Obszar działania aplikacji Galeria produktów: Moduł w dowolnym miejscu sklepu.
Opis aplikacji Galeria produktów
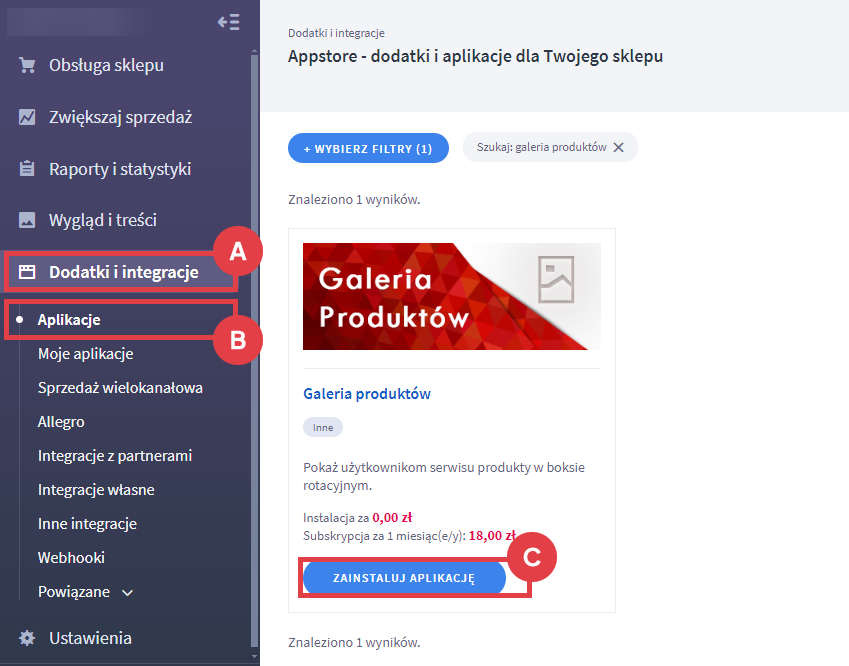
Aplikacja Galeria produktów ma na celu wyeksponowanie produktów z danej kategorii w formie panelu z rotacją produktów, co umożliwia prezentację większej liczby produktów potencjalnemu klientowi.
Funkcje aplikacji Galeria produktów
- Konfiguracja wyświetlanych produktów,
- Personalizacja boksów w galerii.
Instalacja aplikacji Galeria produktów w sklepie Shoper


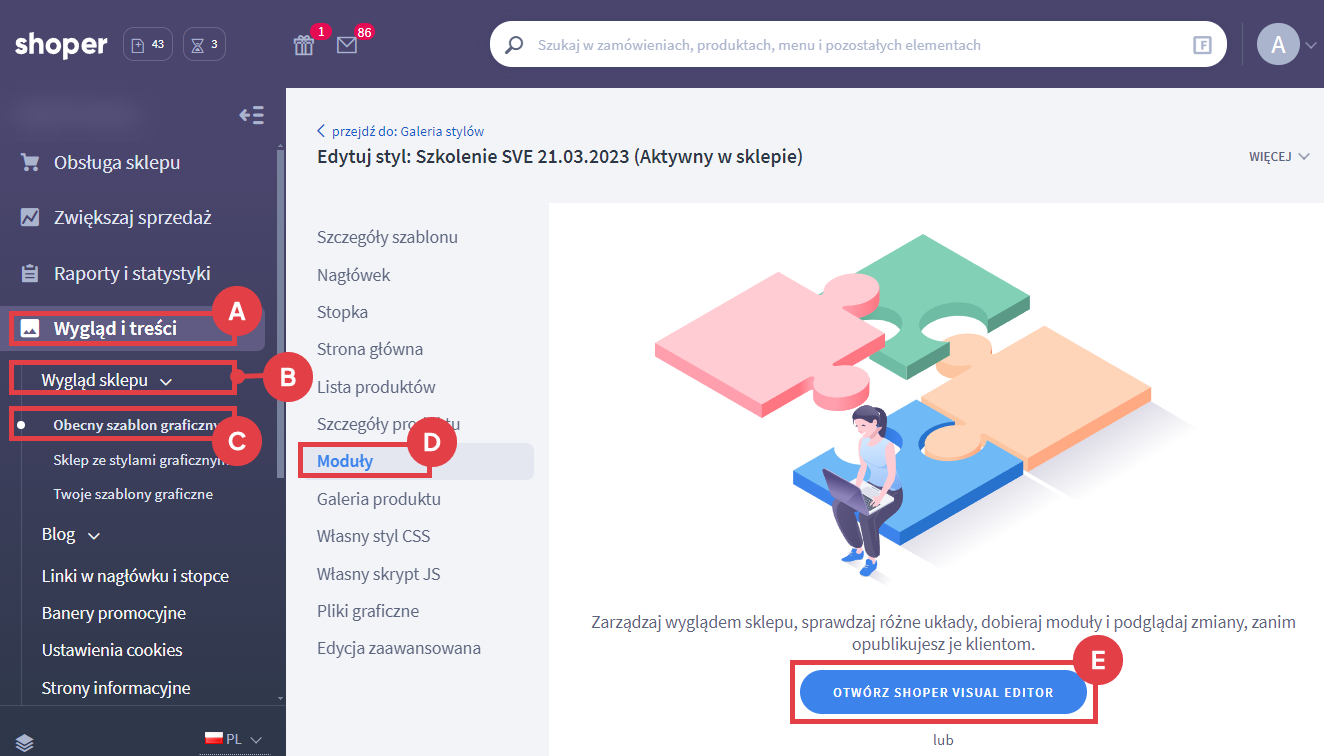
Przejdź do menu: Wygląd i treści (A) > Wygląd sklepu (B) > Obecny szablon graficzny (C) > Moduły (D) > OTWÓRZ SHOPER VISUAL EDITOR (E).

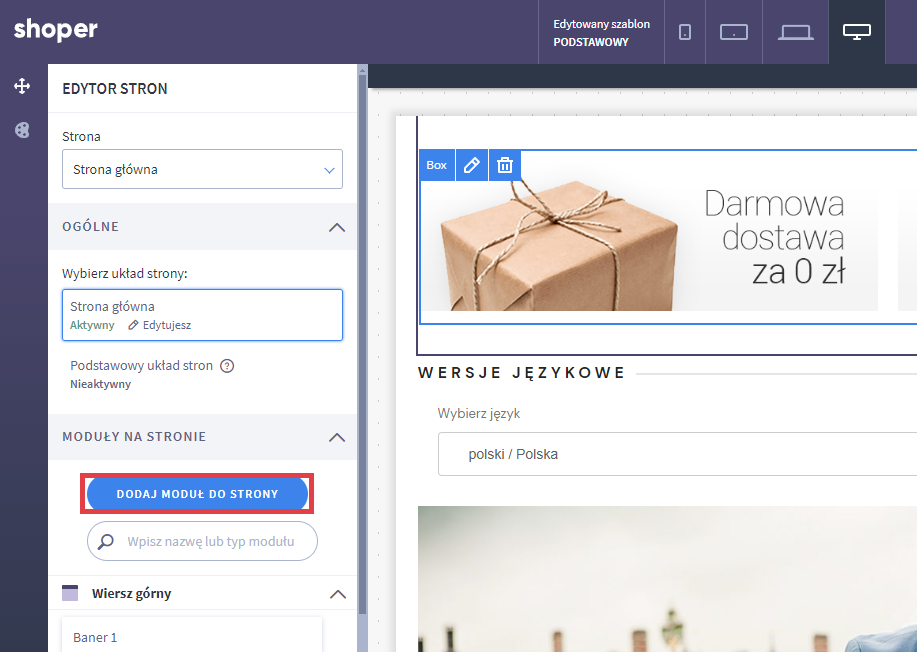
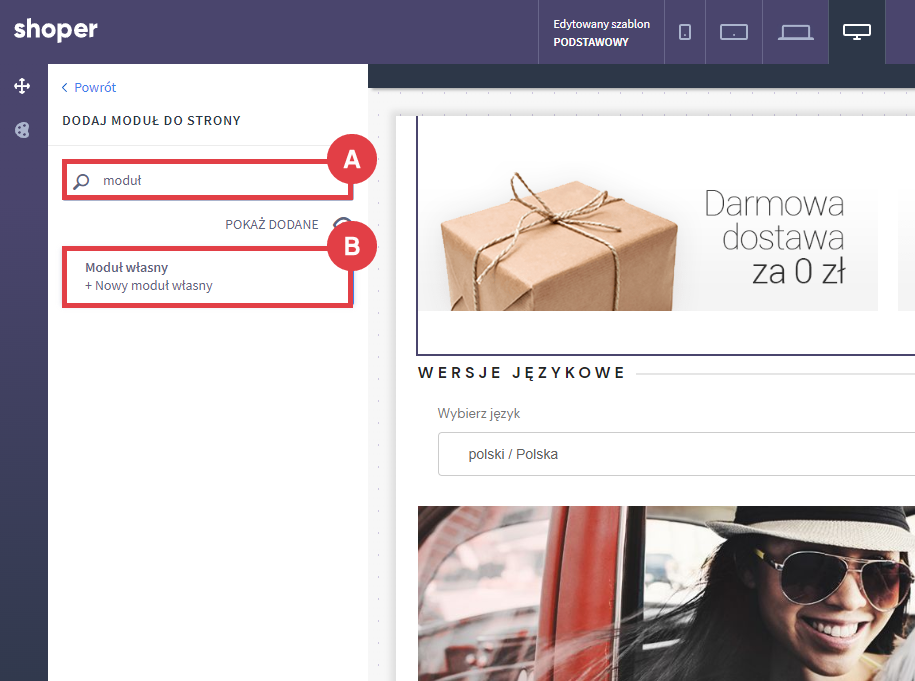
Znajdź sekcję: MODUŁY NA STRONIE i kliknij przycisk: DODAJ MODUŁ DO STRONY.

Znajdź moduł własny (B) za pomocą wyszukiwarki (A) i umieść go w układzie szablonu sklepu.

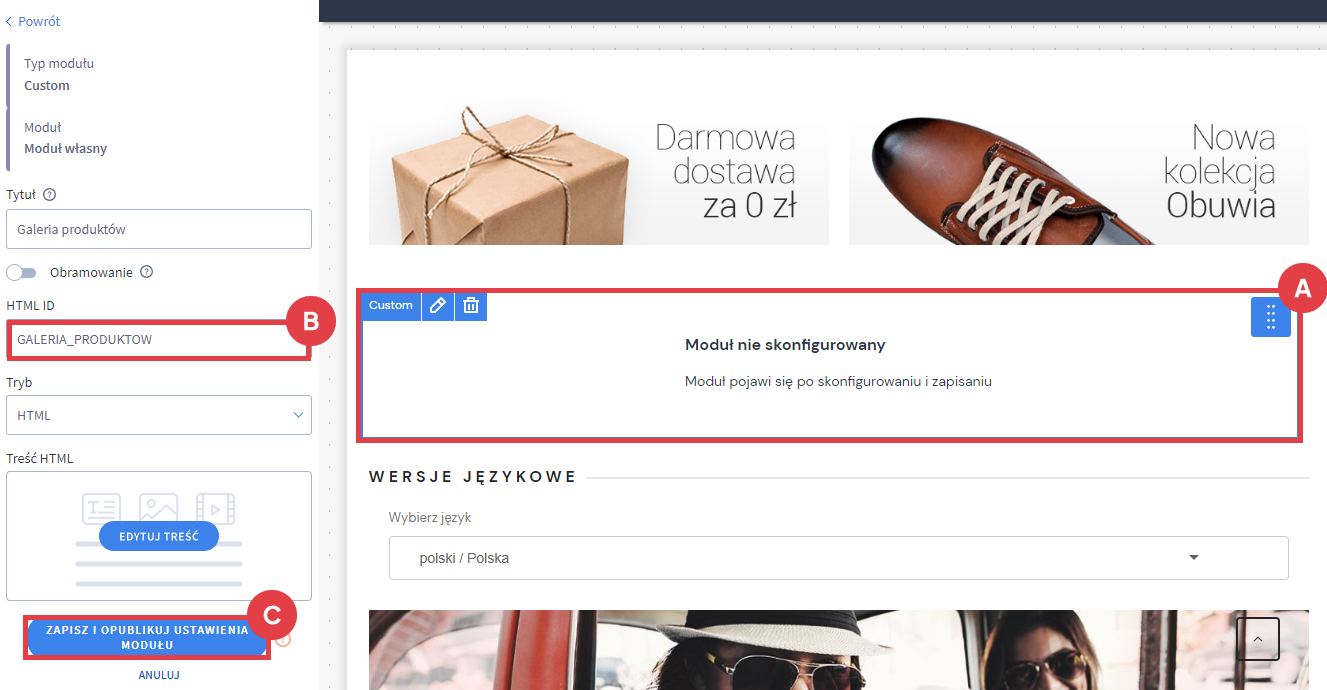
Po umieszczeniu modułu (A) po prawej stronie znajdziesz ustawienia. Z punktu widzenia aplikacji istotny jest: HTML ID (B) – jest to unikatowy identyfikator HTML, po którym aplikacja będzie rozpoznawała miejsce umieszczenia zawartości. Zalecamy, aby nazwa w tym polu nie zawierała spacji oraz polskich znaków i oczywiście była unikatowa. Zapamiętaj ją – będzie potrzebna w dalszej konfiguracji. Włączenie lub wyłączenie opcji obramowania nie ma wpływu na działanie aplikacji. Pamiętaj, aby zapisać i opublikować ustawienia modułu (C).


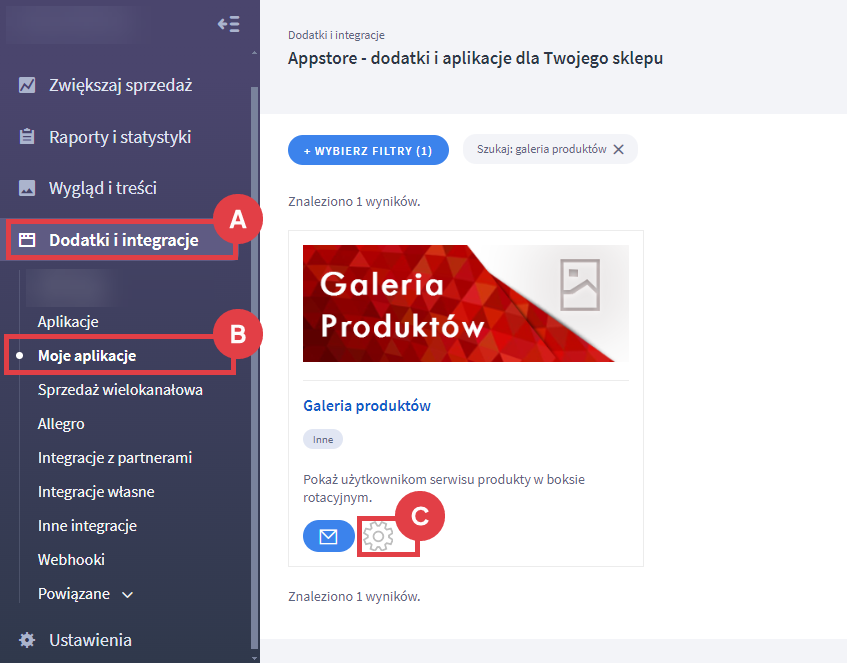
Jak skonfigurować aplikację Galeria produktów w sklepie Shoper?
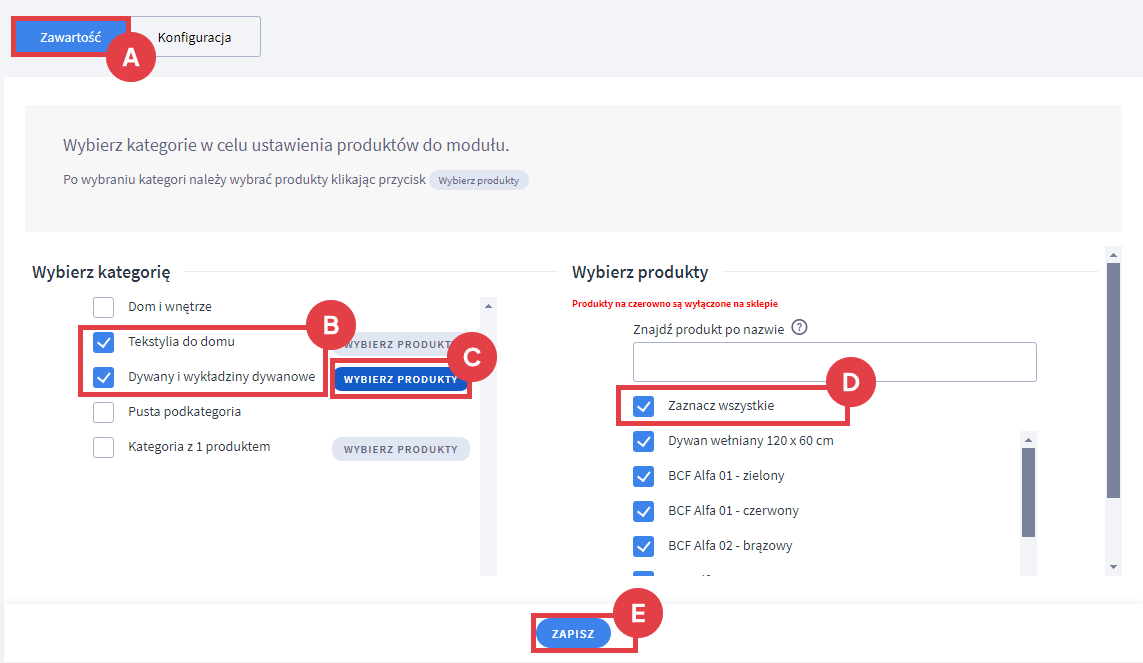
Lista po lewej (Wybierz kategorię) przedstawia kategorie w sklepie – po wybraniu / zaznaczeniu kategorii (B) pojawi się obok znacznik: WYBIERZ PRODUKTY (C). Po kliknięciu na znacznik lista po prawej (Wybierz produkty) zostanie wypełniona produktami z danej kategorii.
Aby wybrać produkty do prezentacji w galerii możesz skorzystać z wyszukiwarki lub opcji: Zaznacz wszystkie (D), a następnie ZAPISZ (E) zmiany.

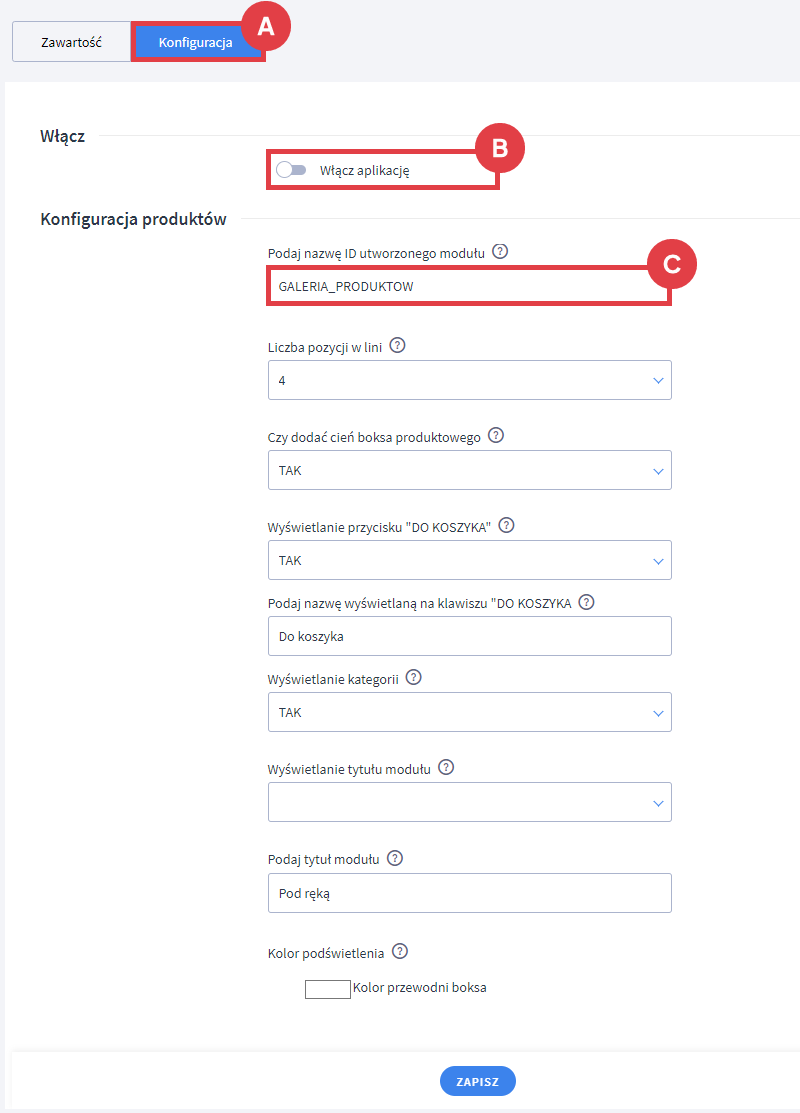
Tutaj wpisujesz nazwę modułu (C), który został utworzony na potrzebę aplikacji Galeria produktów.
W konfiguracji dostępne są opcje pozwalające na spersonalizowanie galerii, jak np. dodanie cienia do boksa produktowego, dodanie przycisku: DO KOSZYKA, czy wyświetlanie w nagłówku każdego boksu przycisk odsyłający do danej kategorii.

Dodatkowe materiały informacyjne
Więcej informacji na temat obsługi aplikacji znajdziesz w: Instrukcja Galeria produktów od RAZAM IT.
Wideo: prezentacja dodatku Galeria produktów od RAZAM IT
Obejrzyj prezentację działania aplikacji Galeria produktów dla sklepu internetowego Shoper.
Jak zadbać o atrakcyjny wygląd strony sklepu internetowego z profesjonalistami z Shoper.pl? Zobacz gotowe szablony graficzne dla klientów.
Warto zapamiętać!
- Jak działa aplikacja Galeria produktów od RAZAM IT?
- Jak dodać moduł Galeria produktów do sklepu internetowego Shoper?
- Jak ustawić boxy produktowe do prezentacji w galerii?
- Jakie inne materiały pomocą Ci w użytkowaniu aplikacji Galeria produktów?
- Wideo poradnik: jak utworzyć moduł w Panelu administracyjnym sklepu Shoper?