Obszar działania: Front sklepu w szablonie Storefront
Jak działa aplikacja Pasek informacyjny?
Aplikacja Pasek informacyjny to specjalny moduł szablonu Storefront, który wypełnisz dowolną treścią, w dowolnym miejscu w Twoim sklepie.
Moduł “Pasek informacyjny” przybiera formę wąskiego poziomego paska, który możesz umieścić na stronie Twojego sklepu. Przydaje się w momencie kiedy chcesz przekazać istotną informację swoim klientom np. o specjalnej akcji promocyjnej lub o Twoim urlopie.
Jakie możliwości daje aplikacja Pasek informacyjny?
Moduł posiada kilka możliwości konfiguracji. Możesz w nim ustawić:
- kolor tła
- kolor tekstu
- przycisk ukrywający moduł na określony czas
- czas, po którym pasek informacyjny pojawi się ponownie
Moduł wyposażony jest w edytor wizualny HTML, za pomocą którego możesz wzbogacić swoje treści o grafiki, a także zastosować do nich style CSS.
Możesz skonfigurować wiele pasków, a każdy z nich będzie miał własne ustawienia, treści, kolory oraz czas, po jakim pasek pojawi się ponownie w przypadku, gdy będzie aktywna opcja ukrycia go przez klientów sklepu.
Jak zainstalować aplikację Pasek informacyjny?


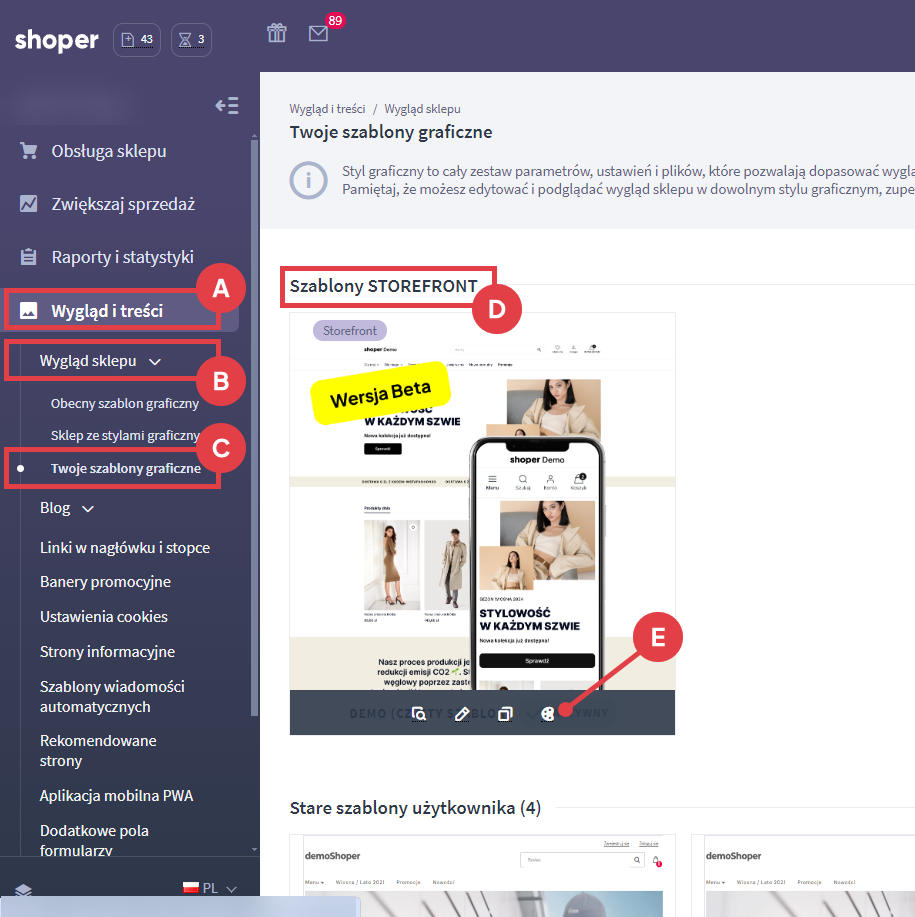
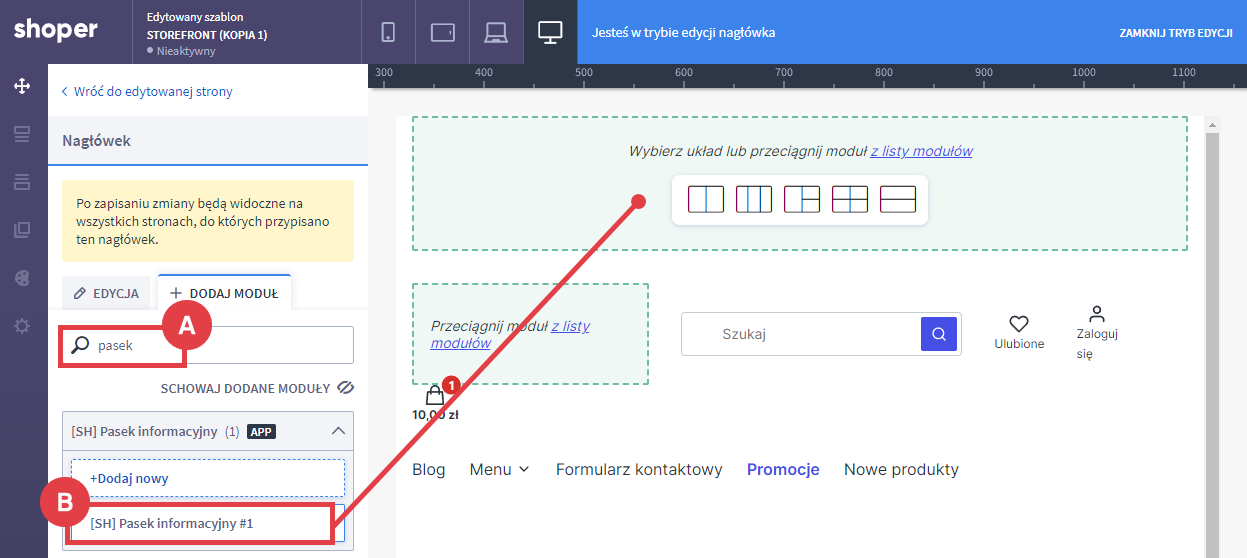
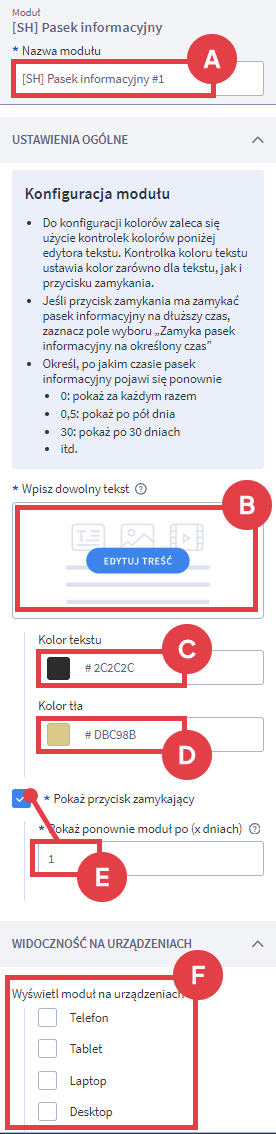
Jak skonfigurować moduł Pasek informacyjny?


- Nazwa modułu (A) – może być przydatna jeśli stworzysz wiele pasków i umieścisz je w kilku miejsach sklepu
- Treść modułu (B) – wprowadź treść modułu do edytora HMTL (tekst, grafiki)
- Kolor tekstu (C) – wybierz kolor tekstu widocznego w pasku
- Kolor tła (D) – wybierz kolor tła paska
- Przycisk zamykający moduł (E) – możesz udostępnić przycisk, który umożliwi użytkownikom wyłączenie paska, a także możesz ustalić, po jakim czasie pasek ma się ponownie wyświetlić
- Wyświetlanie na urządzeniach (F) – to standardowe ustawienie w Shoper Visual Editor, dzięki któremu możesz zdecydować na jakich szerokościach ekranu dany element na stronie sklepu ma się wyświetlać, a na których nie.

Warto zapamiętać!
- Do czego służy aplikacja Pasek informacyjny?
- Jak zainstalować aplikację Pasek informacyjny w sklepie Shoper?
- Jak skonfigurować aplikację Pasek informacyjny w Shoper Visual Editor?