Automatyczne tłumaczenie strony sklepu za pomocą Google Translate
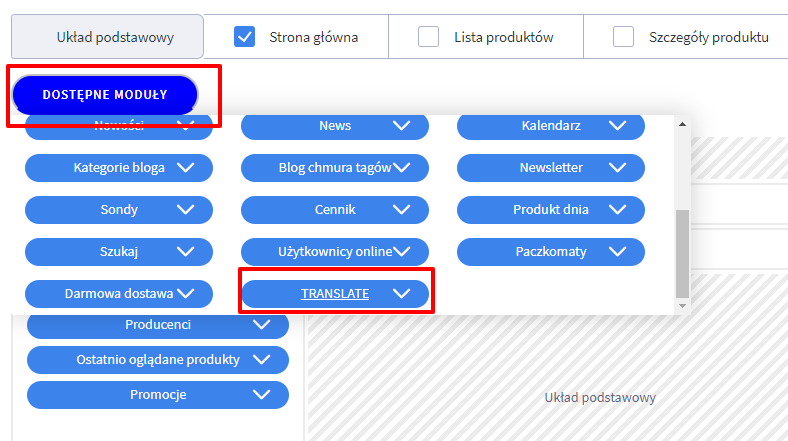
- Przejdź do Wygląd i treści > Wygląd sklepu > Obecny szablon graficzny, do zakładki Moduły
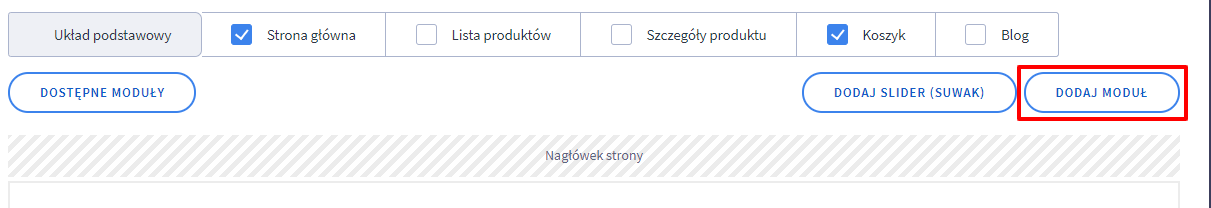
- Kliknij w przycisk Dodaj moduł

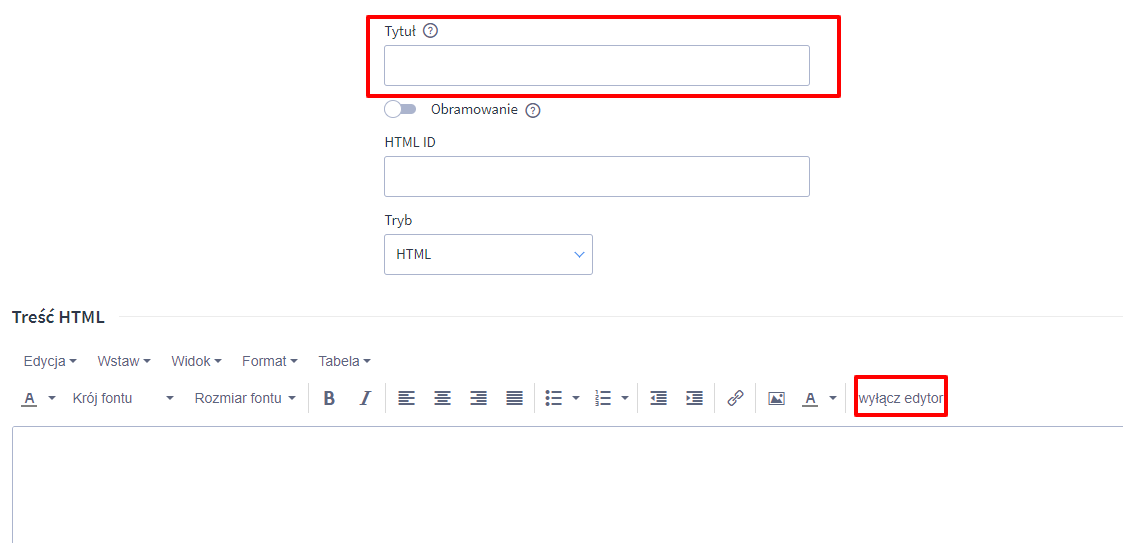
- Wprowadź Tytuł i ewentualnie zaznacz aby moduł był obramowany (nie jest to wymagane)
- Kliknij w wyłącz edytor na pasku narzędzi

- Wklej skrypt i kliknij przycisk Zapisz
- Artykuł utworzył się w Dostępnych modułach. Odnajdź i przenieś go w wybrane przez Ciebie miejsce, przykładowa lokalizacja pliku przed wybraniem miejsca:

UWAGA: Jeżeli domyślnie nasz sklep jest w innym języku niż polski to należy w skrypcie zmienić wyrażenie pl na inny kod języka zgodny ze standardem ISO. Aby unikać wycinania kodów HTML warto zaznaczyć opcję Wyłącz czyszczenie kodu HTML z poziomu Ustawienia > Zaawansowane > Bezpieczeństwo
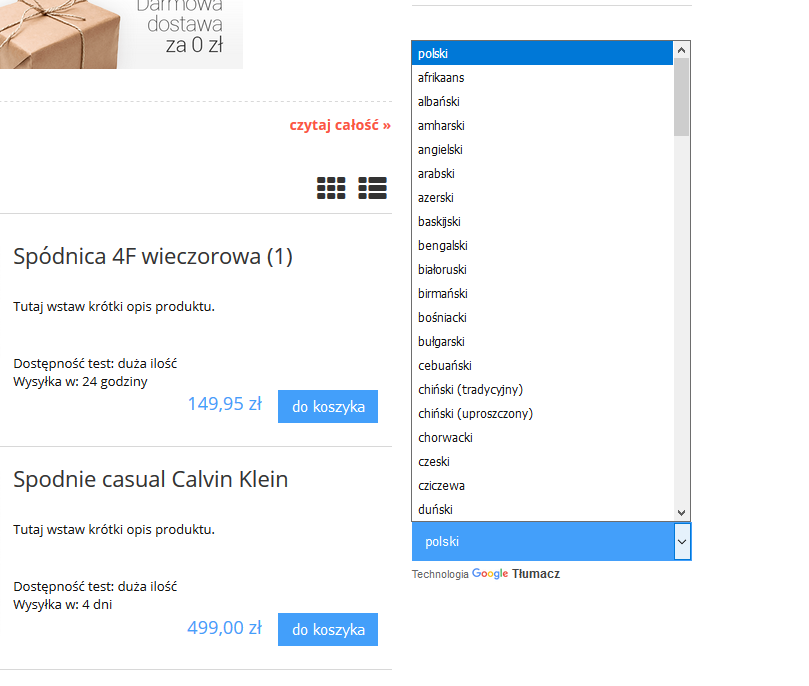
Widok modułu po umieszczeniu na stronie głównej w przykładowej lokalizacji (widok po rozwinięciu listy):