Progressive Web Apps (PWA) – strona sklepu jako aplikacja w telefonie
Technologia Progressive Web Apps, którą wprowadziliśmy z kolejną aktualizacją oprogramowania Shoper, pozwala na szybsze przyciąganie i angażowanie klientów bez konieczności posiadania dedykowanej aplikacji mobilnej dla twojego sklepu.
Progressive Web Apps umożliwia natychmiastowe ładowanie sklepu, nawet przy ograniczonym dostępie do internetu, daje też wrażenie natywnej aplikacji dzięki uruchomieniu w trybie pełnoekranowym i przy użyciu własnej ikony na ekranie.

Twoje korzyści
Wdrożenie technologii PWA było podyktowane coraz większym przyrostem użytkowników urządzeń mobilnych – w samych sklepach Shoper ruch mobilny rośnie o 11% procent rocznie i przekroczył już poziom 52% całego ruchu. Sklepy, które chcą zarabiać, muszą więc wychodzić naprzeciw oczekiwaniom mobilnych użytkowników.
Twój sklep będzie synchronizował dane z aplikacją w telefonie, aby zapewnić aktualność danych. Aplikacja zapewni większe zaangażowanie użytkowników mobilnych dzięki płynnemu i szybkiemu działaniu. Ikona sklepu na ekranie głównym urządzenia klienta ułatwi mu natomiast powrót na zakupy.
Jeśli skorzystasz jeszcze z narzędzia Google Analytics, będziesz mógł śledzić liczbę instalacji aplikacji twojego sklepu na urządzeniach użytkowników oraz liczbę odwiedzin wygenerowanych dzięki niej.
Jak skorzystać?
Do poprawnego działania PWA wymagane jest posiadanie zainstalowanego certyfikatu SSL na stronie sklepu oraz skórki RWD.
Aby aktywować aplikację mobilną przejdź do panelu administracyjnego swojego sklepu, następnie wybierz Konfiguracja / Progressive Web Apps. Konfiguracja jest bardzo prosta (uwaga – jeśli nie widzisz jeszcze tego ustawienia, nie przejmuj się, wkrótce je zobaczysz – udostępnimy je stopniowo kolejnym sklepom).
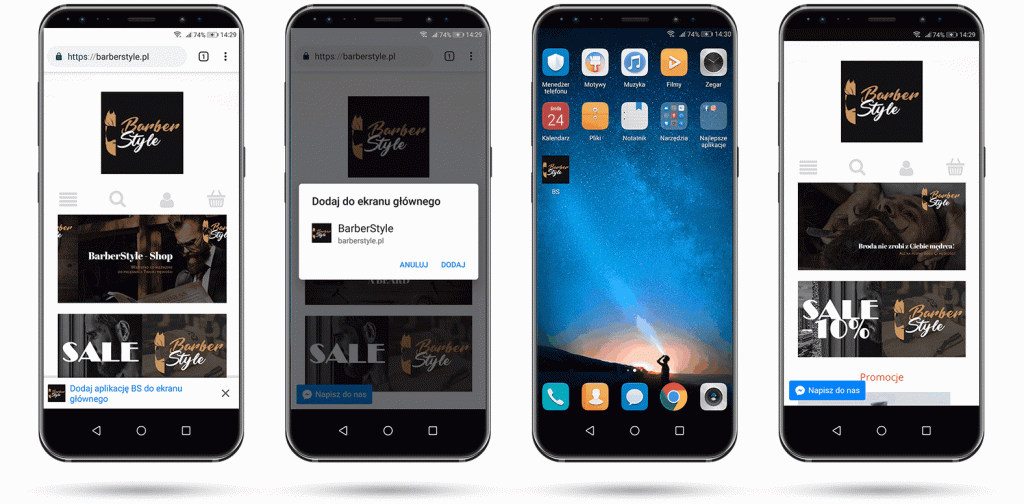
Po udanej konfiguracji, klient po wejściu na stronę twojego sklepu z urządzenia mobilnego otrzyma prośbę o dodanie aplikacji do ekranu głównego swojego urządzenia. Jeśli to zrobi, wystarczy, że kliknie w ikonę, która pojawi mu się na telefonie – w ten sposób wyświetli sklep na pełnym ekranie i bez konieczności używania przeglądarki.