W tej zakładce znajdziesz ustawienia, które wpływają na wygląd szablonu sklepu Shoper Storefont. Dzięki zmianie tych parametrów zdecydujesz, np. o spójnym wyświetlaniu elementów szablonu w sklepie.
Jak wykorzystać nowe funkcje Shoper Visual Editor w szablonie Storefront?
Nowa wersja Shoper Visual Editor odpowiada bezpośrednio za wszelkie ustawienia w szablonach typu Storefront.
Nowy edytor daje Ci jeszcze więcej możliwości edycji szablonu sklepu, w obszarach, które do tej pory były niedostępne.
- Więcej informacji: co oferuje edytor stron w szablonie typu Storefront?
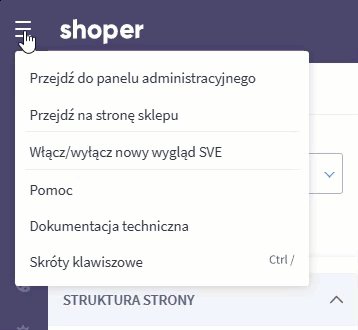
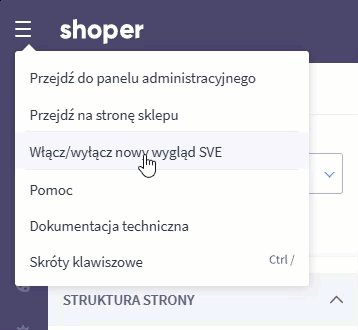
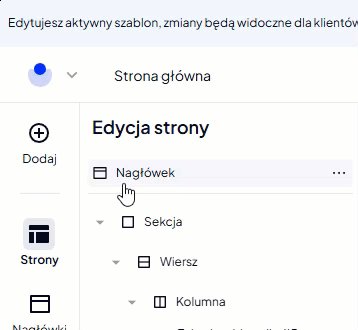
Włącz nowy wygląd edytora szablonu Shoper Visual Editor
Zakładka: Ustawienia
Możliwość zmiany podglądu poszczególnych stron sklepu ze względu na zmiany wprowadzone w ustawieniach tej zakładki.
Sekcja: Ustawienia ogólne
W tej sekcji możesz włączyć lub wyłączyć animację łagodnego przechodzenia między stronami sklepu. Wystarczy, że zaznaczysz lub odznaczysz opcję: Włącz animację zmiany widoku.
Więcej na temat tego efektu dowiesz się z materiału wideo.
Sekcja: Ikona w pasku adresu (tzw. favicon)
W sekcji: IKONA W PASKU ADRESU (TZW. FAVICON) ustawisz grafikę, która będzie m.in. widoczna w zakładkach odpowiadającym otwartym kartom w przeglądarce.

Sekcja: Listy produktów
W sekcji: LISTY PRODUKTÓW określisz maksymalną liczbę produktów wyświetlanych na jednej stronie. Jeśli na danej liście dostępnych jest więcej produktów niż określony limit, to na stronie danej listy pojawi się paginacja, czyli możliwość przejścia na kolejną stronę z produktami danej listy.
To ustawienie dotyczy wszystkich list produktów w obrębie sklepu, np.: lista produktów kategorii, kolekcji, producenta, wyników wyszukiwania.

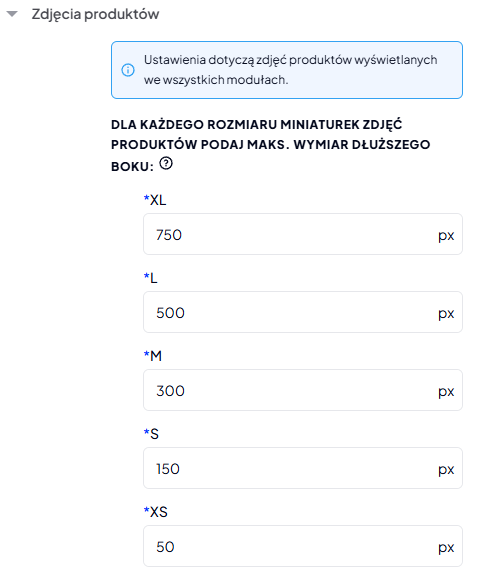
Sekcja: Zdjęcia produktów
W sekcji: ZDJĘCIA PRODUKTÓW znajdziesz możliwość masowej zmiany rozmiaru grafik generowanych przez system sklepu internetowego Shoper.
Poszczególne rozmiary odpowiadają następującym elementom:
- XL – zdjęcie główne w galerii zdjęć produktowych.
- L – zdjęcie produktu widoczne na listach produktów lub w modułach produktowych, np. bestsellery czy promocje.
- M – zdjęcie produktu widoczne w oknie potwierdzającym dodanie go do koszyka oraz w oknie wystawiania oceny dla produktu.
- S – aktualnie nie występuje w szablonie Shoper Storefront.
- XS – miniatura zdjęcia wyświetlana w galerii zdjęć produktowych.

Warto zapamiętać!
- nowe funkcje edytora stron w szablonach Storefront,
- dostępne opcje w zakładce: Ustawienia szablonu (Shoper Storefront),
- konfiguracja ikony wyświetlanej w pasku adresu przeglądarki (tzw. favicon),
- zmiana liczby produktów wyświetlanych na jednej stronie (paginacja),
- ustawienia dla zdjęć produktów wyświetlanych we wszystkich modułach.