Co to webhook?
Webhooki to, obok interfejsu API, mechanizm pozwalający na komunikację pomiędzy serwerami. Przeznaczone są głównie dla deweloperów i zaawansowanych użytkowników.
Zastosowanie webhooków zmniejsza obciążenie serwera aplikacji, ponieważ potrzebne informacje są automatycznie wysyłane ze sklepu w chwili kiedy wystąpi określone zdarzenie (zajdą określone zmiany w sklepie), więc nie trzeba odpytywać intefejsu API, czy zaszły określone zmiany w sklepie.
Webhooki to mechanizm nowy w sklepach Shoper, pozwalający na wysyłanie informacji pod ustalony przez administratora adres url, bezpośrednio po wykonaniu zdefiniowanych wcześniej akcji np. po opłaceniu zamówienia czy rejestracji klienta (pełna lista zdarzeń). Rozwiązanie zapewnia prostą i skuteczną metodę komunikacji pomiędzy sklepem a serwerem zewnętrznym, bez potrzeby cyklicznego odpytywania aplikacji.
Dzięki temu:
- powiadomienia o zdarzeniach są otrzymywane dokładnie w momencie ich zaistnienia, bez konieczności zbyt częstego odpytywania aplikacji – możliwość wydajniejszej synchronizować danych pomiędzy serwerami,
- jest możliwość tworzenia łańcuchów zdarzeń – np. sklep wysyła informację na serwer, który będzie się dalej komunikował np. z aplikacją ERP,
- działanie aplikacji sklepu może zostać rozbudowana o funkcje komplementarne np. wysłanie potwierdzenia dokonania zamówienia dodatkowo poprzez sms – całkiem nowa funkcjonalność, bez zmiany kodu sklepu.
Webhooki dają również możliwość zachowania pełni bezpieczeństwa, posiadają: obsługę szyfrowania przesyłanych danych poprzez certyfikat SSL, weryfikację autentyczności requestu za pomocą sumy kontrolnej, weryfikację sklepu po adresie IP.
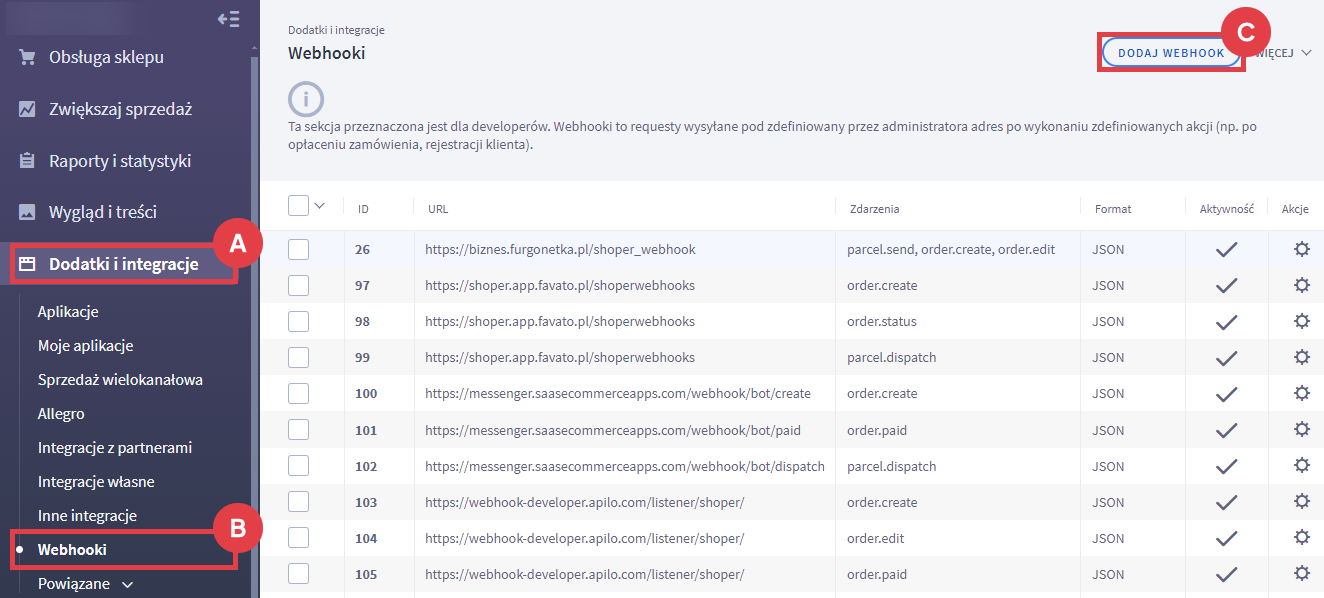
Jak dodać webhook w sklepie internetowym Shoper?

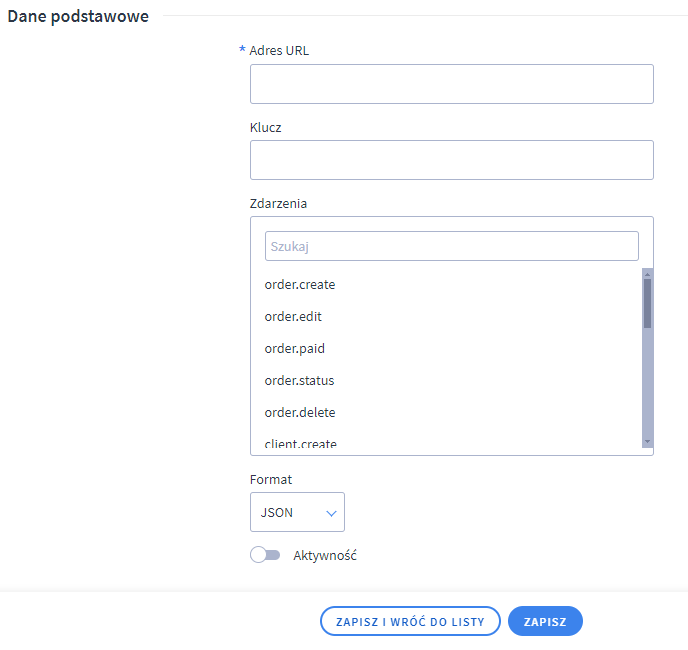
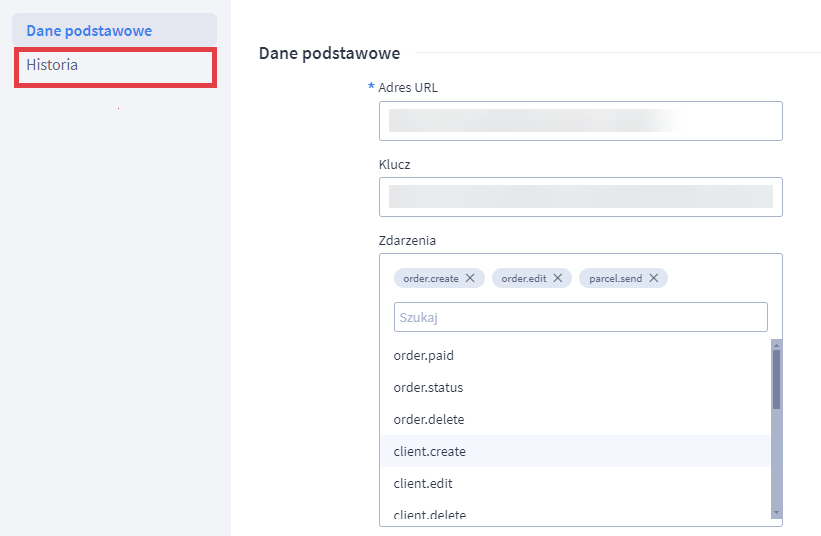
- Adres URL – link do pliku, który będzie obsługiwał requesta,
- Klucz – opcjonalne pole, które może zostać użyte do sprawdzenia autentyczności webhooka,
- Zdarzenia – należy wybrać zdarzenia, po których webhook zostanie wysłany,
- Format – format danych przekazywanych przez webhooka,
- Aktywność – aby stworzony webhook działał, należy zaznaczyć jego aktywność.


Przykładowy skrypt odbierający webhooka, może wyglądać tak:
<!--?php
$secret_key = '12345';
$data = file_get_contents("php://input");
$log.= "Data: " . date("Y-m-d H:i:s") . PHP_EOL;
$log.= "Suma kontrolna: " . sha1($_SERVER['HTTP_X_WEBHOOK_ID'] . ':' . $secret_key . ':' . $data) . PHP_EOL;
if (empty($data) || !isset($_SERVER['HTTP_X_WEBHOOK_ID']) || !isset($_SERVER['HTTP_X_WEBHOOK_SHA1']) || sha1($_SERVER['HTTP_X_WEBHOOK_ID'] . ':' . $secret_key . ':' . $data) !== $_SERVER['HTTP_X_WEBHOOK_SHA1'])
{
$log.= "Invalid Hash" . PHP_EOL;
}
$log.= 'SHOP VERSION: ' . $_SERVER['HTTP_X_SHOP_VERSION'] . PHP_EOL;
$log.= 'SHOP HOSTNAME: ' . $_SERVER['HTTP_X_SHOP_DOMAIN'] . PHP_EOL;
$log.= 'SHOP LICENSE: ' . $_SERVER['HTTP_X_SHOP_LICENSE'] . PHP_EOL;
$log.= 'WEBHOOK ID: ' . $_SERVER['HTTP_X_WEBHOOK_ID'] . PHP_EOL;
$log.= 'WEBHOOK NAME: ' . $_SERVER['HTTP_X_WEBHOOK_NAME'] . PHP_EOL;
$log.= 'WEBHOOK SHA1: ' . $_SERVER['HTTP_X_WEBHOOK_SHA1'] . PHP_EOL;
$log.= 'USERAGENT: ' . $_SERVER['HTTP_USER_AGENT'] . PHP_EOL;
preg_match('/^(.*); charset=(.*)$/', $_SERVER['CONTENT_TYPE'], $matches);
$log.= 'CONTENT TYPE: ' . $matches[1] . PHP_EOL;
$log.= 'ENCODING: ' . $matches[2] . PHP_EOL;
$log.= 'DATA: ' . $data . PHP_EOL;
if ($matches[1] === 'application/json')
{
$data = json_decode($data);
}
elseif ($matches[1] === 'text/xml')
{
$data = simplexml_load_string($data);
}
else
{
$log.= "Content type not supported" . PHP_EOL;
}
file_put_contents("log.txt", $log, FILE_APPEND);
</pre-->
<p>Własne webhooki można wypróbować używając np. <a href="https://requestbin.com/" target="_blank" rel="noopener noreferrer">https://requestbin.com/</a></p>
<p>Pełna lista zdarzeń dostępna pod linkiem: <a href="https://developers.shoper.pl/developers/webhooks/introduction">https://developers.shoper.pl/developers/webhooks/introduction</a></p>Warto zapamiętać!
- Do czego służą webhooki?
- Jak zdefiniować własny webhook na platformie Shoper?