Dobra wiadomość dla użytkowników platformy Shoper! Długo oczekiwana zmiana stała się faktem – od teraz w pakiecie Shoper Premium masz pełną kontrolę nad wyglądem stron koszyka w swoim sklepie. Zapomnij o sztywnych schematach, nadszedł czas na kreatywność i dostosowanie koszyka do potrzeb Twojego biznesu i klientów.
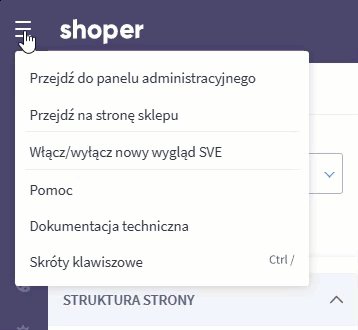
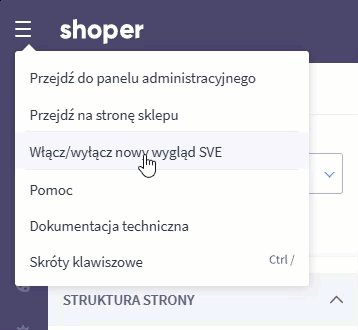
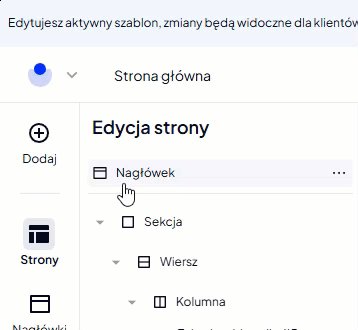
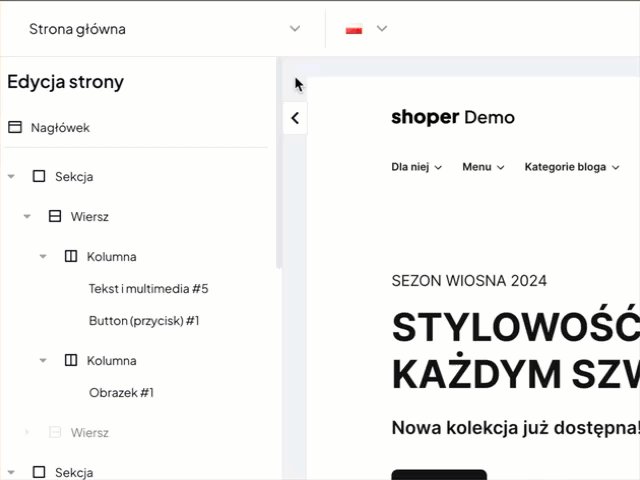
Włącz nowy wygląd edytora szablonu Shoper Visual Editor
Co możliwość edycji koszyka w sklepie oznacza dla Ciebie?
W praktyce oznacza to, że możesz swobodnie modyfikować strony koszyka, dodając nowe moduły i zmieniając rozmieszczenie tych, które są dostępne domyślnie.
To Ty decydujesz, jakie informacje i funkcje będą widoczne dla kupujących na każdym etapie procesu zakupowego.
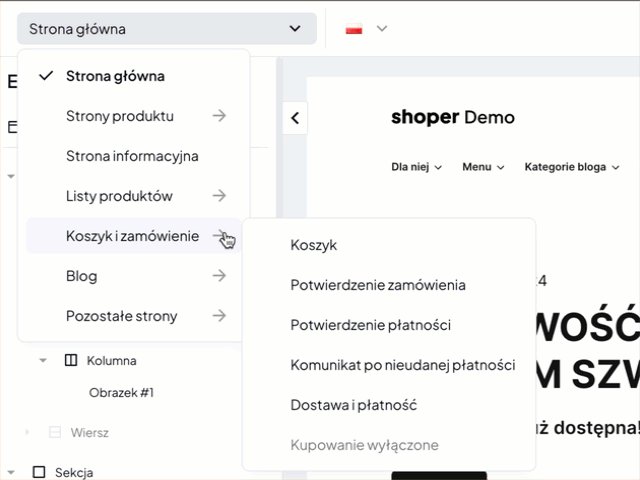
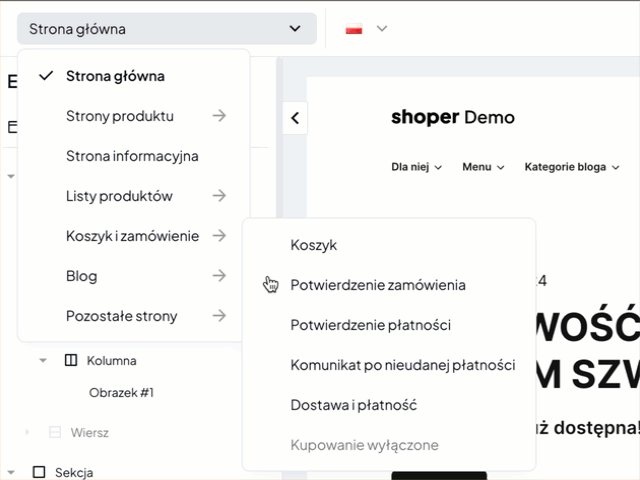
Warto pamiętać, że koszyk to nie tylko dwie strony, jak mogłoby się wydawać. Oprócz standardowego widoku produktów i podsumowania zamówienia istnieją również inne, równie ważne strony, takie jak:
- Strona potwierdzenia zamówienia: Kluczowy moment, budujący zaufanie klienta.
- Strona potwierdzenia płatności: Informuje o pomyślnym zakończeniu transakcji.
- Strona odrzuconej płatności: Pozwala na szybkie rozwiązanie problemów z płatnością.

Przekształć dwuetapowy koszyk w jednoetapowy w technologii Storefront
Jedną z najbardziej ekscytujących opcji jest możliwość połączenia dwóch etapów koszyka w jeden. Dzięki temu możesz uprościć proces zakupowy i zwiększyć konwersję.
Standardowo kupujący przechodzący przez proces zakupowy odwiedza dwie strony w koszyku. Na pierwszej stronie zobaczy podsumowanie wrzuconych do koszyka produktów, a na drugiej finalizuje zakup, wybierając formę płatności i dostawy, podając adres dostawy oraz akceptuje regulamin sklepu.
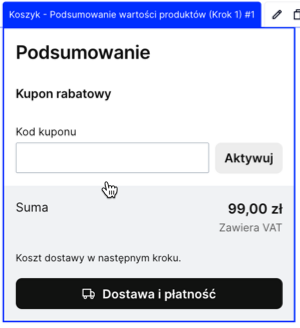
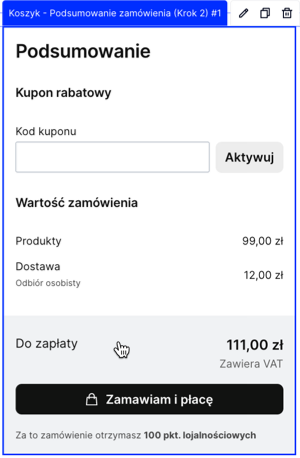
Istotą technologii Storefront jest umieszczenie wszystkich funkcji sklepu internetowego w osobnych niezależnych modułach. W przypadku stron koszyka pojawiają się dwa kluczowe moduły:


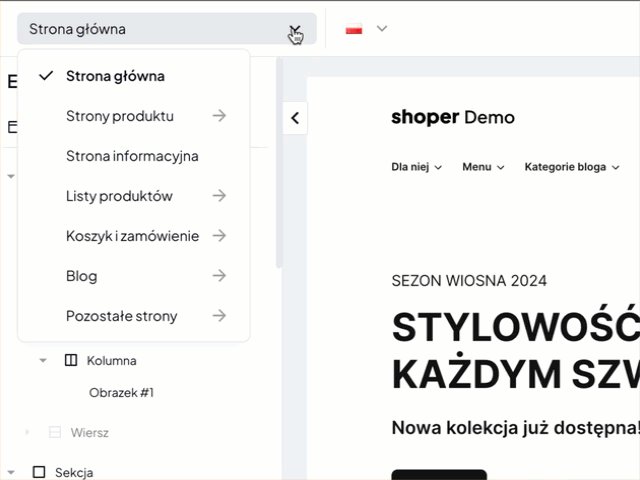
Aby przekształcić dwa kroki koszyka w jeden, należy w Shoper Visual Editor przejść do edycji strony: Koszyk i zamówienie > Koszyk (strona z podsumowaniem produktów w koszyku), usunąć z niej kluczowy moduł: Podsumowanie wartości produktów Krok 1, a następnie dodać do niej moduł: Podsumowanie zamówienia Krok 2, który standardowo osadzony jest na stronie Koszyk i zamówienie > Dostawa i płatność.
Oprócz powyższego zabiegu na stronie Koszyk i zamówienie > Koszyk należy umieścić pozostałe moduły, które umożliwią kupującemu finalizację zamówienia. Są to:
- Moduł: Koszyk – Dane do zamówienia (dane do rachunku i dostawy)
- Moduł: Koszyk – Dostawy (wybór formy dostawy)
- Moduł: Koszyk – Płatności (wybór formy płatności)
- Moduł: Koszyk – Zgody i pola dodatkowe (np. akceptacja regulaminu sklepu)
- Moduł: Koszyk – Uwagi do zamówienia
Zapoznaj się z wideoinstrukcją, która ilustruje powyżej opisane działania.
Jeśli nie widzisz materiału wideo, kliknij: Edycja stron koszyka w Storefront
Zabezpiecz się przed utratą możliwości składania zamówień
Edycja koszyka to potężne narzędzie, ale wymaga ostrożności. Pamiętaj, aby wszelkie zmiany w szablonie, a tym bardziej na stronach koszyka wprowadzać na kopii szablonu. W razie niepowodzeń zawsze możesz wrócić do wersji szablonu z poprawnie działającym mechanizmem koszyka.
Wykorzystaj nowe możliwości i stwórz koszyk, który będzie idealnie dopasowany do Twojego sklepu i potrzeb Twoich klientów!
Warto zapamiętać!
- Jakie strony możesz edytować w koszyku?
- Jak zbudować jednoetapowy koszyk?
- Jak uchronić się przed zablokowaniem możliwości składania zamówień w sklepie?