Jak dodać i podlinkować baner graficzny
Nieodłączną częścią sklepu internetowego są zamieszczone w nim różnego rodzaju grafiki, które niosą zazwyczaj komunikaty informacyjne lub promocyjne, zachęcające do podjęcia jakiegoś działania. Nierzadko po kliknięciu grafiki kupujący spodziewają się przeniesienia do docelowego miejsca w sklepie, np. konkretnej kategorii, zakładki z promocjami, nowościami itp.
Przeczytaj także: Koszmar minionego slajdu – jak przygotować skuteczną grafikę reklamową
Oprogramowanie Shoper daje możliwość umieszczenia podlinkowanych grafik w modułach szablonu graficznego, opisach produktów, kategorii, stronach informacyjnych, stopce czy wpisach bloga, czyli wszędzie gdzie zobaczysz taki edytor treści

Dodatkowo umożliwia również utworzenie pokrewnego modułu typu slider, o którym więcej informacji przeczytasz tutaj.
I. Jak dodać moduł z banerem i go podlinkować w nowym Shoper Visual Editorze?
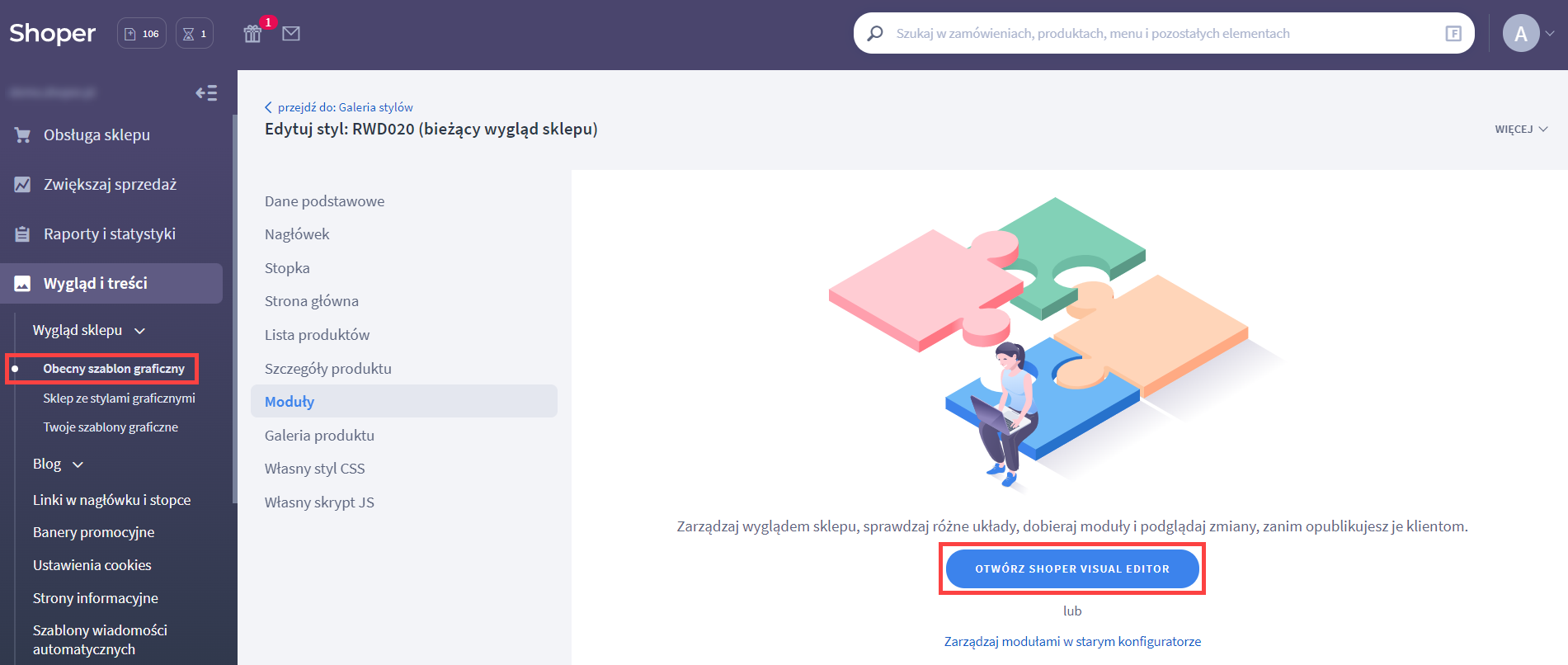
- Przejdź do zakładki Wygląd i treści > Wygląd sklepu > Obecny szablon graficzny > Moduły > OTWÓRZ SHOPER VISUAL EDITOR

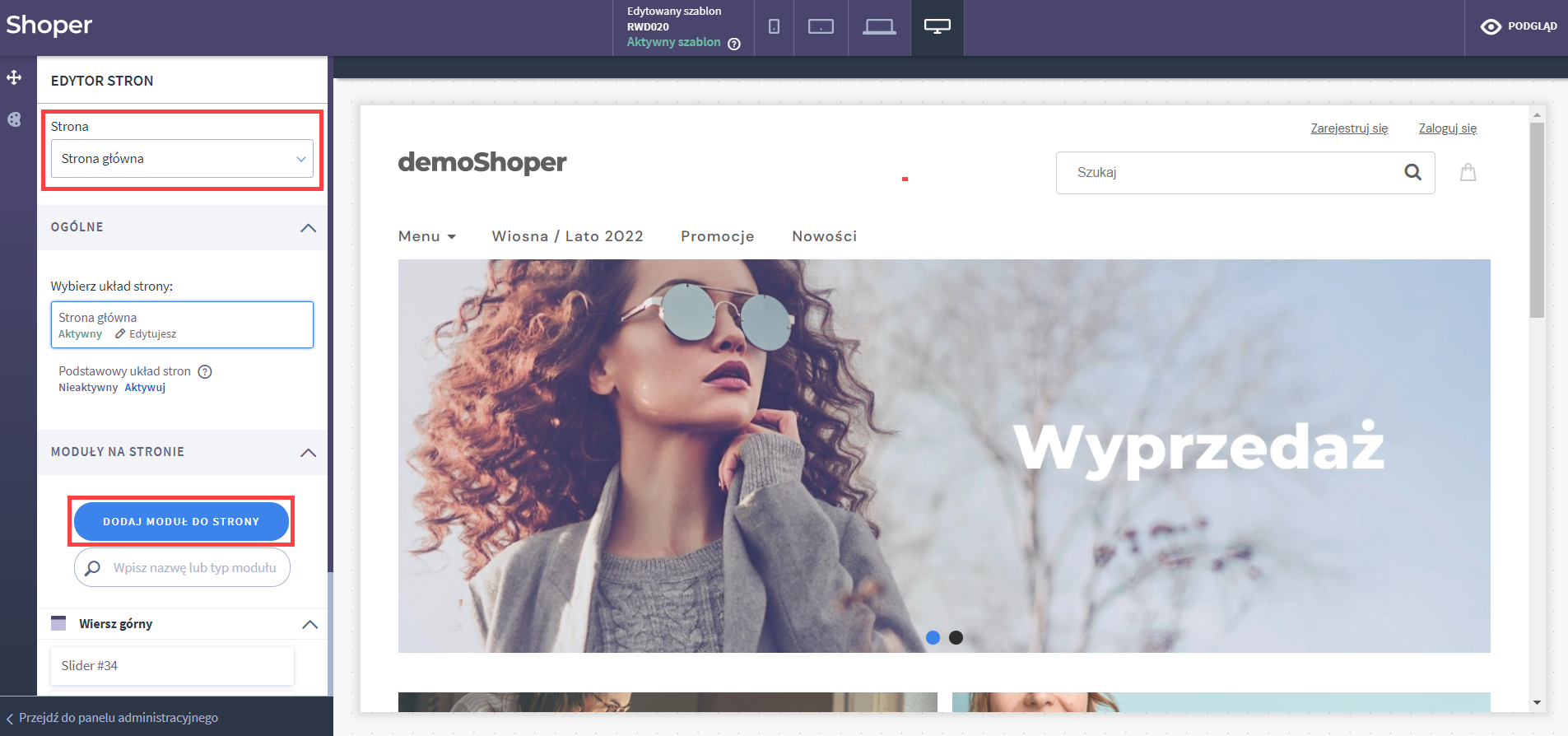
- Wybierz typ strony dla której chcesz dodać Moduł własny z podlinkowanym banerem, a następnie kliknij DODAJ MODUŁ DO STRONY

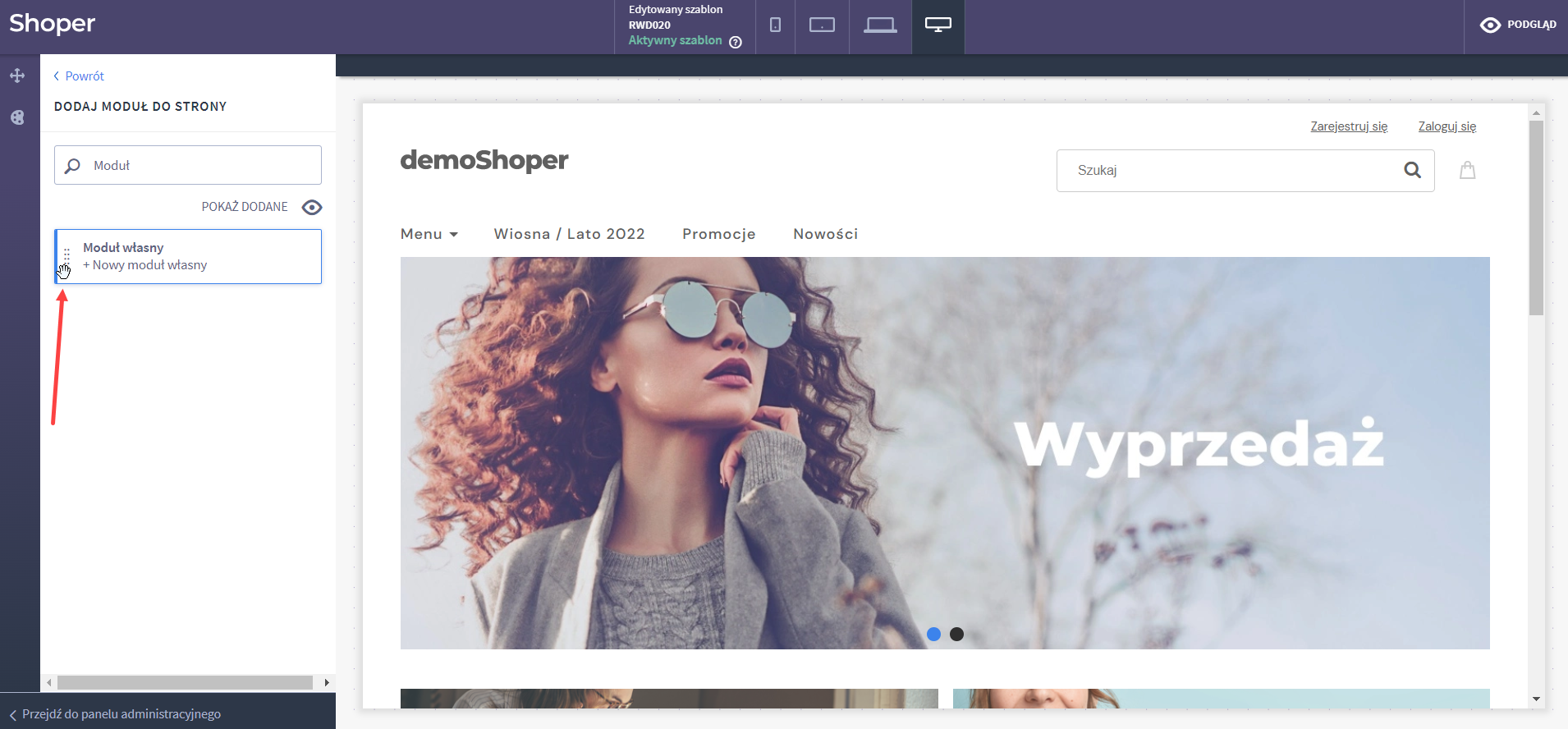
- Na liście modułów odszukaj Moduł własny, złap i przeciągnij w wybrane miejsce na stronie sklepu (przytrzymując moduł i przeciągając go w różnych miejscach układu strony, kreator podpowie w którym miejscu możesz go upuścić)

- W lewej części panelu uzupełnij ustawienia ogólne:
- Tytuł – nazwa modułu widoczna tylko dla ciebie, chyba że aktywujesz obramowanie,
- Obramowanie – jeżeli aktywujesz suwak przesuwając go w prawo, tytuł modułu będzie widoczny dla klienta,
- HTML ID – pozostaw puste, chyba że instrukcja tworzenia modułu tego wymaga (zazwyczaj dotyczy to szablonów dodatkowo płatnych posiadających moduły specjalne),
- Tryb – zalecamy HTML, ponieważ daje najszersze możliwości edycji treści, np. tekst, grafiki, filmy z YouTube oraz inne wykorzystujące znajomość HTML.
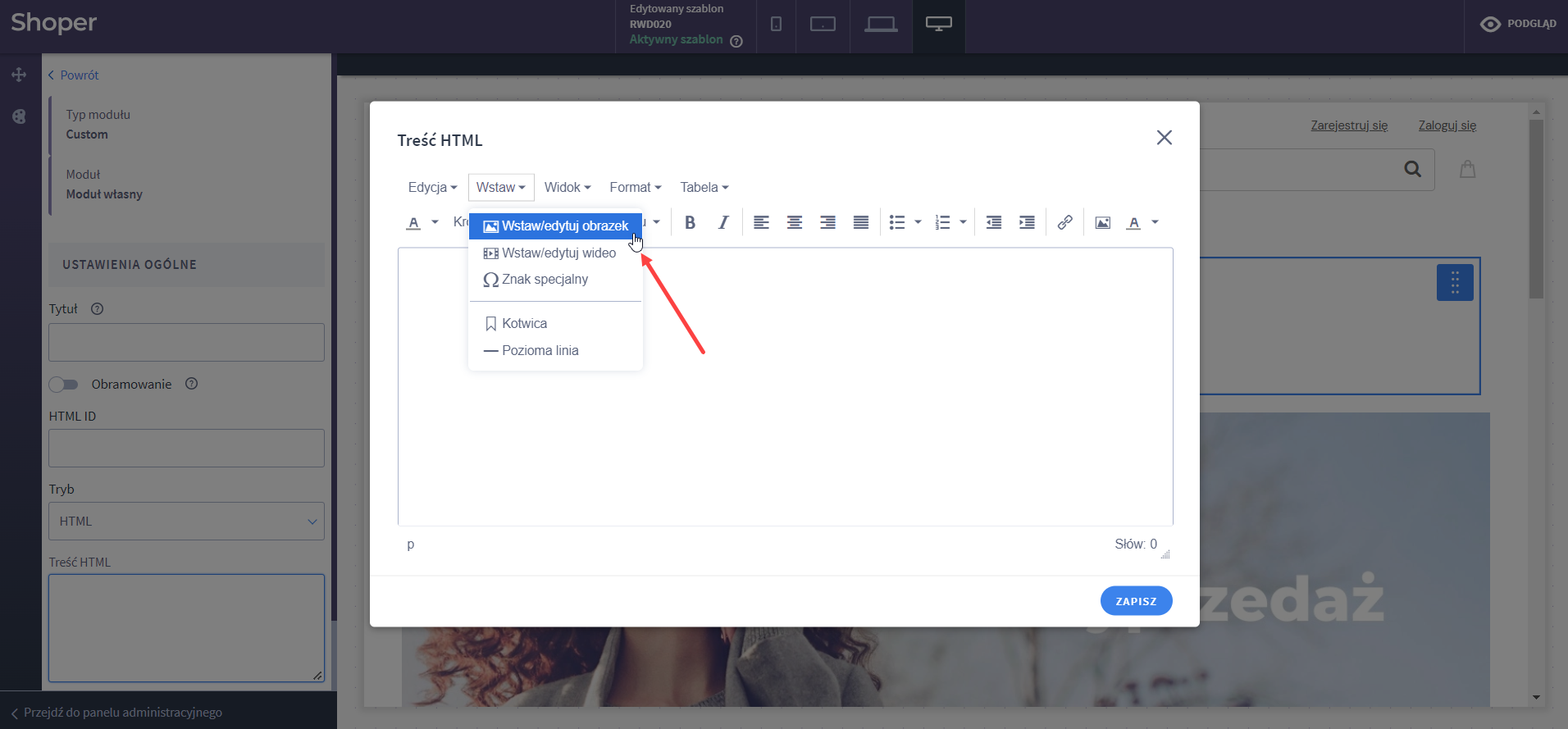
By dodać grafikę, kliknij pole Treść HTML, a następnie Wstaw > Wstaw/edytuj obrazek

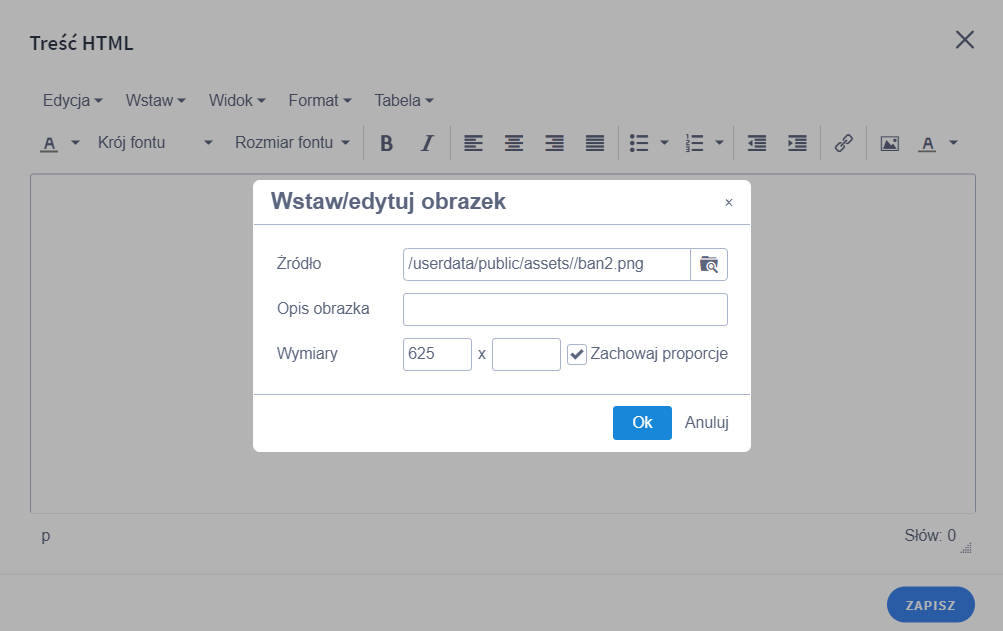
- Następnie:
- w polu Źródło wybierz grafikę z Menadżera plików uprzednio dodając ją z dysku komputera,
- dodaj opcjonalny Opis obrazka,
- usuń wymiar z drugiego pola (aby grafika poprawnie skalowała się na urządzeniach mobilnych) i kliknij Ok

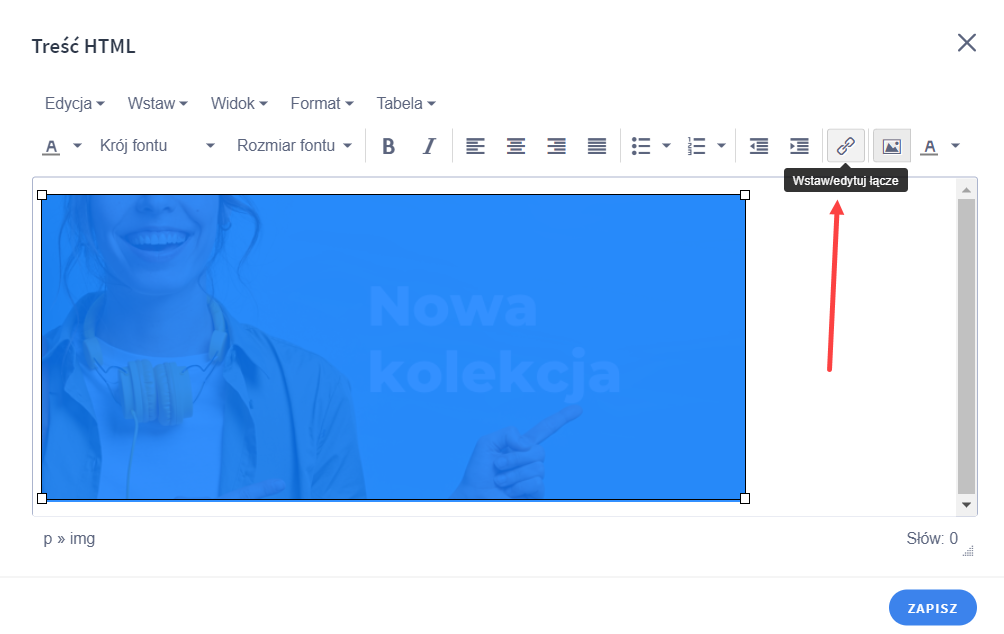
- Zaznacz grafikę tak aby podświetlała się na niebiesko (przytrzymaj lewy przycisk myszy i przeciągnij od prawego dolnego rogu w kierunku górnego lewego) i kliknij Wstaw/edytuj łącze

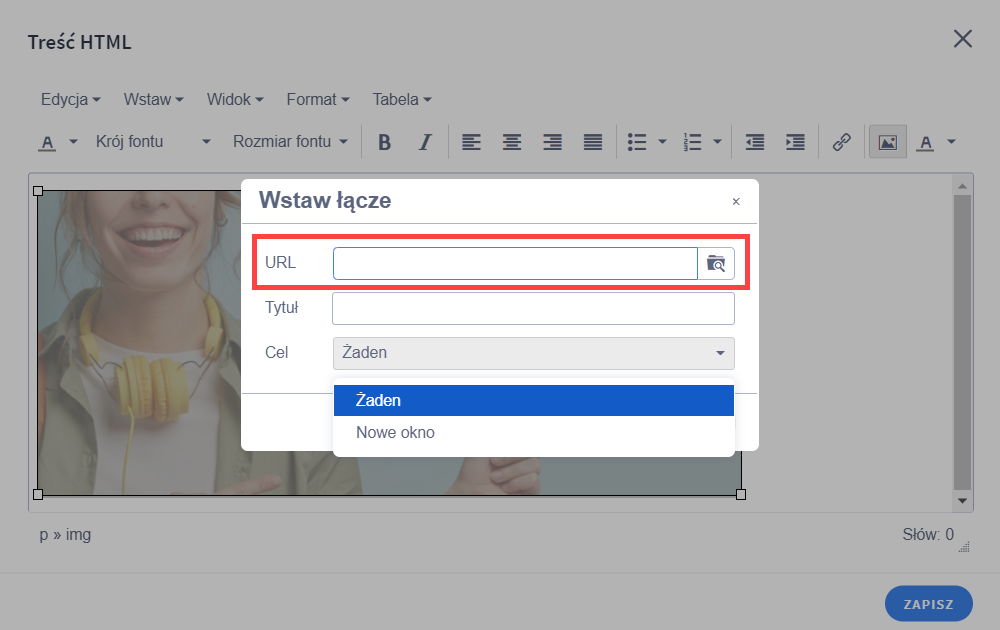
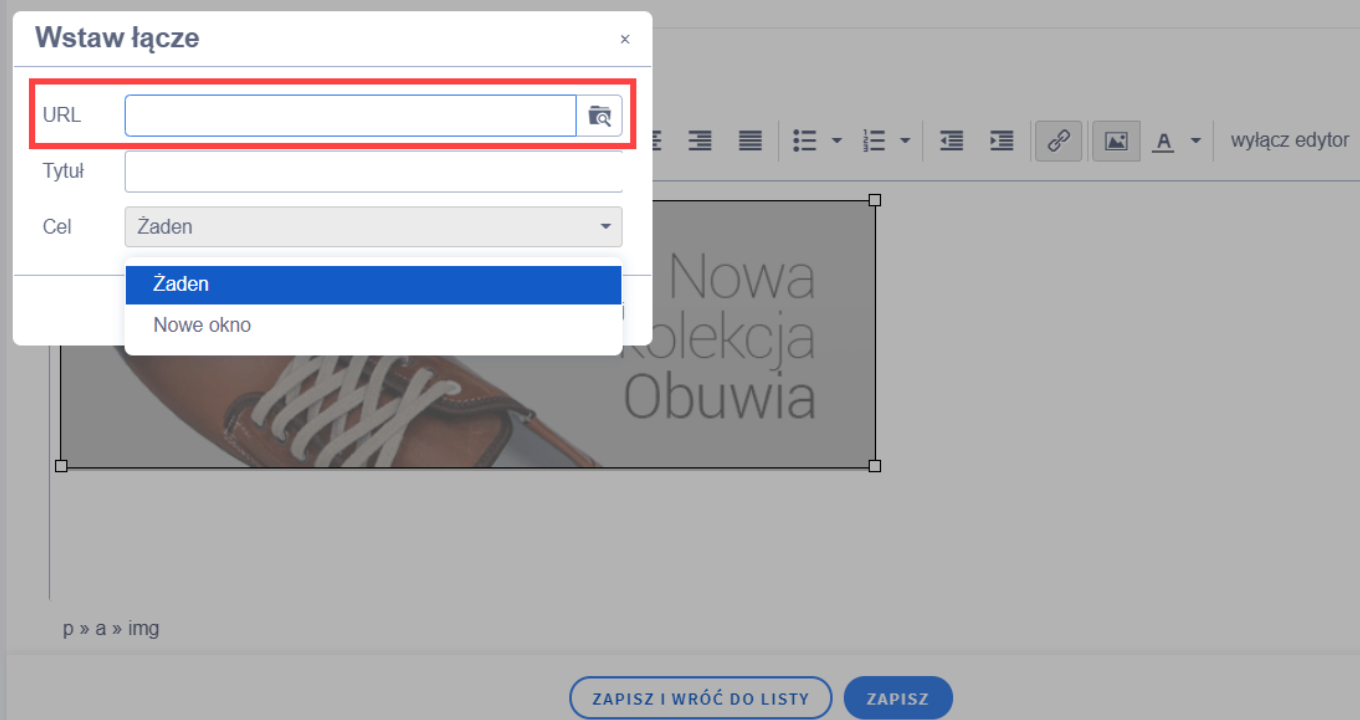
- Wstaw docelowy adres URL który ma się otworzyć po kliknięciu grafiki, wybierz cel (żaden – otwiera docelowy link w bieżącej karcie przeglądarki, nowe okno – otwiera link w nowej karcie przeglądarki), kliknij OK i ZAPISZ u dołu strony

- W lewej części panelu u dołu, kliknij ZAPISZ I OPUBLIKUJ USTAWIENIA MODUŁU – opcja ta spowoduje dodanie utworzonego modułu do listy dostępnych do użycia, a następnie w prawym górnym rogu ZAPISZ I OPUBLIKUJ ZMIANY W UKŁADZIE, jeżeli chcesz aby pojawił się na stronie sklepu
- Od tego momentu moduł powinien być widoczny w wybranym przez ciebie miejscu strony
W analogiczny sposób dodasz podlinkowaną grafikę w edytorze HTML w opisie produktu, opisie kategorii, na stronach informacyjnych, w stopce czy wpisach bloga.
Obejrzyj jak korzystać z Shoper Visual Editora:
II. Jak dodać moduł z banerem i go podlinkować w starym konfiguratorze wyglądu?
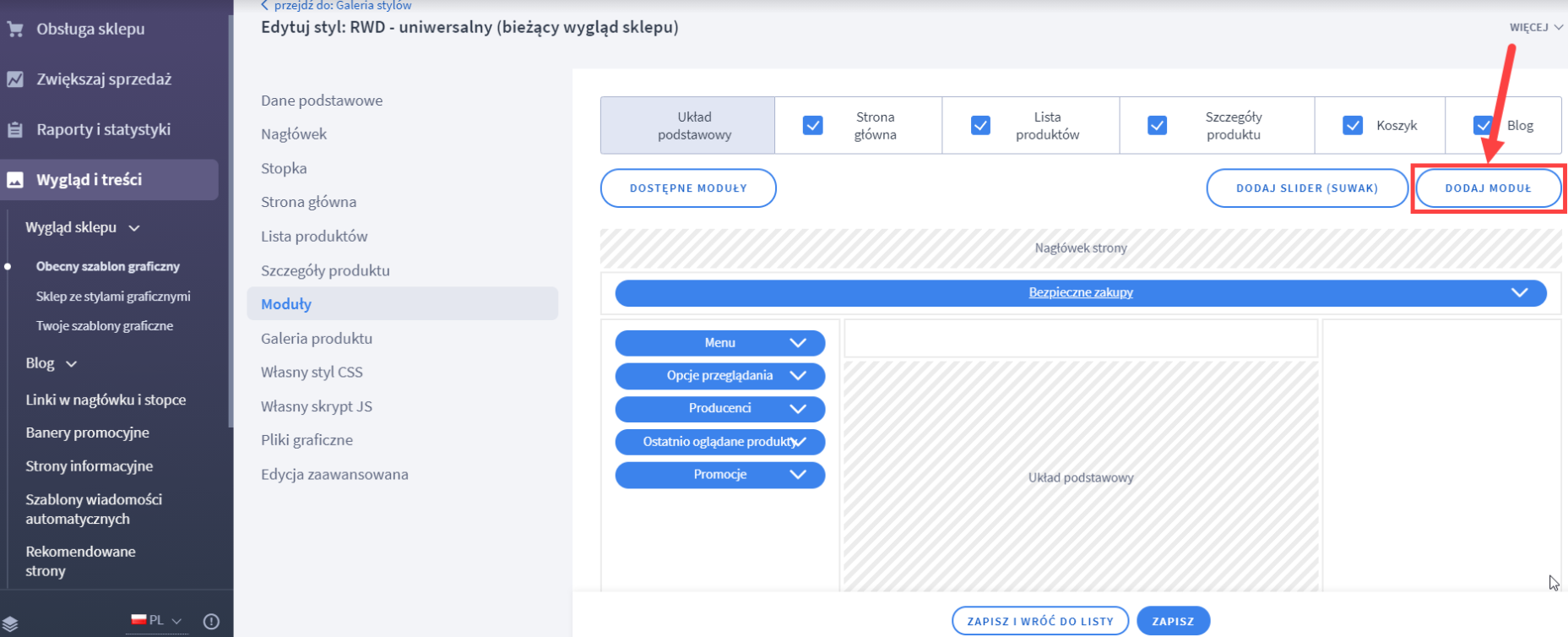
- W panelu administracyjnym sklepu przejdź do Wygląd i treści > Wygląd sklepu > Obecny szablon graficzny > Moduły
- W prawym górnym rogu kliknij DODAJ MODUŁ

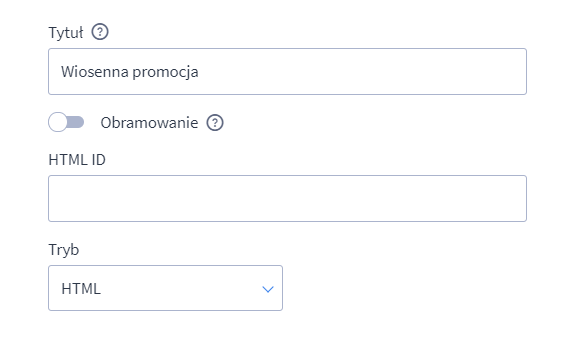
- Uzupełnij:
- Tytuł – nazwa modułu widoczna tylko dla ciebie, chyba że aktywujesz obramowanie,
- Obramowanie – jeżeli aktywujesz suwak przesuwając go w prawo, tytuł modułu będzie widoczny dla klienta,
- HTML ID – pozostaw puste, chyba że instrukcja tworzenia modułu tego wymaga (zazwyczaj dotyczy to szablonów dodatkowo płatnych posiadających moduły specjalne),
- Tryb – zalecamy HTML, ponieważ daje najszersze możliwości edycji treści, np. tekst, grafiki, filmy z YouTube oraz inne wykorzystujące znajomość HTML

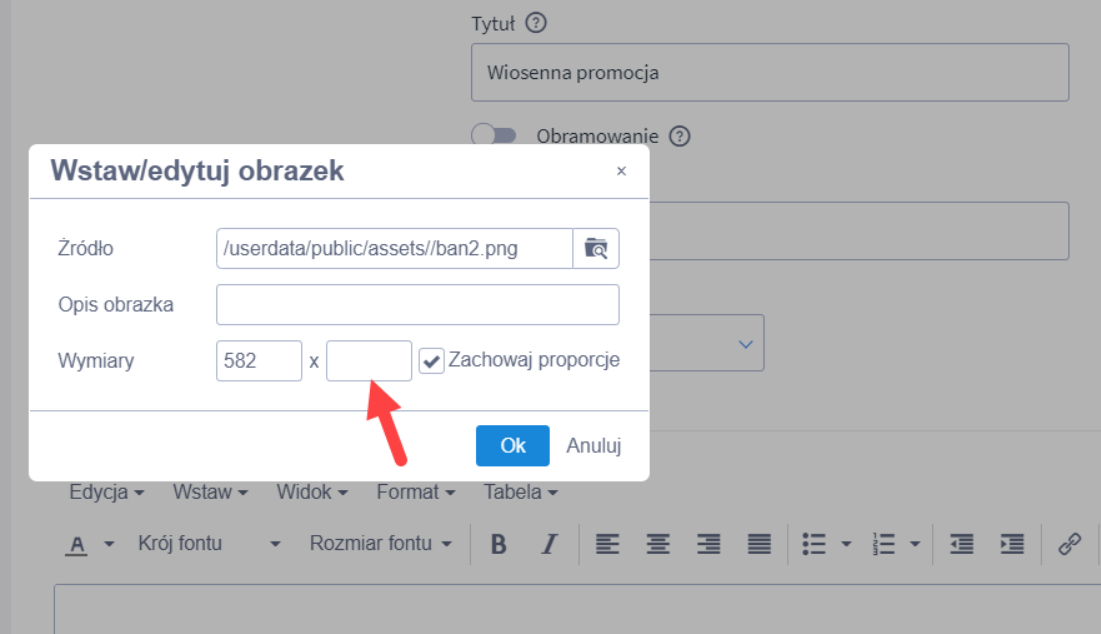
- Treść HTML – tutaj umieść grafikę klikając ikonę Wstaw/edytuj obrazek:
– wybierz grafikę z Menadżera plików uprzednio dodając ją z dysku komputera,
– dodaj opcjonalny opis obrazka,
– usuń wymiar z drugiego pola (aby grafika poprawnie skalowała się na urządzeniach mobilnych) i kliknij Ok

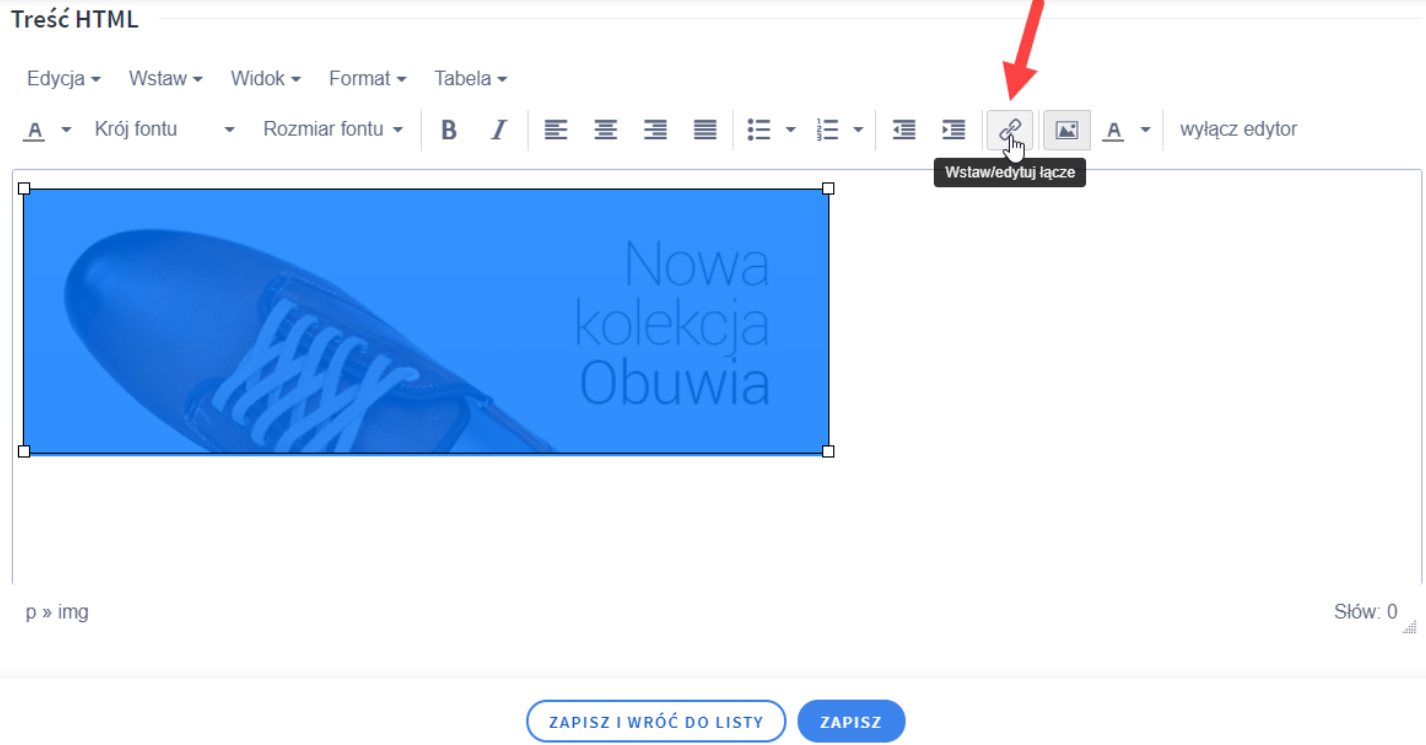
– zaznacz grafikę tak aby podświetlała się na niebiesko (przytrzymaj lewy przycisk myszy i przeciągnij od prawego dolnego rogu w kierunku górnego lewego) i kliknij Wstaw/edytuj łącze

– wstaw docelowy adres URL który ma się otworzyć po kliknięciu grafiki, wybierz cel (żaden – otwiera docelowy link w bieżącej karcie przeglądarki, nowe okno – otwiera link w nowej karcie przeglądarki)

– kliknij Ok i ZAPISZ zmiany u dołu strony
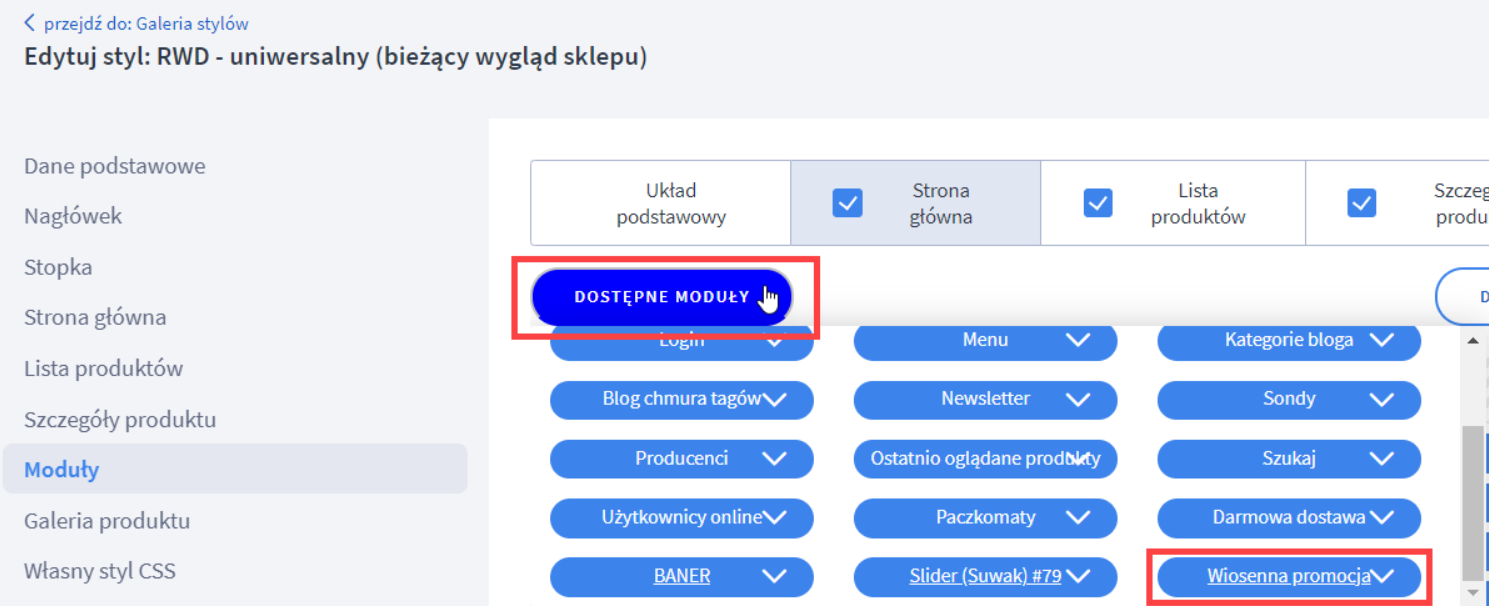
- Wróć do ogólnej edycji szablonu w Wygląd i treści > Wygląd sklepu > Obecny szablon graficzny > Moduły i wybierz miejsce docelowe umieszczenia modułu z grafiką, np. Strona główna
- W DOSTĘPNE MODUŁY odszukaj utworzony moduł, złap go prawym przyciskiem myszy, przeciągnij w wybrane miejsce układu strony i upuść, a następnie zmiany ZAPISZ u dołu strony

- Od tego momentu moduł powinien być widoczny w wybranym przez ciebie miejscu strony
W analogiczny sposób dodasz podlinkowaną grafikę w edytorze HTML w opisie produktu, opisie kategorii, na stronach informacyjnych, w stopce czy wpisach bloga.
Zobacz instrukcję wideo jak skonfigurować wygląd sklepu:
Może zainteresować cię również:
Jak zarządzać modułami