Podstawowe informacje o edytorze wyglądu sklepu – Shoper Visual Editor
Shoper Visual Editor umożliwia zarządzanie wyglądem Twojego sklepu w jeszcze łatwiejszy i bardziej intuicyjny sposób w porównaniu do dotychczasowego rozwiązania.
Edytor jest narzędziem, dzięki któremu edycja wyglądu oraz bieżący podgląd zmian widoczne są „na żywo” na tej samej stronie, bez konieczności przeglądania zmian w osobnej karcie przeglądarki.
Wygodne przenoszenie modułów metodą drag&drop (złap-przeciągnij-upuść) sprawia, że zarządzanie wizualną stroną sklepu jest jeszcze przyjemniejsze. Przeczytaj, gdzie znaleźć nową funkcjonalność i jak skonfigurować wygląd sklepu za pomocą Shoper Visual Editora.
Ze względu na złożoność Shoper Visual Editora, można korzystać z niego tylko na urządzeniach z myszką lub touchpadem (np. na laptopie).
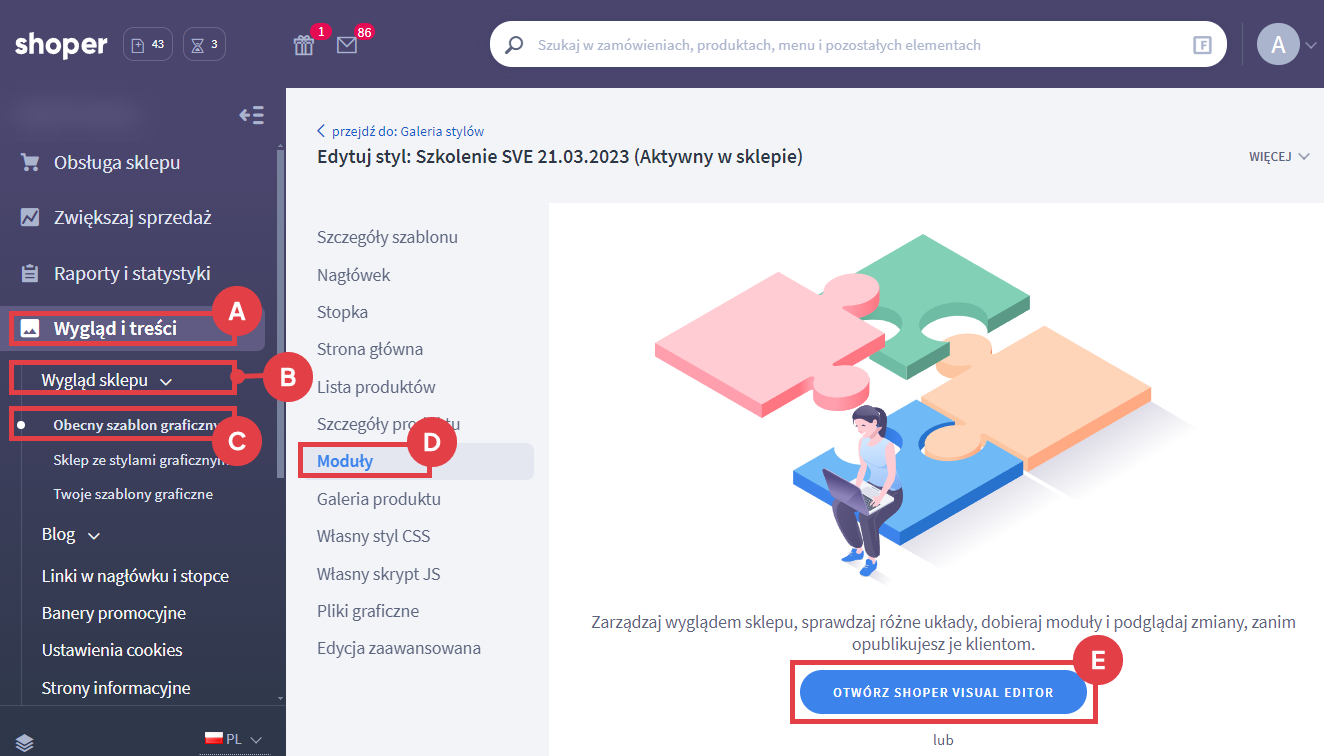
Jak przejść do edytora wyglądu bieżącego szablonu graficznego sklepu?


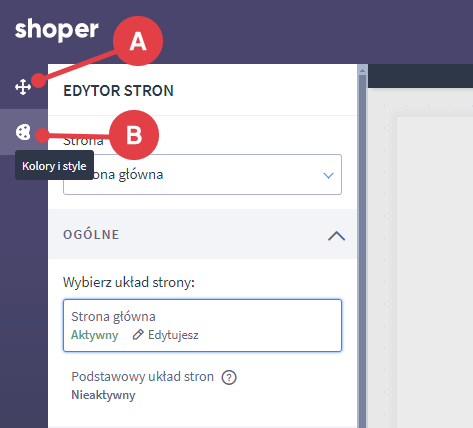
- edytować układ modułów w poszczególnych układach sklepu: strona główna, strona produktu, strony z listą produktów (kategorie, nowości, promocje, wyniki wyszukiwania), kolekcje produktów, blog, koszyk, podstawowy układ stron (wyświetla się na każdej stronie, która nie ma przypisanego własnego układu), w lewym górnym rogu kliknij ikonę: EDYTOR STRON (A).
- zmienić font, rozmiar (fontów, nagłówków) i kolory (tła, fontów, główny, linków), w lewym górnym rogu kliknij ikonę menu i wybierz: KOLORY I STYLE (B).
Po lewej stronie zobaczysz dostępne opcje wyboru – klikaj i dostosowuj. Pamiętaj o zapisaniu zmian.

Te ustawienia są globalne i wspólne dla wszystkich układów wyglądu.
W dalszej części instrukcji przeczytasz, jak odnaleźć się w dostępnych tutaj opcjach.
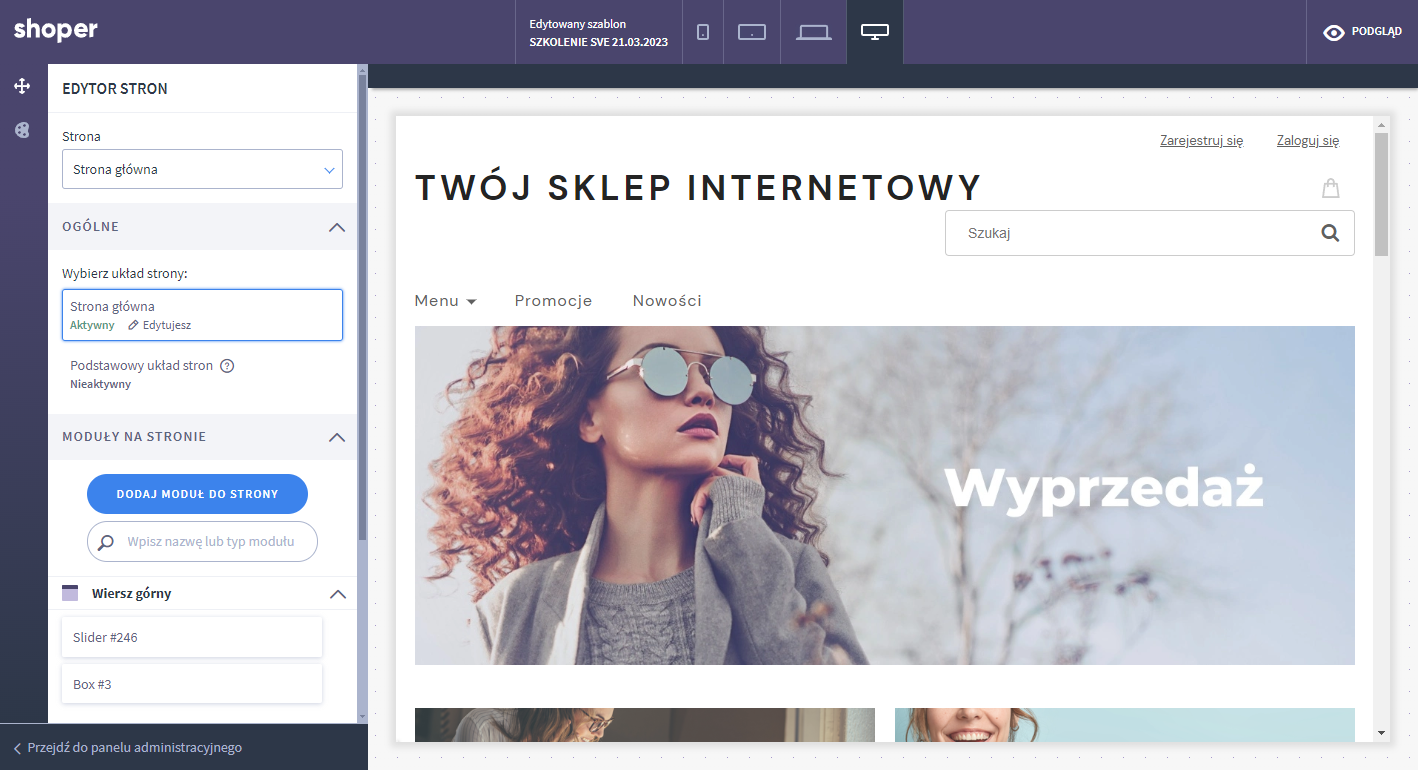
Dostępne opcje edytora stron
Edytor stron posiada szereg opcji pozwalających dostosować szablon graficzny sklepu do pożądanego efektu finalnego.
Podczas konfiguracji wyglądu strony korzystaj z podpowiedzi znajdujących się po najechaniu na ikonę znaku zapytania, wykrzyknika oraz innych ikon, pod którymi kryją się podpowiedzi.
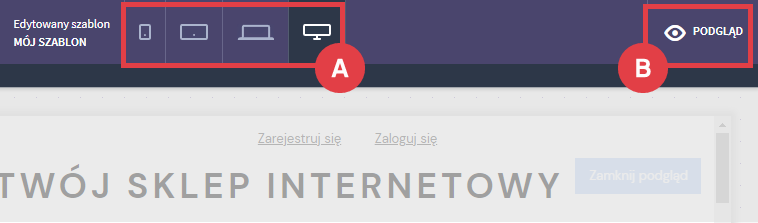
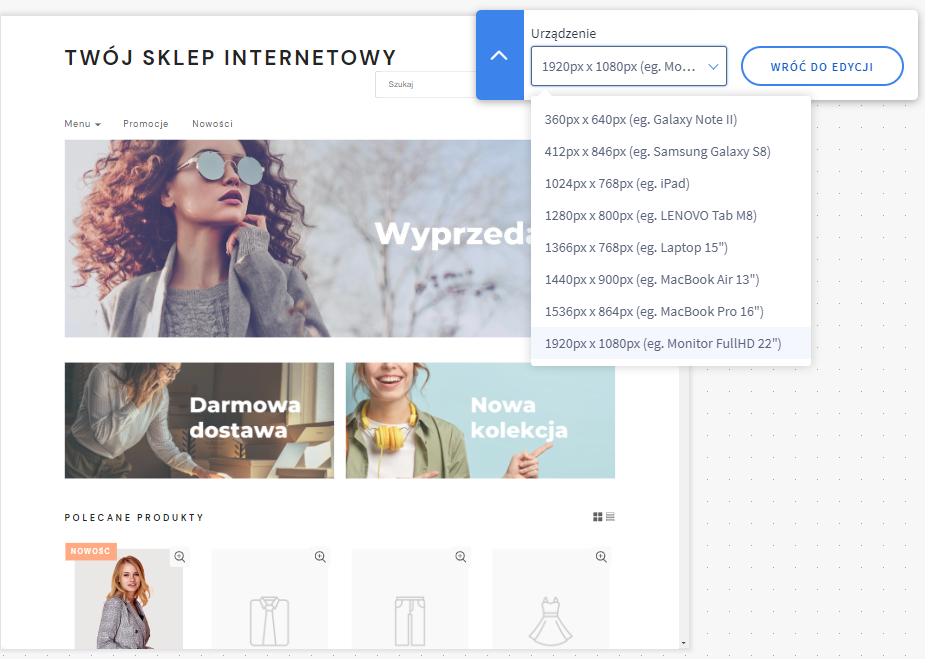
Podgląd wyglądu układu na różnych urządzeniach
Shoper Visual Editor umożliwia podgląd edytowanego układu na różnych urządzeniach tj. smartfon, tablet, laptop, monitor (A), w ich najczęściej występujących rozdzielczościach.

Więcej urządzeń widocznych jest po kliknięciu przycisk PODGLĄD (B) w prawym górnym rogu ekranu.

Aktywacja i zarządzanie modułami na różnych typach stron
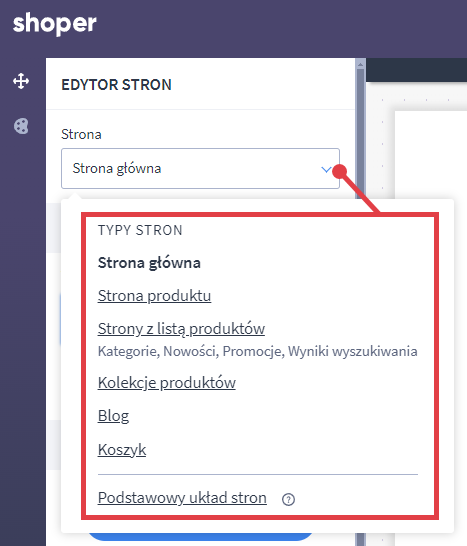
Po rozwinięciu listy Strona – TYPY STRON możesz wybrać układ, którego wygląd chcesz edytować. Dostępne układy to:
- Strona główna,
- Strona produktu,
- Strony z listą produktów (kategorie, nowości, promocje, wyniki wyszukiwania),
- Kolekcje produktów,
- Blog,
- Koszyk,
- Podstawowy układ stron (wyświetla się na każdej stronie, która nie ma przypisanego własnego układu).

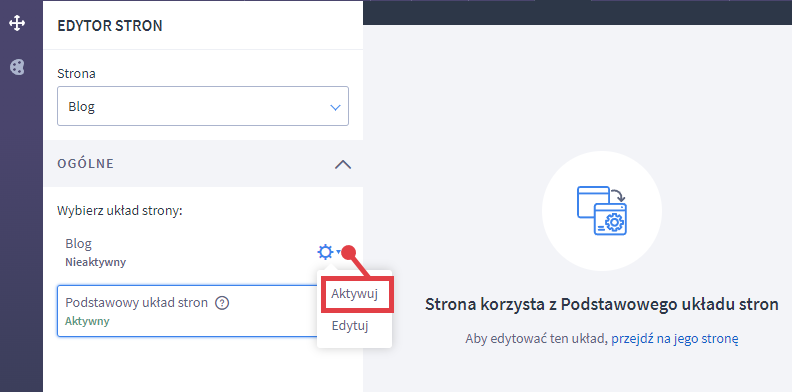
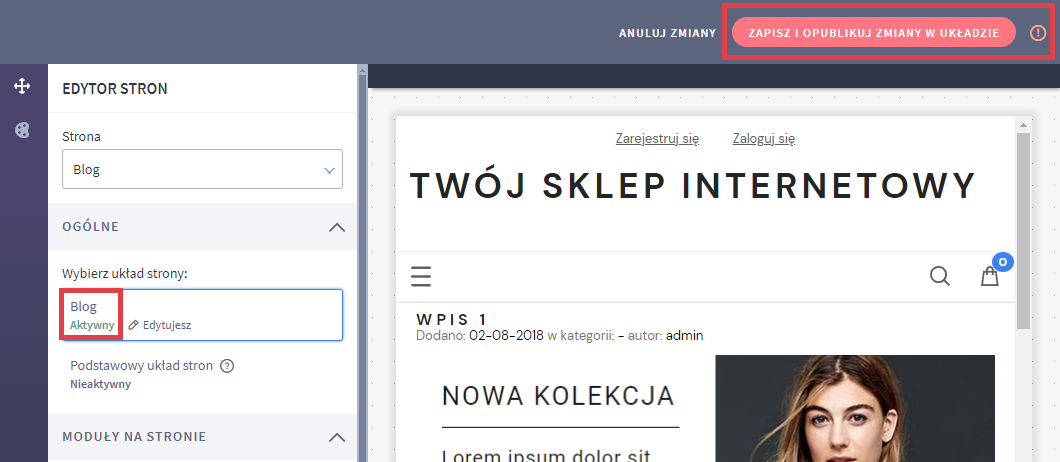
Jeżeli nie chcesz, aby strona bazowała na podstawowym układzie stron, tylko miała własny układ modułów, w miejscu przedstawionym powyżej kliknij w nią, następnie jak niżej aktywuj, dodaj moduły i w prawym górnym rogu kliknij: ZAPISZ I OPUBLIKUJ ZMIANY W UKŁADZIE.


Wiersze i kolumny układu stron
Każdy typ stron ma podział na następujące:
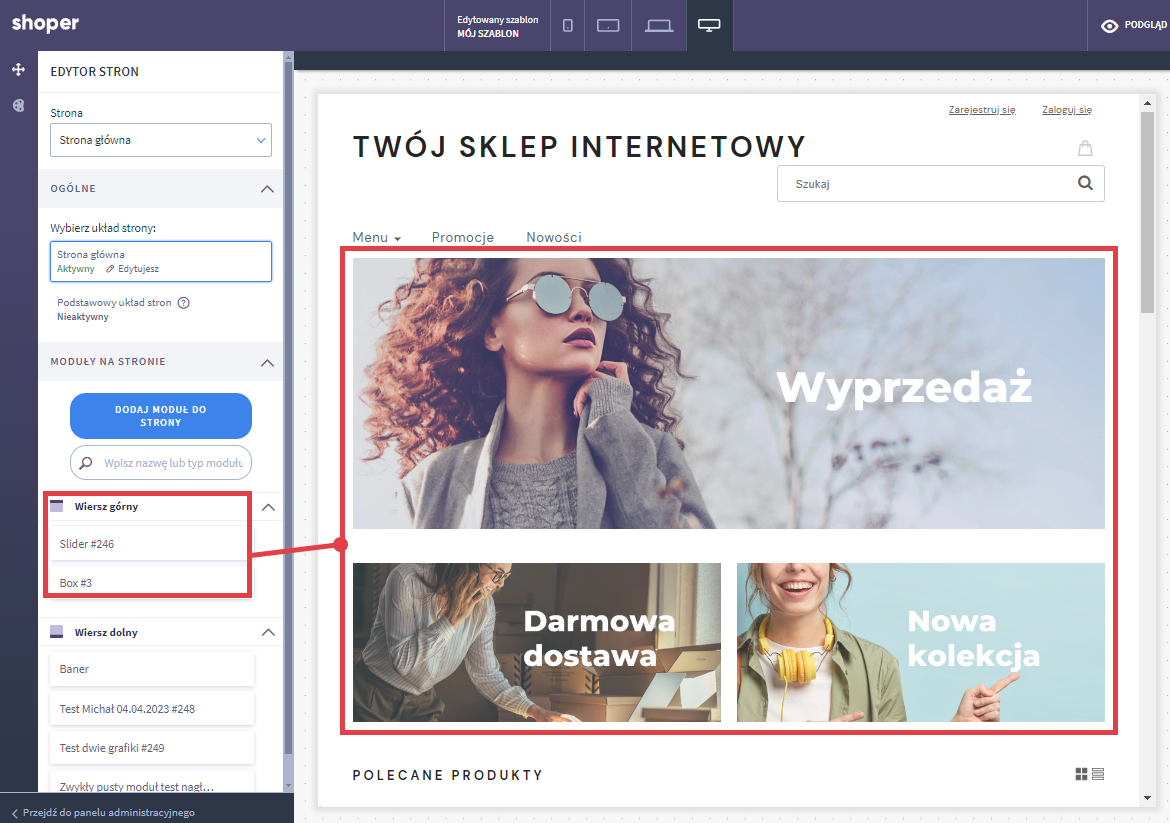
- wiersze (z listą użytych modułów):
- górny – to obszar znajdujący się bezpośrednio pod nagłówkiem strony,

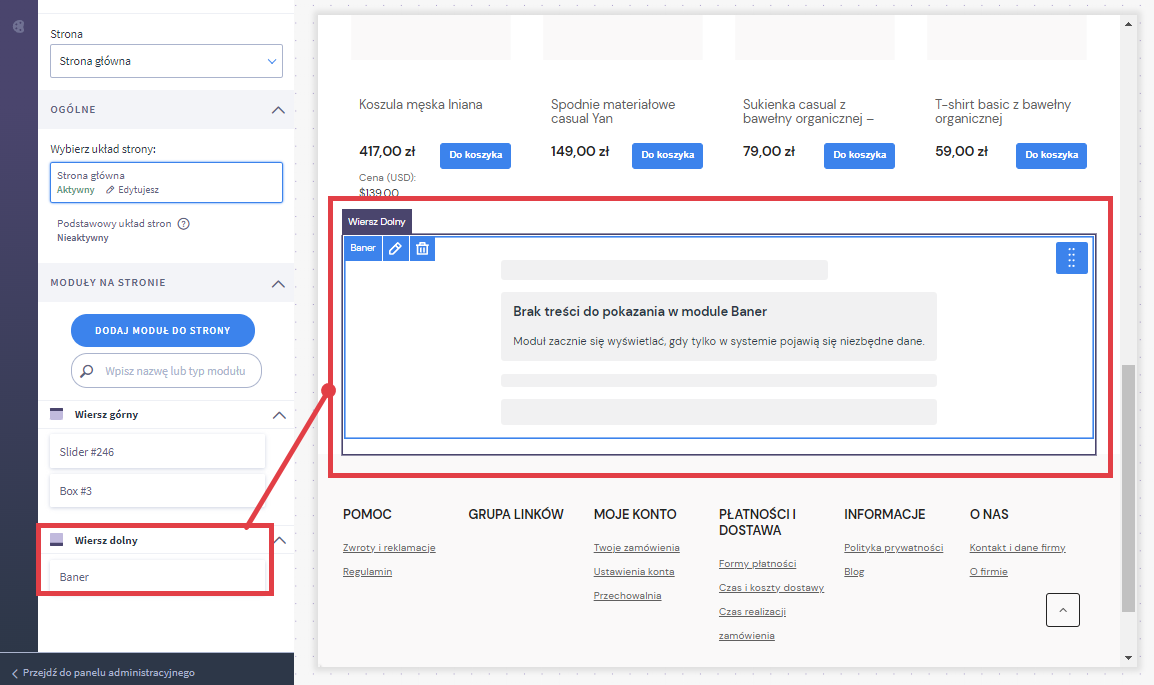
- dolny (z listą użytych modułów) – to obszar znajdujący się bezpośrednio nad stopką strony.

- górny – to obszar znajdujący się bezpośrednio pod nagłówkiem strony,
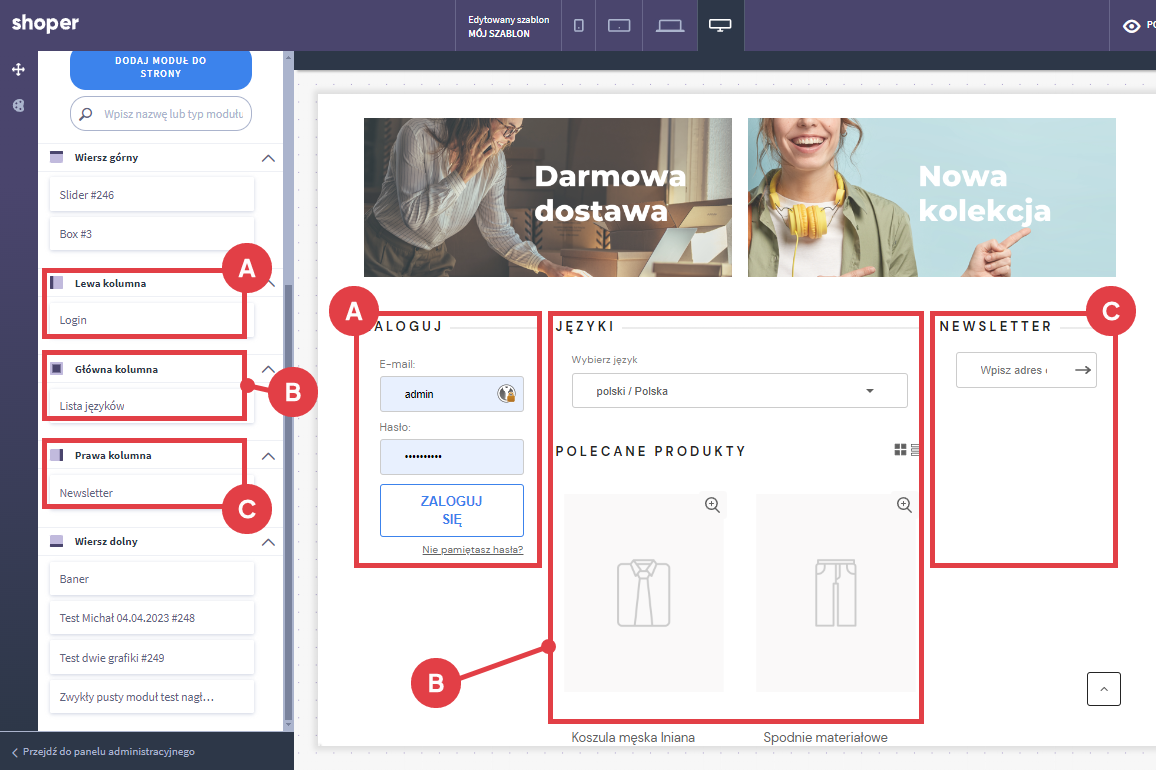
- kolumny (z listą użytych modułów):
- lewa (z listą użytych modułów) (A):
- główna (z listą użytych modułów) (B):
- prawa (z listą użytych modułów) (C):

Dodawanie i usuwanie kolumn
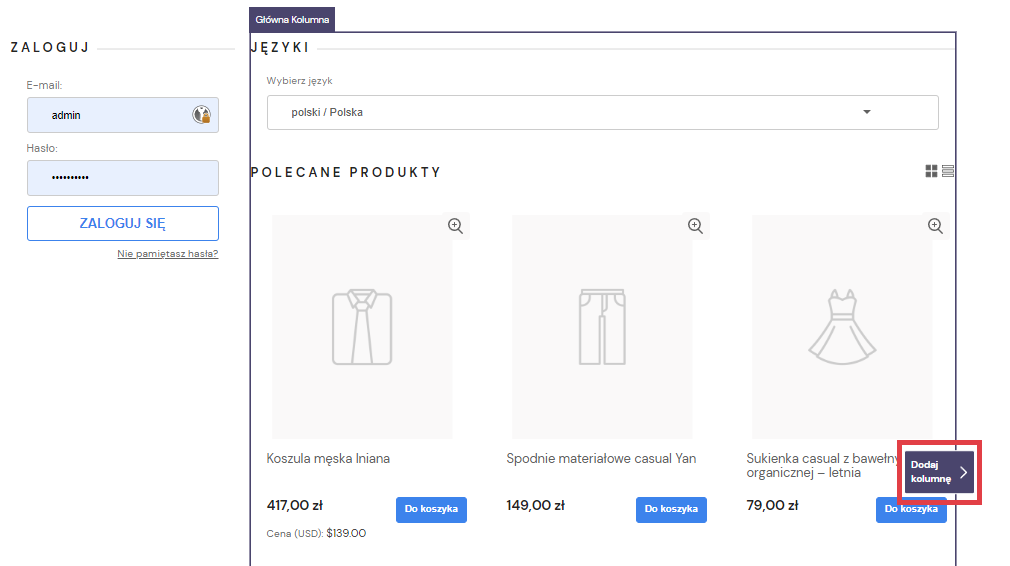
Jeżeli dla danego układu chcesz dodać prawą lub lewą kolumnę, najedź myszką na sąsiadującą kolumnę i kliknij: Dodaj kolumnę.

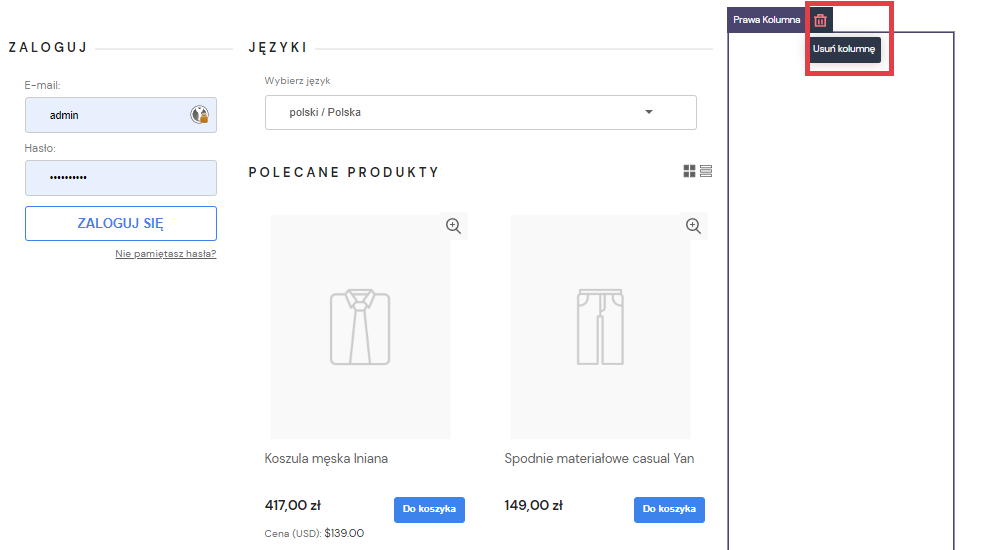
Jeżeli dla danego układu chcesz usunąć kolumnę, najedź myszką na kolumnę, którą chcesz usunąć i kliknij ikonę kosza.

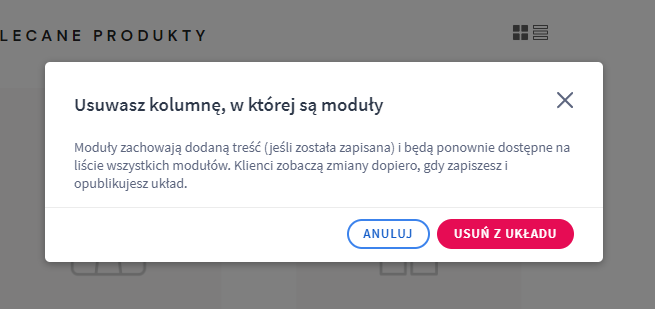
System wyświetli komunikat, którym po kliknięciu USUŃ Z UKŁADU potwierdzasz zleconą akcję.
Komunikat USUŃ Z UKŁADU wyświetli się tylko, jeśli w danej kolumnie znajdują się moduły. W przeciwnym razie usunięcie kolumny nie wymaga potwierdzania akcji.

Pamiętaj, aby zapisywać zmiany w prawym górnym rogu ekranu opcją: ZAPISZ I OPUBLIKUJ ZMIANY W UKŁADZIE.
Zarządzanie modułami
Jeżeli do danego układu chcesz dodać moduł, w kolumnie po lewej stronie kliknij: DODAJ MODUŁ DO STRONY.

Zobaczysz listę możliwych do dodania, gotowych modułów.
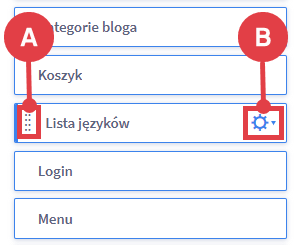
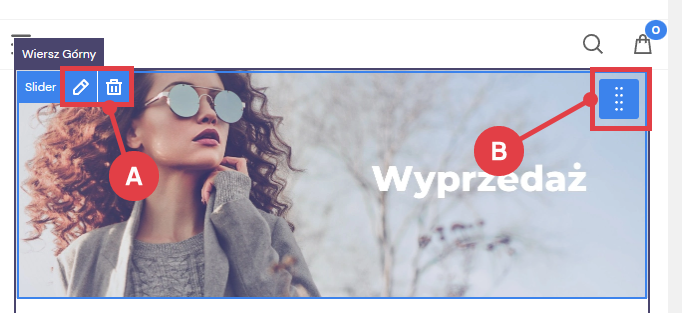
Chwytając kursorem za symbol kropeczek (A), przeciągniesz i umieścisz moduł w wybranym przez siebie miejscu w układzie strony, kliknięcie ikony trybika (B) pozwala wejść do edycji modułu.

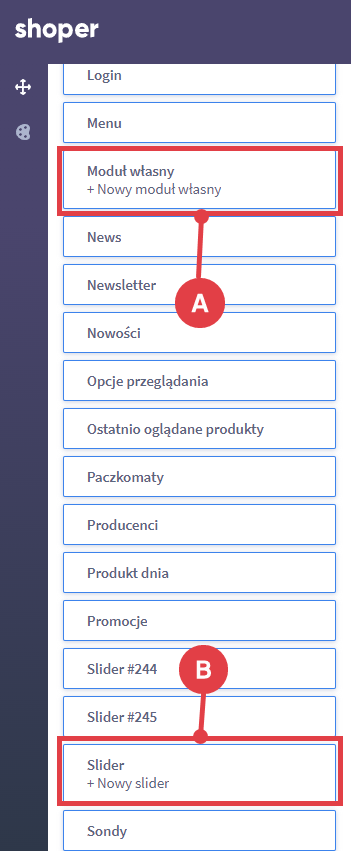
Na liście gotowych modułów znajduje się również opcja dodania własnego modułu lub slidera.

Jeżeli chcesz przenieść, edytować lub usunąć moduł, skorzystaj z ikon wskazanych poniżej – pojawią się kiedy najedziesz na dany moduł myszką.

Wideo: jak zarządzać wyglądem sklepu internetowego przy użyciu Shoper Visual Editor?
Obejrzyj jak korzystać z edytora wyglądu sklepu Shoper Visual Editor na YouTube:
Warto zapamiętać!
- Czym jest Shoper Visual Editor?
- Jak otworzyć nowy edytor wyglądu sklepu – Shoper Visual Editor?
- Jakimi elementami można zarządzać w Shoper Visual Editor?
- Wideo: możliwości nowego edytora wyglądu sklepu na platformie Shoper