Jak utworzyć webhook
Webhooki to, obok interfejsu API, mechanizm pozwalający na komunikację pomiędzy serwerami. Przeznaczone są głównie dla deweloperów i zaawansowanych użytkowników.
Zastosowanie webhooków zmniejsza obciążenie serwera aplikacji, ponieważ potrzebne informacje są automatycznie wysyłane ze sklepu w chwili kiedy wystąpi określone zdarzenie (zajdą określone zmiany w sklepie), więc nie trzeba odpytywać intefejsu API, czy zaszły określone zmiany w sklepie.
Webhooki to mechanizm nowy w sklepach Shoper, pozwalający na wysyłanie informacji pod ustalony przez administratora adres url, bezpośrednio po wykonaniu zdefiniowanych wcześniej akcji np. po opłaceniu zamówienia czy rejestracji klienta (pełna lista zdarzeń jest dostępna pod tym linkiem). Rozwiązanie zapewnia prostą i skuteczną metodę komunikacji pomiędzy sklepem a serwerem zewnętrznym, bez potrzeby cyklicznego odpytywania aplikacji.
Dzięki temu:
- powiadomienia o zdarzeniach są otrzymywane dokładnie w momencie ich zaistnienia, bez konieczności zbyt częstego odpytywania aplikacji – możliwość wydajniejszej synchronizować danych pomiędzy serwerami,
- jest możliwość tworzenia łańcuchów zdarzeń – np. sklep wysyła informację na serwer, który będzie się dalej komunikował np. z aplikacją ERP
- działanie aplikacji sklepu może zostać rozbudowana o funkcje komplementarne np. wysłanie potwierdzenia dokonania zamówienia dodatkowo poprzez sms – całkiem nowa funkcjonalność, bez zmiany kodu sklepu.
Webhooki dają również możliwość zachowania pełni bezpieczeństwa, posiadają: obsługę szyfrowania przesyłanych danych poprzez certyfikat SSL, weryfikację autentyczności requestu za pomocą sumy kontrolnej, weryfikację sklepu po adresie IP.
Jak stworzyć WEBHOOK
- Przejdź do Dodatki i integracje > Webhooki i kliknij przycisk DODAJ WEBHOOK

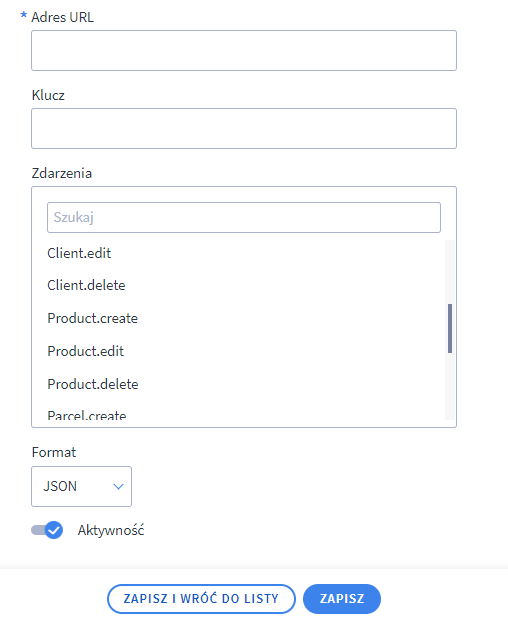
- Wypełnij formularz tworzenia webhooka

- Adres URL – link do pliku, który będzie obsługiwał requesta,
- Klucz – opcjonalne pole, które może zostać użyte do sprawdzenia autentyczności webhooka,
- Zdarzenia – należy wybrać zdarzenia, po których webhook zostanie wysłany,
- Format – format danych przekazywanych przez webhooka, Aktywność – aby stworzony webhook działał, należy zaznaczyć jego aktywność.
- Kliknij przycisk Zapisz. Webhook jest gotowy, od tej pory w zakładce Historia w edycji webhooka, można sprawdzać historię wysłanych requestów i ewentualnie powtórzyć wysyłkę ręcznie
- Pod podanym w formularzu adresem URL, należy przygotować skrypt, który będzie obsługiwał requesty
Przykładowy skrypt odbierający webhooka, może wyglądać tak:
Własne webhooki można wypróbować używając np. https://requestbin.com/
Pełna lista zdarzeń dostępna pod linkiem: https://developers.shoper.pl/developers/webhooks/introduction