Obszar działania aplikacji Multi Pop-up: Front sklepu – strona główna, lista produktów, karta produktu, koszyk, blog, wybrane produkty, wybrane kategorie/podkategorie.
- Co zyskasz dzięki aplikacji Multi Pop-up?
- Dlaczego warto skorzystać z aplikacji Multi Pop-up?
- Jak działa aplikacja Multi Pop-up w sklepie internetowym?
- Najważniejsze funkcje narzędzia Multi Pop-up od WebCoders
- Jak zainstalować narzędzie Multi Pop-up na platformie sklepowej Shoper?
- Dodatkowe materiały informacyjne o obsłudze Multi Pop-up
- Wideo: prezentacja aplikacji Appstore Shoper – Multi Pop-up
Co zyskasz dzięki aplikacji Multi Pop-up?
- wpływ na zachowanie klientów poprzez wyświetlanie dostosowanych do sytuacji informacji w formie okien pop-up,
- 4 typy okien: Exit Popup (często ratuje porzucane koszyki), klasyczny Pop-up, Copy pop-up (wyświetlany przy próbie skopiowania nazwy produktu), bramka 18+,
- 6 typów treści: formularz newslettera, formularz kontaktowy, obrazek, dowolna treść (tekst + grafika), własny HTML (dla zaawansowanych), zawartość koszyka (dla Exit Popup),
- alternatywną grafikę dla urządzeń mobilnych oraz opcję wyświetlania okna tylko na smartfonach,
- możliwość zdefiniowania miejsca wyświetlania okna pop-up: strona główna, lista produktów, karta produktu, koszyk, blog, wybrane produkty, wybrane kategorie/podkategorie, wybrane strony informacyjne,
- możliwość podglądu okna przed publikacją w sklepie,
- brak blokowania okien pop-up przez wtyczki typu Add-block i inne,
- wbudowane Centrum Pomocy aplikacji.
Dlaczego warto skorzystać z dodatkowej aplikacji Multi Pop-up?
Interakcja jest jednym z ważniejszych narzędzi wspomagających sprzedaż w sklepie, ponieważ komunikaty wyświetlane jako stałe elementy strony często są przez klientów pomijane. Aby skupić uwagę klientów i nakłonić do pożądanych zachowań, informacje o promocjach, subskrypcje newslettera i inne ważne dla Ciebie komunikaty (szczególnie przy próbie porzucenia koszyka) powinieneś wyświetlać w sposób aktywny, którego nie da się przeoczyć. Najpopularniejszym rozwiązaniem są okna pop-up, które skonfigurowane i rozmieszczone w sposób przemyślany mają pozytywny wpływ na uzyskanie pożądanego efektu.
Jak działa aplikacja Multi Pop-up w sklepie internetowym?
Aplikacja umożliwia wyświetlanie dowolnych treści w formie okien pop-up w kilku wariantach do wyboru. Możesz zbierać adresy nowych subskrybentów, potwierdzać wiek klientów (bramka) oraz wyświetlać informację o ofercie i promocjach w dowolnej formie (graficznie i/lub tekstowo). Funkcja specjalna exit pop-up umożliwia wyświetlanie komunikatu w przypadku, gdy klient „wyjedzie” kursorem poza obszar strony, np. w celu jej zamknięcia. W panelu aplikacji możesz zdefiniować i zarządzać nawet 20 niezależnymi oknami pop-up, które w zależności od preferencji mogą wyświetlać się w wybranym przez Ciebie widoku: strona główna, lista produktów, szczegóły produktu, blog i koszyk. Z tą aplikacją przekonasz się, że marketing w sklepie internetowym jeszcze nigdy nie był tak prosty!
W kolejnych wersjach aplikacji wprowadziliśmy opcje które umożliwiają m.in. bardziej precyzyjne planowanie akcji marketingowych dotyczących tylko wybranego asortymentu, oraz wspomagają tworzenie ofert specjalnych z okazji świąt, Black Friday, Cyber Monday, itp.
Szereg nowych opcji umożliwia m.in. ustawienie wszystkich rodzajów okien pop-up w wybranych produktach i kategoriach/podkategoriach. Ponadto masz do dyspozycji nowe funkcje wpływające na zachowanie i wygląd utworzonych przez Ciebie okien takie jak np. możliwość wstawienia grafiki o nieregularnym kształcie czy efekt rozmycia zawartości strony za oknem.
Dostępne są również nowe typy okien i treści, m.in. Copy Pop-up blokujące możliwość kopiowania nazw produktów w celu odszukania ich u konkurencji, Formularz kontaktowy z opcją dodania noty prawnej o przetwarzaniu danych osobowych, exit pop-up z zawartością koszyka, itp.
Najważniejsze funkcje narzędzia Multi Pop-up od WebCoders
- 4 typy okien: klasyczny pop-up, Exit pop-up (wyświetlany przy próbie wyjścia ze sklepu), Copy pop-up (wyświetlany przy próbie skopiowania nazwy produktu i blokujący tą czynność – funkcja nie wspierana przez mobilne przeglądarki Firefox i Safari – iOS), bramka 18+,
- 6 typów treści: formularz newslettera, formularz kontaktowy, obrazek, dowolna treść (tekst + grafika), własny HTML+JS (dla zaawansowanych), zawartość koszyka (dla exit pop-up),
- panel administracyjny umożliwiający zarządzanie max. 20 oknami pop-up,
- okna pop-up działają niezależnie od siebie,
- możliwość zdefiniowania miejsca wyświetlania dla każdego rodzaju okien pop-up z osobna: strona główna, lista produktów, karta produktu, koszyk, blog, wybrane produkty, wybrane kategorie/podkategorie,
- opcje dodatkowe wpływające na zachowanie i wygląd okien pop-up,
- okna pop-up nie są blokowane przez wtyczki typu Add-block i inne,
- możliwość precyzyjnego przetłumaczenia opcji i komunikatów aplikacji na dowolny język,
- wbudowane Centrum Pomocy aplikacji.
Nadal niezdecydowany? Zajrzyj również na naszą stronę oferty: Multi Pop-up.
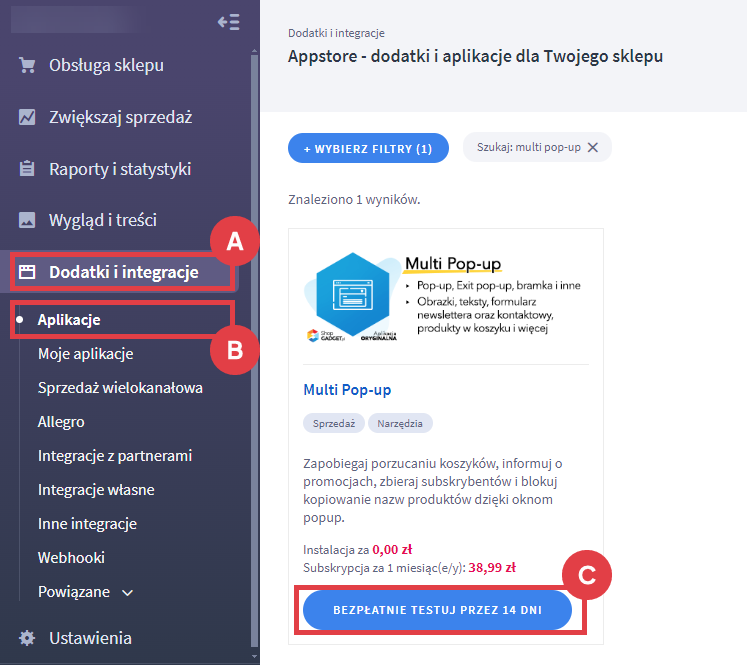
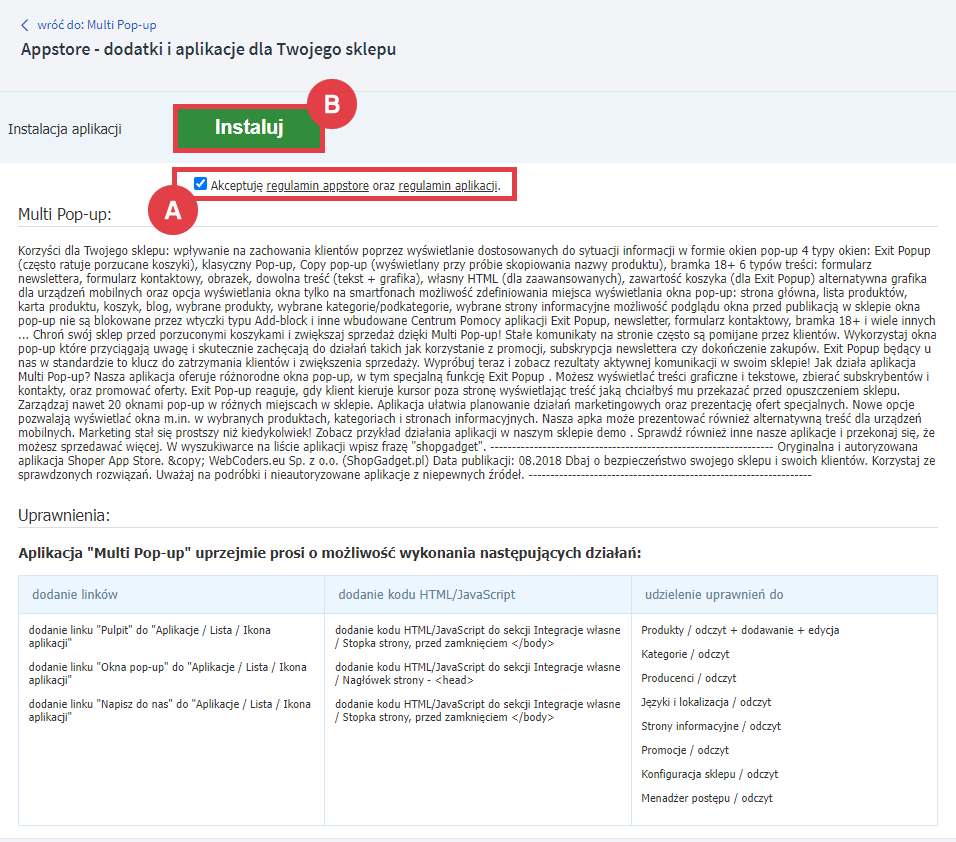
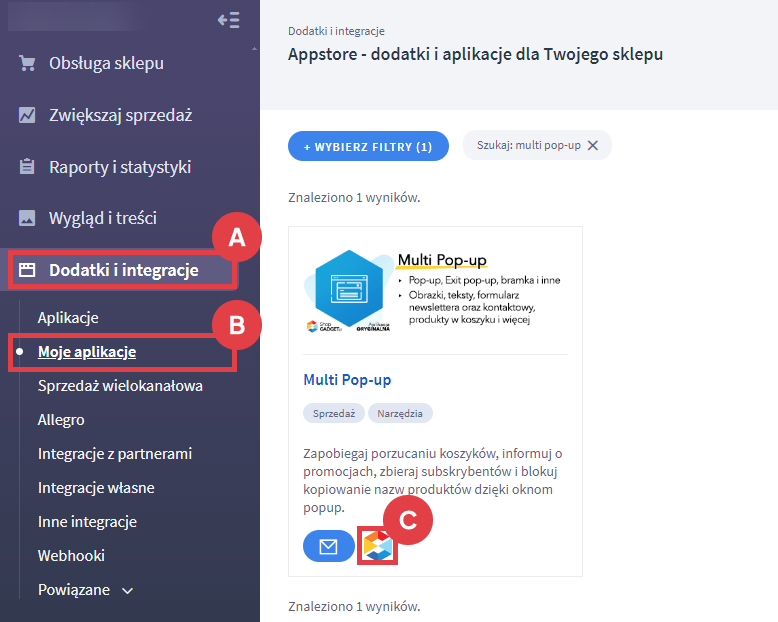
Instalacja dodatkowego narzędzia Multi Pop-up w sklepie Shoper



Dodatkowe materiały informacyjne o obsłudze Multi Pop-up
Więcej informacji na temat obsługi aplikacji znajdziesz w: Instrukcja użytkownika Multi Pop-up od WebCoders.
Wideo: prezentacja aplikacji Appstore Shoper – Multi Pop-up
Obejrzyj film instruktażowy przedstawiający wyświetlanie dowolnych treści w formie okien pop-up w sklepie Shoper na YouTube.
Warto zapamiętać!
- Co umożliwia aplikacja Multi Pop-up?
- W czym pomagają okna pop-up na stronie e-sklepu?
- Jak narzędzie Multi Pop-up ułatwia tworzenie wyskakujących okienek?
- Jakie rodzaje okien tworzy aplikacja Multi Pop-up?
- Jak dodać aplikację Multi Pop-up do sklepu internetowego na oprogramowaniu Shoper?
- Jakie inne materiały pomocą Ci w użytkowaniu aplikacji Multi Pop-up?
- Wideo poradnik: podstawowa konfiguracja narzędzia Multi Pop-up dla sklepu Shoper