W tym artykule opisujemy, w jaki sposób wykonać kopię skórki graficznej w technologii RWD, by możliwym była edycja plików .TPL (HTML). Edycja plików .TPL umożliwia zmianę struktury skórki, dodanie dodatkowych znaczników HTML, skryptów JavaScript.
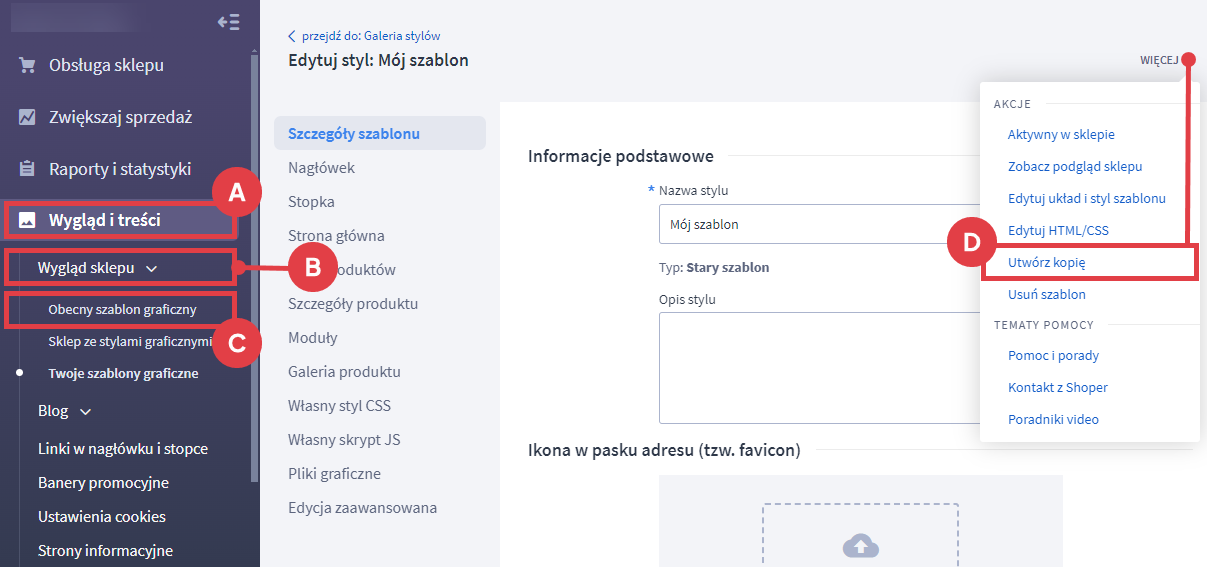
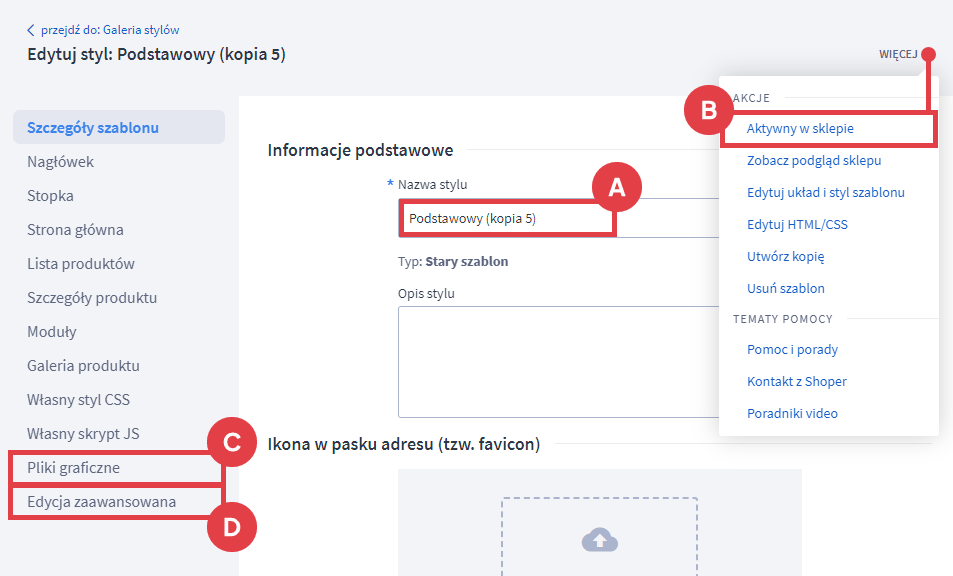
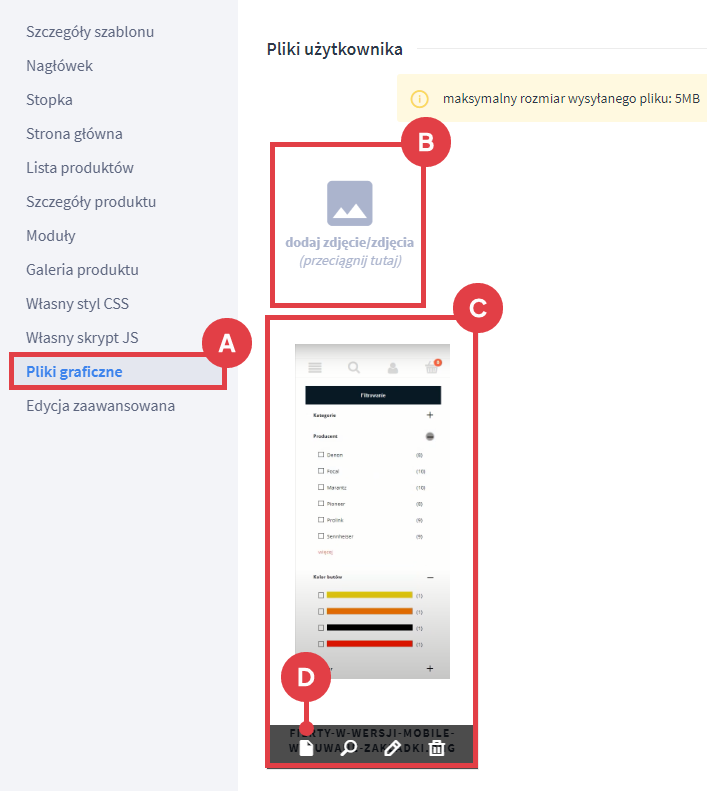
Jak skopiować skórę graficzną w technologii RWD do edycji plików TPL w sklepie internetowym Shoper?



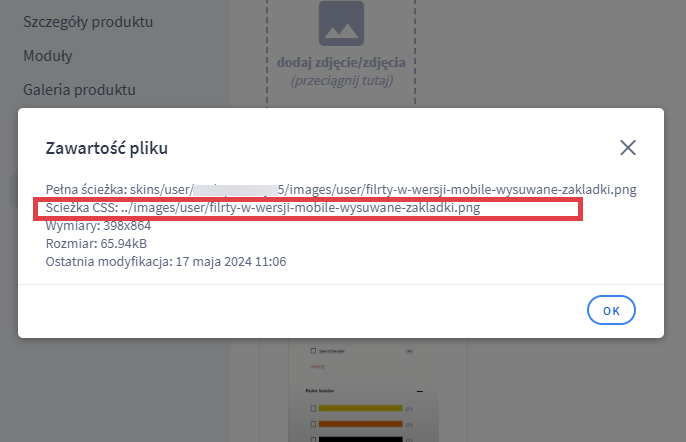
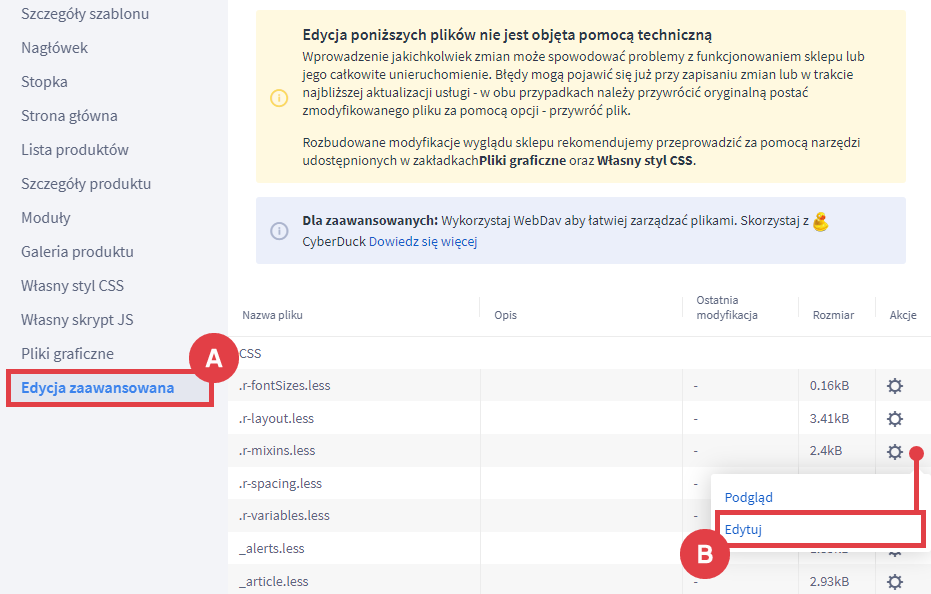
Po kliknięciu ikony Informacje o pliku pojawi się okienko o jego zawartości. Znajdziesz tam między innymi adres do pliku CSS.


Wideo: jak zmienić wygląd sklepu Shoper w technologii Storefront?
Zagadnienie konfiguracji wyglądu sklepu omówiliśmy w wideoporadniku.
Zadbaj o nowoczesny i profesjonalny wygląd swojej strony, który przyciągnie więcej klientów. Zobacz gotowe szablony graficzne w Shoper.
Warto zapamiętać!
- Jak wykonać kopię skórki graficznej strony sklepu internetowego?
- Wideo poradnik: jak poprawnie zmienić wygląd szablonu graficznego na platformie Shoper?