Obszar działania aplikacji Multi Slider: Strona główna pod linkami w nagłówku / Moduł w dowolnym miejscu w konfiguracji szablonu.
Działanie aplikacji Multi Slider w sklepie
Slider umożliwia publikację banerów promocyjnych, oraz ich alternatywnych wersji dedykowanych dla urządzeń mobilnych. Wystarczy określić próg responsywności i dodać własne grafiki do sklepu. W zależności od urządzenia Twój klient zobaczy baner w wersji pełnoekranowej lub mobilnej. Klientom korzystającym z komputerów stacjonarnych i laptopów możesz dodatkowo wyświetlić banery z filmami .mp4 (bez dźwięku) oraz treściami z Social Media (np. Google Maps, YouTube) dzięki ramce iframe.
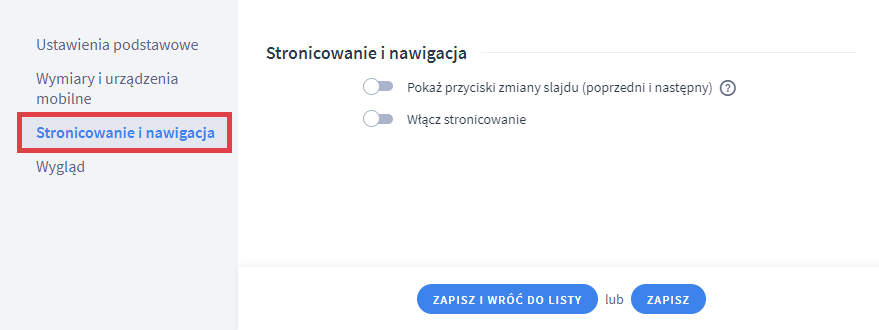
Możesz określić opcje nawigacyjne i efekty przewijania pomiędzy banerami. Stronicowanie opisowe pozwoli na podpisanie każdego banera tworząc przy tym intuicyjny spis treści. Jeżeli nie jest Ci to potrzebne, możesz ograniczyć się do klasycznych „punktów” lub cyfr oznaczających ilość banerów. Dla użytkowników komputerów/laptopów masz możliwość dodania przycisków nawigacyjnych służących do przewijania. Na smartfonach banery można przewijać przesuwając palcem po wyświetlaczu. Na końcu wystarczy wybrać efekt przewijania i zadecydować, czy banery mają się przewijać automatycznie czy też nie.
Multi Slider obsługuje graficzne formaty .jpg, .png, oraz zyskujący na popularności ultralekki .webp. Zawartość slajdów wczytywana jest w trakcie przewijania slidera dzięki czemu dodanie wielu banerów nie wpływa negatywnie na szybkość działania sklepu. Slider ustawiony we własnym module nie powoduje również przesunięcia treści strony co jest dodatkowym atutem sprzyjającym optymalizacji działania sklepu.
Przeczytaj więcej o popularnym formacie zdjęć – WebP.
Aplikacja umożliwia dodanie 10 niezależnych od siebie sliderów, które możesz później rozmieścić w ustawieniach swojego szablonu.
Ustawienia z zakładki: Konfiguracja są niezależne od wersji językowej, jednak slidery są konfigurowalne osobno dla każdej wersji językowej aktywnej w Panelu administracyjnym sklepu. Dla każdej wersji językowej możesz (trzeba) skonfigurować do 10 sliderów.
Najważniejsze funkcje aplikacji Multi Slider
- prezentacja slajdów w formie banerów graficznych, filmów i ramki iframe,
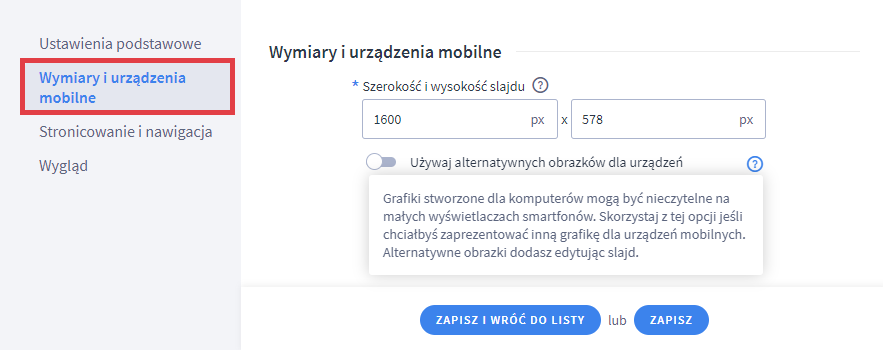
- opcja alternatywnych banerów graficznych dla urządzeń mobilnych,
- narzędzia nawigacyjne – stronicowanie opisowe, punktowe i numeryczne,
- dla urządzeń mobilnych możliwość przewijania banerów palcem,
- konfiguracja kolorystyki i animacji przejścia pomiędzy banerami,
- możliwość wyboru pomiędzy automatycznym i ręcznym trybem przewijania,
- obsługa formatów .jpg, .png, .webp, .mp4,
- optymalizacja pod kątem szybkości działania sklepu,
- brak przesunięcia treści strony (CLS) gdy slider jest w module,
- możliwość stworzenia 10 niezależnych sliderów w których możesz zamieścić aż 10 różnych slajdów,
- wbudowane Centrum Pomocy aplikacji.
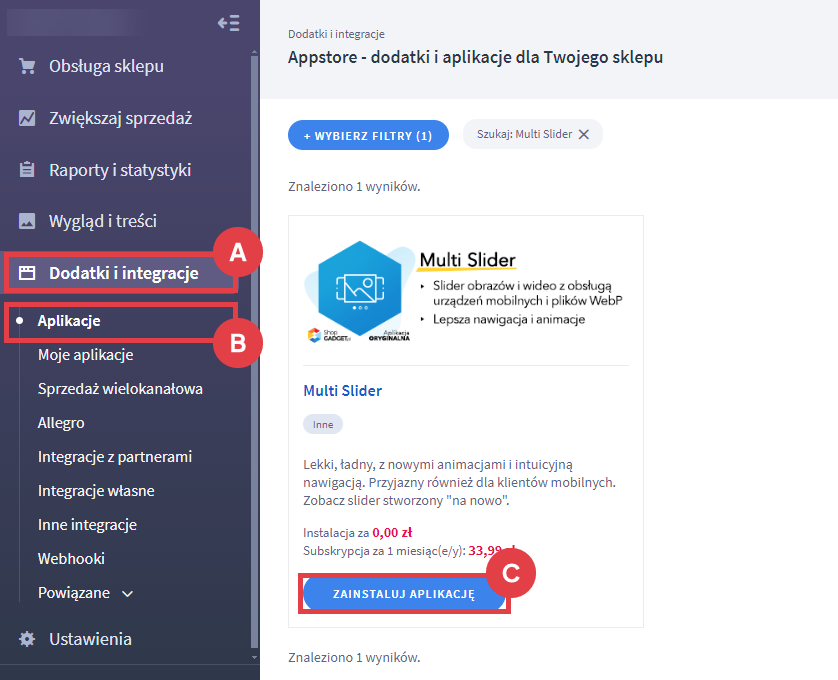
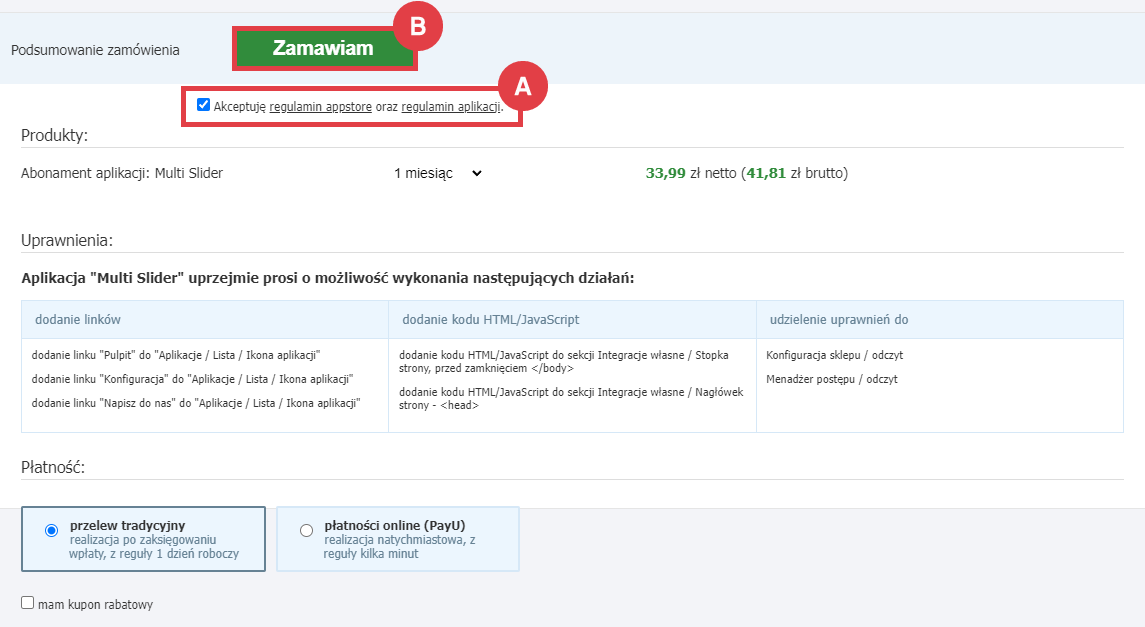
Instalacja Multi Slider w sklepie



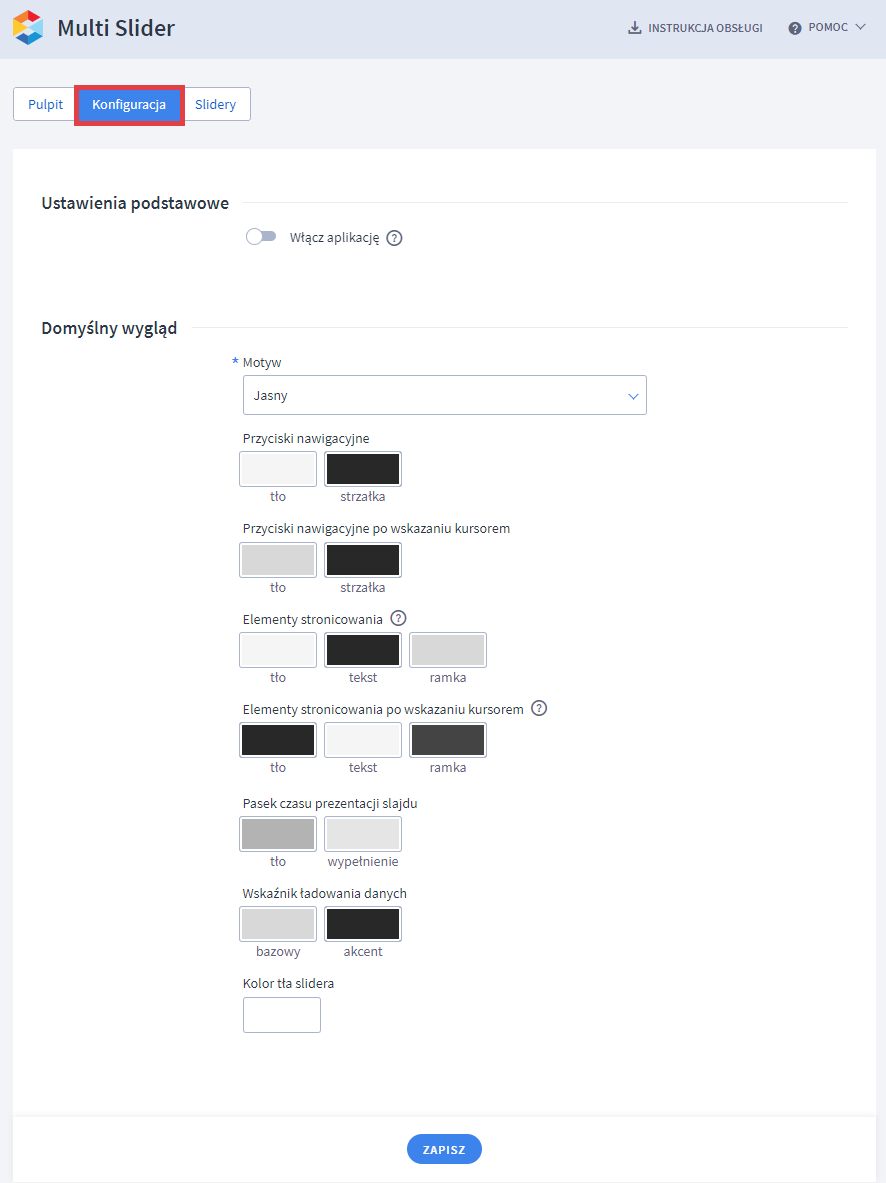
Jak skonfigurować aplikację Multi Slider?
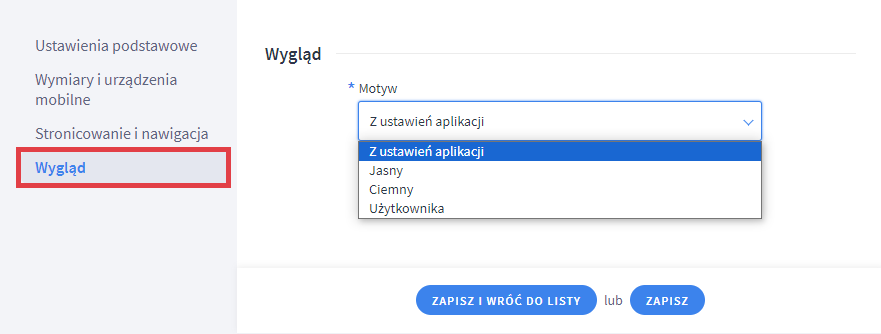
W zakładce: Konfiguracja znajdują się ustawienia podstawowe i domyślny wygląd.

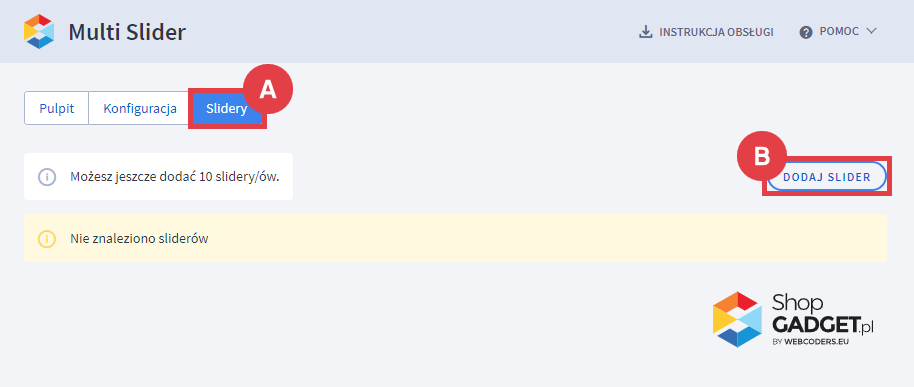
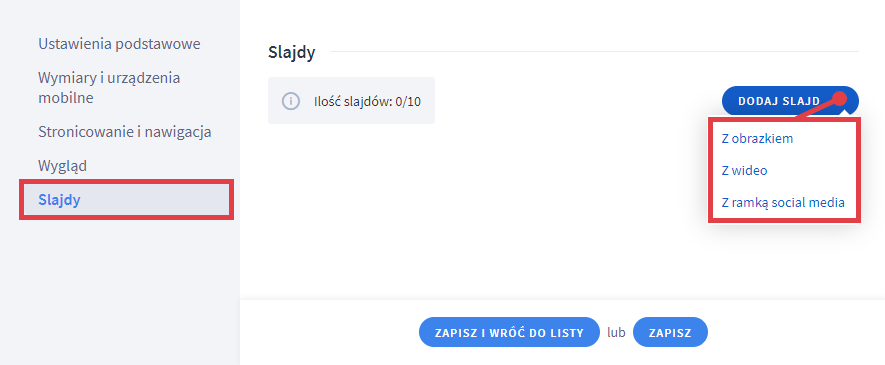
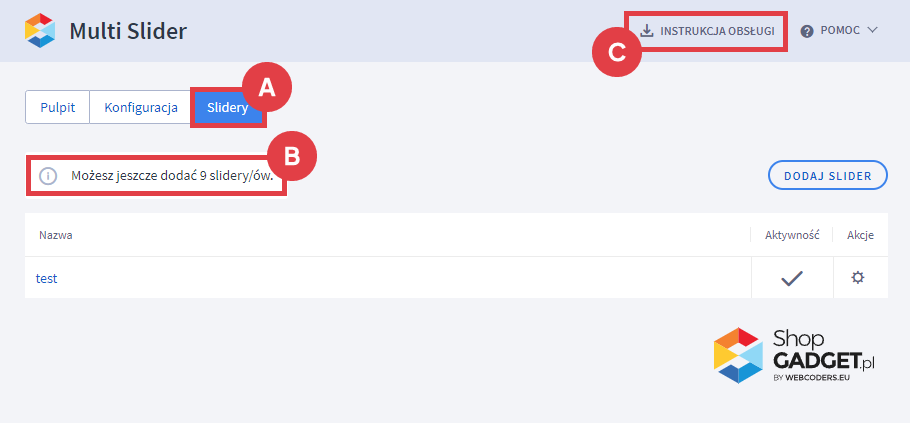
Dodawanie sliderów (B) odbywa się w zakładce: Slidery (A).





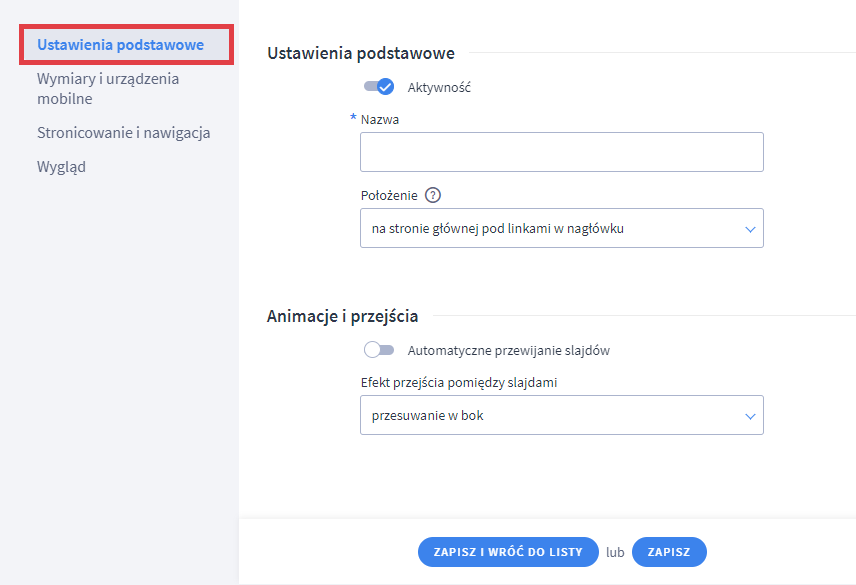
Po określeniu jego podstawowej konfiguracji i zapisaniu slidera pojawi się zakładka: Slajdy.

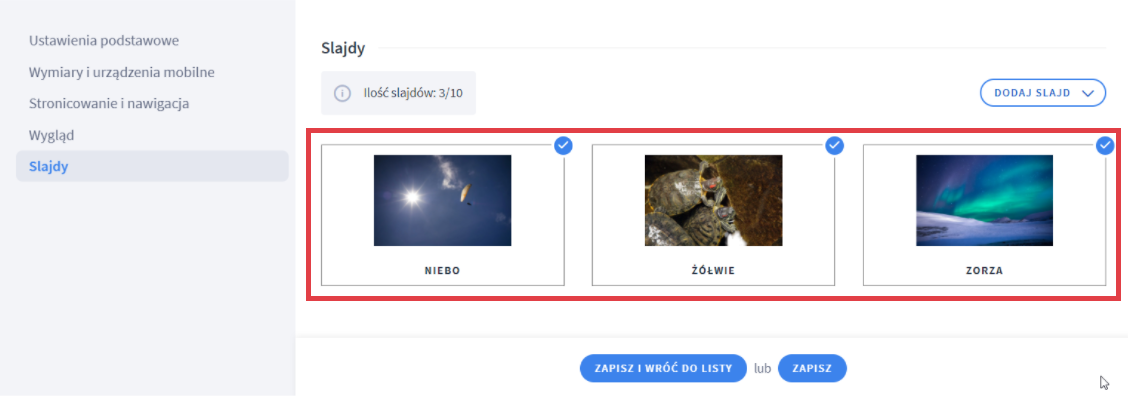
Podgląd slajdów:

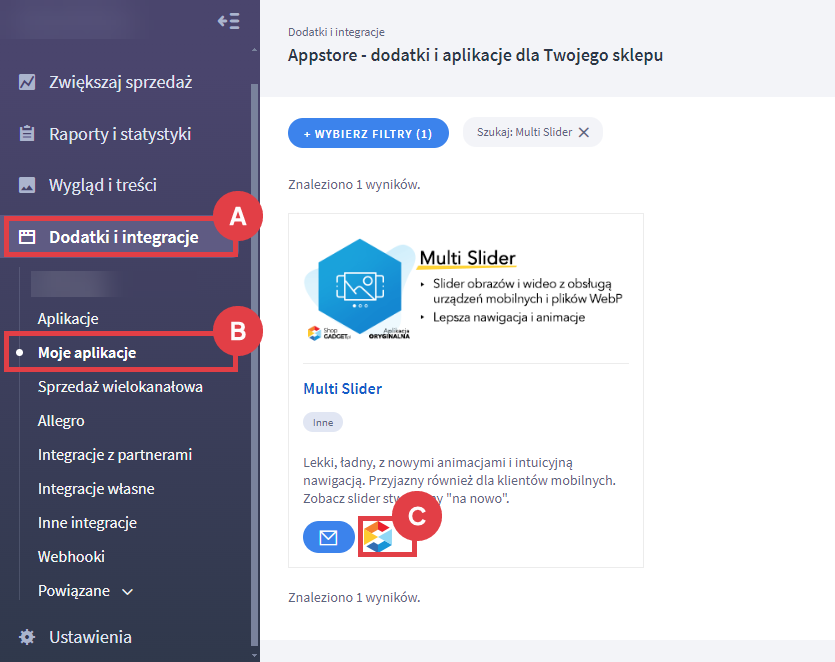
Po dodaniu slidera zobaczysz, ile jeszcze możesz dodać sliderów (B) w zakładce: Slidery (A). W razie problemów instrukcję obsługi (C) znajdziesz w prawym górnym rogu aplikacji.

Dodatkowe materiały informacyjne
Więcej informacji na temat obsługi aplikacji znajdziesz w: Instrukcja Multi Slider.
Wideo: prezentacja aplikacji Multi Slider od WebCoders
Obejrzyj jak zainstalować i skonfigurować aplikację Multi Slider w sklepie Shoper.
Warto zapamiętać!
- Dlaczego warto korzystać z aplikacji Multi Slider w e-sklepie?
- Co obejmuje narzędzie Multi Slider od WebCoders?
- Jak dodać aplikację Multi Slider do sklepu internetowego Shoper?
- Jak dodać i ustawić slider na stronie głównej sklepu?
- Jakie inne materiały pomocą Ci w użytkowaniu aplikacji Multi Slider?
- Wideo poradnik: jak opublikować banery promocyjne przy użyciu Multi Slider?