Przetestuj dostępne funkcje i załóż darmowy sklep internetowy w ramach 14-dniowego okresu próbnego. Sprawdź bezpłatnie i bez ograniczeń możliwości platformy Shoper.
Zarządzanie modułem w Shoper Visual Editor



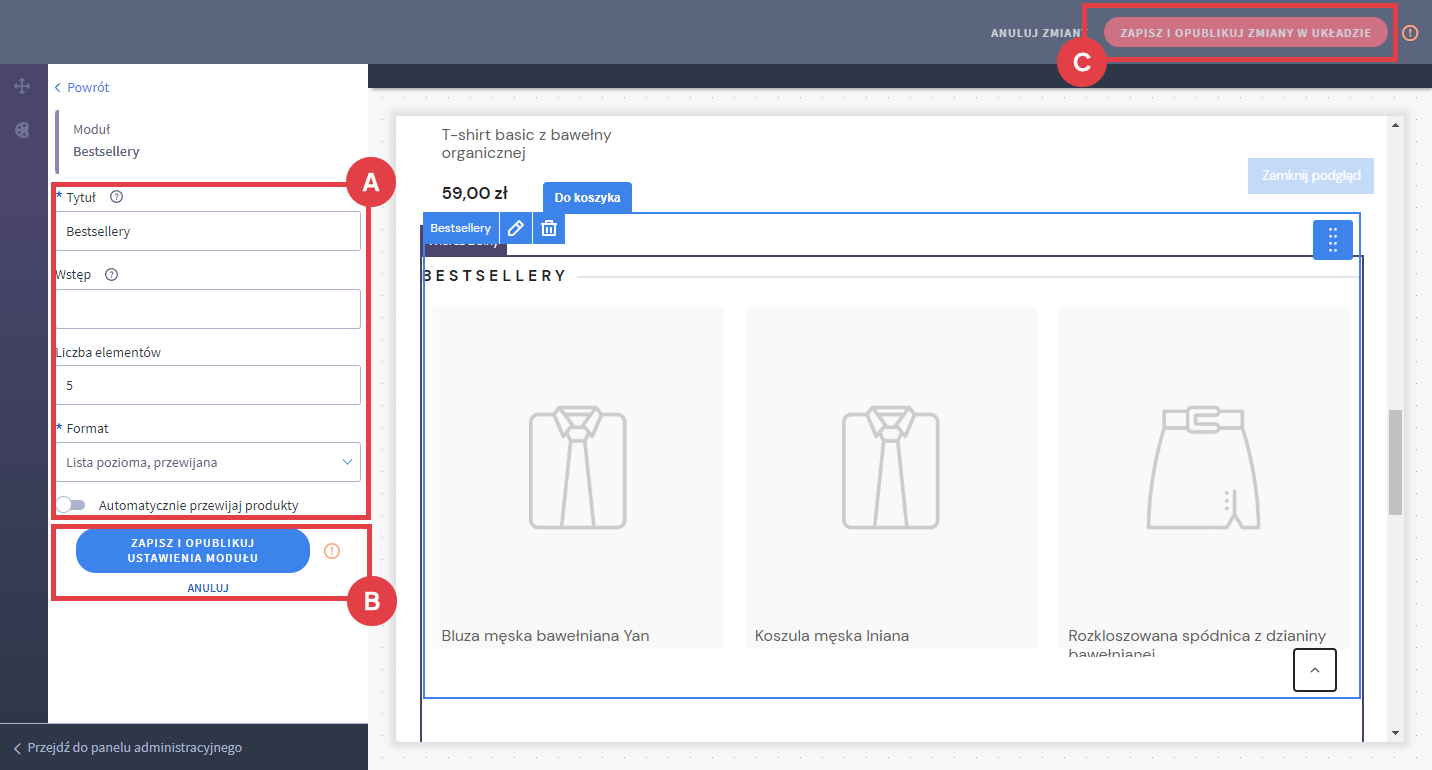
Żeby zmiana była widoczna na stronie, kliknij: ZAPISZ I OPUBLIKUJ USTAWIENIA MODUŁU (B), a następnie w prawym górnym rogu: ZAPISZ I OPUBLIKUJ ZMIANY W UKŁADZIE (C).


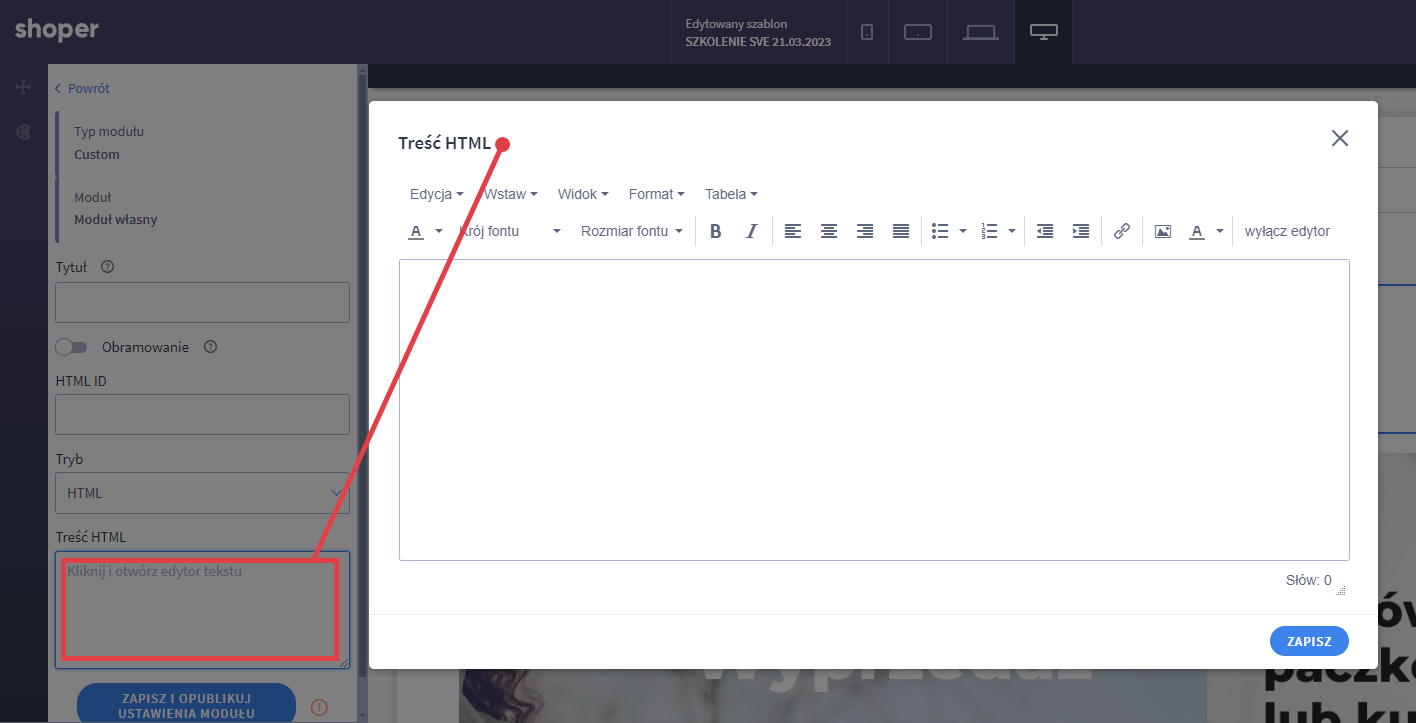
Następnie korzystając z opcji edycji dostępnych w kolumnie po lewej stronie uzupełnij zawartość modułu:
- Tytuł – widoczny jako nazwa modułu na liście modułów,
- Obramowanie – aktywacja obramowania powoduje wyświetlanie się tytułu modułu dla klienta,
- HTML ID – do wykorzystania np. w sytuacji kiedy instrukcja danego szablonu zaleca uzupełnienie pola według podanych kroków. W pozostałych przypadkach pozostaw pole puste,
- Tryb – HTML (zalecany wybór) dla treści w kodzie html (m.in. tekst + zdjęcia), tekst dla czystego tekstu bez kodowania lub zdjęcie dla pojedynczego zdjęcia,
- Treść HTML – tutaj w wygodnym edytorze treści zredaguj zawartość tekstową i/lub wizualną modułu.

Zwiększ trafność swojego sklepu w sieci dzięki naszym skutecznym kampaniom. Zarezerwuj darmową konsultację, aby dowiedzieć się więcej o Shoper Kampanie i przekształć ruch w sprzedaż.
Zarządzanie modułem w starym konfiguratorze wyglądu sklepu
Wideo: zmiana wyglądu sklepu w technologii Storefront
Zobacz film opisujący edycje wyglądu sklepu w starym konfiguratorze wyglądu.
Podnieś atrakcyjność swojego sklepu internetowego dzięki naszym gotowym szablonom graficznym.
Warto zapamiętać!
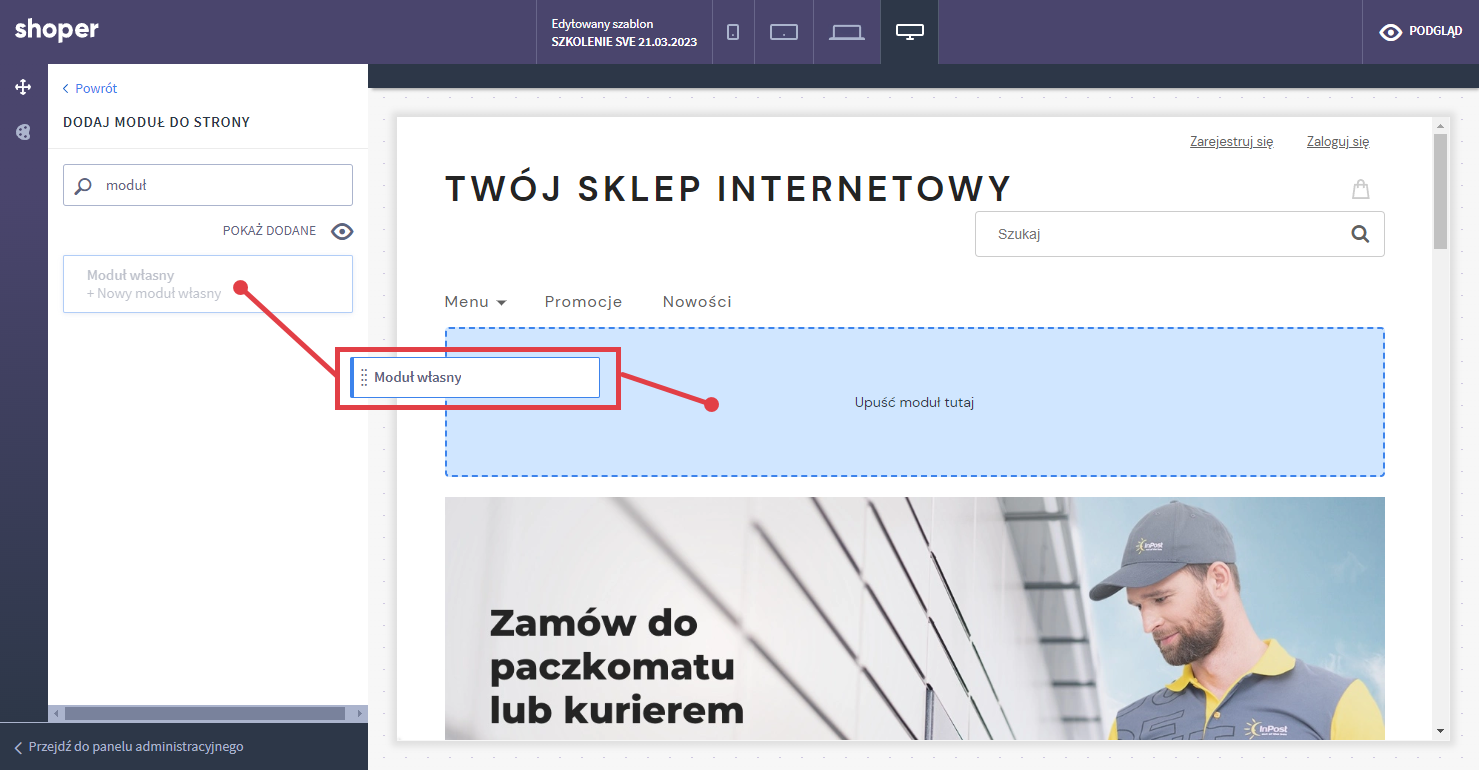
- Jak utworzyć własny moduł z poziomu edytora Shoper Visual Editor?
- Wideo: jak zarządzać wyglądem sklepu przy pomocy Shoper Visual Editor?
- Wideo: zmiana wyglądu sklepu internetowego Shoper.