Szablon Storefront jest stale rozwijany, aby ułatwiać właścicielom sklepów konfigurację, a ich klientom korzystanie ze sklepu. Tym razem dodaliśmy możliwość “przyklejenia” niektórych elementów szablonu do krawędzi okna przeglądarki w wersji mobilnej strony.
Czym są przyklejone elementy szablonu?
Przyklejony element – to na pierwszy rzut oka brzmi dziwnie. Nazewnictwo pochodzi od właściwości występującej w języku CSS, określającej pozycję elementu na stronie, czyli position: sticky (z ang.: lepki, klejący).
W praktyce polega to na tym, że dany element strony np. menu nawigacyjne, podąża cały czas za użytkownikiem podczas przewijania strony.
Jakie elementy szablonu Storefront można przykleić?
W szablonie Storefront dodaliśmy możliwość przyklejenia aż 3 różnych elementów do krawędzi okna przeglądarki.
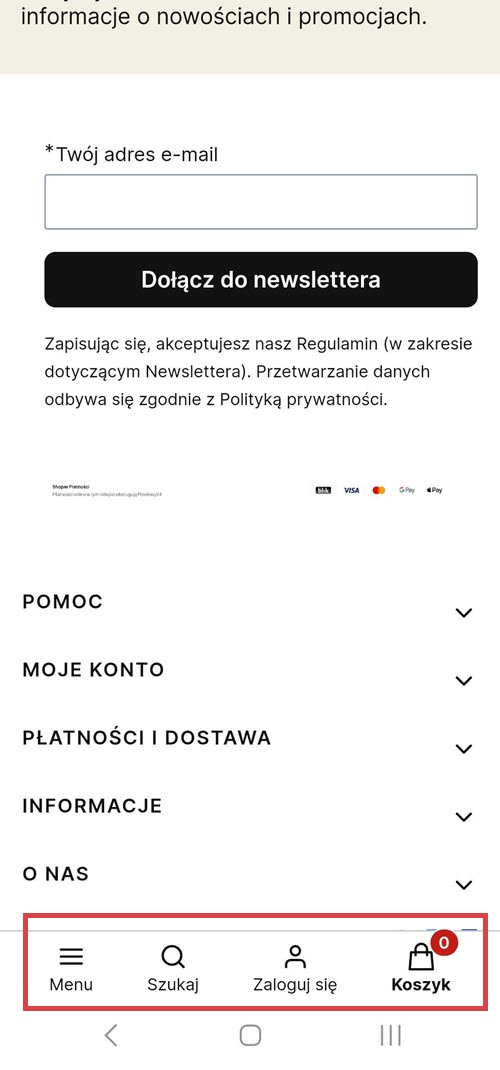
Menu nawigacyjne sklepu

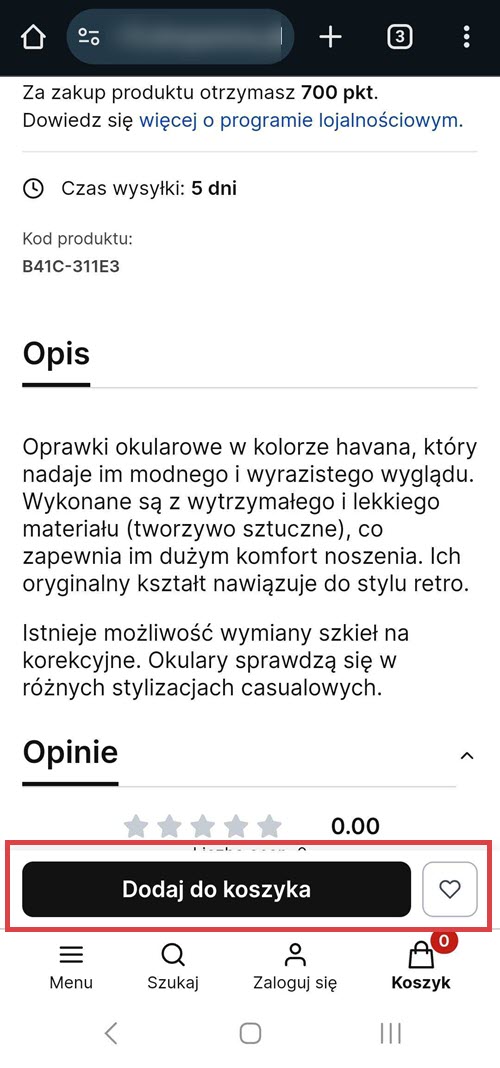
Przycisk Dodaj do koszyka

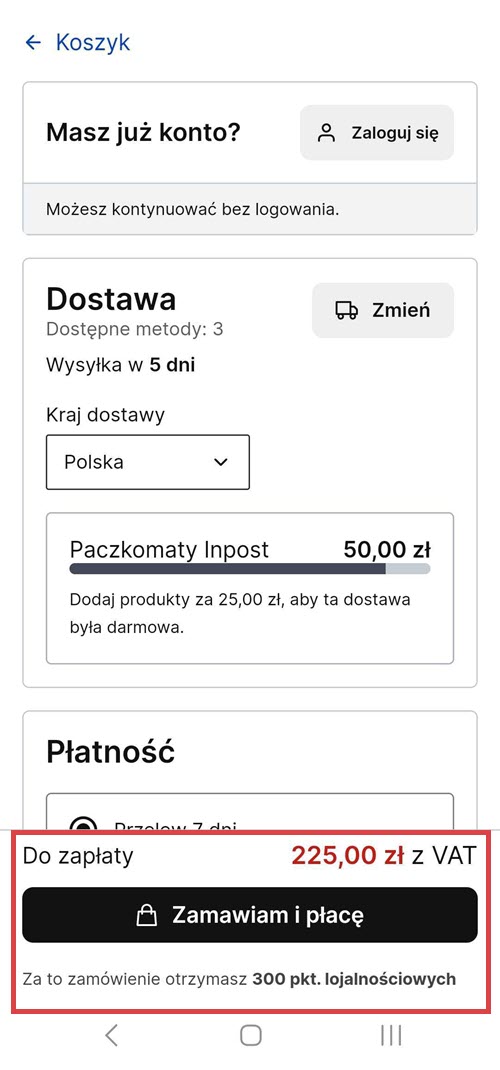
Przycisk Zamawiam i płacę

Kiedy używać funkcji przyklejania elementów szablonu?
Przyklejone menu może być szczególnie przydatne kiedy przeglądanie strony na urządzeniu mobilnym, wiąże się dość długim przewijaniem w dół. Np. w przypadku kiedy w kategoriach znajduje się bardzo dużo produktów.
Z kolei przyklejone przyciski Dodaj do koszyka oraz Zamawiam i płacę mogą przyczynić się do zwiększenia konwersji w sklepie, ponieważ kupujący ma je na wierzchu cały czas, przez co decyzja zakupowa następuje dużo szybciej.
Generalnie rzecz biorąc, w tej kwestii masz pełną dowolność. Możesz w każdej chwili włączyć lub wyłączyć funkcję przyklejenia elementu i sprawdzić, w jaki sposób wpływa ona na komfort zakupów w Twoim sklepie oraz na konwersję.
Jak włączyć przyklejanie elementów w szablonie Storefront?
Skorzystaj z instrukcji: Storefront: Konfiguracja przyklejonych elementów strony na mobile
Warto zapamiętać!
- Co to jest przyklejony element szablonu sklepu?
- Które z elementów szablonu Storefront można przykleić?
- W jakich sytuacjach włączyć przyklejanie elementów szablonu?
- Jak skonfigurować przyklejone elementy w szablonie Storefront?