Pasek darmowej dostawy to bardzo funkcjonalna i prosta w obsłudze aplikacja stworzona, aby motywować Twoich klientów do wydawania więcej za każdym razem kiedy dodają produkt do koszyka.
Jak zainstalować aplikację Pasek darmowej dostawy w Shoper?
Przed przystąpieniem do konfiguracji pasków darmowej dostawy w sklepie Shoper, należy zainstalować dodatkową aplikację w Panelu administracyjnym sklepu. Szczegółowe informacje znajdziesz w artykule:
Jak skonfigurować Pasek darmowej dostawy po instalacji?
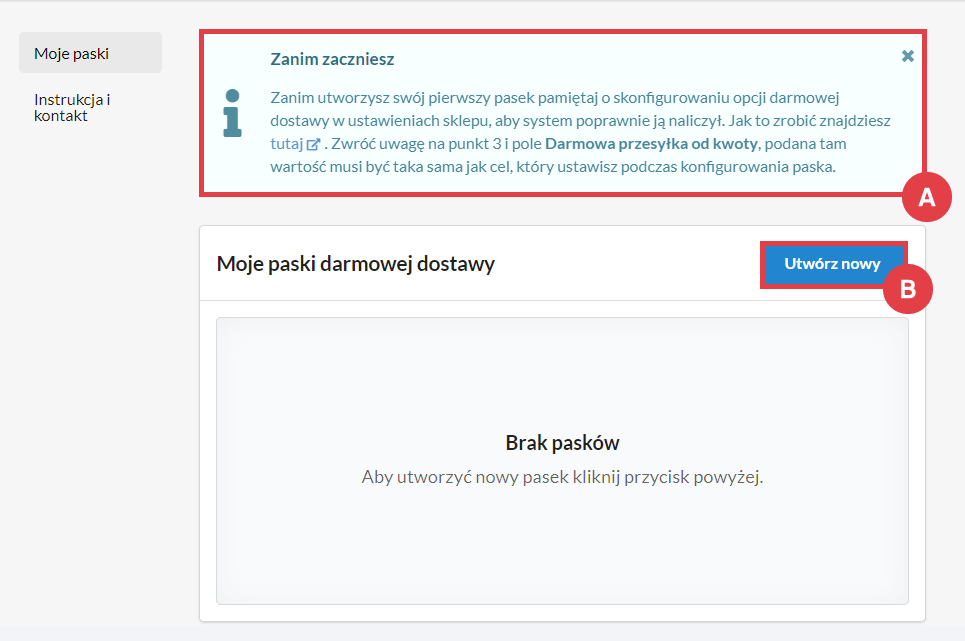
Na górze ekranu wyświetla się ważna informacja dotycząca używania aplikacji Pasek darmowej dostawy (A). Rozpocznij konfigurację aplikacji od tworzenia nowego paska (B).

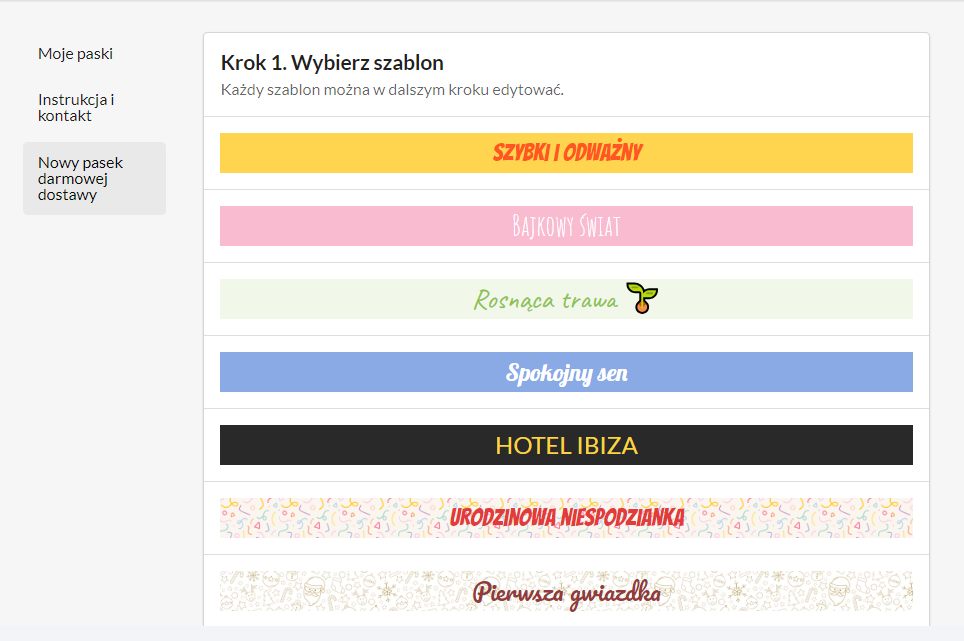
W pierwszym kroku wybierz szablon dla nowego paska darmowej dostawy.

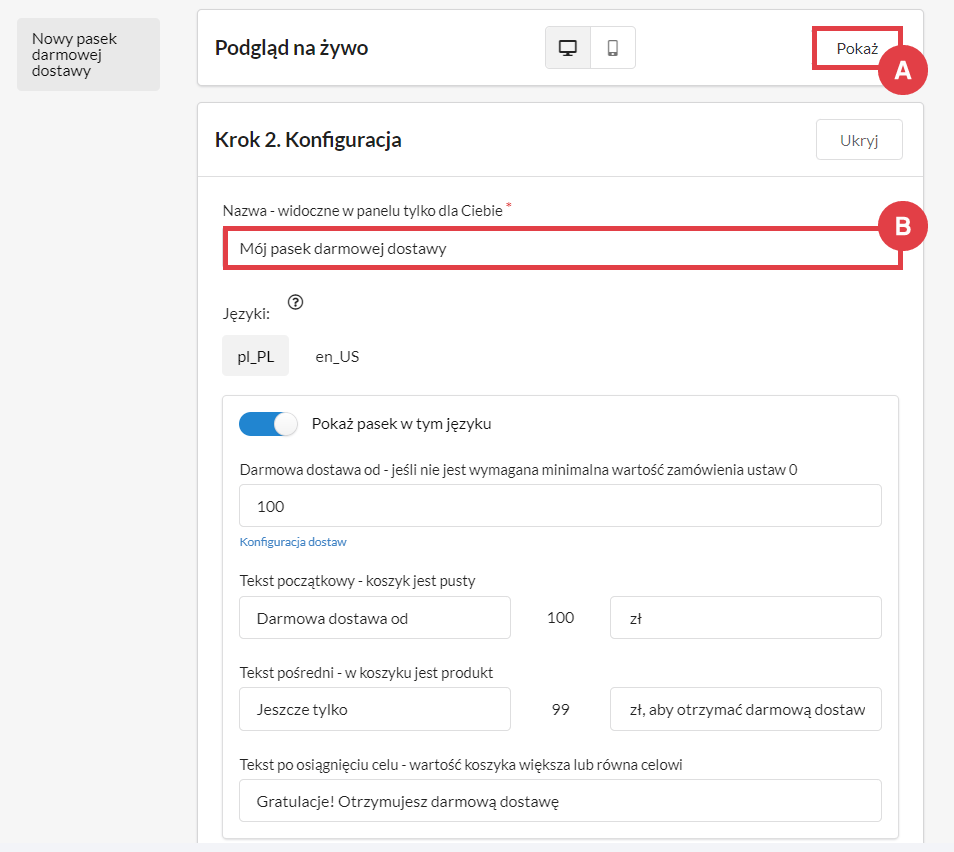
Po wybraniu możesz sprawdzić, jak dany pasek darmowej dostawy będzie wyglądać na żywo (A), a następnie przystąp do jego konfiguracji. Pamiętaj o uzupełnieniu pola: Nazwa – widoczne w panelu tylko dla Ciebie (B), gdyż jest to pole obowiązkowe.

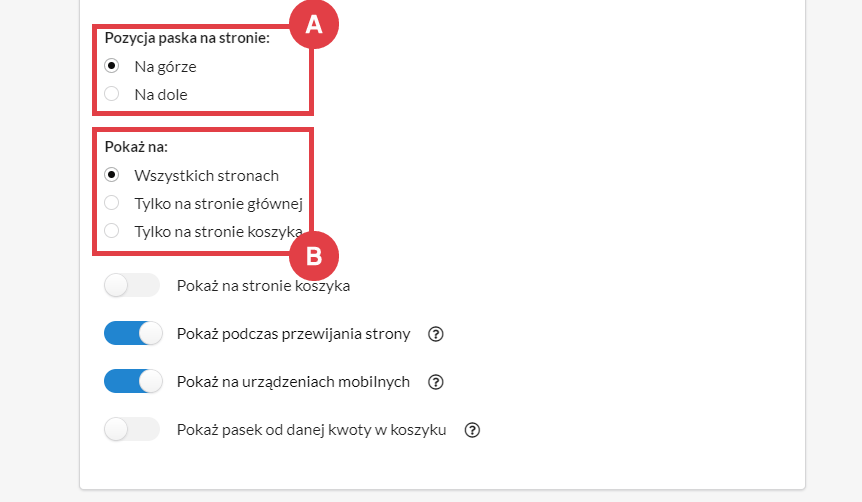
Ustal pozycję paska (A) oraz na jakich stronach ma być wyświetlany (B).

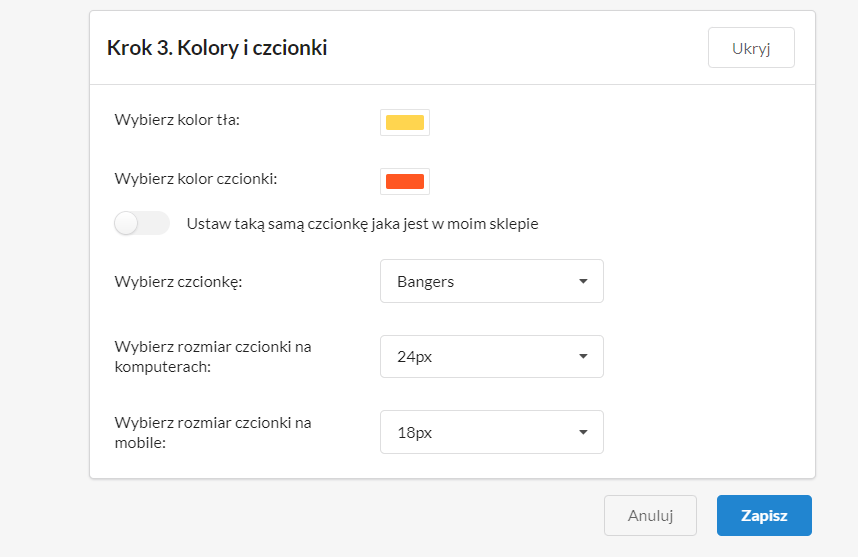
Dostosuj wygląd Twojego paska do swoich potrzeb.

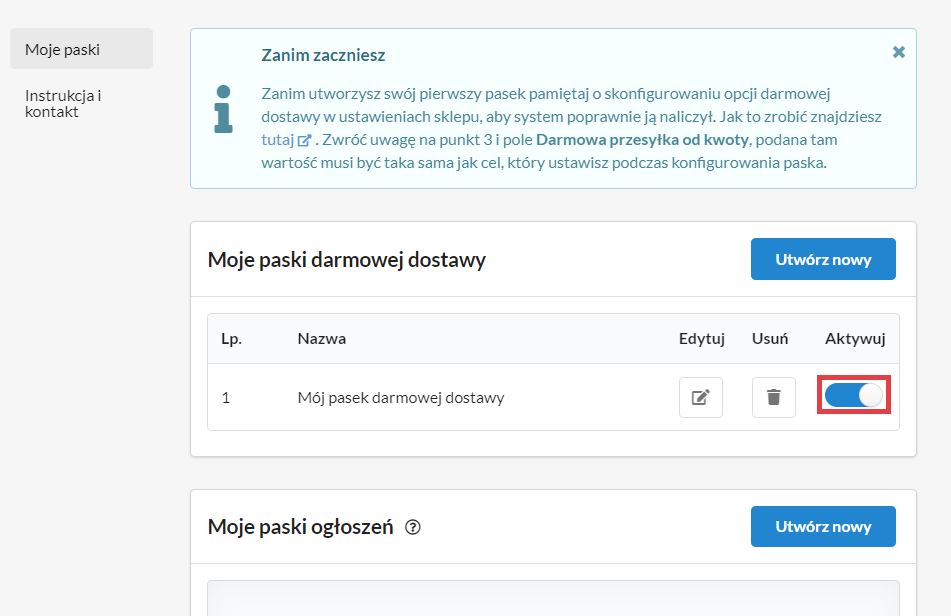
Po zapisaniu ustawień przejdziesz do listy gotowych pasków.
Możesz utworzyć maksymalnie pięć gotowych do użycia pasków, z czego tylko jeden będzie aktywny. Aby wyświetlić nowy pasek, wyłącz najpierw aktywny. Po dezaktywacji poprzedniego paska darmowej dostawy możesz włączyć nowy pasek.

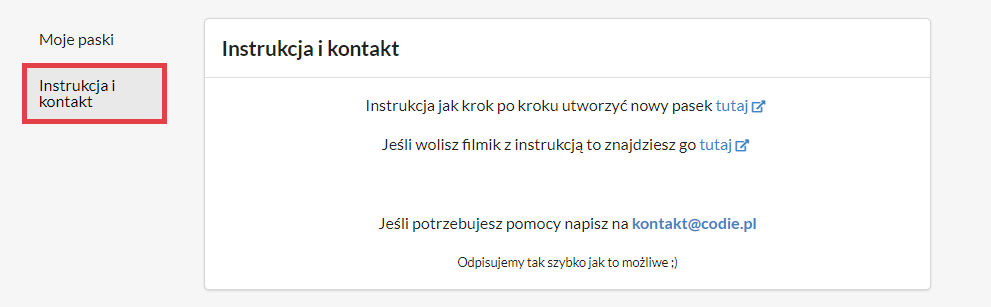
W zakładce: Instrukcja i kontakt znajdziesz instrukcję oraz film, objaśniający działanie aplikacji, a także adres e-mail do autora aplikacji.

Dodatkowe informacje nt. obsługi aplikacji
Więcej informacji nt. obsługi aplikacji: Dokumentacja Pasek darmowej dostawy od Codie.
Wideo: jak stworzyć pasek w sklepie Shoper?
Zobacz film instruktażowy przedstawiający aplikację: Pasek darmowej dostawy.
Nie zapomnij o promowaniu swojego sklepu online! Shoper Kampanie prowadzą do zwiększenia widoczności w wyszukiwarce i wzrostu rozpoznawalności Twojej firmy.
Warto zapamiętać!
- Jak przejść przez proces instalacji aplikacji Pasek darmowej dostawy?
- Jak utworzyć nowy pasek dla dostaw po zainstalowaniu aplikacji?
- Jakie inne materiały pomogą w obsłudze Paska darmowej dostawy?
- Wideo poradnik: Pasek darmowej dostawy dostępny w Appstore.