Color picker służy do precyzyjnego wybierania odcienia koloru dla elementów dostępnych na stronie sklepu internetowego. W Shoper Visual Editor oprócz przypisania koloru możesz również ustawić jego przeźroczystość. Poznaj wszystkie możliwości narzędzia do wybierania koloru.
Opcje dostępne w edytorze kolorów
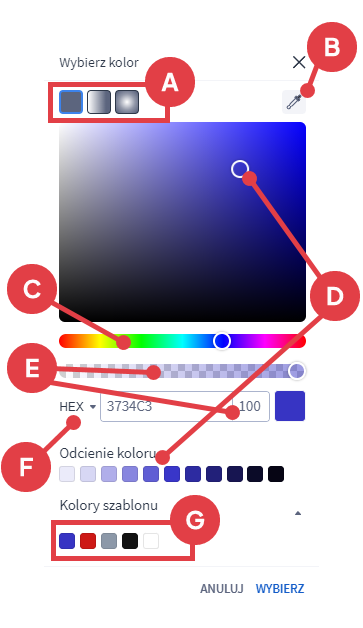
- Tryb wypełniania kolorem (A) – jednolity, gradient liniowy, gradient promieniowy
- Pipeta (B) – możesz zaznaczyć kolor, który występuje w obrębie okna przeglądarki, innych otwartych aktualnie programów na Twoim komputerze czy nawet pulpitu
- Kolor podstawowy (C)
- Odcień (D) – wybierzesz odcień koloru podstawowego
- Przeźroczystość (E) – możesz określić przeźroczystość wybranego odcienia za pomocą suwaka lub wprowadzając wartość liczbową w zakresie od 0 do 100
- Tryb koloru (F) – możesz wprowadzić kod koloru w trybie HEX lub RGB
- Kolory szablonu (G) – podpowiedzi kolorów ustawionych w szablonie

Gdzie jest dostępny color picker?
Zaawansowaną paletę wyboru koloru znajdziesz w Shoper Visual Editor w następujących ustawieniach:
- Kolor tła sekcji
- Kolor główny
- Kolor akcentowy
- Kolor neutralny
- Kolor tła strony
- Kolor tekstu
- Kolor nagłówków
- Kolor przycisków głównych
- Kolor tekstu na przyciskach głównych
- Kolor przycisków drugorzędnych
- Kolor tekstu na przyciskach drugorzędnych
- Kolor linków
Warto zapamiętać!
- Jak korzystać z narzędzia do ustawiania koloru?
- Elementy, dla których można wybrać kolor za pomocą color pickera.