Edukujesz i inspirujesz swoich klientów na sklepowym blogu? Wrzucasz tam wpisy, publikujesz zdjęcia, które potem udostępniasz także w social mediach? W takim razie ten dodatek jest dla Ciebie.
Wszyscy uwielbiamy serwis społecznościowy Facebooka. Albo uwielbiamy coś na nim pisać, lajkować, albo po prostu na niego zaglądać. Podczas udostępniania linków w tym serwisie, z reguły widzimy potem w poście, co znajduje się pod takim adresem. To znaczy, że Facebook pobiera niektóre dane z wklejonego przez nas linku, zaciąga miniaturę zdjęcia, tytuł czy opis strony z wklejonego adresu. Ale żeby tak się stało, mechanizm Facebooka musi dokładnie wiedzieć, co jest czym na udostępnianej stronie – w przeciwnym razie, może tam się wyświetlić coś, czego nie oczekiwaliśmy.
- Jak sprzedawać na Facebooku? Sprawdź przykłady z fan page’a wzięte,
- E-commerce live: zobacz, jak prowadzić transmisje sprzedażowe.

Wykorzystaj znaczniki Open Graph dla wpisów blogowych
Aby podpowiedzieć Facebookowi, co powinien wyświetlać pod wklejanym linkiem i aby były to informacje spójne z tym, co rzeczywiście pod linkiem znajdziemy, musimy użyć w kodzie strony meta tagów Open Graph. Czyli znaczników, które Facebook zna i z łatwością odczyta.
Najpopularniejszymi meta tagami są: og:title, og:url; og:image; og:description, które informują kolejno o: tytule danej strony, jej adresie url, zdjęciu oraz o opisie danej strony.
By ich właściwie użyć, koniecznym jest dodanie w nagłówku strony dodatkowego kodu, który dla stron wpisów bloga będzie dodawał odpowiedni znaczniki meta:
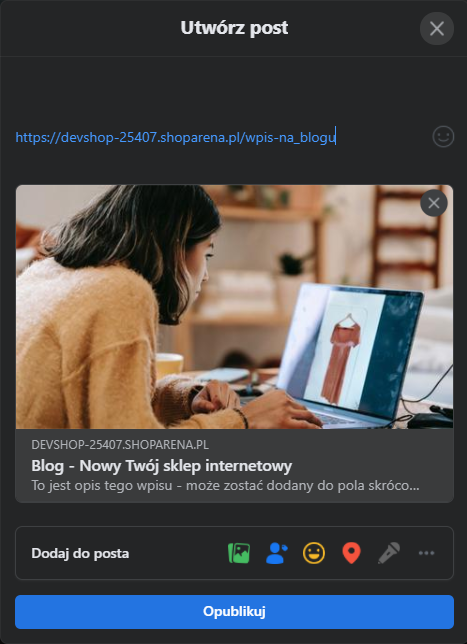
Dzięki temu rozwiązaniu nasze wpisy będą prezentowały się tak, jak na poniższym przykładzie.

Powyższy kod sprawdza, czy dana strona to strona wpisu bloga – tj.
{if $body_id|strstr:”shop_news”}– i jeżeli tak, to dodaje odpowiednie metadane, które zaciągają potrzebne informacje na podstawie dodanych we wpisie. Kod należy dodać do pliku header.tpl.
Ważne!
Pamiętaj, że edytując pliki skórki graficznej zmieniasz jego CRC, w związku z czym nie będzie on aktualizowany w ramach kolejnej aktualizacji oprogramowania. Tym samym nowe funkcjonalności mogą nie być widoczne dla Twojego sklepu. Dlatego przy kolejnej aktualizacji oprogramowania zalecamy przywrócić plik do oryginalnej postaci (dla jego zaktualizowania) i wprowadzić powyższe modyfikacje na nowo.
Więcej interesujących dodatków dla Twojego sklepu internetowego znajdziesz w naszych poprzednich wpisach.
Warto zapamiętać!
- Jak Open Graph poprawia wygląd wpisów na Facebooku?
- Jak edycja plików skórki wpływa na działanie przyszłych aktualizacji?