Nowa wersja Shoper Visual Editor odpowiada bezpośrednio za wszelkie ustawienia w szablonach typu Storefront.
Nowy edytor daje Ci jeszcze więcej możliwości edycji szablonu sklepu, w obszarach, które do tej pory były niedostępne. Przeczytaj poniższy artykuł, aby zapoznać się ze wszystkimi funkcjami nowego edytora.
Dlaczego szablony Storefront są lepsze od dotychczasowych szablonów sklepów Shoper: Najważniejsze funkcje szablonów Storefront.
Jak uruchomić nową wersję Shoper Visual Editor?
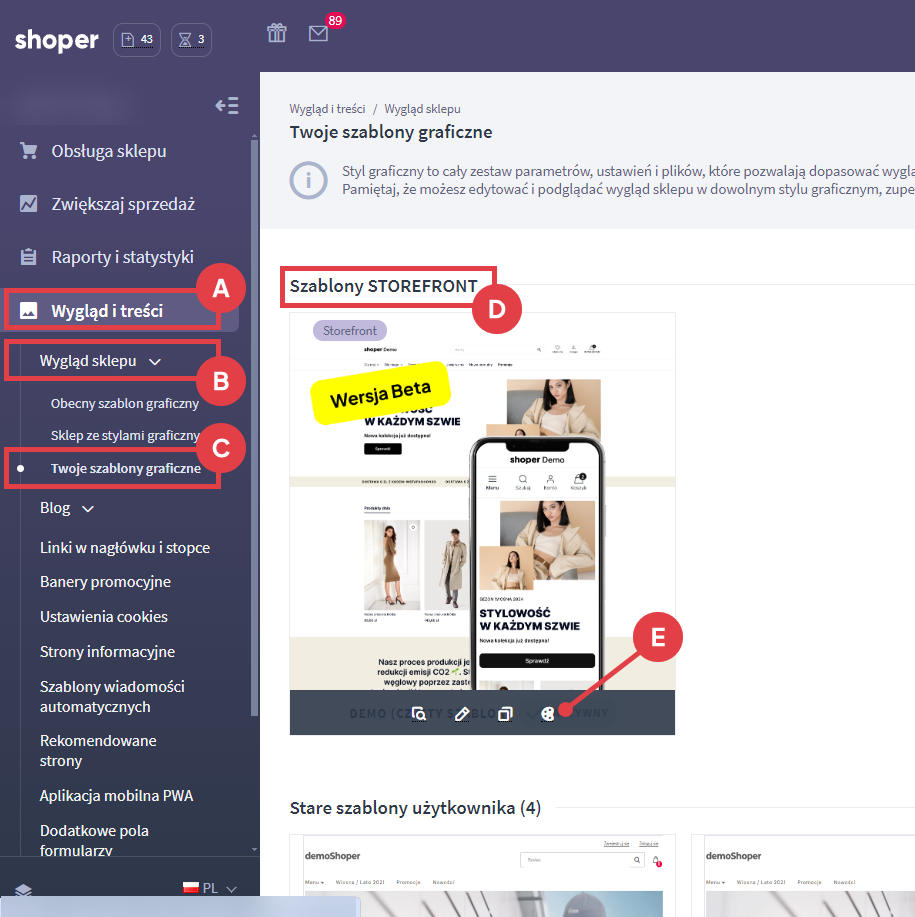
W Panelu administracyjnym sklepu Shoper przejdź do sekcji menu: Wygląd i treści (A) > Wygląd sklepu (B) > Twoje szablony graficzne (C), a następnie w sekcji: Szablony Storefront (D) przejdź do edycji danego szablonu, klikając ikonę palety (E).

Jeśli szablon został wcześniej ustawiony jako aktywny, to przejdź do sekcji: Wygląd i treści > Wygląd sklepu > Obecny szablon graficzny.
Sugerujemy wszelkie zmiany w szablonie wprowadzać na nieaktywnej jego kopii. W przypadku nieudanych modyfikacji eliminujesz ryzyko, że zobaczą je Twoi klienci.
Po wprowadzeniu wszelkich zmian, oznacz edytowaną kopię szablonu jako aktywną.
Jakie elementy znajdują się w nowej wersji Shoper Visual Editor?
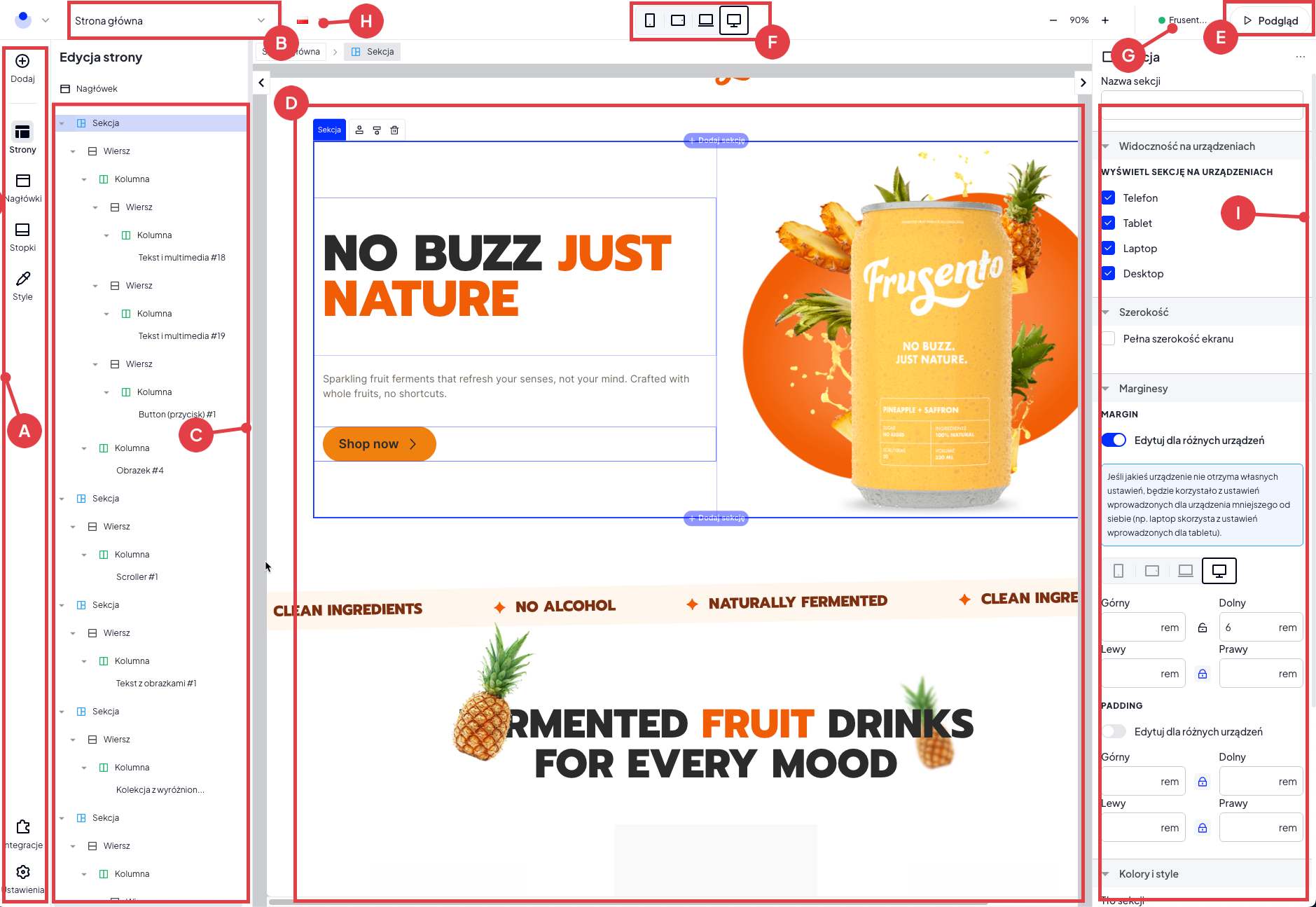
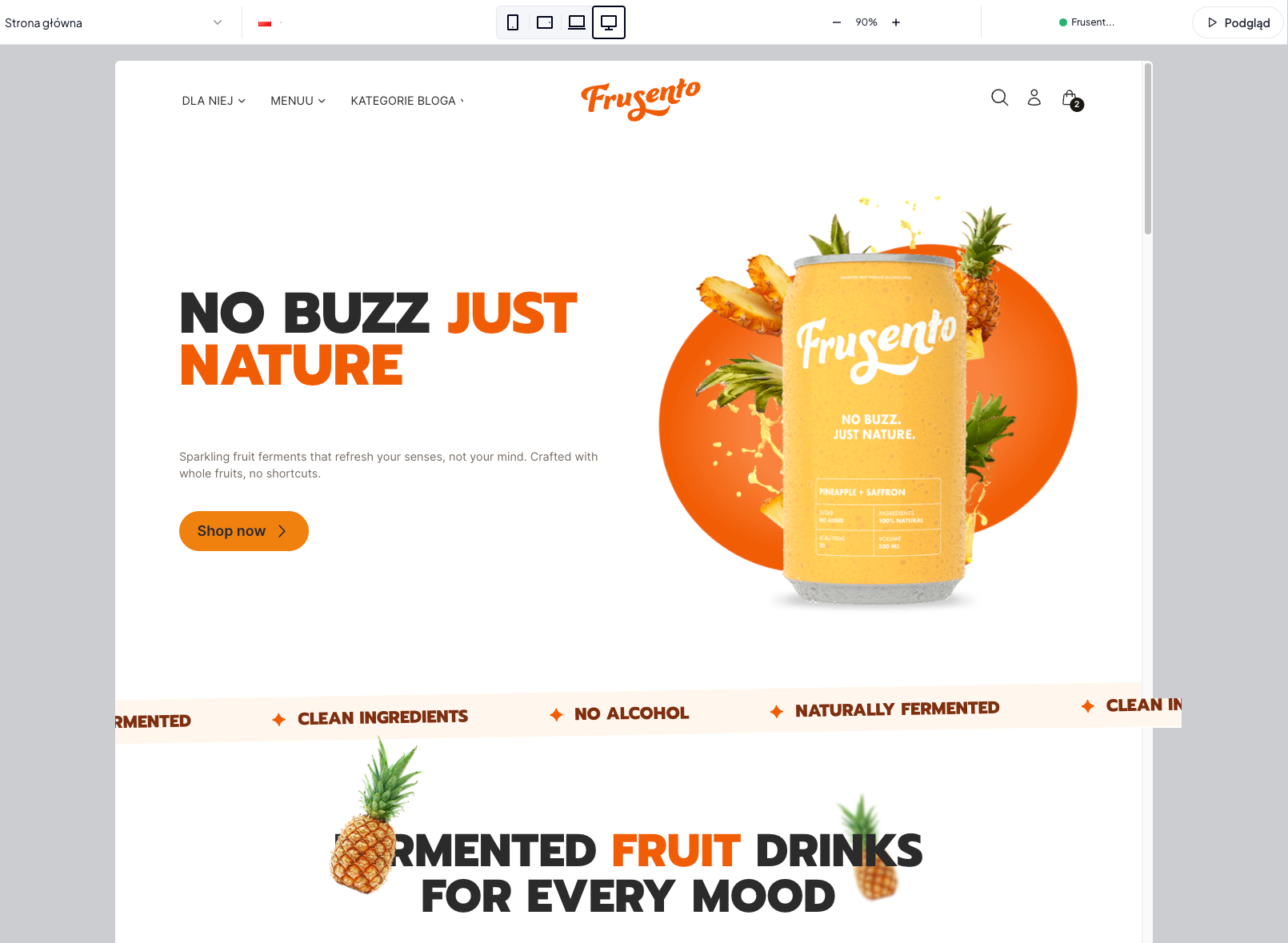
Po uruchomieniu Shoper Visual Editor zobaczysz jego panel z domyślnie wyświetlonym widokiem edytora układu strony. Zapoznaj się poniższą strukturą edytora, aby poznać jego wszystkie możliwości.
- A. Główne menu edytora
- B. Wybór edytowanej strony
- C. Struktura strony oraz edycja jej elementów
- D. Wizualny edytor strony z podglądem na żywo
- E. Podgląd edytowanej strony (widok klienta)
- F. Zmiana szerokości ekranu w podglądzie na żywo
- G. Nazwa i status edytowanego szablonu
- H. Zmiana edytowanej wersji językowej sklepu
- I. Panel edycji elementów szablonu

Główne menu edytora Shoper Visual Editor
W głównym menu edytora znajdziesz ustawienia takie jak:
- Lista modułów możliwych do umieszczenia w sklepie
- Edytor układu strony (dowiedz się więcej: edytor układu strony),
- Edycja nagłówków strony (dowiedz się więcej),
- Edycja stopki strony (dowiedz się więcej),
- Integracje (dowiedz się więcej: Integracje i dodatki),
- Style (dowiedz się więcej: Storefront kolory i style),
- Ustawienia szablonu (dowiedz się więcej).

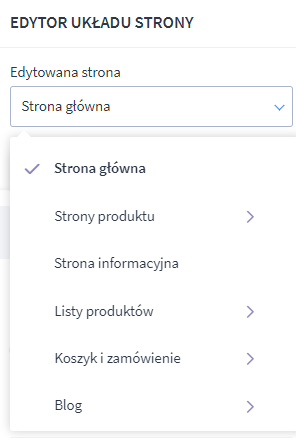
Wybór edytowanej strony
W tym miejscu możesz przełączać się pomiędzy poszczególnymi typami stron widocznych w Twoim sklepie, aby wprowadzać na nich odpowiednie zmiany. Jak korzystać z edytora układu strony w Shoper Storefront?

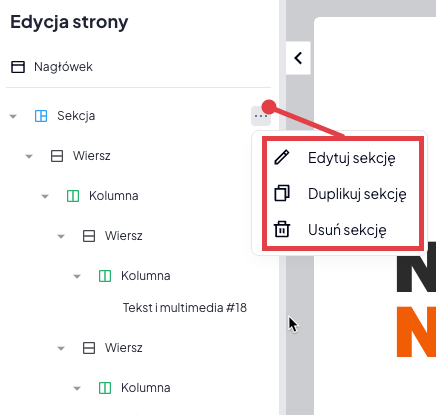
Struktura strony oraz edycja modułów
W tej sekcji sprawdzisz, strukturę sekcji, wierszy, kolumn i modułów użytych na danej stronie. Z poziomu struktury możesz przejść do edycji danego elementu, zduplikować go lub usunąć.

Wizualny edytor strony z podglądem na żywo
Jest to najważniejszy element Shoper Visual Editor. Dzięki niemu skontrolujesz aktualny wygląd edytowanej strony.
Za pomocą metody drag & drop (przeciągnij i upuść) możesz zmieniać układ modułów, edytować je, a także tworzyć zupełnie nowe siatki elementów z wykorzystaniem sekcji, wierszy i kolumn.

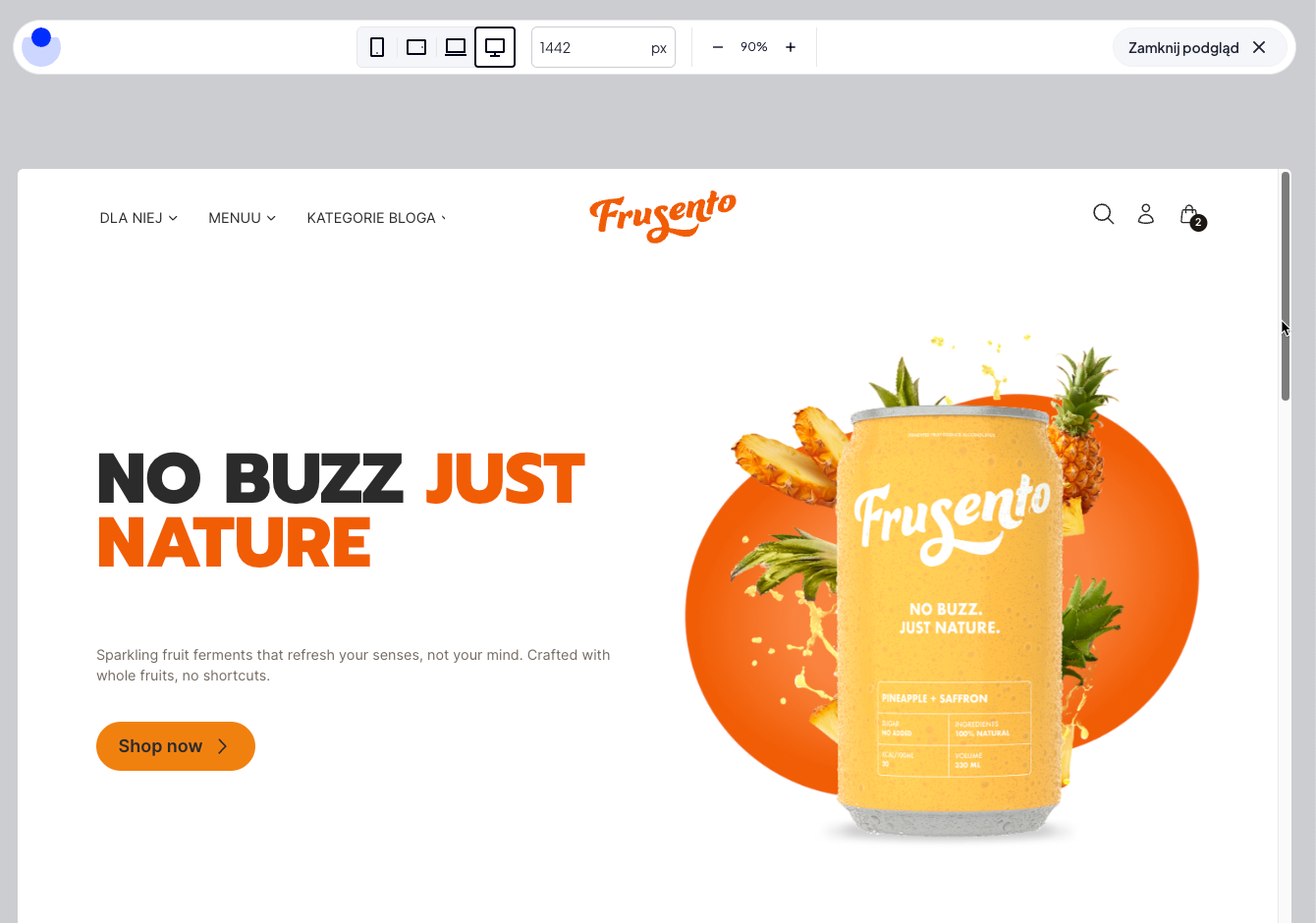
Podgląd edytowanej strony (widok klienta)
Korzystając z przycisku Podgląd zlokalizowanym w prawym górnym rogu edytora, możesz zobaczyć, jak wprowadzone przez Ciebie zmiany będą prezentowały się klientom Twojego sklepu, wyświetlając je w “naturalnym środowisku”, czyli bez elementów edytora.

Zmiana szerokości ekranu w podglądzie na żywo
Dzięki tej funkcji masz możliwość szybkiej zmiany szerokości ekranu w wizualnym edytorze, aby tworzyć unikatowe układy modułów dla urządzeń typu: monitor, laptop, tablet, telefon.

Nazwa i status edytowanego szablonu
W tym miejscu będzie wyświetlana nazwa edytowanego szablonu oraz informacja, czy jest on aktywny czy nieaktywny.
Aktywny szablon to taki, który wyświetlany jest klientom Twojego sklepu, zatem wszelkie zmiany będą dla nich od razu widoczne.
Nieaktywny szablon to ten, który jako administrator sklepu możesz edytować bez pokazywania go klientom.

Zmiana edytowanej wersji językowej sklepu
W tym miejscu możesz przełączać między aktywnymi w sklepie wersjami językowymi i ustawiać dla nich różne, niezależne od siebie treści.

Panel edycji elementów szablonu
W prawym panelu edytora pojawia się możliwości edycji występujących w danym szablonie elementów takich jak: sekcje, wiersze, kolumny, moduły.

Warto zapamiętać!
- jak uruchomić nową wersję edytora Shoper Visual Editor,
- z jakich narzędzi i funkcji zbudowany jest interfejs nowego edytora.