- Dlaczego warto korzystać z aplikacji Kontakt w Menu od Maxsote?
- Główne opcje aplikacji Kontakt w Menu
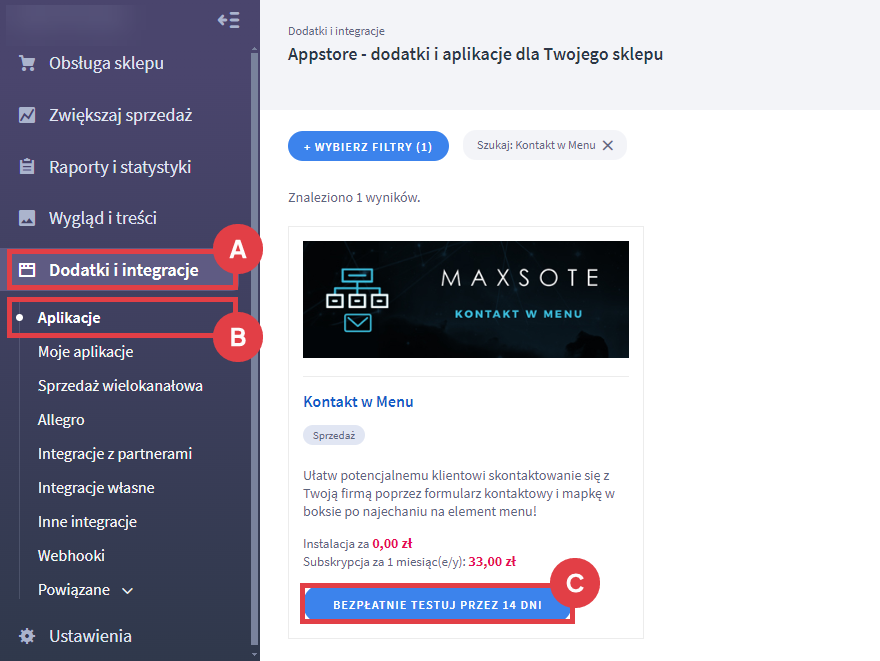
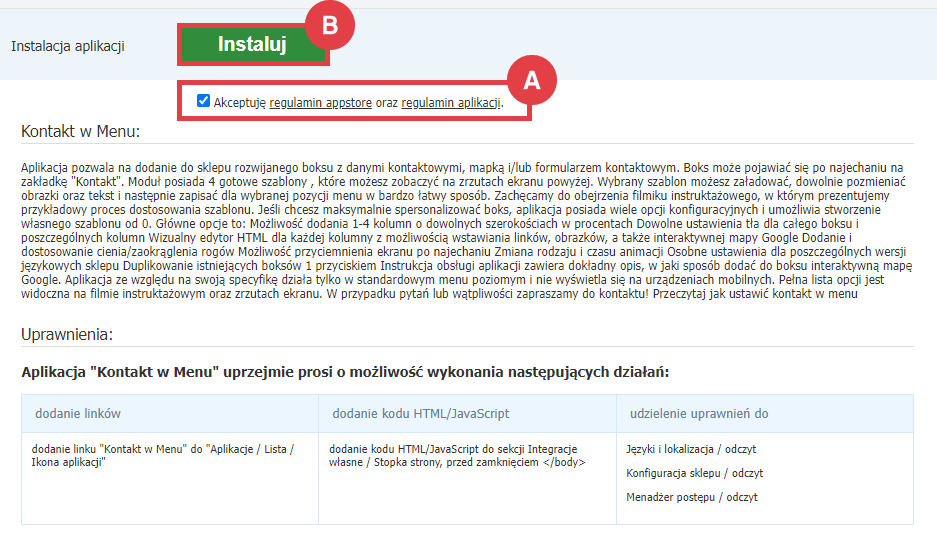
- Jak zainstalować aplikację Kontakt w Menu na platformie sklepowej Shoper?
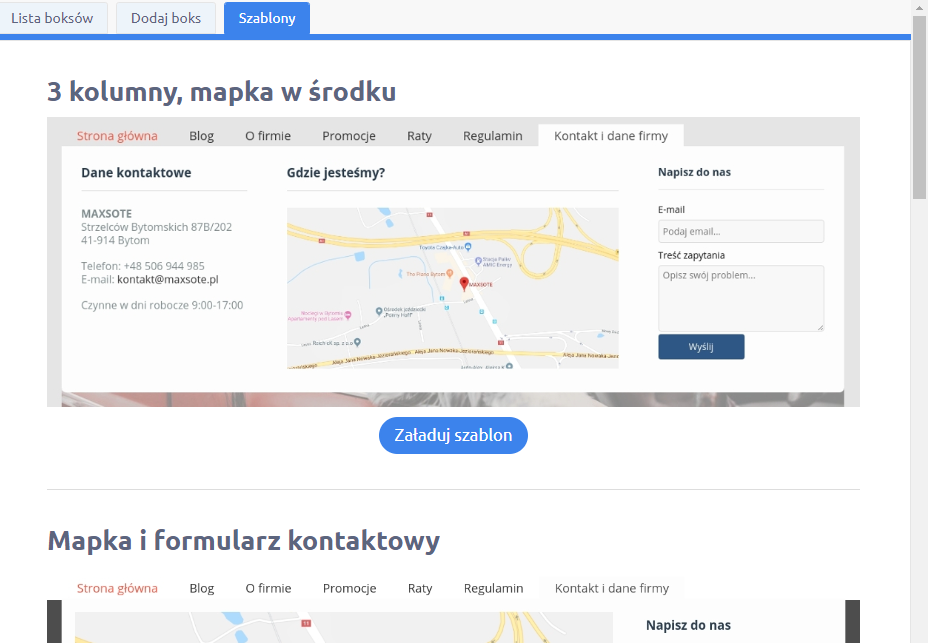
- Konfiguracja modułu Kontakt w Menu
- Dodatkowe materiały informacyjne
- Wideo: prezentacja aplikacji Appstore Shoper – Kontakt w Menu
Dlaczego warto korzystać z aplikacji Kontakt w Menu od Maxsote?
Aplikacja pozwala na dodanie do sklepu rozwijanego boksu z danymi kontaktowymi, mapką i/lub formularzem kontaktowym. Boks może pojawiać się po najechaniu na zakładkę: Kontakt.
Moduł posiada 4 gotowe szablony, które możesz zobaczyć na zrzutach ekranu powyżej. Wybrany szablon możesz załadować, dowolnie pozmieniać obrazki oraz tekst i następnie zapisać dla wybranej pozycji menu w bardzo łatwy sposób. Zachęcamy do obejrzenia filmiku instruktażowego (na końcu instrukcji), w którym prezentujemy przykładowy proces dostosowania szablonu. Jeśli chcesz maksymalnie spersonalizować boks, aplikacja posiada wiele opcji konfiguracyjnych i umożliwia stworzenie własnego szablonu od zera.
Główne opcje aplikacji Kontakt w Menu
- Możliwość dodania 1-4 kolumn o dowolnych szerokościach w procentach,
- Dowolne ustawienia tła dla całego boksu i poszczególnych kolumn,
- Wizualny edytor HTML dla każdej kolumny z możliwością wstawiania linków, obrazków, a także interaktywnej mapy Google,
- Dodanie i dostosowanie cienia/zaokrąglenia rogów,
- Możliwość przyciemnienia ekranu po najechaniu,
- Zmiana rodzaju i czasu animacji,
- Osobne ustawienia dla poszczególnych wersji językowych sklepu,
- Duplikowanie istniejących boksów 1 przyciskiem.
Instrukcja obsługi aplikacji zawiera dokładny opis, w jaki sposób dodać do boksu interaktywną mapę Google.
Aplikacja ze względu na swoją specyfikę działa tylko w standardowym menu poziomym i nie wyświetla się na urządzeniach mobilnych. Pełna lista opcji jest widoczna na filmie instruktażowym oraz zrzutach ekranu.
Instalacja modułu Kontakt w Menu na platformie sklepowej Shoper



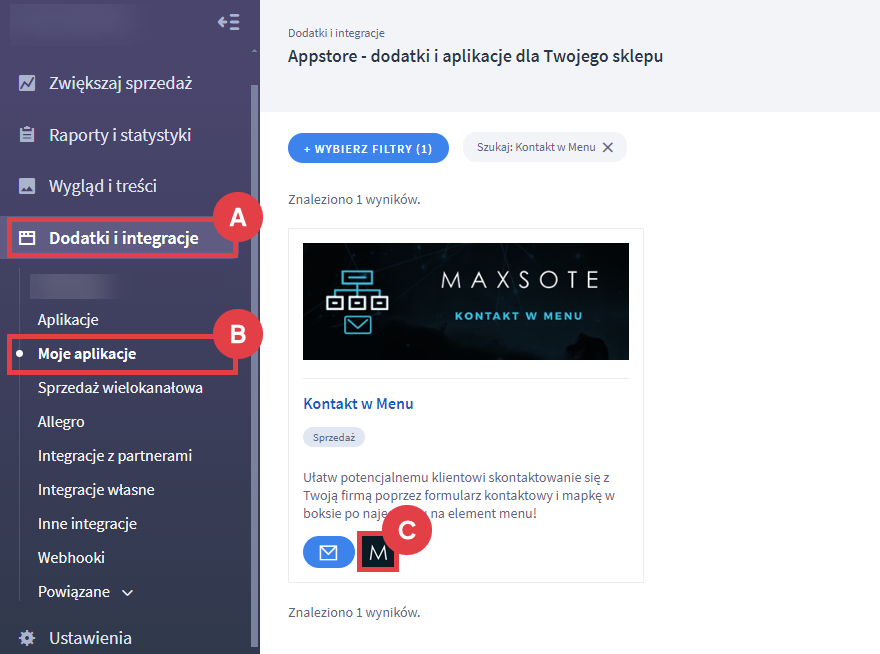
Jak skonfigurować zainstalowany moduł Kontakt w Menu?
Po kliknięciu przycisku konfiguracji aplikacji Kontakt w Menu zobaczysz ekran startowy.

Dodatkowe materiały informacyjne
Więcej informacji na temat obsługi aplikacji znajdziesz w: Instrukcja Kontakt w Menu od Maxsote.
Wideo: prezentacja aplikacji Appstore Shoper – Kontakt w Menu
Obejrzyj film instruktażowy przedstawiający pełną listę opcji modułu Kontakt w Menu na YouTube.
Warto zapamiętać!
- Co umożliwia aplikacja Kontakt w Menu?
- Jakie funkcje dostarcza moduł Kontakt w Menu?
- Jak pobrać aplikację Kontakt w Menu na platformie sklepowej Shoper?
- Jak przejść do konfiguracji modułu Kontakt w Menu?
- Jakie inne materiały pomocą Ci w tworzeniu boksów po najechaniu na pozycję menu?
- Wideo poradnik: jak skonfigurować boks wyświetlający formularz kontaktowy i mapkę?