Co to MegaMenu™ od Maxsote?
MegaMenu™ to zaawansowany kreator menu poziomego. Dzięki zaawansowanym funkcjom i podglądowi na żywo jesteś w stanie stworzyć nowoczesne i efektowne menu już w kilka minut. Nawigacja to jeden z najważniejszych elementów sklepu internetowego. Zadbaj o to, aby była atrakcyjna wizualnie i wygodna dla użytkownika.
Aplikacja pozwala na wyświetlenie dowolnego menu poziomego w sklepie. Po instalacji moduł automatycznie pobiera konfigurację kategorii ze sklepu i wyświetla podgląd na żywo, dzięki czemu możesz w kilka minut przetestować wiele różnych konfiguracji menu.
Maxsote MegaMenu™ to m.in.
- Nowoczesne i interaktywne poziome menu kategorii,
- Wiele różnych opcji konfiguracji,
- Rewolucyjny, łatwy w obsłudze i intuicyjny interfejs,
- Wyświetlanie kategorii w postaci listy i/lub siatki,
- Możliwość dodania dowolnej treści poprzez wizualny edytor,
- Zmiana wyróżnionego produktu po najechaniu myszką na podkategorię,
- Wyróżnienie kategorii ikonkami lub obrazkami,
- Interaktywny podgląd na żywo,
- Zmiana kolejności kategorii w locie,
- Szybkie i wydajne działanie,
- Gotowe szablony wyglądu dla różnych branż!
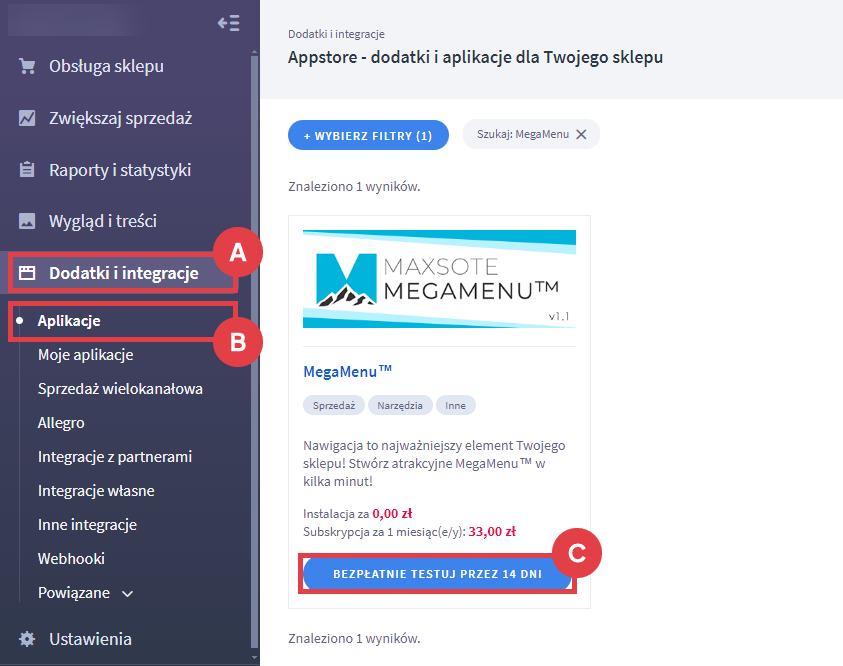
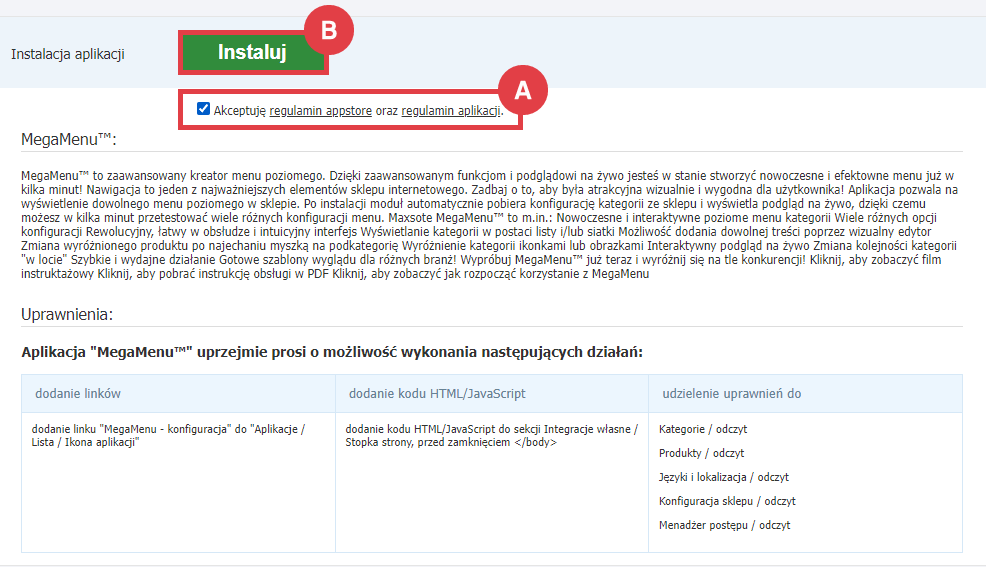
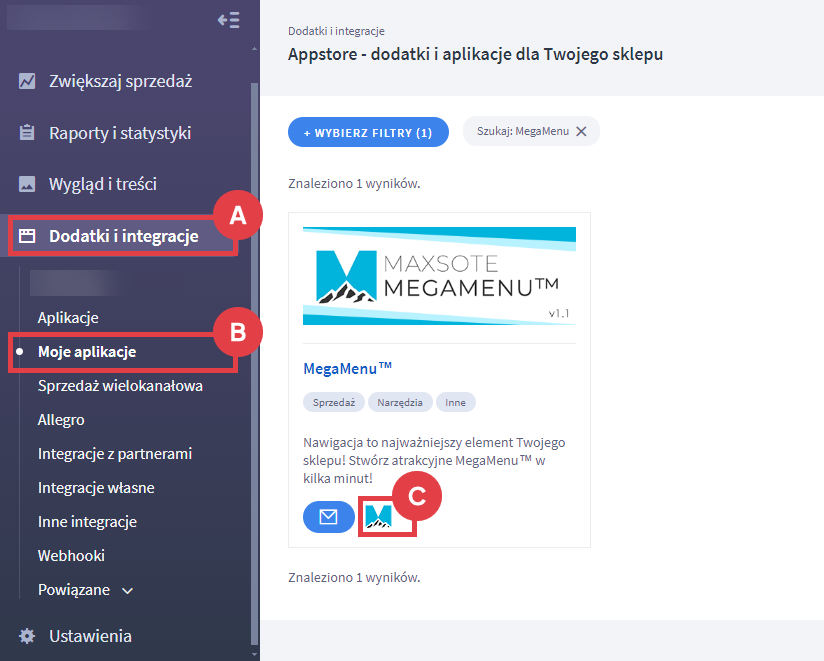
Instalacja aplikacji MegaMenu™ w sklepie Shoper



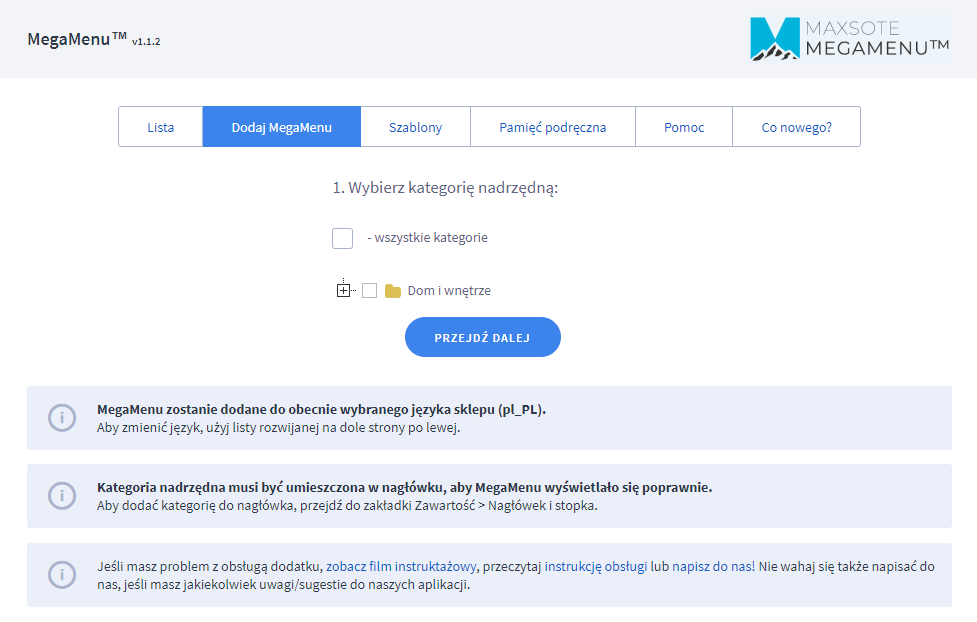
Jak wygląda konfiguracja aplikacji MegaMenu™ w Panelu administracyjnym sklepu?
Przykładowy pierwszy widok aplikacji:

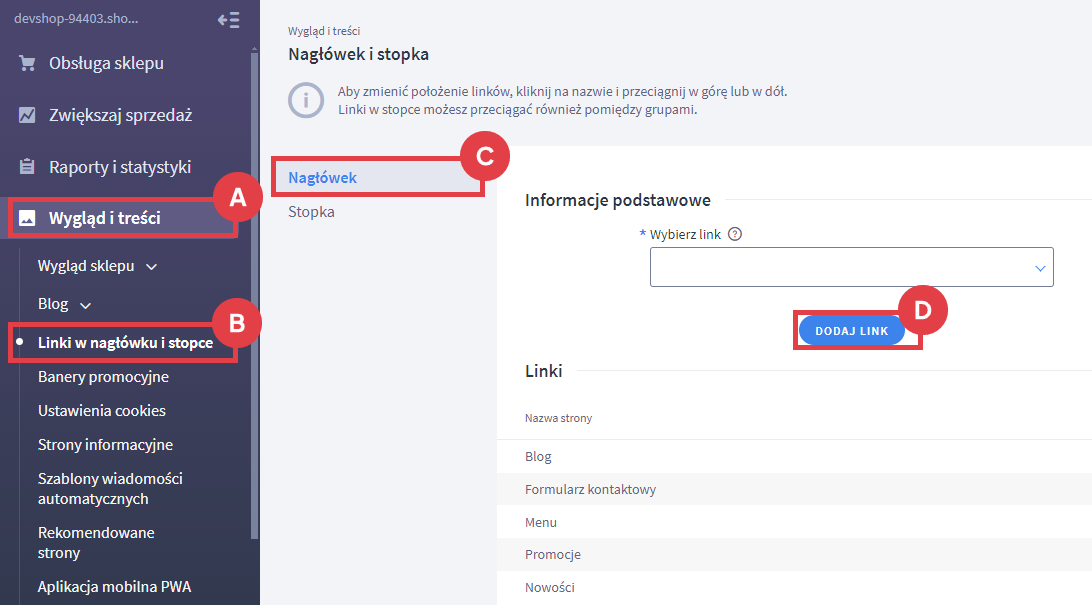
Kategoria nadrzędna dla MegaMenu powinna być umieszczona w nagłówku. W tym celu przejdź do menu: Wygląd i treści (A) > Linki w nagłówku i stopce (B) > Nagłówek (C) i kliknij: DODAJ LINK (D).

Dodatkowe materiały informacyjne
Więcej informacji na temat obsługi aplikacji znajdziesz w: Instrukcja MegaMenu od Maxsote.
Wideo: prezentacja aplikacji MegaMenu™ dostępnej w Appstore Shoper
Obejrzyj jak stworzyć przejrzyste menu nawigacyjne w swoim sklepie internetowym Shoper na YouTube.
Warto zapamiętać!
- Do czego służy dodatkowa aplikacja MegaMenu?
- Jak dodać aplikację MegaMenu do sklepu internetowego Shoper?
- Jak dodać nowe menu nawigacyjne na stronę sklepu Shoper?
- Jakie inne materiały pomocą Ci w użytkowaniu zawansowanego kreatora menu poziomego?
- Wideo poradnik: jak dostosować wygląd menu nawigacyjnego w sklepie Shoper?