Przetestuj dostępne funkcje i załóż darmowy sklep internetowy w ramach 14-dniowego okresu próbnego. Sprawdź bezpłatnie i bez ograniczeń możliwości platformy Shoper.
Twórz własne układy modułów na stronach sklepu, przy pomocy kombinacji sekcji, wierszy i kolumn.
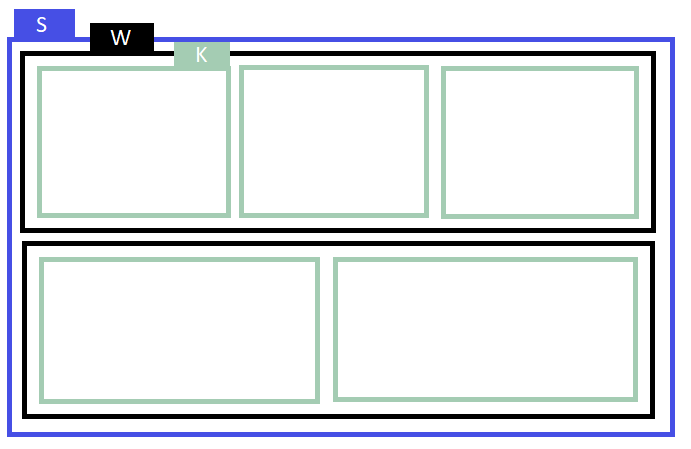
Układy stron zbudujesz według następującej struktury:
- Sekcja [S]
- Wiersze [W] (zawierające się w sekcji)
- Kolumny [K] (zawierające się w wierszu)

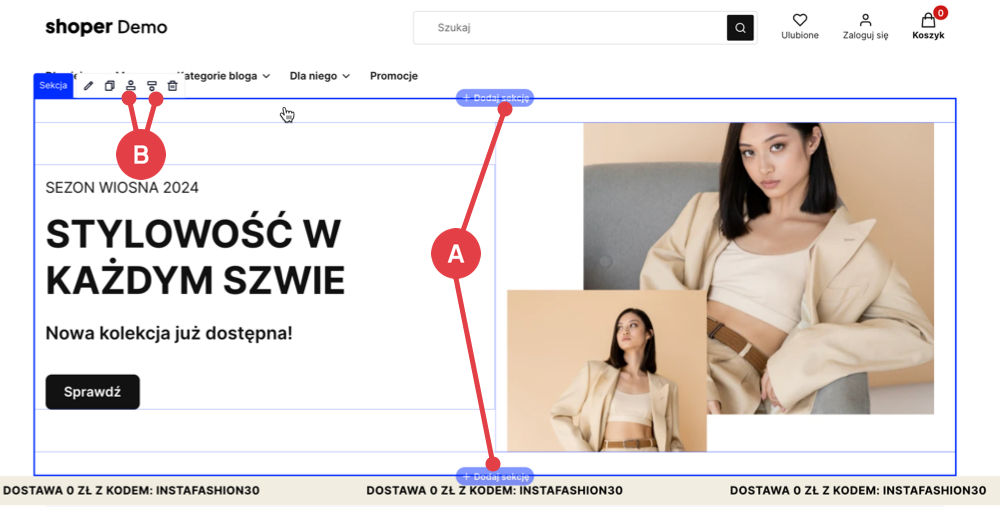
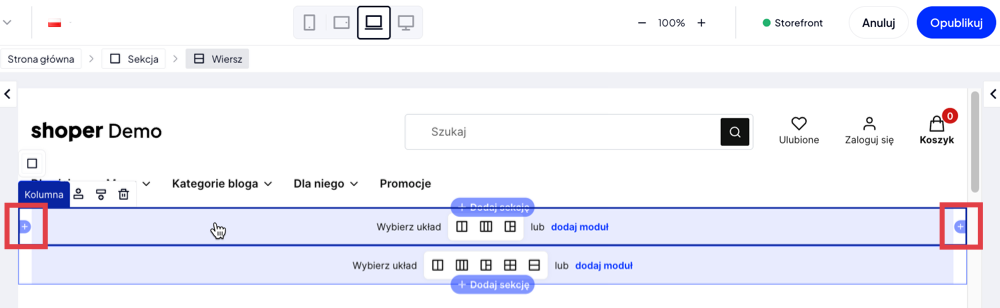
Jak dodać nową sekcję do układu strony?

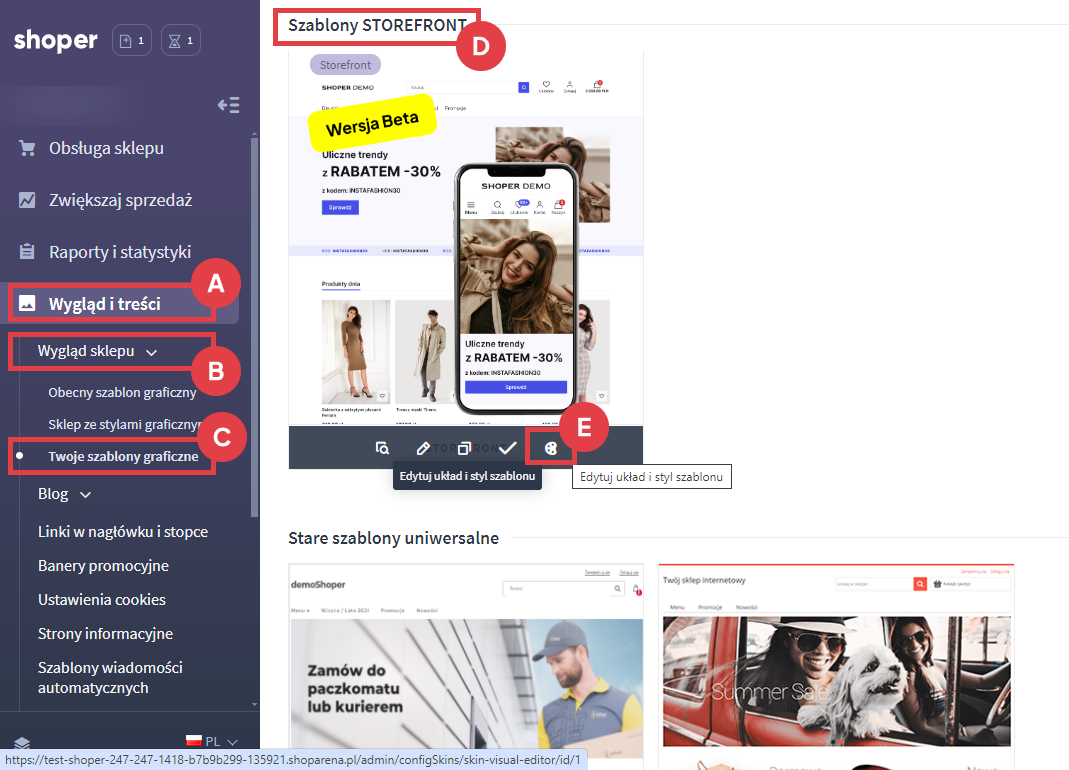
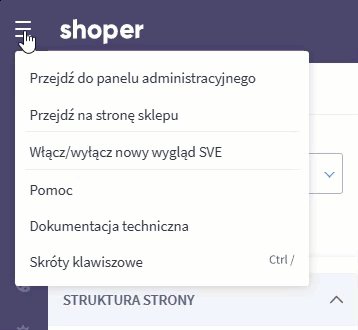
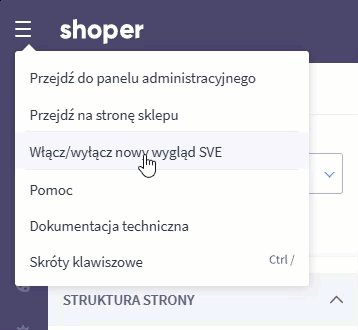
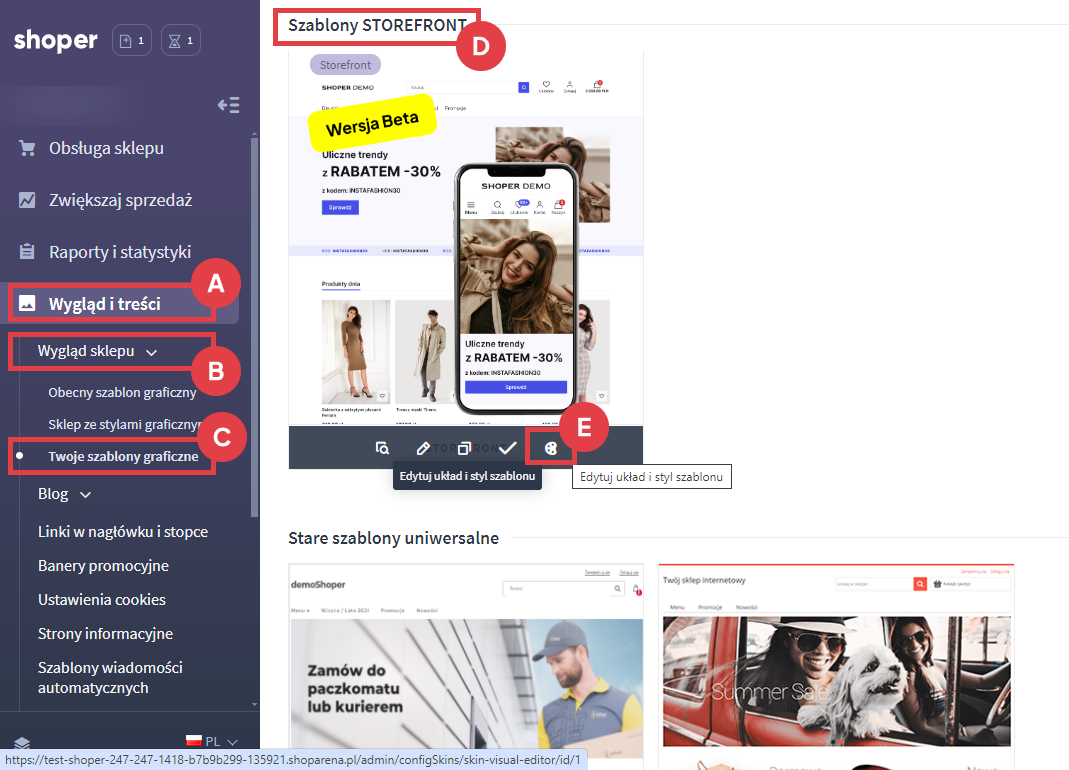
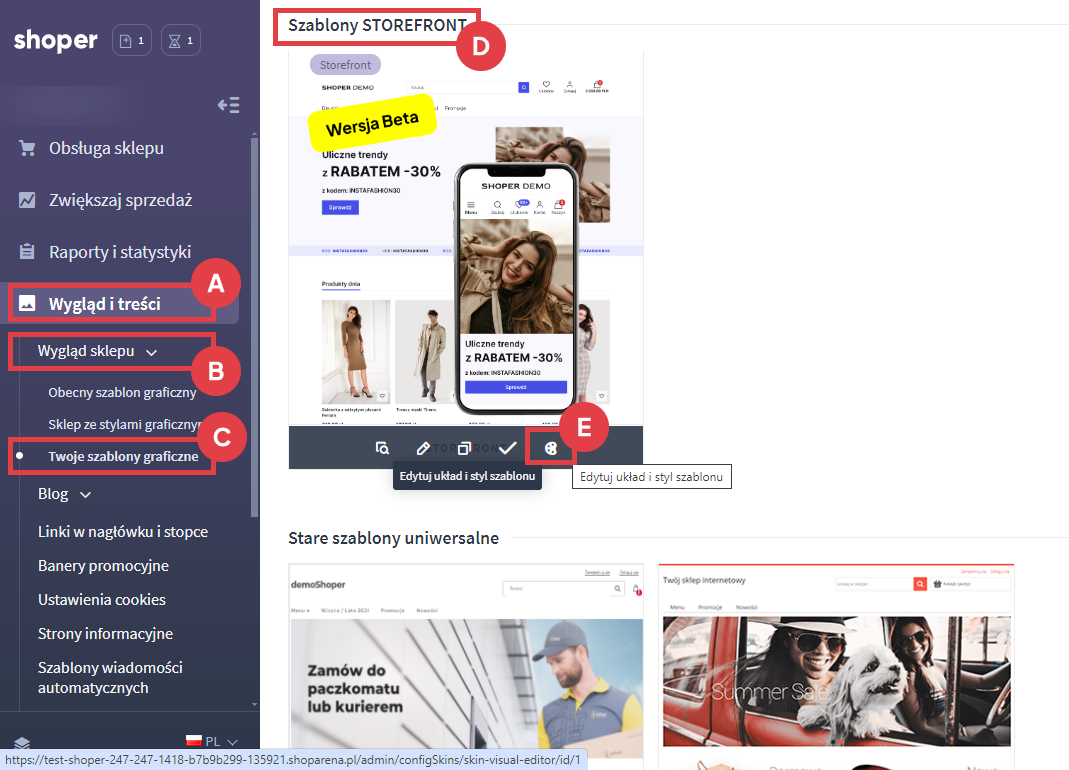
Włącz nowy wygląd edytora szablonu Shoper Visual Editor

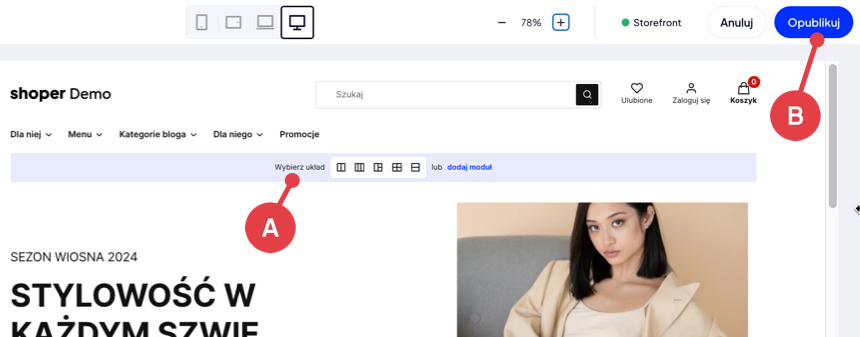
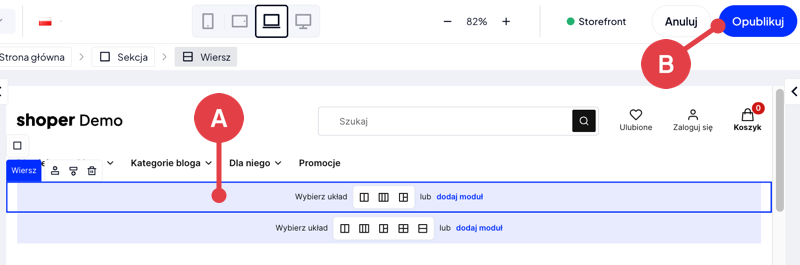
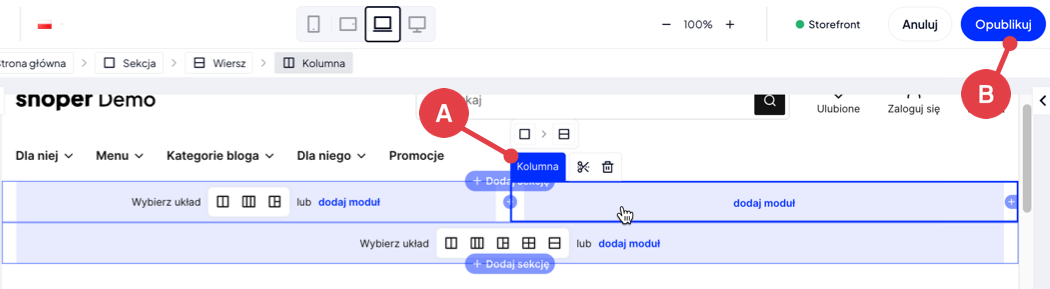
W tym momencie możesz już przenosić moduły na utworzoną siatkę. Jeśli nie chcesz robić tego od razu i chcesz zapisać utworzoną siatkę, kliknij w prawym górnym rogu edytora: Opublikuj (B).

Jak tworzyć i dodawać moduły dowiesz się z artykułu: Jak dodać moduł do układu strony?
Puste sekcje, które nie zostaną wypełnione modułami, nie będą widoczne na stronie sklepu po zapisaniu zmian w edytorze Shoper Storefront.
Jak edytować parametry sekcji w podglądzie na żywo?
W wizualnym edytorze kliknij kursorem w dowolnym miejscu w obrębie sekcji lub najedź kursorem na zakładkę danej sekcji i kliknij ikonę ołówka.

Jak edytować parametry sekcji z poziomu uproszczonej struktury strony?
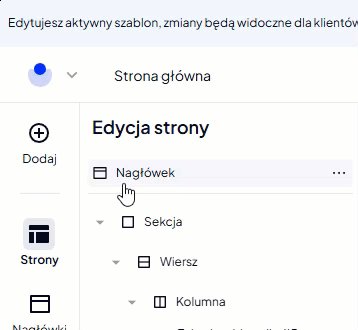
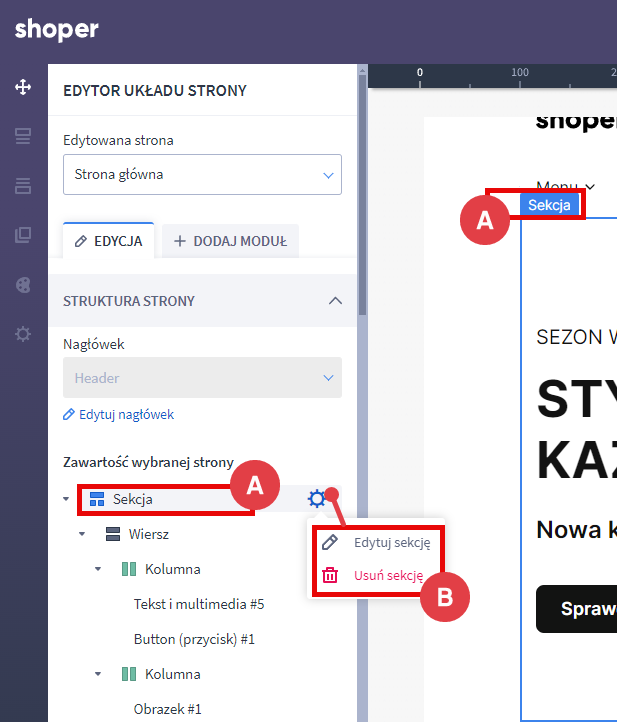
W lewej kolumnie edytora w sekcji: STRUKTURA STRONY, znajdziesz uproszczoną strukturę edytowanej strony z podziałem na: sekcje, wiersze i kolumny.
W obrębie struktury strony kliknij daną sekcję (A) – w wizualnym edytorze wybrana sekcja zostanie podświetlona (A). Możesz też kliknąć ikonę opcji przy sekcji (B), a następnie wybrać: Edytuj sekcję.

Jakie ustawienia sekcji mogę edytować?
W lewej kolumnie edytora zostaną wyświetlone dostępne ustawienia sekcji, dzięki którym możesz:
W sekcji: WIDOCZNOŚĆ NA URZĄDZENIACH możesz zadecydować, czy edytowany wiersz ma być wyświetlany na urządzeniach zróżnicowanych pod względem szerokości ekranu:
- telefon
- tablet
- laptop
- desktop

W sekcji: SZEROKOŚĆ możesz włączyć wyświetlanie sekcji na całą szerokość ekranu.
W sekcji: TŁO możesz ustawić kolor tła sekcji.

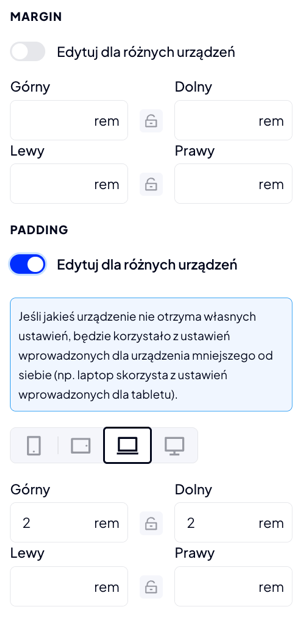
W sekcji: MARGIN możesz ustawić marginesy zewnętrzne sekcji (atrybut margin w css) oraz marginesy wewnętrzne sekcji PADDING (atrybut padding w css).
Domyślnie ustawiasz jednakowe marginesy wewnętrzne i zewnętrzne na wszystkich szerokościach ekranu.
Po kliknięciu suwaka: Edytuj dla różnych urządzeń, możesz ustawić różne wartości marginesów dla każdego z czterech urządzeń (o różnych szerokościach ekranu).

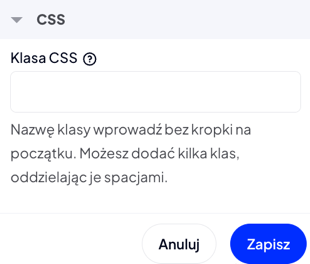
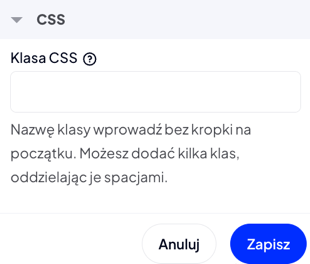
W sekcji: CSS możesz przypisać klasę w css, aby móc wprowadzać zaawansowane modyfikacje sekcji. Kliknij: ZAPISZ, aby zachować zmiany wprowadzone w obrębie danej sekcji.
Jeśli chcesz powrócić do edycji układu strony bez zapisywania zmian w sekcji, kliknij: Anuluj lub kliknij w dowolnym miejscu poza oknem edycji sekcji.

Jak dodać nowy wiersz do sekcji?



W tym momencie możesz już przenosić moduły na utworzoną siatkę. Jeśli nie chcesz robić tego od razu i chcesz zapisać utworzoną siatkę, kliknij w prawym górnym rogu edytora: Opublikuj (B).

Jak tworzyć i dodawać moduły dowiesz się z artykułu: Jak dodać moduł do układu strony?
Jak edytować parametry wiersza?
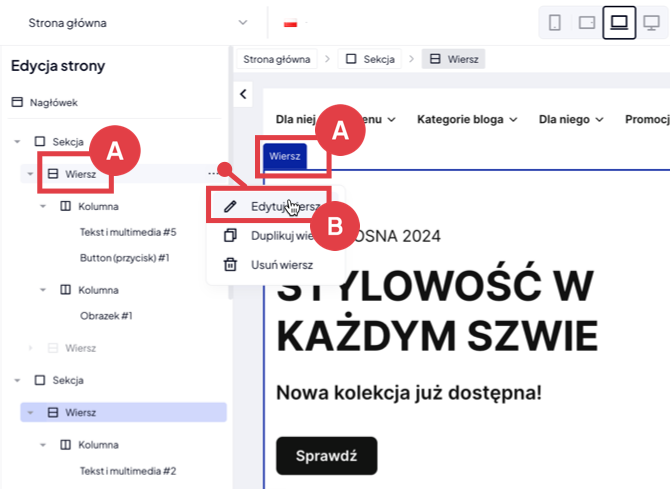
W wizualnym edytorze z podglądem na żywo kliknij kursorem w obrębie wiersza i najedź kursorem na ikonę ołówka i kliknij.

Jeśli obszar wiersza w podglądzie na żywo nie jest widoczny lub trudnodostępny, to kliknij: ikonę symbolizującą wiersz, a ustawienia wiersza pojawią się w oknie edytora po prawej.

Jak edytować parametry wiersza z poziomu uproszczonej struktury strony?
W lewej kolumnie edytora w sekcji: STRUKTURA STRONY znajdziesz uproszczoną strukturę edytowanej strony z podziałem na: sekcje, wiersze i kolumny.
W obrębie struktury strony najedź kursorem myszy na dany wiersz (A) – w wizualnym edytorze wybrana sekcja zostanie podświetlona (A). Możesz też kliknąć ikonę opcji wiersza (B), a następnie wybrać: Edytuj wiersz.

Jakie ustawienia wiersza mogę edytować?
W prawej kolumnie edytora zobaczysz parametry wiersza, które możesz edytować.
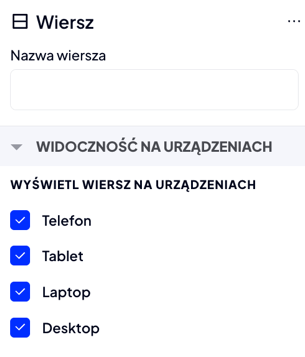
W sekcji: WIDOCZNOŚĆ NA URZĄDZENIACH możesz zadecydować, czy edytowany wiersz ma być wyświetlany na urządzeniach zróżnicowanych pod względem szerokości ekranu:
- telefon
- tablet
- laptop
- desktop

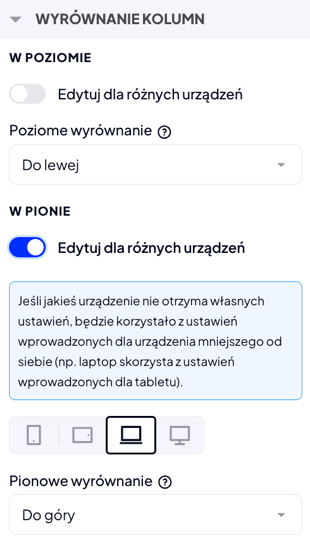
W sekcji: WYRÓWNANIE KOLUMN znajdziesz możliwość wyrównania zawartości wiersza czyli kolumn. Wyrównanie możesz ustawiać w poziomie oraz w pionie. Dodatkowo dla każdej z szerokości ekranu możesz zadecydować, w którym kierunku będą wyrównane kolumny znajdujące się w danym wierszu.
Metody wyrównywania kolumn w poziomie oraz pionie:
- do lewej,
- do prawej,
- do środka.
Metody wyrównywania kolumn w poziomie:
- wyrównaj skrajne kolumny do krawędzi strony (odpowiada justify-content: space-between w css),
- oddal skrajne kolumny od krawędzi strony (odpowiada justify content: space-around w css),
- ustaw równe odstępy pomiędzy kolumnami i od krawędzi strony (odpowiada justify content: space-evenly w css).
Metody wyrównywania kolumn w pionie:
- wyrównaj wysokość kolumn do najwyższej kolumny w wierszu (odpowiada align-items: stretch w css),
- ustaw tak by zawartość kolumn była na tej samej wysokości (odpowiada align-items: baseline w css).

Zmiany w poziomym i pionowym wyrównaniu będą widoczne tylko wtedy, jeśli kolumny nie zajmują całej dostępnej szerokości wiersza.
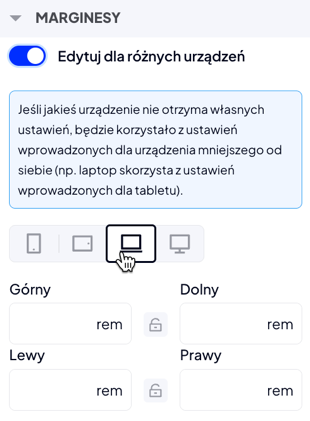
W sekcji: MARGINESY dla każdej z szerokości ekranu, możesz ustawić zewnętrzne odstępy całego wiersza od pozostałych elementów wokół niego (pozostałych wierszy oraz innych sekcji). Wielkości odstępów definiujesz w jednostkach rem.

W sekcji: CSS możesz przypisać klasę w css, aby móc wprowadzać zaawansowane modyfikacje wiersza. Kliknij: ZAPISZ, aby zachować zmiany wprowadzone w obrębie danego wiersza.
Jeśli chcesz powrócić do edycji układu strony bez zapisywania zmian w wierszu, kliknij: Anuluj lub kliknij w dowolnym miejscu poza oknem edycji wiersza.

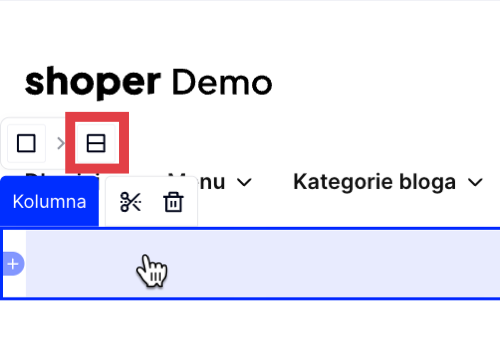
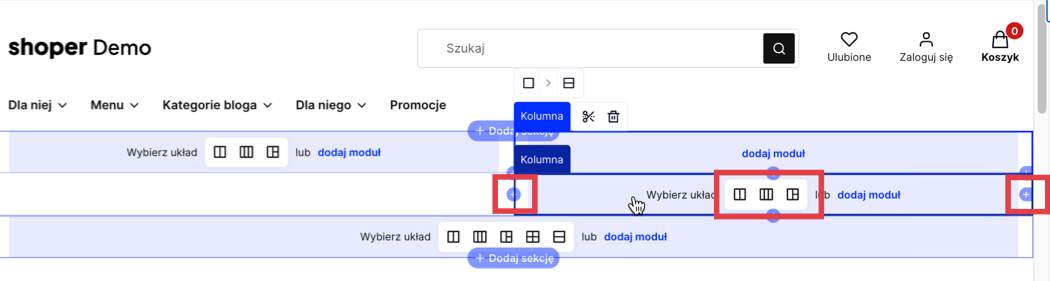
Jak dodać nową kolumnę do wiersza?


W tym momencie możesz już przenosić moduły na utworzoną siatkę. Jeśli nie chcesz robić tego od razu i chcesz zapisać utworzoną siatkę, kliknij w prawym górnym rogu edytora: ZAPISZ I OPUBLIKUJ ZMIANY W UKŁADZIE (B).

Jak zagnieździć wiersz w kolumnie?
W danej kolumnie możesz utworzyć kolejne wiersze, a następnie dzielić je na kolejne kolumny, tworząc w ten sposób wielopoziomowy układ strony.


Jak edytować parametry kolumny?
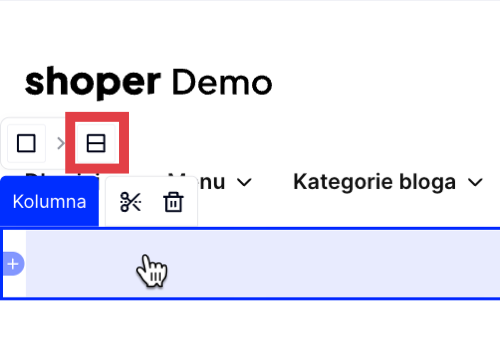
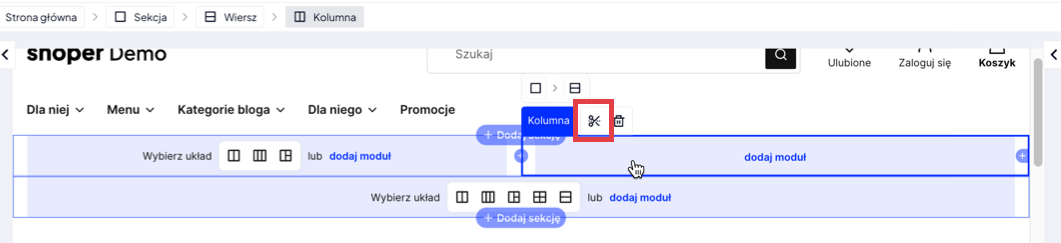
W wizualnym edytorze kliknij kursorem w obrębie kolumny i najedź kursorem na zieloną zakładkę danej kolumny, a następnie kliknij ikonę ołówka.

Jeśli obszar kolumny w podglądzie na żywo nie jest widoczny lub trudnodostępny, to kliknij: ikonę symbolizującą kolumnę, a ustawienia kolumny pojawią się w oknie edytora po lewej.

Jak edytować parametry kolumny z poziomu uproszczonej struktury strony?
W lewej kolumnie edytora w sekcji: STRUKTURA STRONY znajdziesz uproszczoną strukturę edytowanej strony z podziałem na: sekcje, wiersze i kolumny.
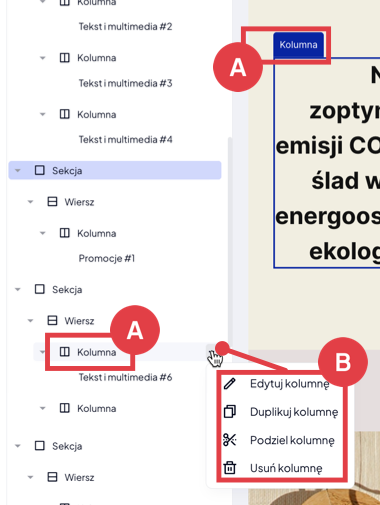
W obrębie struktury strony najedź kursorem na daną kolumnę (A) – w wizualnym edytorze wybrana kolumna zostanie podświetlona (A). Możesz też kliknąć ikonę opcji kolumny(B), a następnie wybrać: Edytuj kolumnę.

Jakie ustawienia kolumny mogę edytować?
W prawej kolumnie edytora zobaczysz parametry kolumny, które możesz edytować.
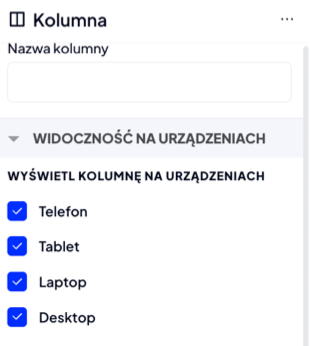
W sekcji: WIDOCZNOŚĆ NA URZĄDZENIACH możesz zadecydować czy edytowana kolumna ma być wyświetlana na urządzeniach zróżnicowanych pod względem szerokości ekranu:
- telefon
- tablet
- laptop
- desktop

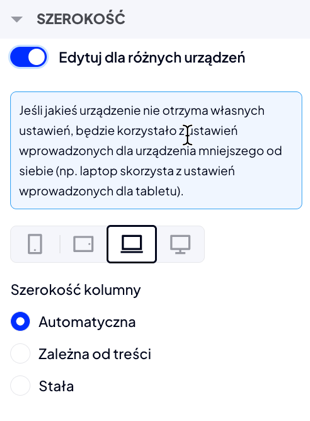
W sekcji: SZEROKOŚĆ dla każdej z szerokości ekranu, możesz zadecydować, jaką szerokość będzie miała edytowana przez Ciebie kolumna. Do dyspozycji masz następujące ustawienia:
- automatyczna (dostosuje się do szerokości pozostałych kolumn jednocześnie wypełniając cały wiersz),
- zależna od treści (dostosuje się do szerokości modułu umieszczonego w kolumnie),
- stała (możesz na sztywno określić szerokość kolumny, ustawiając wielokrotność 1/12 szerokości kolumny).

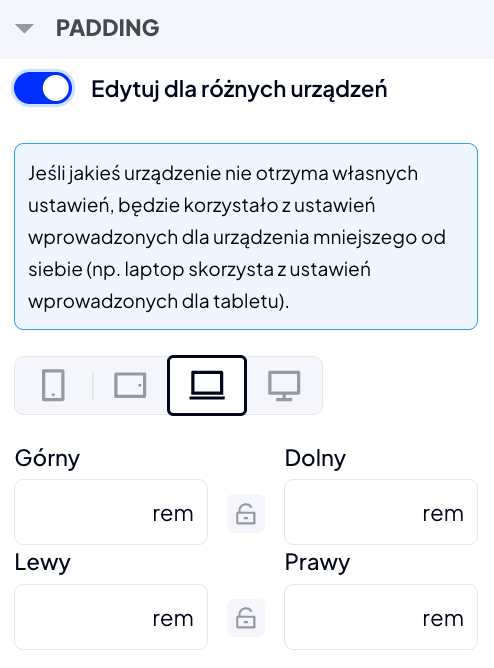
W sekcji: PADDING dla każdej z szerokości ekranu, możesz ustawić wewnętrzne odstępy komórki od treści znajdującej się w niej. Wielkości odstępów definiujesz w jednostkach rem.

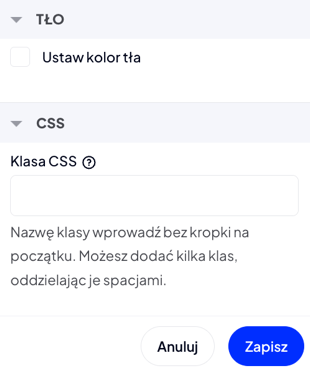
W sekcji: TŁO możesz ustawić kolor tła kolumny. W sekcji: CSS możesz przypisać klasę w css, aby móc wprowadzać zaawansowane modyfikacje dla kolumny.
Kliknij: ZAPISZ, aby zachować zmiany wprowadzone w obrębie danej kolumny. Jeśli chcesz powrócić do edycji układu strony bez zapisywania zmian w kolumnie, kliknij ANULUJ lub kliknij w dowolnym miejscu poza oknem edycji kolumny.

Warto zapamiętać!
- dodawanie i edycja sekcji w układzie strony,
- jak zmieniać parametry dodanych sekcji,
- dodawanie i edycja wierszy w układzie strony,
- jak zmieniać parametry dodanych wierszy,
- dodawanie i edycja kolumn w układzie strony,
- jak tworzyć wielopoziomowe układy poprzez zagnieżdżanie wierszy
- jak zmieniać parametry dodanych kolumn.