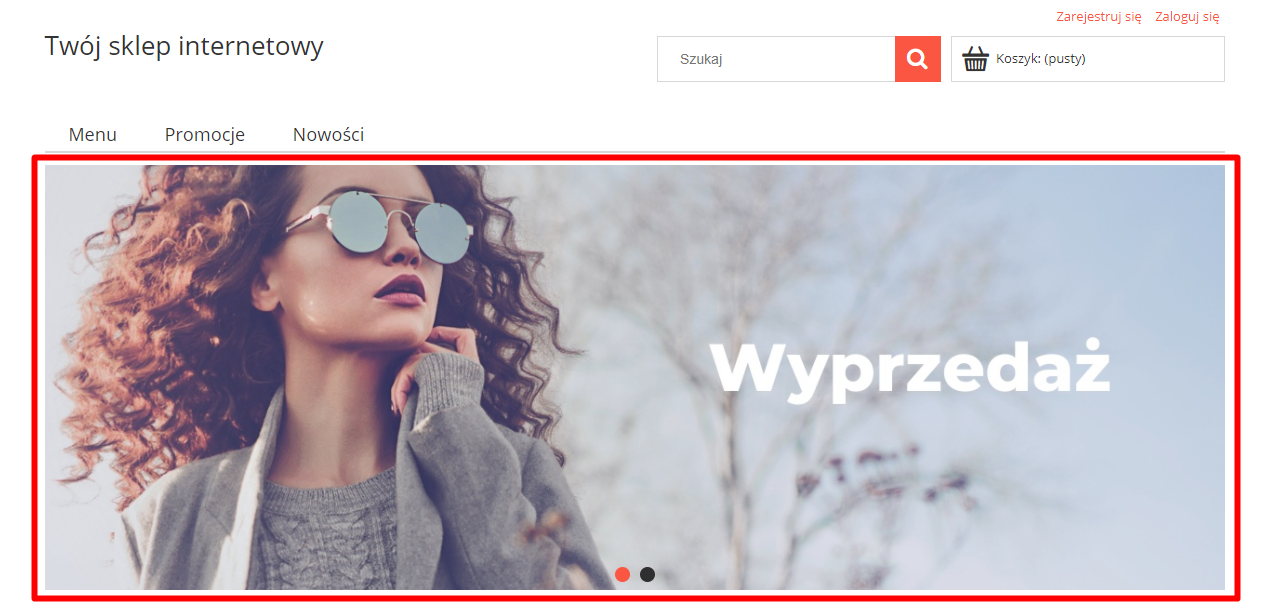
Jak zmienić domyślny ruchomy Slider w sklepie
Informacje ogólne na temat Slidera znajdziesz tutaj.
Sugerowana szerokość zdjęcia na Slider: 1180px. Wysokość – dowolna.

I. Zmiana Slidera w nowym Shoper Visual Editorze
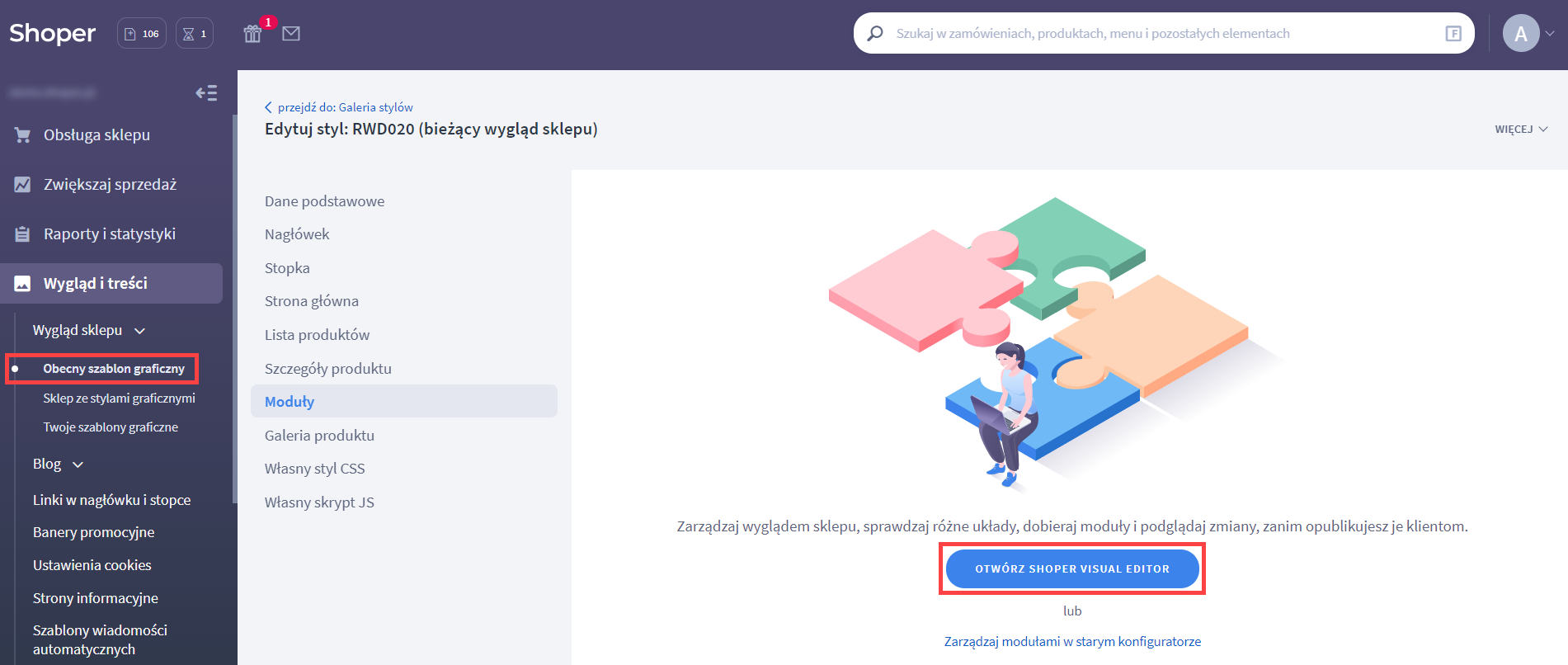
- W panelu administracyjnym sklepu przejdź do zakładki Wygląd i treści > Wygląd sklepu > Obecny szablon graficzny > Moduły > OTWÓRZ SHOPER VISUAL EDITOR

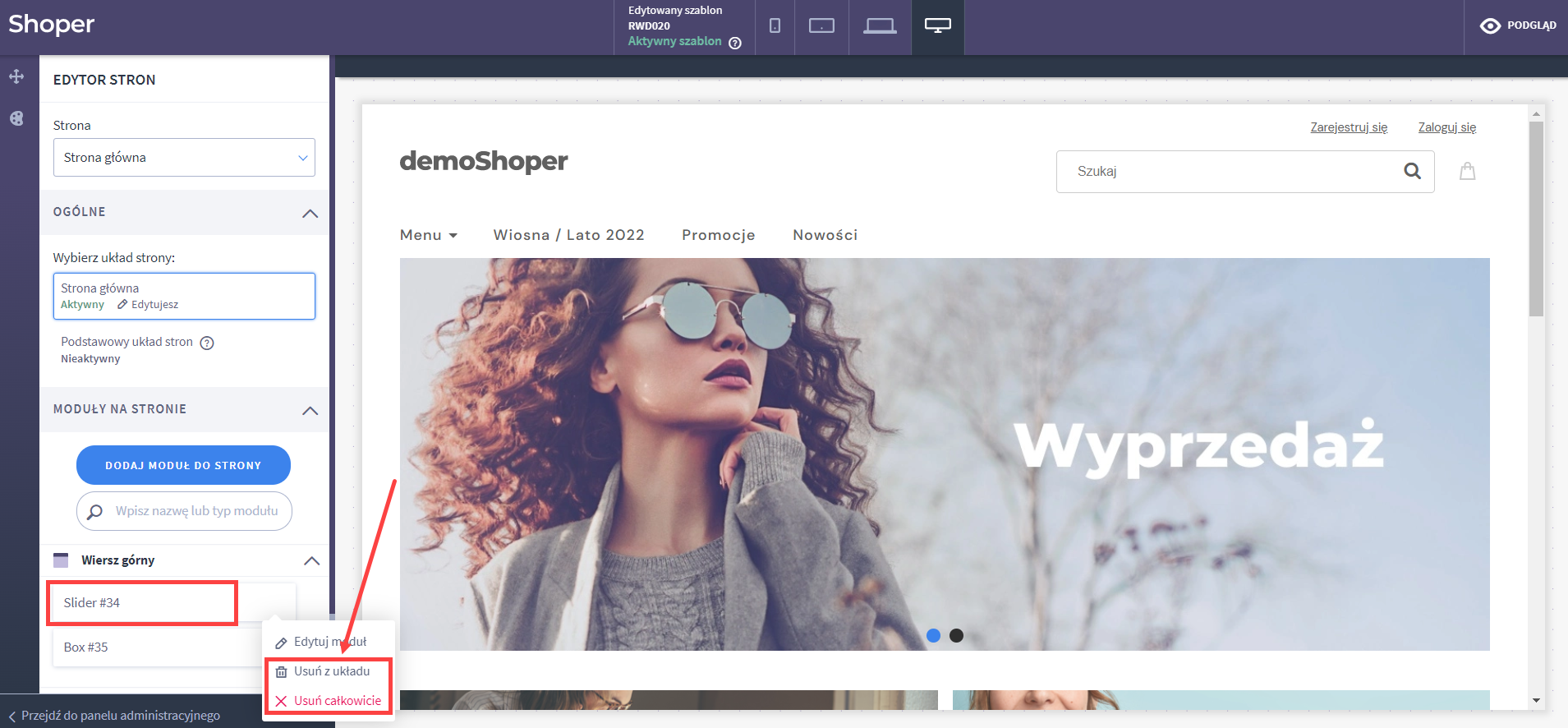
- Usuń Slider będący kompozycją podstawową przyciskiem Usuń z układu lub Usuń całkowicie

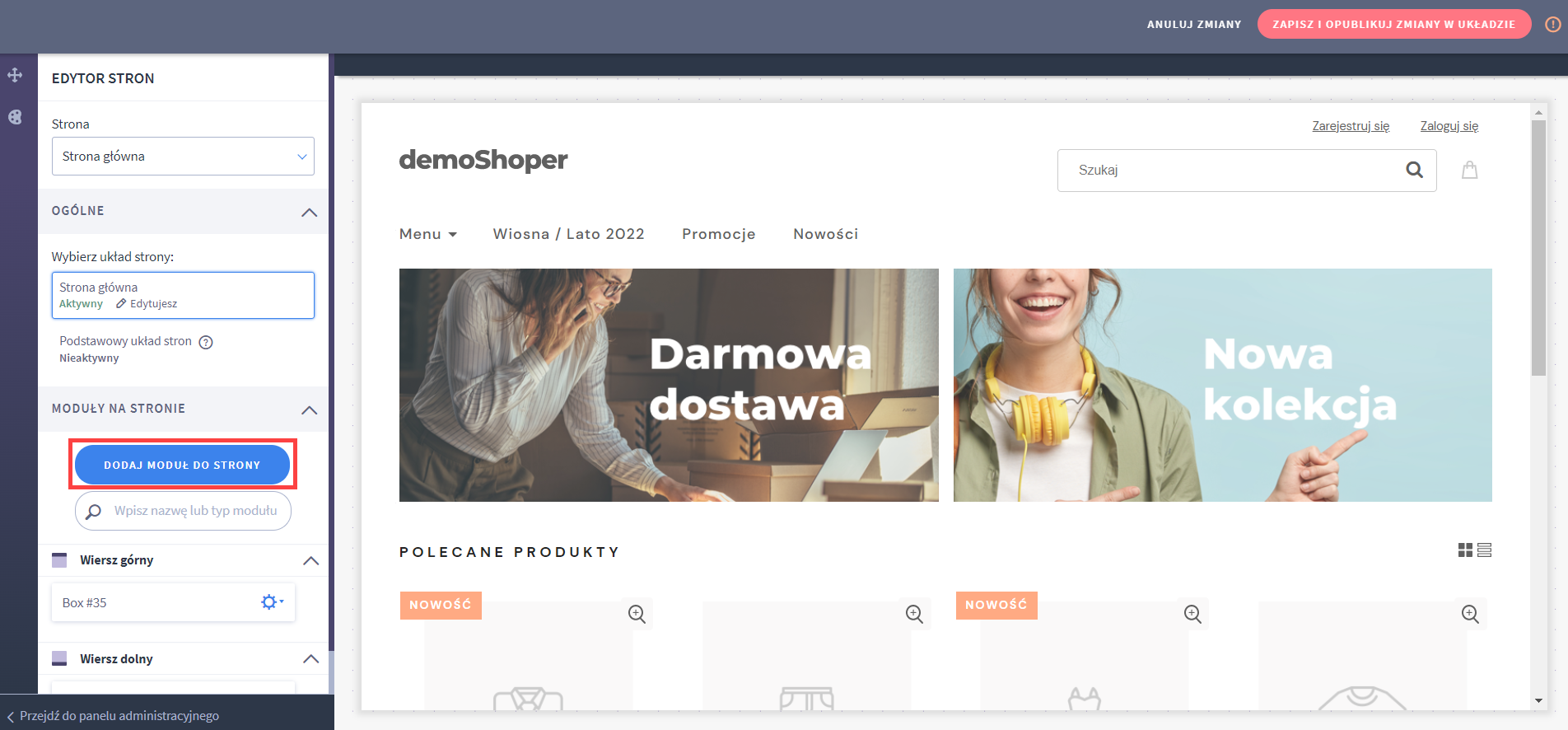
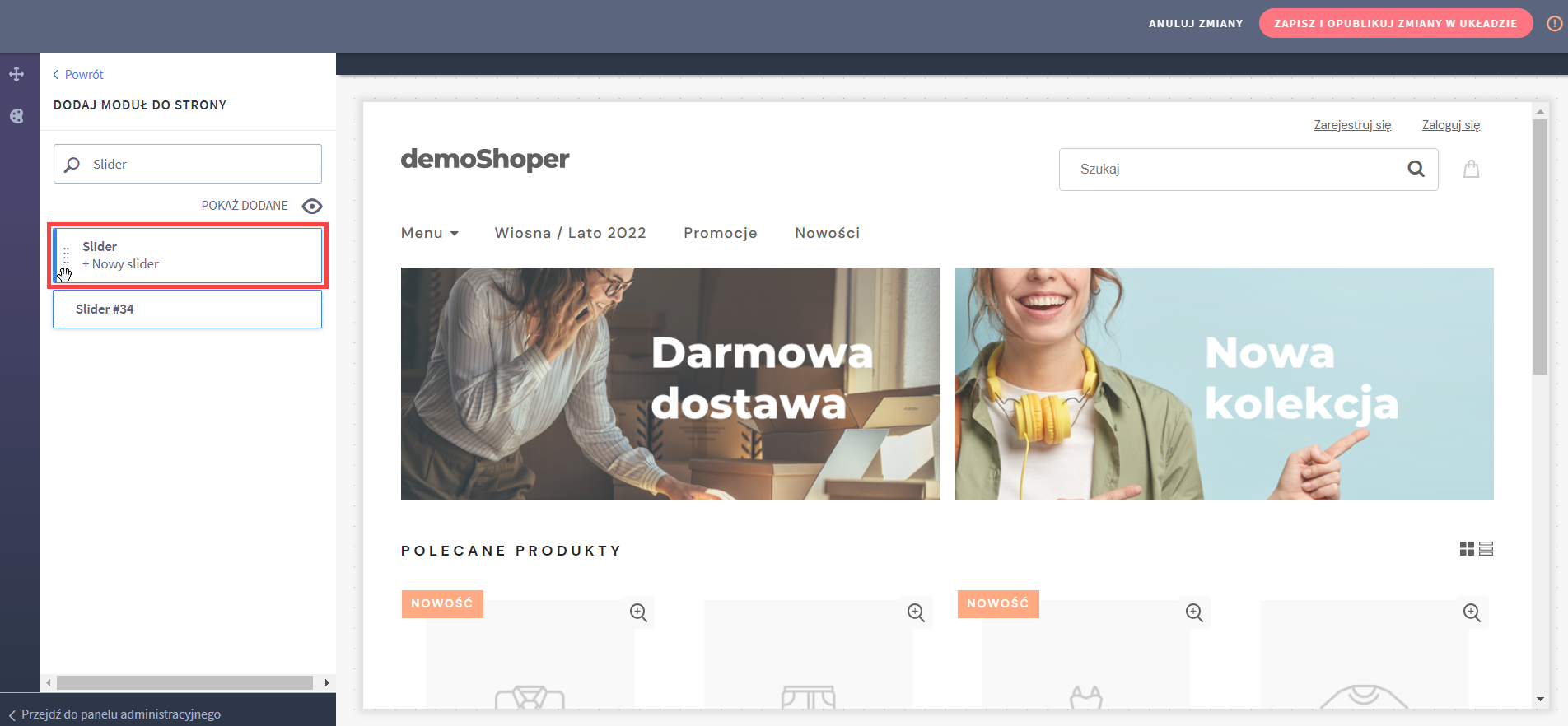
- Aby dodać nowy Slider kliknij przycisk DODAJ MODUŁ DO STRONY

Następnie w polu szukania wpisz Slider. Przeciągnij moduł o nazwie Slider + Nowy slider w wybrane miejsce na stronie.

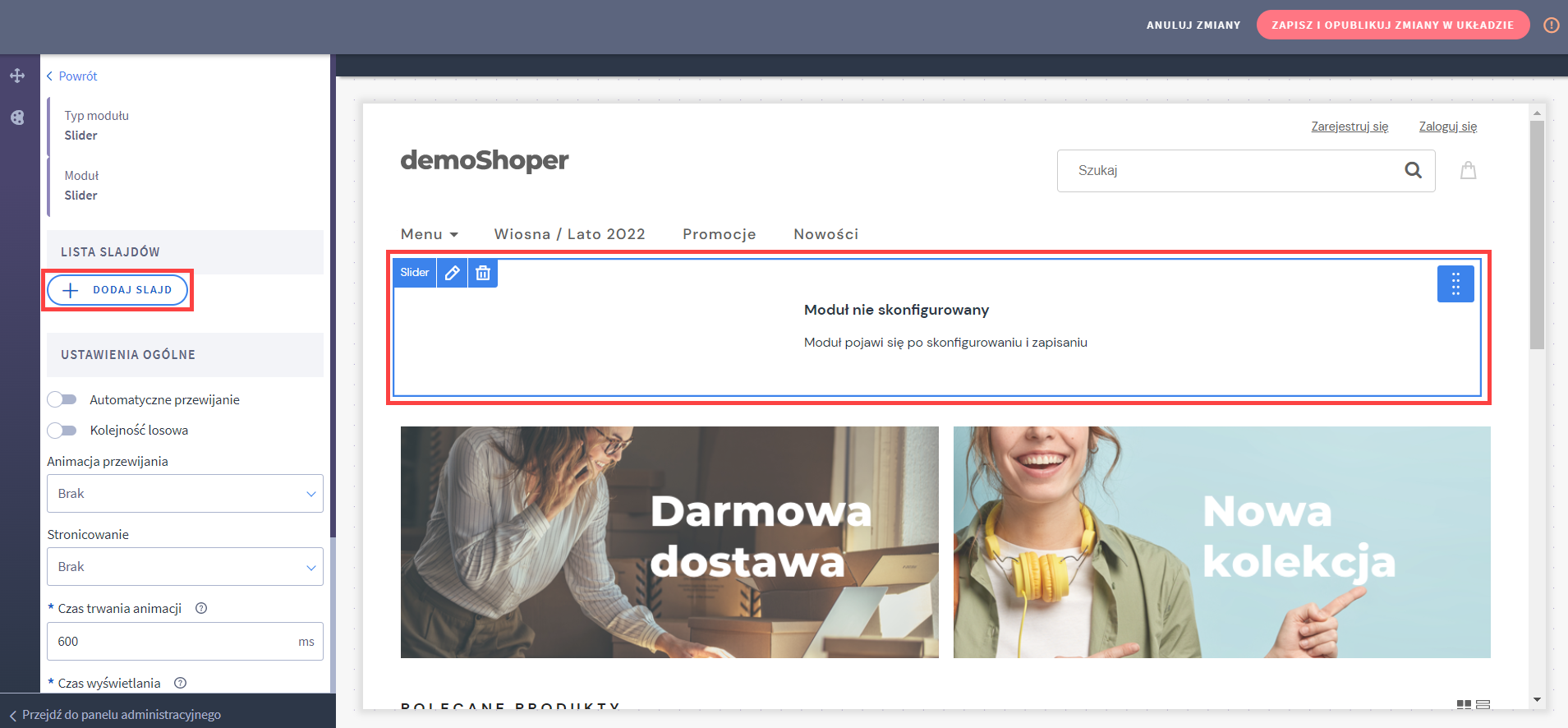
- Po lewej stronie zobaczysz menu edycji. Przyciskiem + DODAJ SLAJD dodaj utworzone wcześniej slajdy (najlepiej, aby ich szerokość nie przekraczała 1180px, wysokość dowolna)

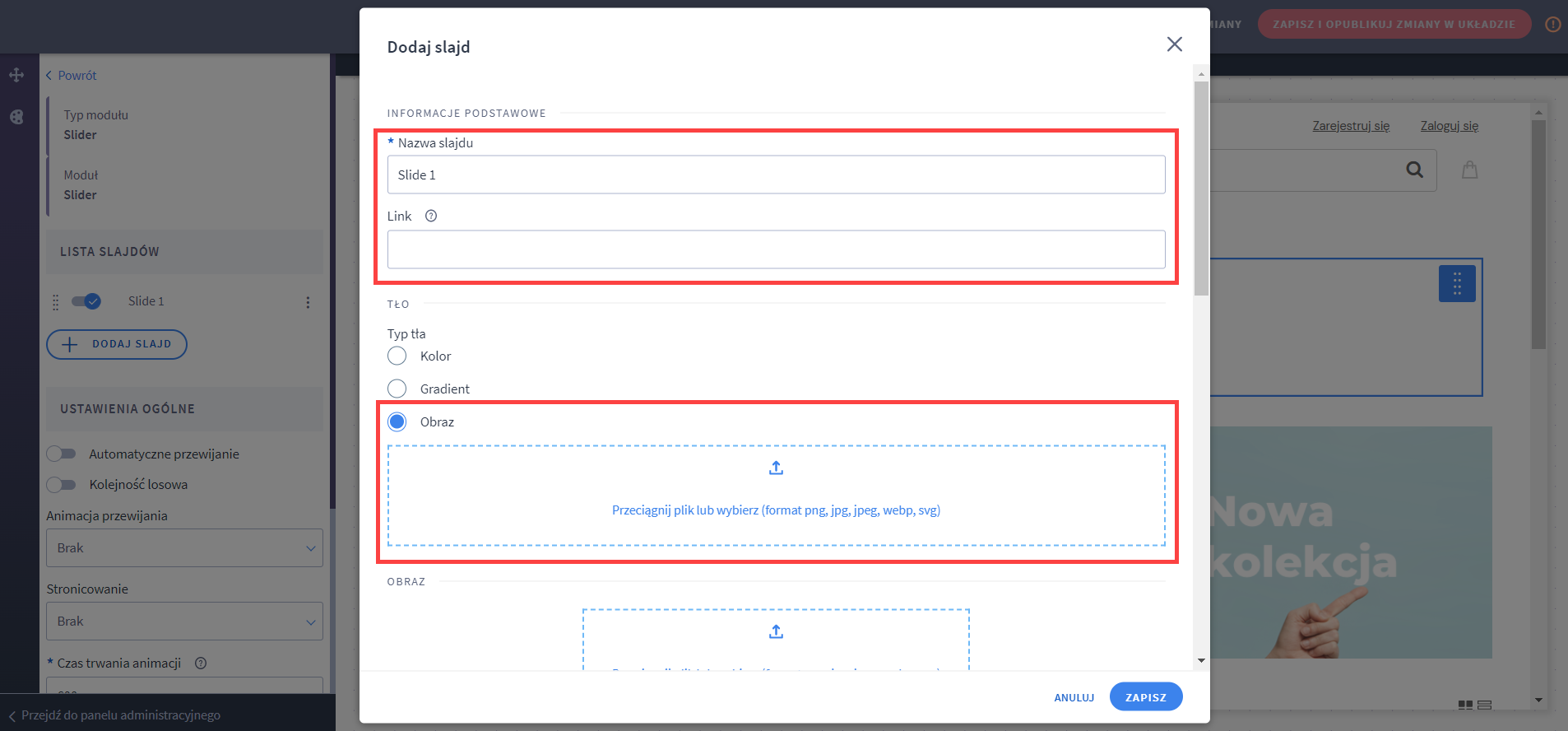
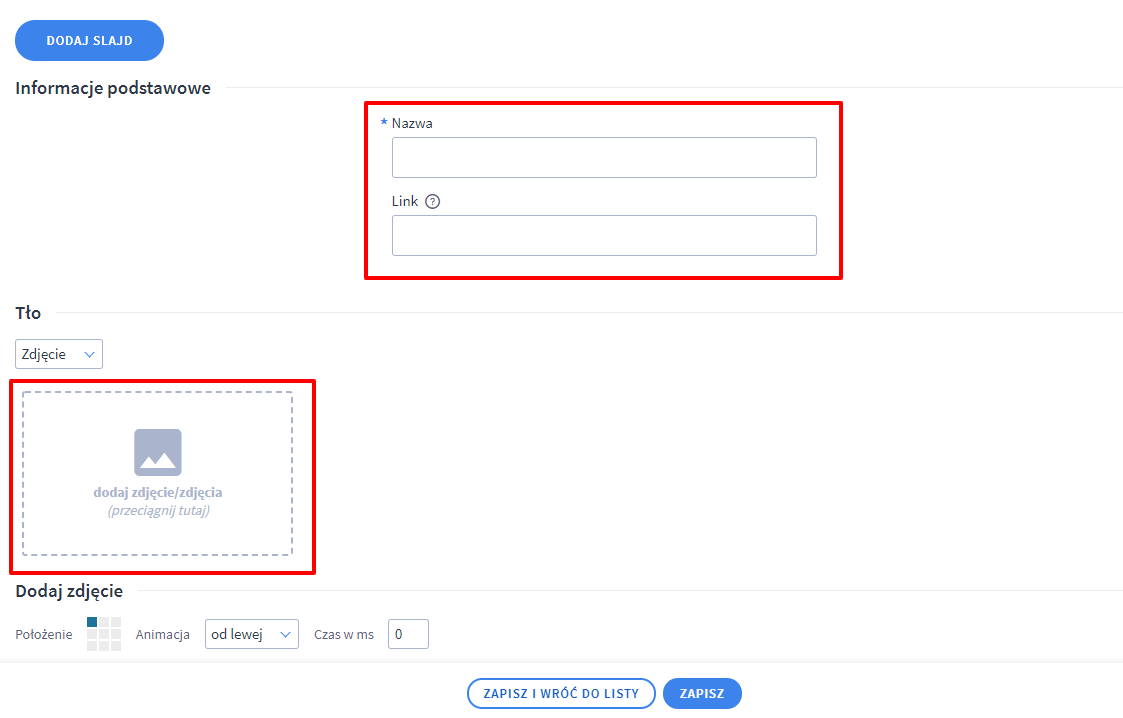
- Zobaczysz okno dodawania slajdu. Uzupełnij:
- Nazwę slajdu – będzie wyświetlać się tylko tobie
- Link, do którego zostanie przekierowany klient po kliknięciu w Slider
- Tło – najlepiej aby był to obraz czyli przygotowany wcześniej slajd
- Możesz również dodać: zdjęcie, położenie zdjęcia, kierunek przesuwania obrazu, czas animacji oraz tekst na Sliderze, a także jego położenie i animacje

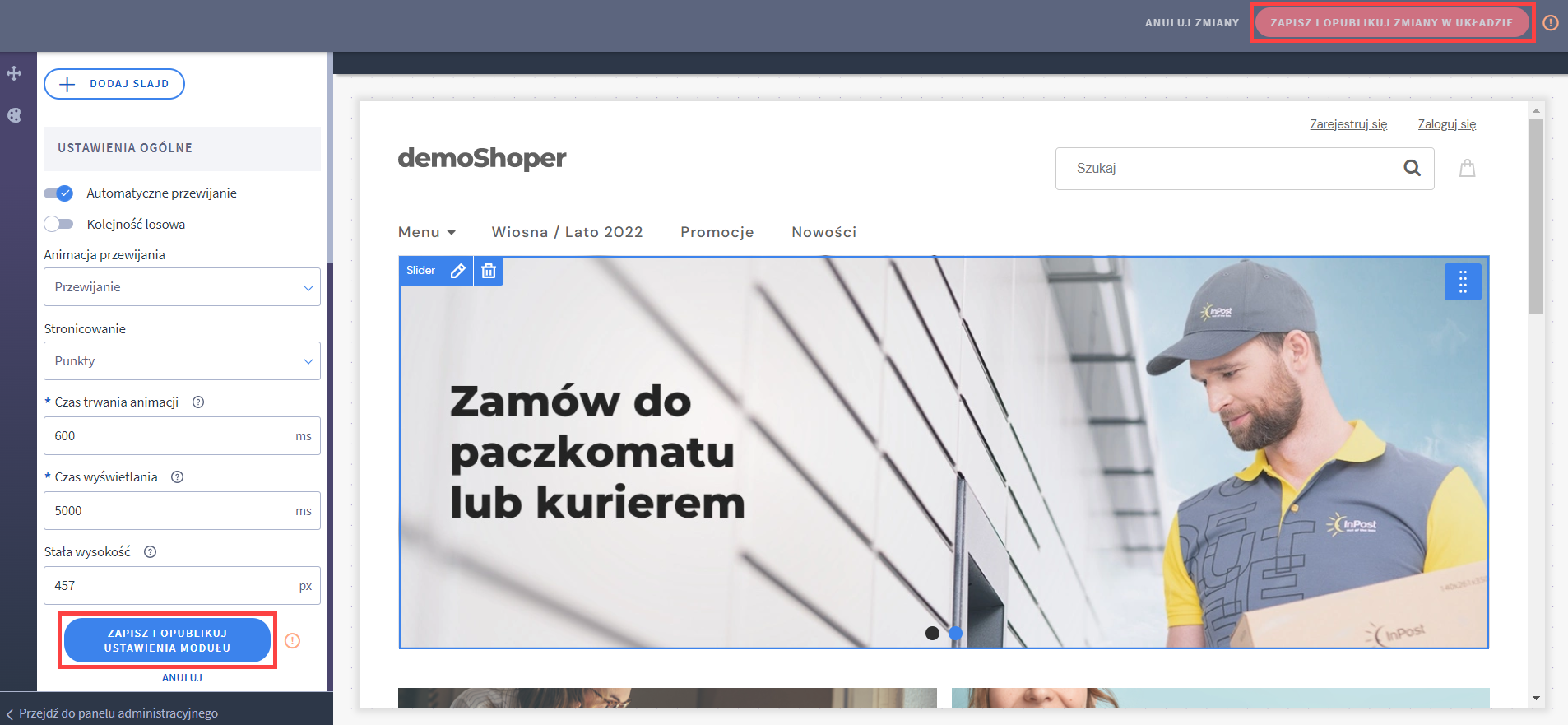
Po uzupełnieniu wszystkiego zapisz zmiany. Powtórz czynność z punktów 4 i 5 tyle razy, ile zdjęć zamierzasz w Sliderze umieścić. Każdorazowo kończ czynność przyciskiem ZAPISZ w dolnej części ekranu. - Ustal parametry Slidera i zaakceptuj je klikając ZAPISZ I OPUBLIKUJ USTAWIENIA MODUŁU. Następnie kliknij ZAPISZ I OPUBLIKUJ ZMIANY W UKŁADZIE w prawym górnym rogu strony aby Slider pojawił się na stronie.

Obejrzyj jak korzystać z Shoper Visual Editora:
II. Zmiana Slidera w starym konfiguratorze wyglądu
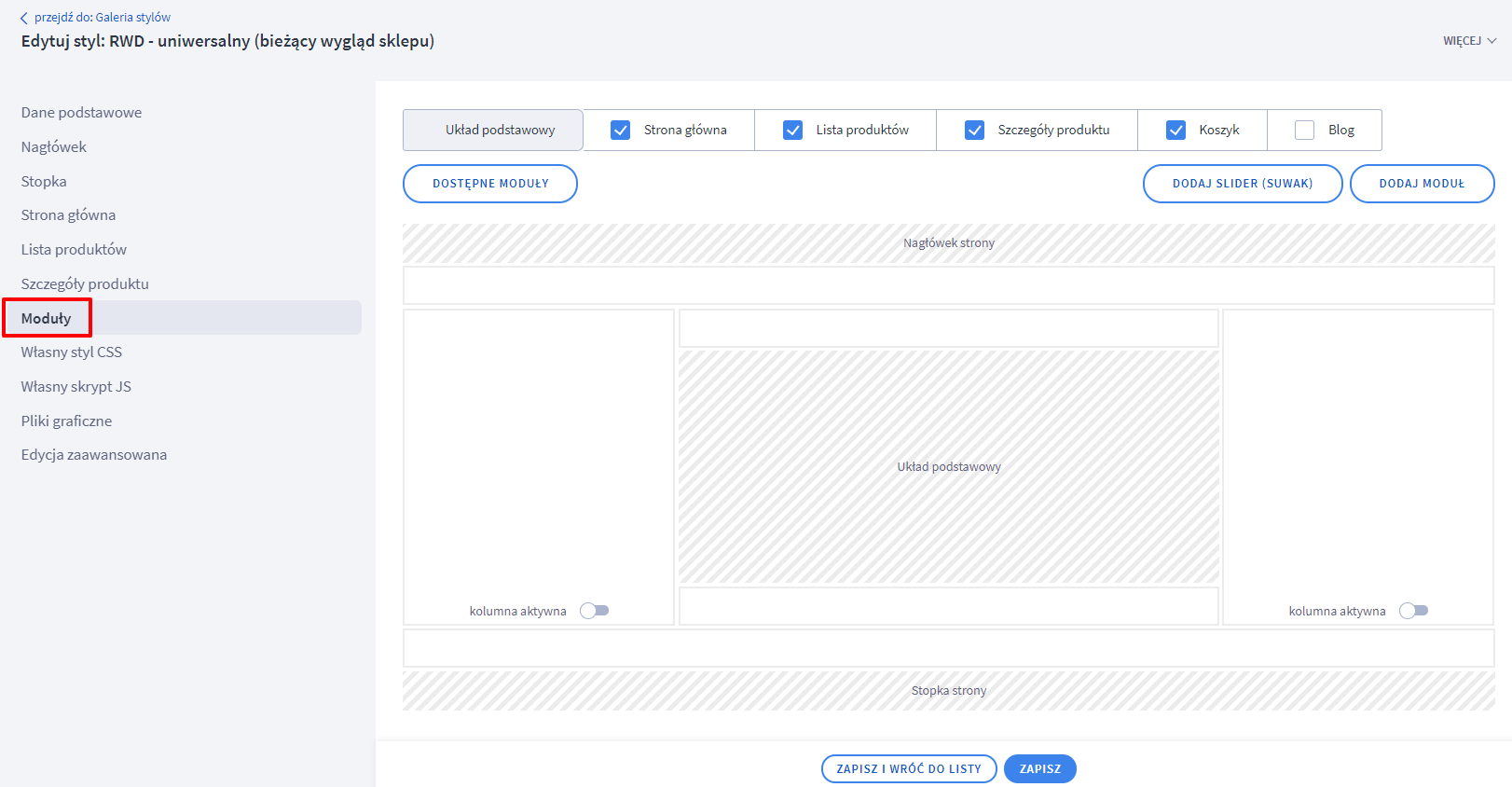
- W panelu administracyjnym sklepu przejdź do zakładki Wygląd i treści > Wygląd sklepu > Obecny szablon graficzny > Moduły

- Zmień zakładkę na Strona główna

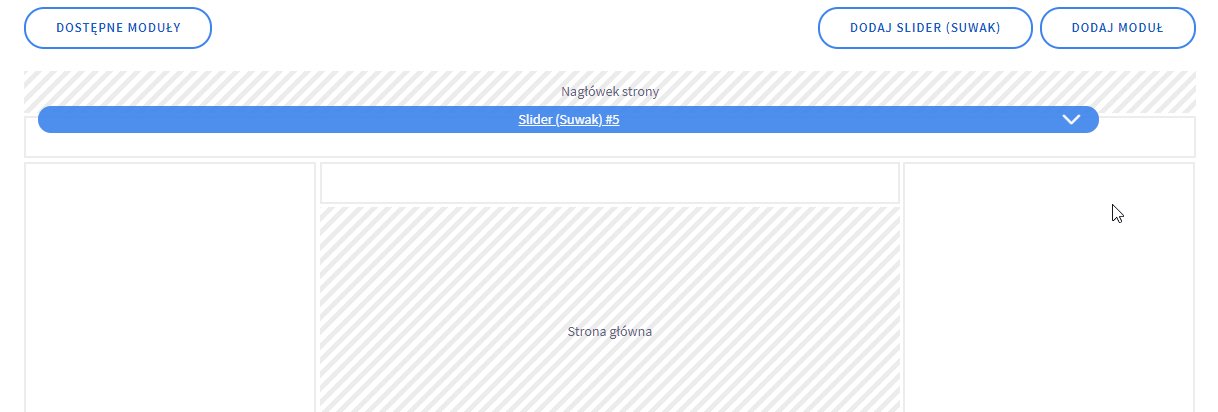
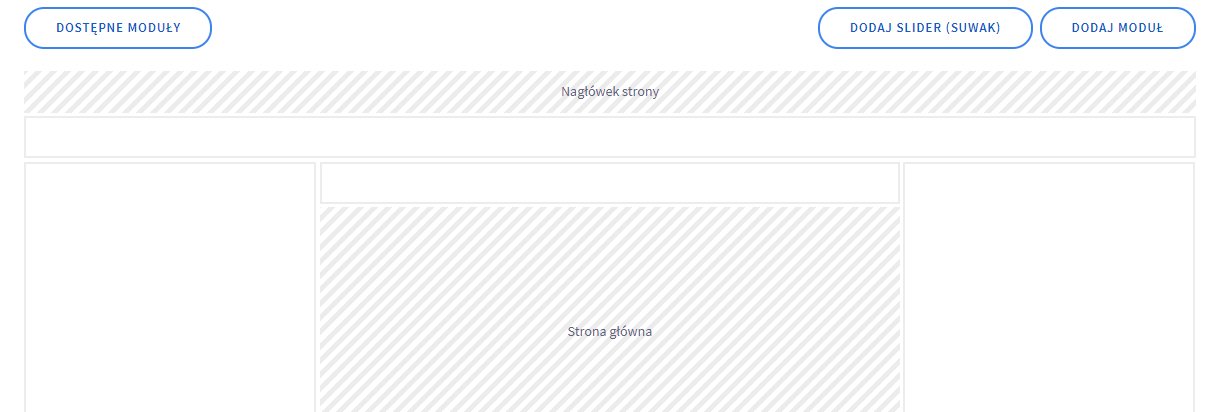
- Usuń Slider będący kompozycją przykładową

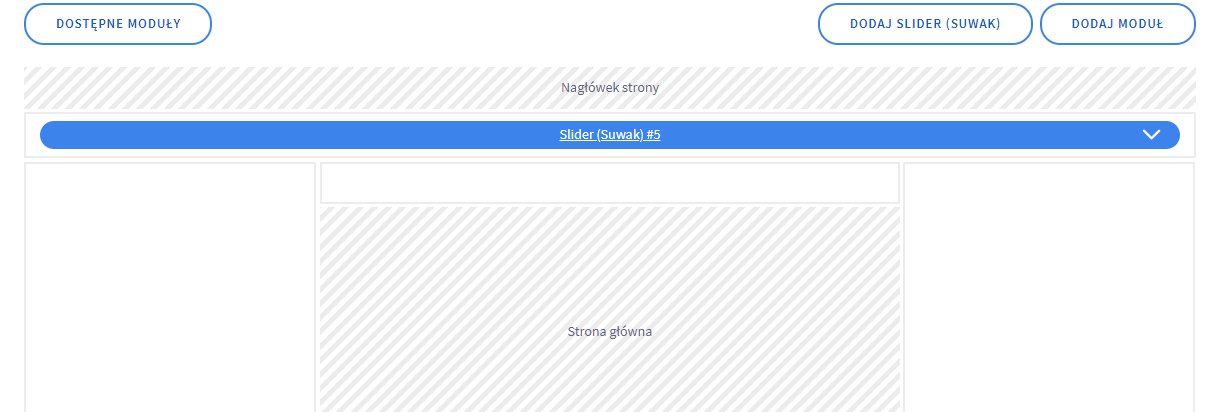
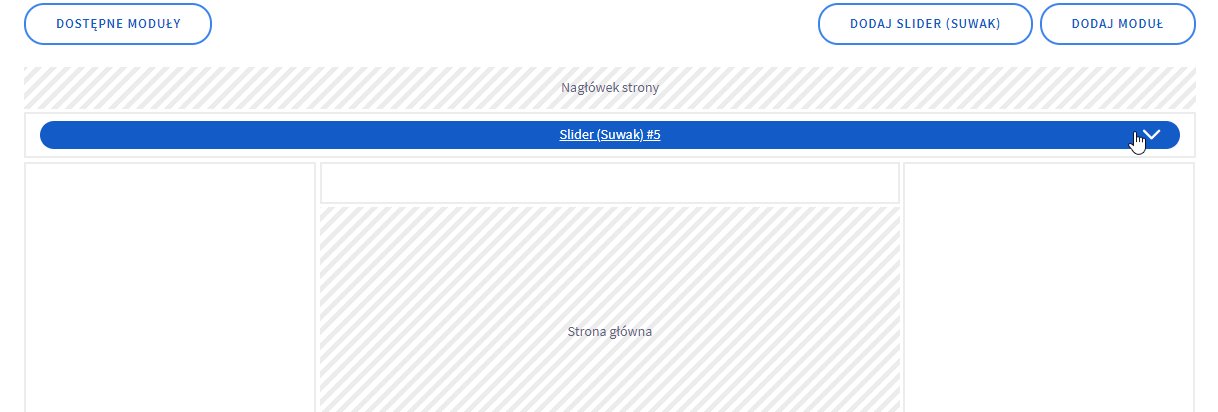
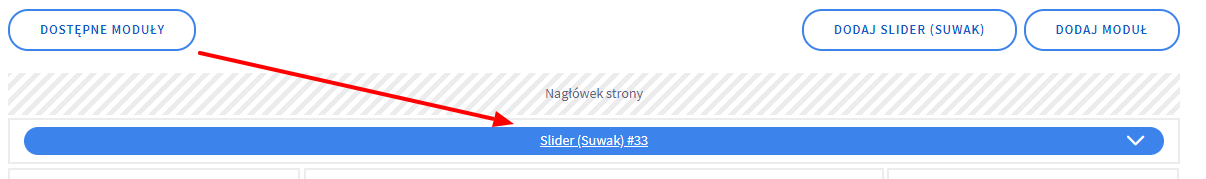
- Aby dodać nowy Slider kliknij przycisk DODAJ SLIDER (SUWAK)

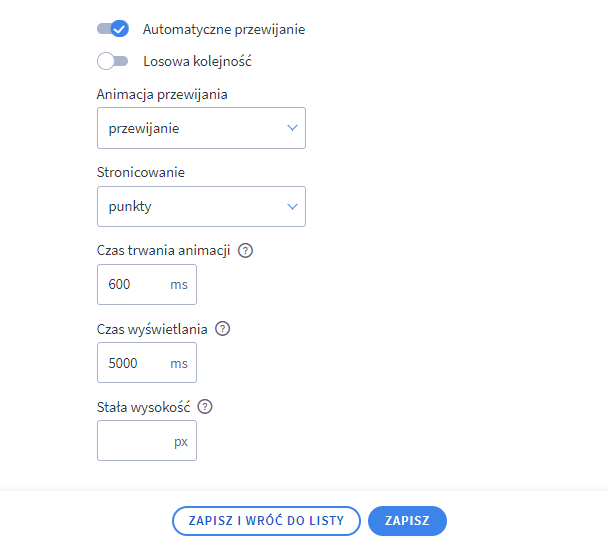
- Ustal parametry Slidera i ZAPISZ

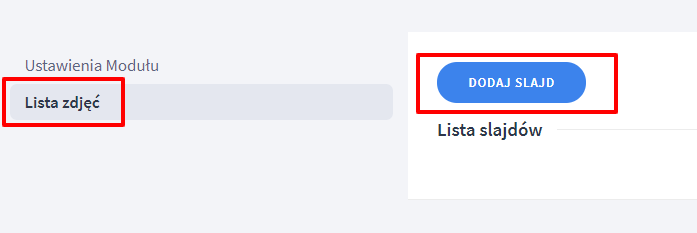
- Po przejściu na listę zdjęć kliknij DODAJ SLAJD

- Podaj nazwę slajdu (widoczną tylko dla ciebie), opcjonalnie podlinkuj go do obiektu docelowego. Najlepszy efekt uzyskasz dodając zdjęcie jako tło. Na końcu ZAPISZ zmiany.

- Powtórz czynność z punktów 6 i 7 tyle razy, ile zdjęć zamierzasz w Sliderze umieścić. Każdorazowo kończ czynność przyciskiem ZAPISZ w dolnej części ekranu.

- UWAGA! Utworzony slider zapisał się w DOSTĘPNYCH MODUŁACH. Przenieś go myszką w interesujące cię miejsce. Nie zapomnij o przycisku ZAPISZ u dołu strony. Gratulacje, udało ci się dodać twój pierwszy własny Slider!

Zagadnienie konfiguracji wyglądu sklepu omówiliśmy w wideoporadniku: