Założeniem Shoper Visual Editor od samego początku było szybkie i intuicyjne budowanie szablonu sklepu internetowego przy wykorzystaniu wizualnego edytora. Dla osób, które lepiej odnajdują się w schematach, stworzyliśmy także miejsce, które odwzorowuje strukturę elementów tworzących szablon w postaci wielopoziomowego drzewka.
Od teraz przy wykorzystaniu struktury strony będziesz w stanie jeszcze lepiej zarządzać wyglądem swojego sklepu.
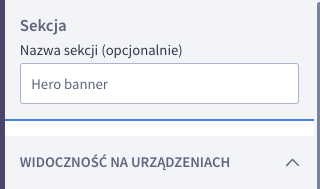
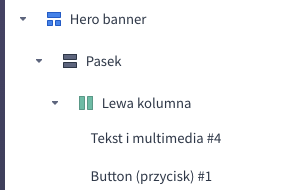
Własne nazwy elementów szablonu
Nadawaj własne nazwy poszczególnym elementom, aby lepiej uporządkować strukturę szablonu, budując ich hierarchię.


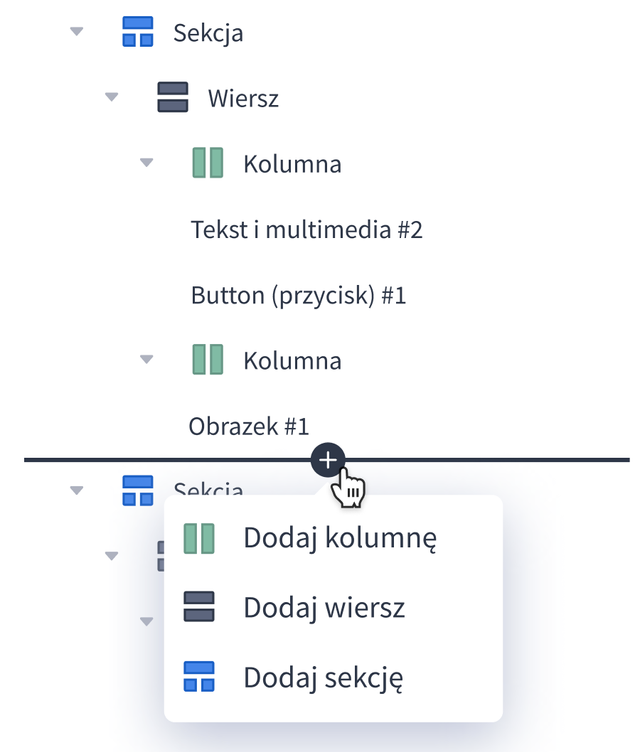
Uproszczone budowanie szablonu
Dodawanie nowych elementów do siatki można zrealizować za pomocą przycisków oraz akcji dostępnych w strukturze strony.

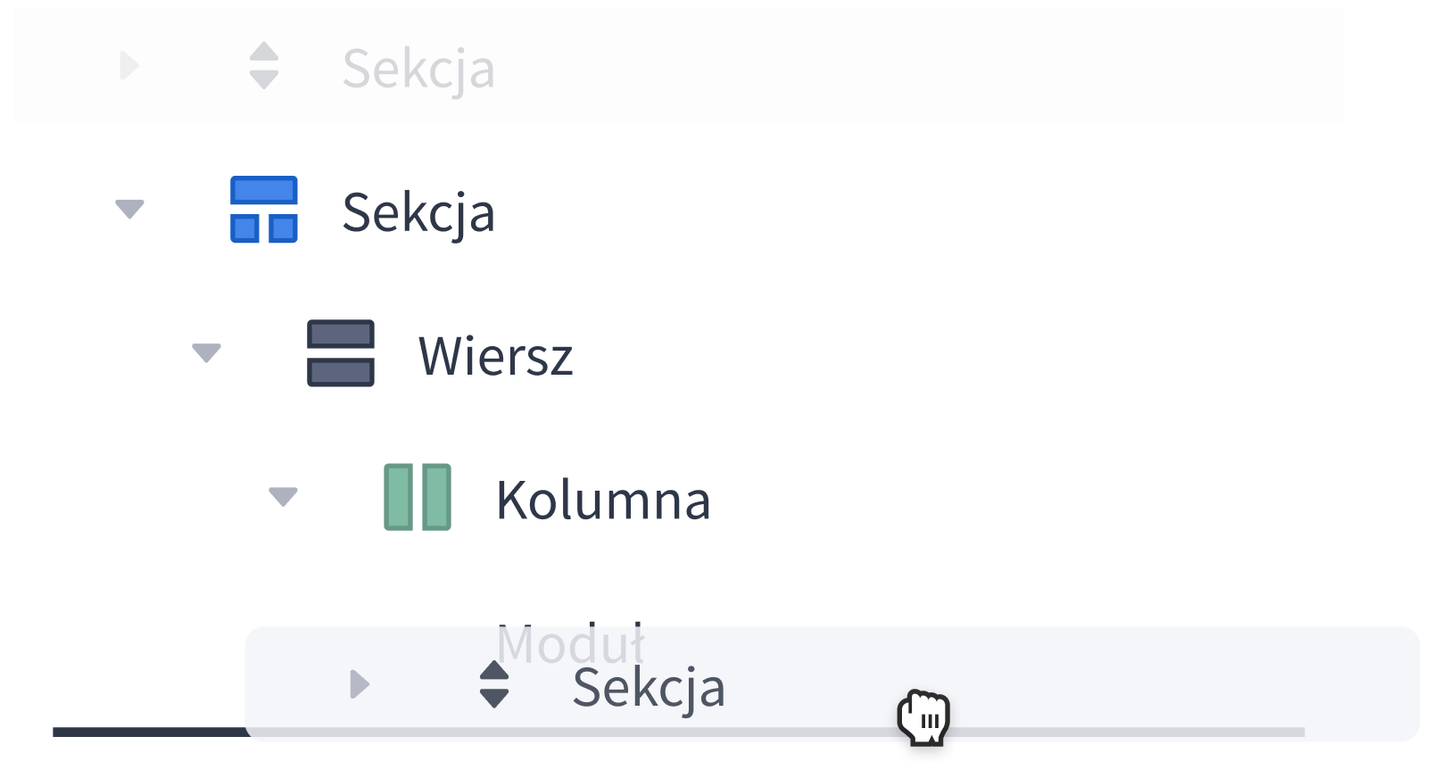
Drag & drop w strukturze strony
Przeciągaj i upuszczaj elementy w ramach struktury listy strony, aby zorganizować je według własnych preferencji. Możesz dostosować układ, aby lepiej odpowiadał Twoim potrzebom i ułatwiał nawigację kupującym. Dzięki tej funkcji możesz szybko zmieniać kolejność elementów, co pozwala na bardziej intuicyjne zarządzanie treścią.
Wystarczy kliknąć wybrany element, przeciągnąć go w nowe miejsce i upuścić. To proste i efektywne narzędzie, które zwiększa elastyczność w organizacji informacji na stronie.

Warto zapamiętać!
- Jak nadawać nazwy elementom i odszukać je w strukturze strony?
- Jak dodawać nowe elementy z poziomu struktury strony?
- Jak zmieniać położenie elementów w strukturze strony?