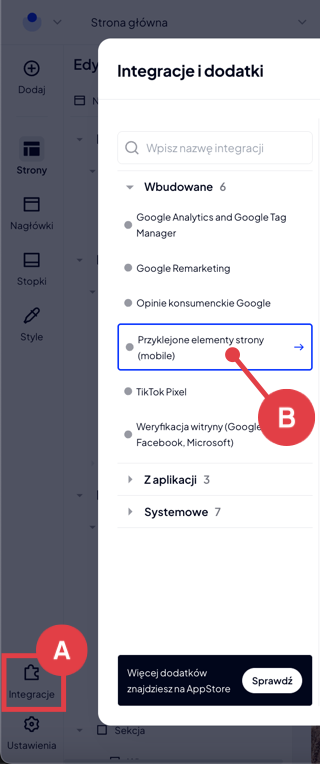
Dowiedz się więcej na temat przyklejonych elementów szablonu: Przyklejone elementy szablonu Storefront

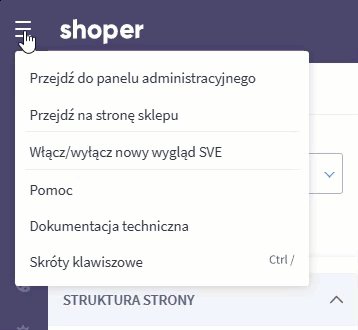
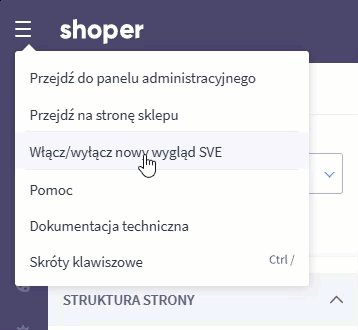
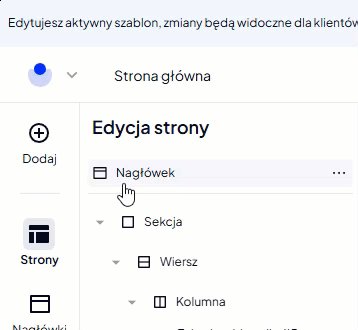
Włącz nowy wygląd edytora szablonu Shoper Visual Editor

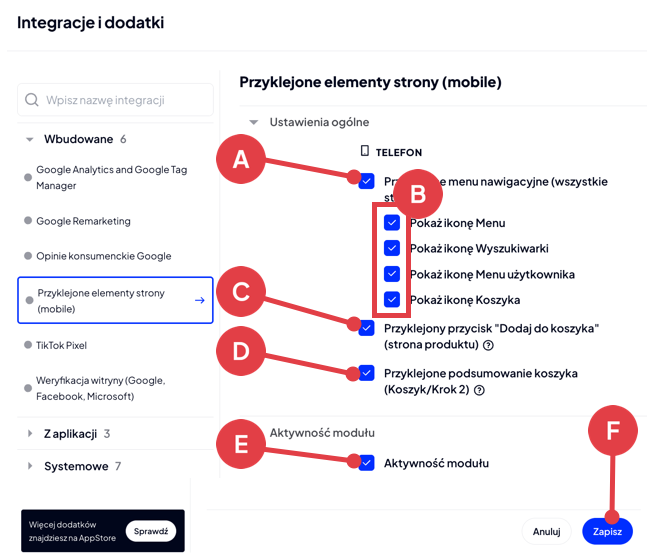
Przyklejone menu nawigacyjne (wszystkie strony) (A)
Menu będzie widoczne na wszystkich stronach sklepu z wyjątkiem drugiego etapu koszyka zakupowego.
Dodatkowo możesz zdecydować, które z ikon mają być wyświetlane lub nie w przyklejonym menu (B).
Przyklejony przycisk „Dodaj do koszyka” (strona produktu) (C)
W trakcie przewijania karty produktu przycisk „Dodaj do koszyka” będzie na stałe przyklejony do dolnej krawędzi przeglądarki.
Przyklejone podsumowanie koszyka (Koszyk/Krok 2) (D)
W trakcie przewijania strony drugiego etapu koszyka suma zakupów i przycisk finalizacji zamówienia będzie na stałe przyklejony do dolnej krawędzi przeglądarki.
Włącz Aktywność modułu (E) i kliknij: Zapisz(F).

Warto zapamiętać!
- Jak uruchomić przyklejone menu nawigacyjne?
- Jak włączyć przyklejony przycisk Dodaj do koszyka w karcie produktu?
- Jak włączyć przyklejony przycisk Zamawiam i płacę w koszyku?