Zwiększ wartość zamówień w Twoim sklepie poprzez proponowanie klientom dodatkowych produktów lub usług w koszyku.
Może to być:
- Pakowanie na prezent,
- Dodatkowe ubezpieczenie,
- Rozszerzona gwarancja,
- Ekspresowa przesyłka,
- Zestaw akcesoriów,
- Usługa wniesienia do domu.
Aplikacja działa w szablonie w starej technologii oraz w Storefront
Jak działa aplikacja Hot Basket – Dodatki w koszyku?
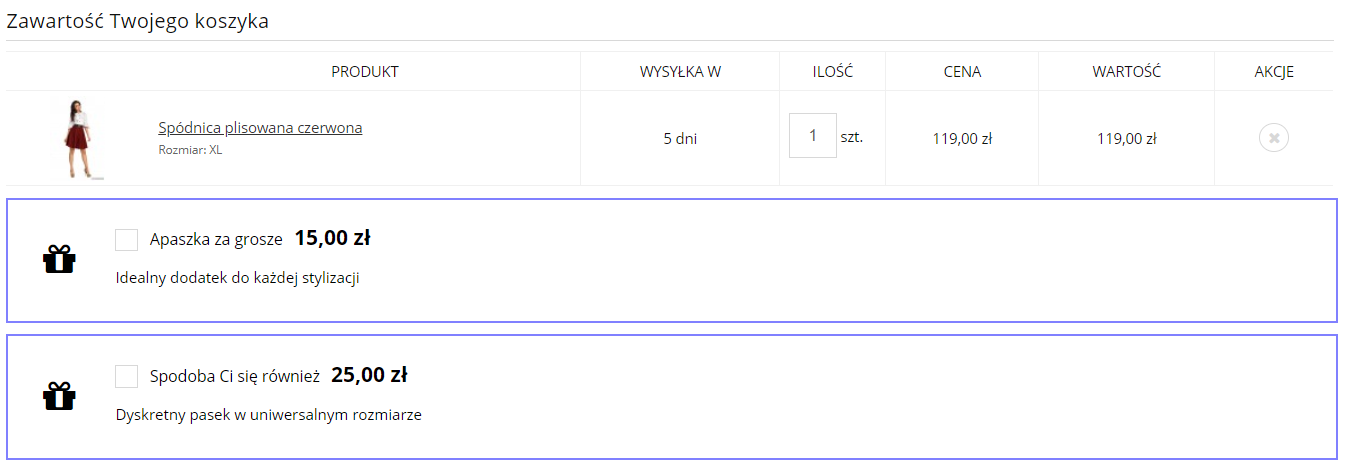
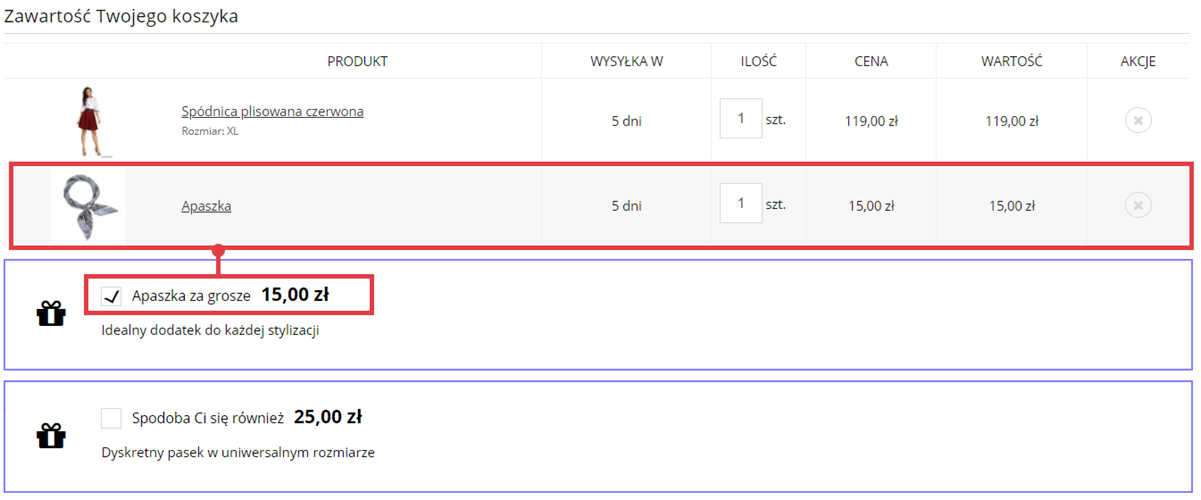
Moduł Hot Basket umieszcza listę checkboxów w koszyku. Zaznaczenie pola powoduje dodanie wybranego produktu do koszyka i przeładowanie strony. Wygląd modułu można dowolnie skonfigurować za pomocą panelu aplikacji. Każdy dodatek musi być osobnym produktem w sklepie z możliwością indywidualnego kupna. Dzięki wyświetleniu tych produktów w formie checkboxów w koszyku, szansa na kupno wraz z innym asortymentem znacznie wzrasta.
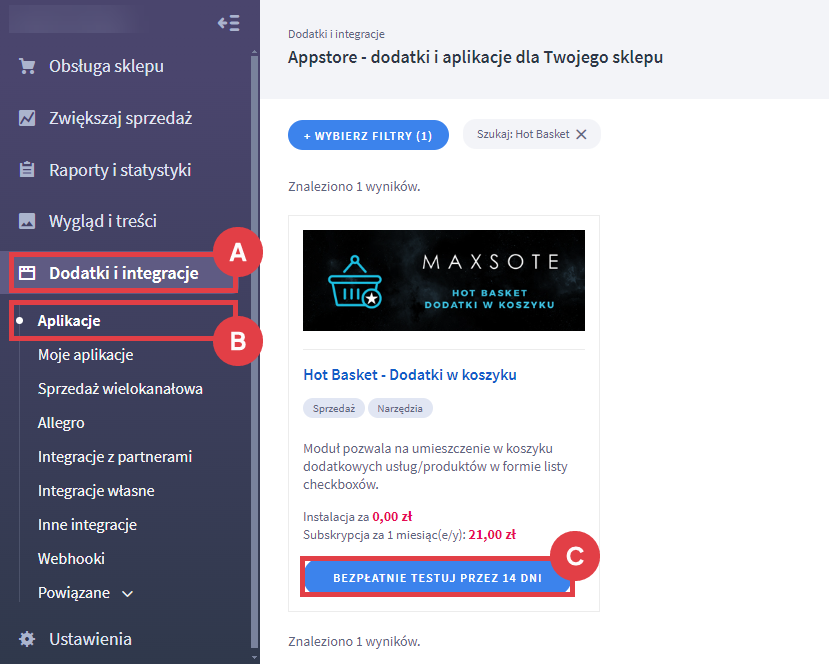
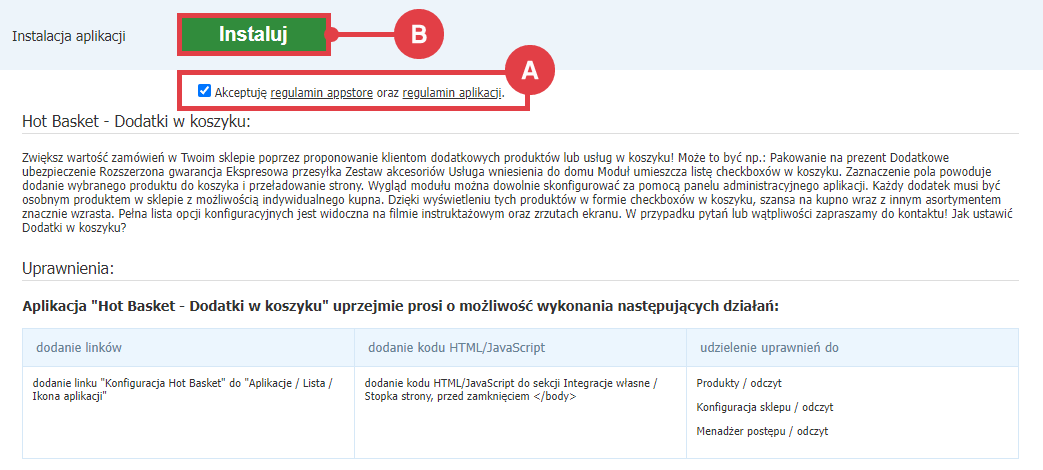
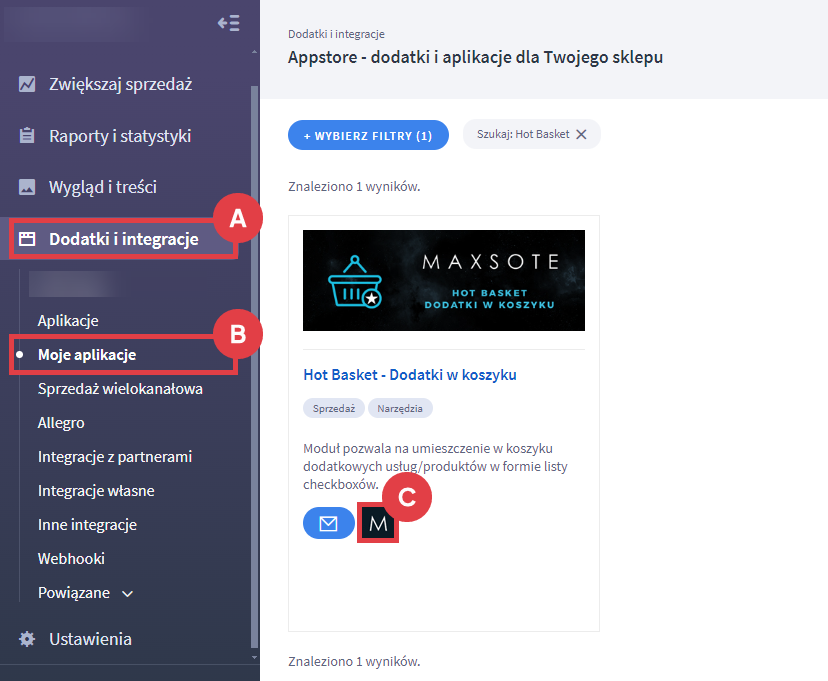
Jak zainstalować aplikację Hot Basket – Dodatki w koszyku na platformie sklepowej Shoper?



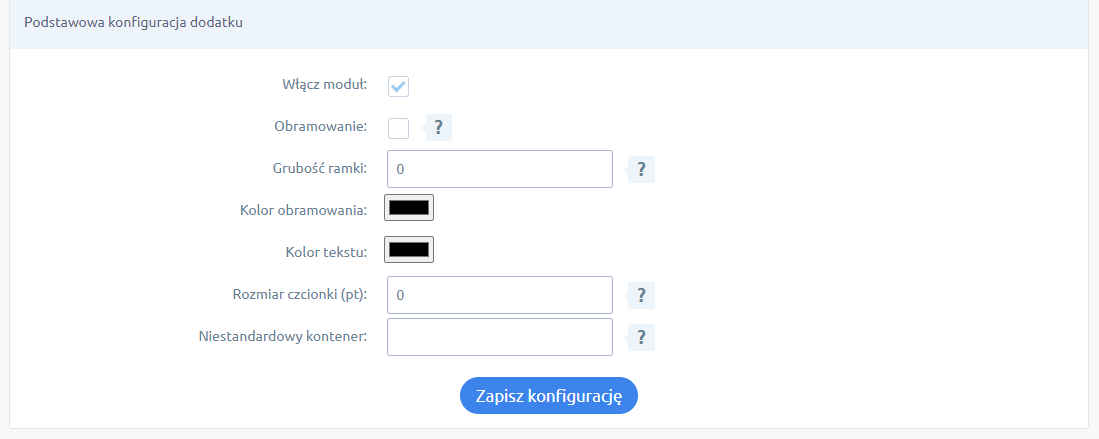
Prawidłowa konfiguracja dodatku Hot Basket – Dodatki w koszyku od Maxsote
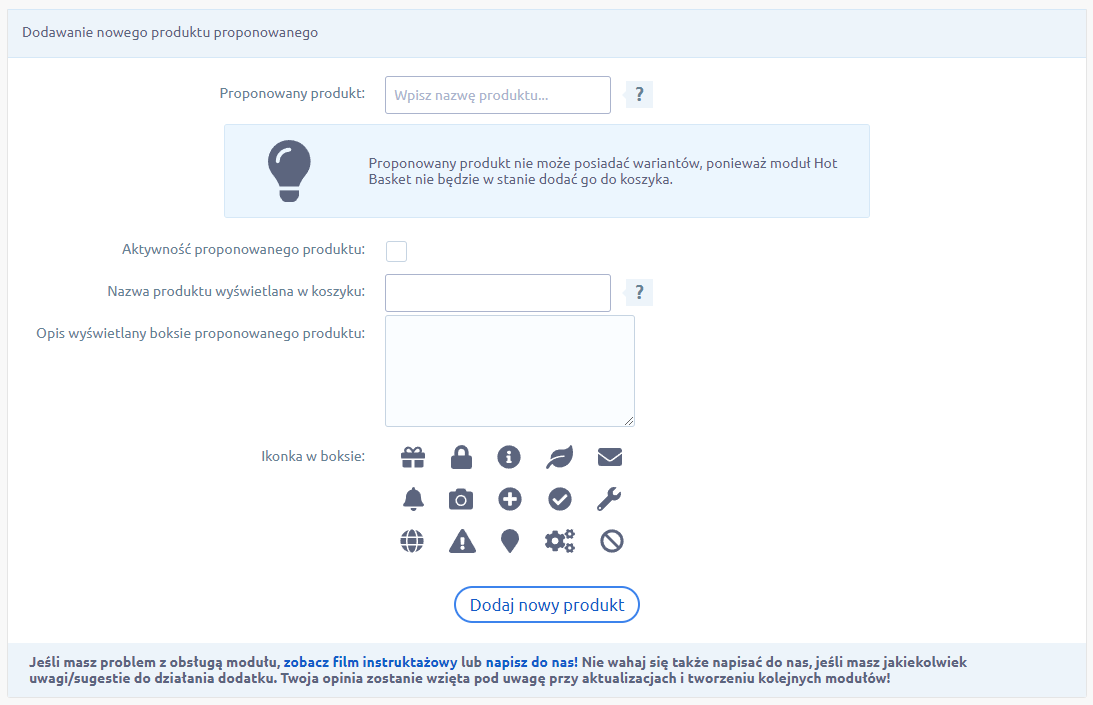
Podstawowa konfiguracja aplikacji pozwala na ustalenie: obramowania, grubości ramki w pikselach wraz z jej kolorem oraz zdefiniowanie czcionki. Niestandardowy kontener pozwala na dodanie własnego elementu html do którego ma się załączyć moduł podaj: ID w formie: #kontener lub klasę w postaci: .kontener. Poniżej konfiguracji podstawowej możliwe jest dodanie dodatkowego produktu widocznego w koszyku.
WAŻNE! Proponowane produkty nie mogą mieć wariantów!



Po zaznaczeniu checkboxa produkt dodaje się od razu do zamówienia, usunięcie produktu automatycznie odznacza checkbox.

Dodatkowe materiały informacyjne dotyczące obsługi dodatku
Więcej informacji na temat obsługi aplikacji znajdziesz w: Instrukcja Hot Basket – Dodatki w koszyku od Maxsote.
Wideo: prezentacja aplikacji Appstore Shoper – Hot Basket
Obejrzyj jak wprowadzić dodatkowe opcje do widoku koszyka w filmie instruktażowym na YouTube.
Jeśli planujesz reklamować swój sklep przez platformy sprzedażowe – zamów darmową konsultację w Shoper.pl.
Warto zapamiętać!
- Co oferuje dodatkowy moduł Hot Basket od Maxsote?
- Jak dodać aplikację Hot Basket do sklepu internetowego Shoper?
- Jak ustawić dodatki widoczne w koszyku?
- Jakie inne materiały pomocą Ci w użytkowaniu aplikacji Hot Basket?
- Wideo poradnik: jak wyświetlić pod listą zakupów propozycje dodatkowych produktów do zamówienia?