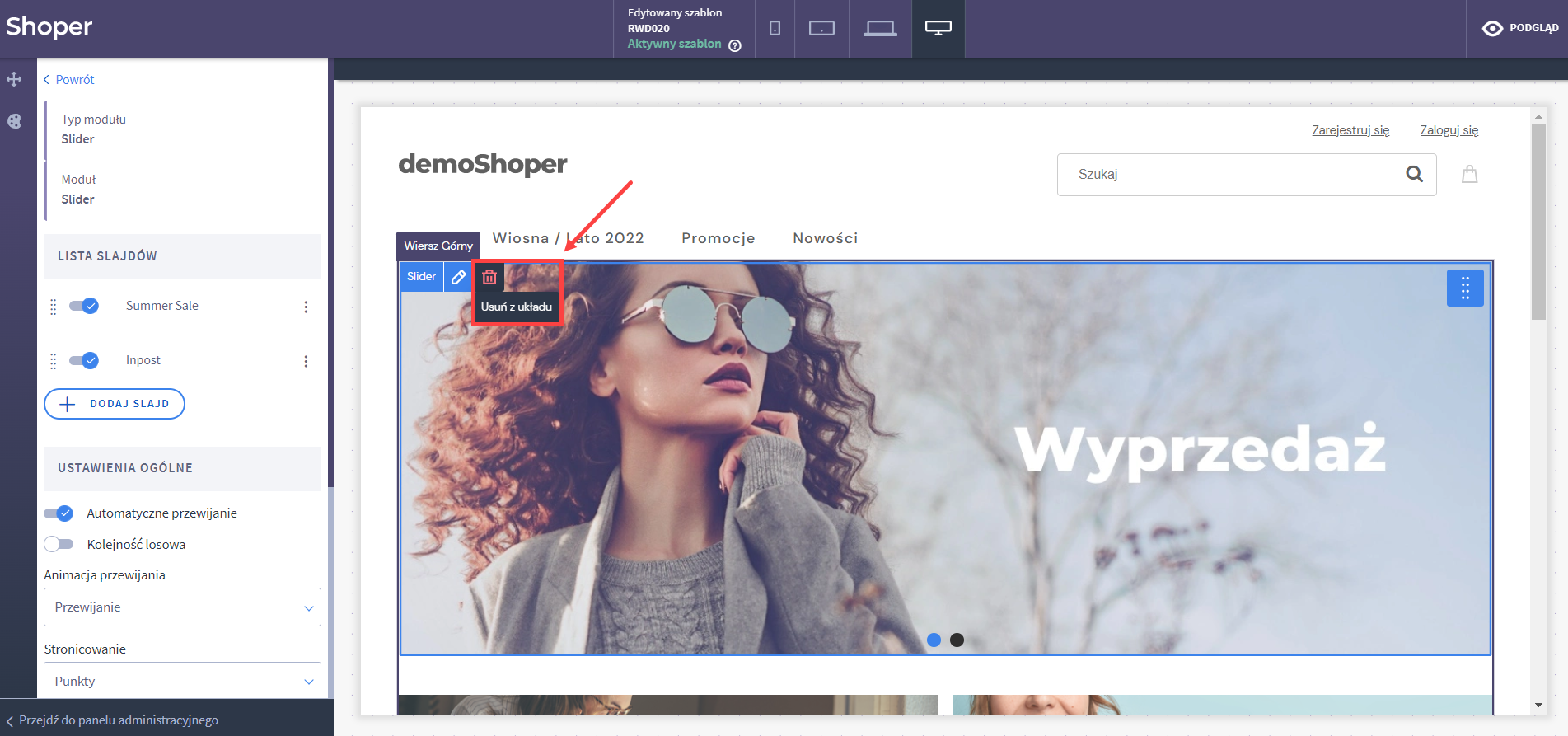
- cały Slider ze strony – w prawym górnym rogu modułu kliknij ikonę kosza

a następnie ZAPISZ I OPUBLIKUJ ZMIANY W UKŁADZIE w prawym górnym rogu stronyUsunięcie modułu Slidera z układu strony nie spowoduje jego permanentnego usunięcia z konfiguracji sklepu – będzie dostępny na liście modułów do ponownego użycia
Obejrzyj jak korzystać z Shoper Visual Editora:
II. Konfiguracja Slidera w starym konfiguratorze wyglądu
Dodawanie modułu Slidera lub edycja istniejącego modułu
Aby dodać moduł Slidera:
- Przejdź do Wygląd i treści > Wygląd sklepu > Obecny szablon graficzny
- Z menu po lewej stronie wybierz Moduły
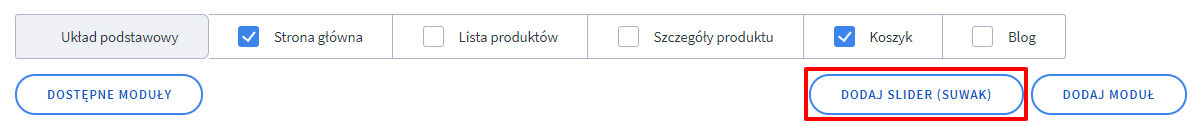
- Kliknij na przycisk DODAJ SLIDER (SUWAK)

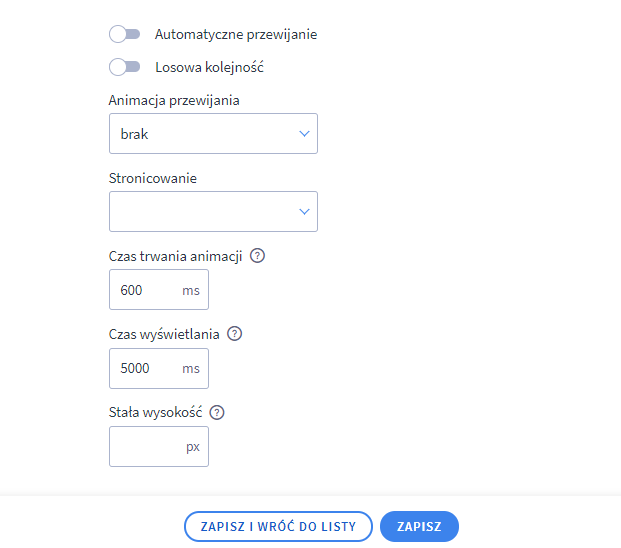
- Określ parametry modułu Slidera według własnych preferencji

Zalecamy ustalić stałą wysokość Slidera. Jeżeli tego nie zrobisz przyjmie on wysokość najwyższego zdjęcia dodanego jako tło.
Dodawanie rotujących zdjęć do modułu
- Przejdź do Wygląd i treści > Wygląd sklepu > Obecny szablon graficzny
- Z menu po lewej stronie wybierz Moduły
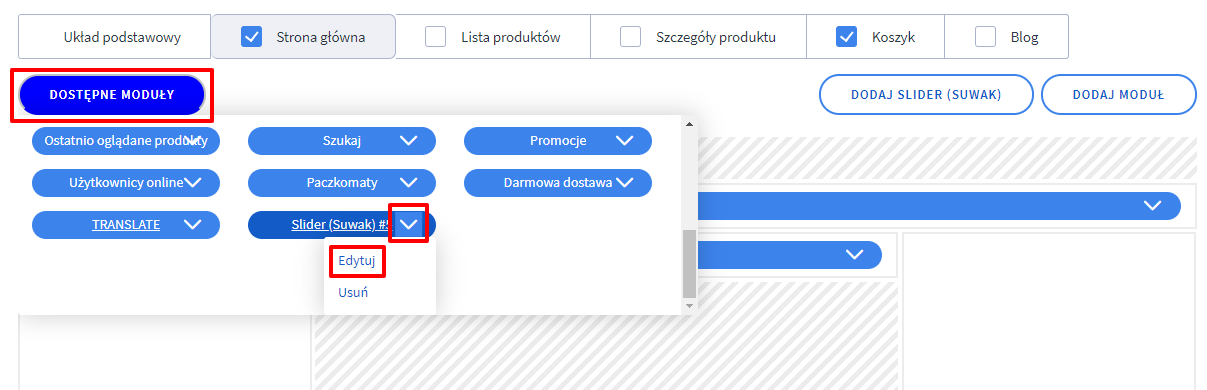
- Kliknij w przycisk Edytuj przy module Slider (Suwak)

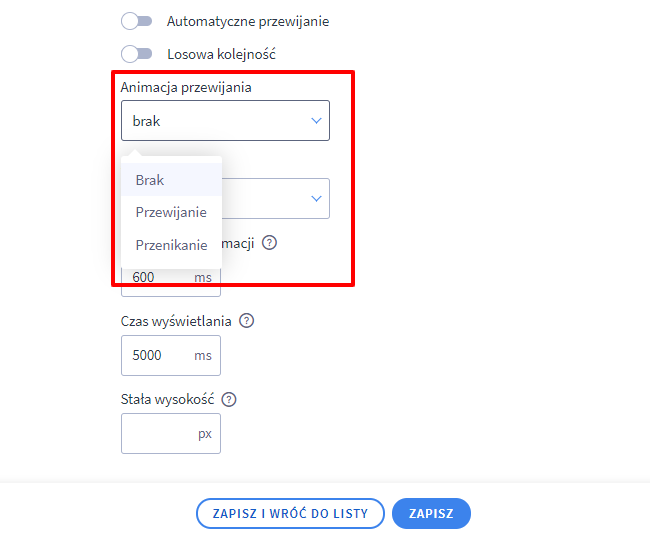
- Wybierz Przewijanie przy Animacja przewijania oraz kliknij w przycisk ZAPISZ

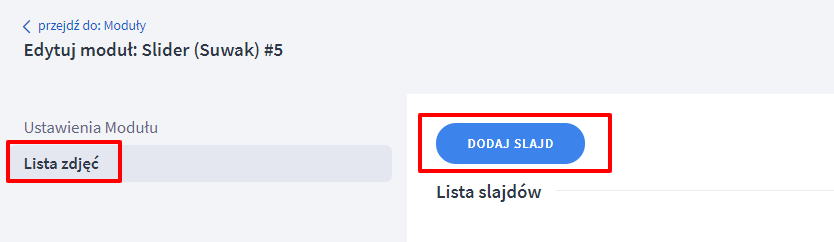
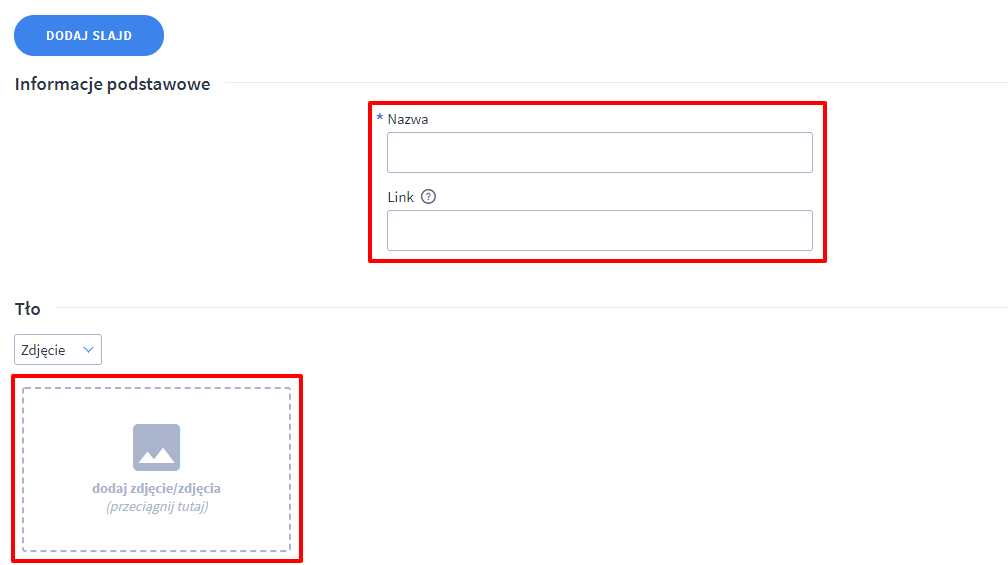
- Zmień zakładkę na Lista zdjęć, a następnie kliknij DODAJ SLAJD

- Wprowadź nazwę zdjęcia, opcjonalnie adres URL odnośnika (jeżeli chcesz, żeby zdjęcie po kliknięciu gdzieś kierowało) oraz wprowadź zdjęcie jako tło slajdu

- Na dole ekranu kliknij w przycisk Zapisz lub Zapisz i wróć do listy. Czynność powtórz tyle razy, ile planujesz dodać rotujących zdjęć do modułu.
Sugerowana szerokość zdjęcia na Slider: 1180px. Wysokość – dowolna.
Umieszczanie Slidera na stronie sklepu
Aby umieścić utworzony już moduł Slidera:
- Przejdź do Wygląd i treści > Wygląd sklepu > Obecny szablon graficzny
- Z menu po lewej stronie wybierz Moduły
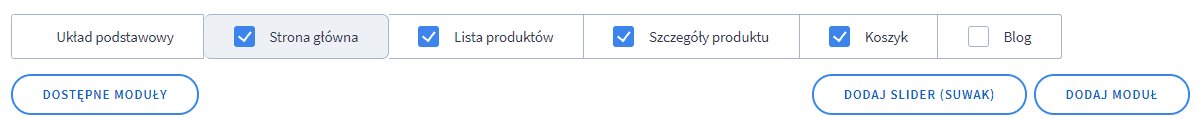
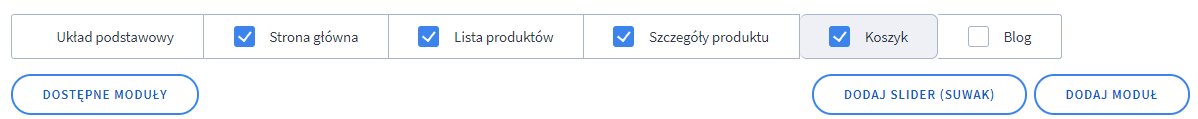
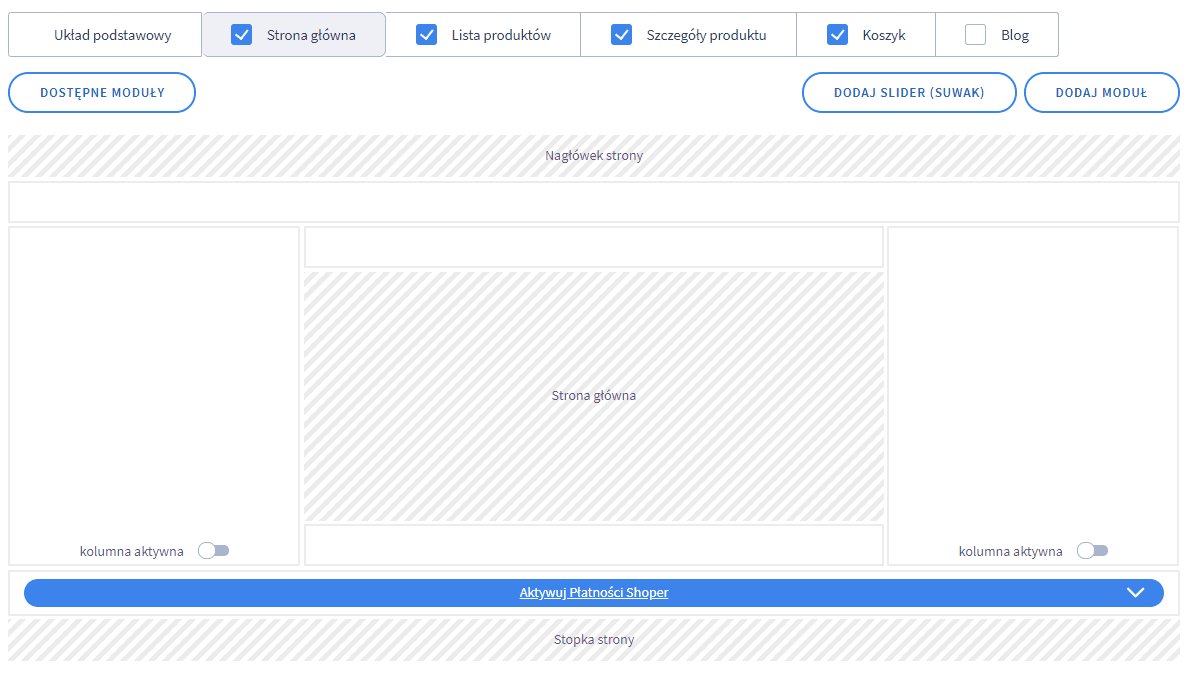
- Wybierz widok, na którym chcemy umieścić moduł Slidera. Aby dany widok był wyświetlany, musi być on zaznaczony (aktywny)!

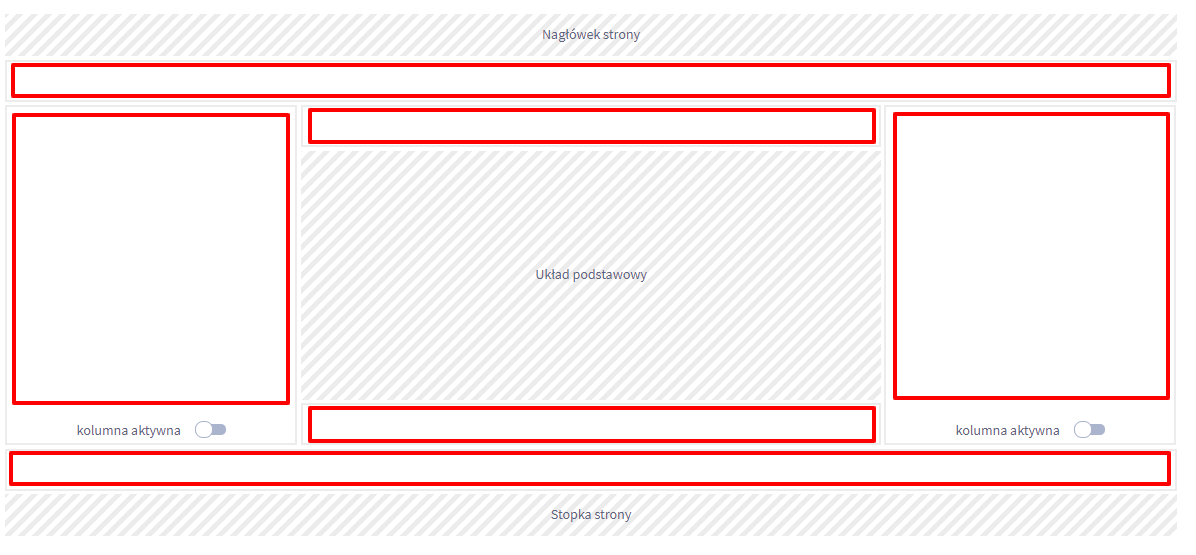
- Przeciągnij i upuść utworzony wcześniej moduł w dostępne miejsca(pola zaznaczone na czerwono) na widoku strony

Proces umieszczenia / przemieszczania modułu Slidera

- Po przeciągnięciu i upuszczeniu modułu ustawienie należy zapisać
Zagadnienie konfiguracji wyglądu sklepu omówiliśmy w wideoporadniku: