Edytor szablonu umożliwia zmianę czcionki (fontów) oraz kolorów występujących w danym szablonie graficznym. Dzięki temu możesz szybko dostosować wygląd swojego sklepu do identyfikacji wizualnej Twojej marki.
Przetestuj dostępne funkcje i załóż darmowy sklep internetowy w ramach 14-dniowego okresu próbnego. Sprawdź bezpłatnie i bez ograniczeń możliwości platformy Shoper.
Jak zmienić czcionkę i kolory w szablonie Storefront?

Znajdziesz tutaj możliwość wprowadzenia zmian w zakresie:
- kolor tła strony, a także niektórych elementów szablonu powtarzających się w całym sklepie,
- kolory, odstępy między liniami, rozmiary tekstów widocznych w sklepie,
- kolory widniejące na przyciskach oraz linkach.
Wszystkie opcje edycji w zakresie czcionek oraz kolorów zostały szczegółowo opisane w artykule Storefront: Kolory i style.
Zmiana czcionki i koloru szablonu graficznego sklepu Shoper w szablonach RWD
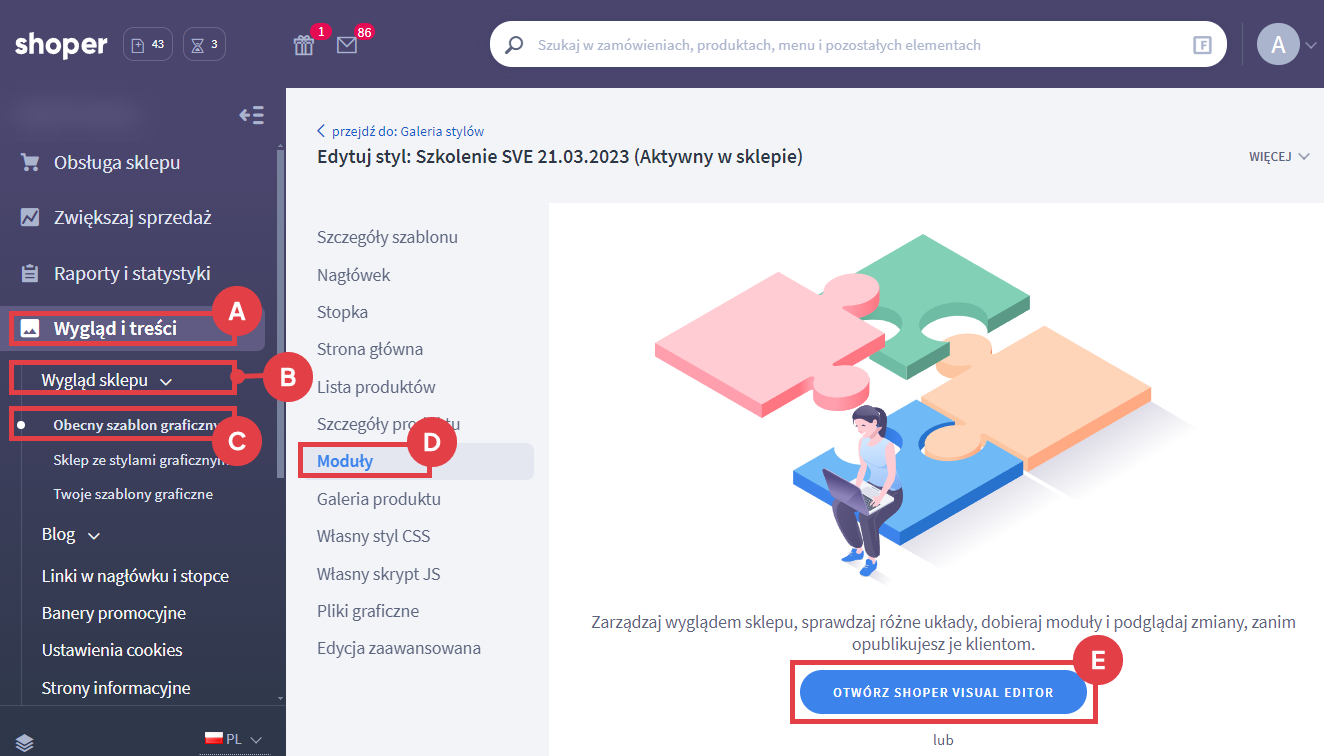
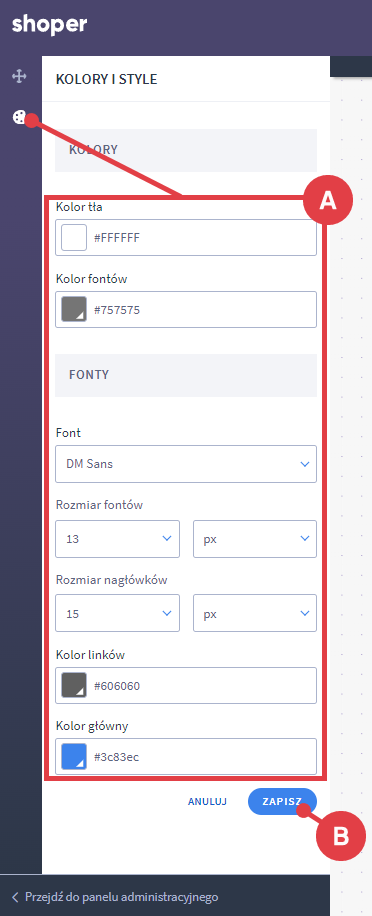
Jak zmienić kolory i fonty przy użyciu sekcji – Kolory i style w nowym Shoper Visual Editor?

Pole wyboru: Font informuje, jaka czcionka jest aktualnie użyta jako główna w szablonie sklepu, również na stronach kategorii, kolekcji, kart produktowych itd.

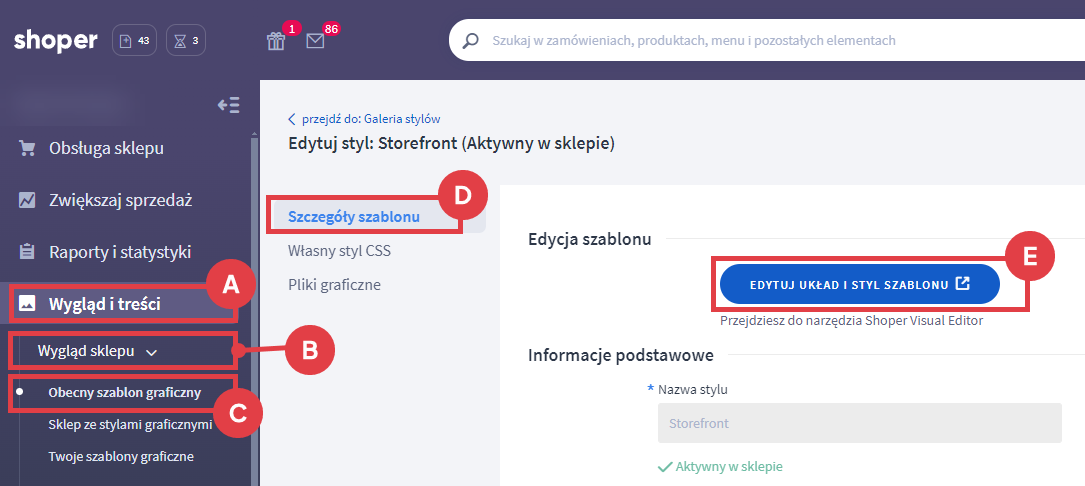
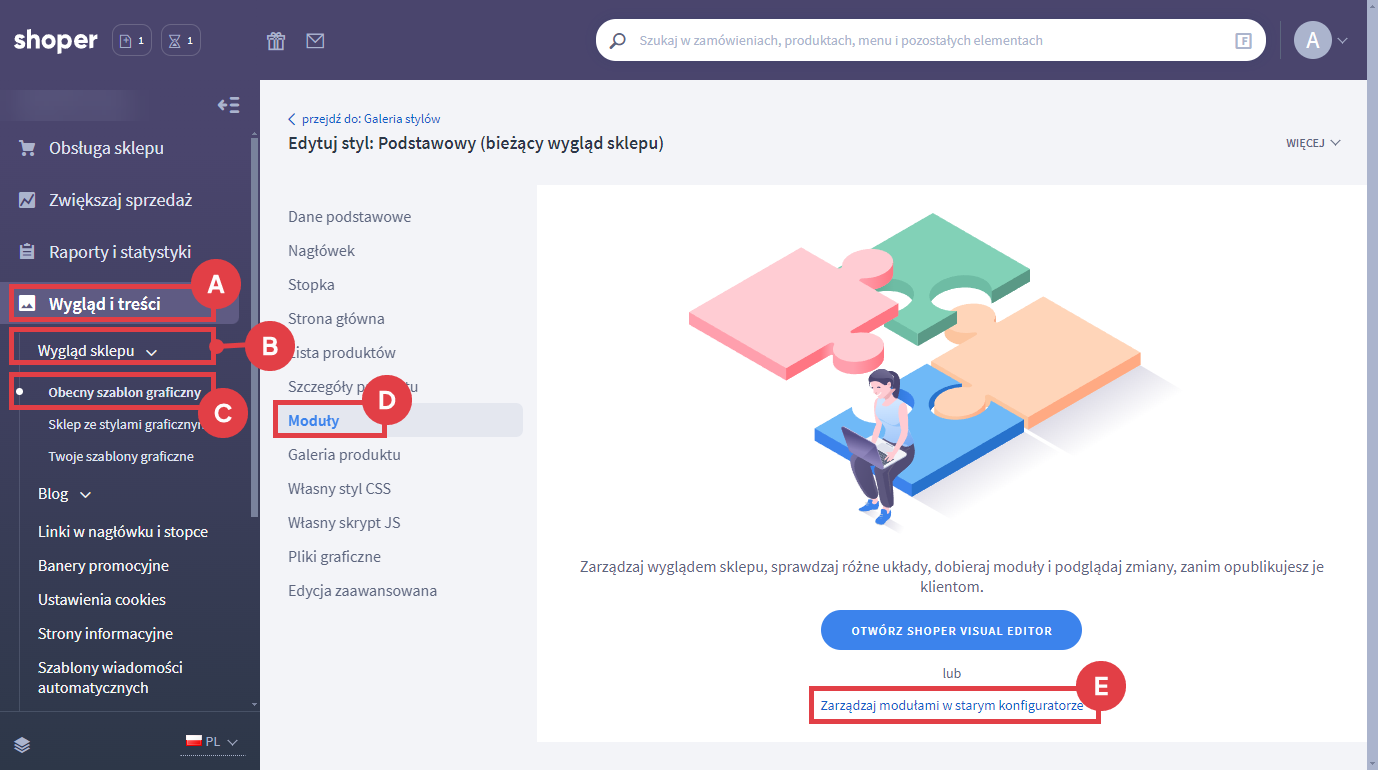
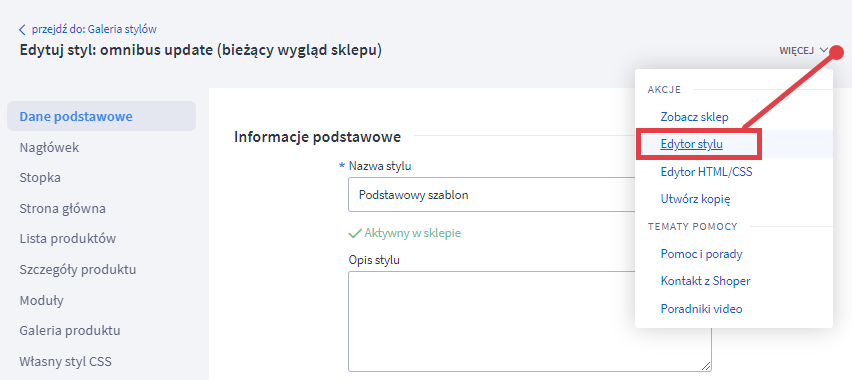
Jak zmienić kolory i fonty przy użyciu sekcji – Edytor stylu w starym konfiguratorze wyglądu?
Aby otworzyć edytor stylu:


Wideo: jak zmienić wygląd sklepu Shoper w technologii Storefront?
Zagadnienie konfiguracji wyglądu sklepu omówiliśmy także w naszym wideoporadniku.
Warto zapamiętać!
- Jak zmienić czcionki i kolory w szablonie RWD?
- Jak zmienić czcionki i kolory w szablonie Storefront?
- Wideo poradnik: jak edytować szablon graficzny przy pomocy konfiguratora wyglądu?