Jak dodać moduł do układu strony?

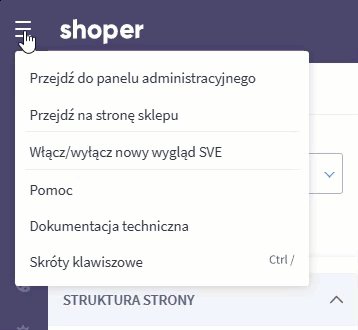
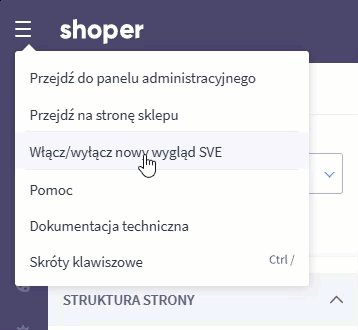
Włącz nowy wygląd edytora szablonu Shoper Visual Editor
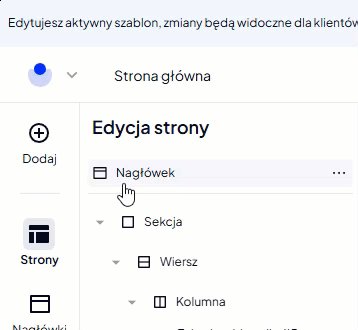
Jeśli edytujesz nagłówek lub stopkę szablonu, to nie musisz wybierać edytowanej strony.

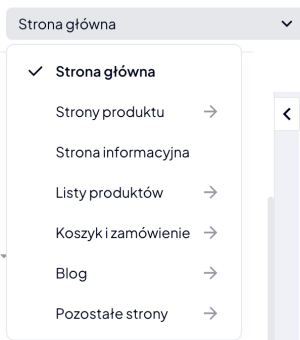
Instrukcja jak wybrać stronę do edycji: Edytor układu strony.

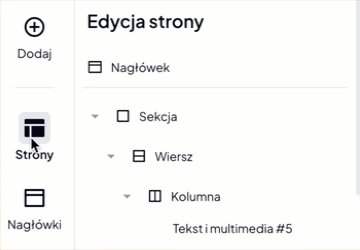
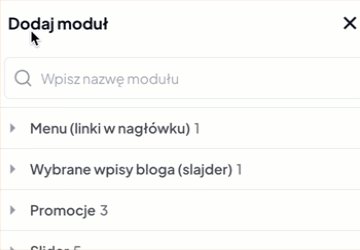
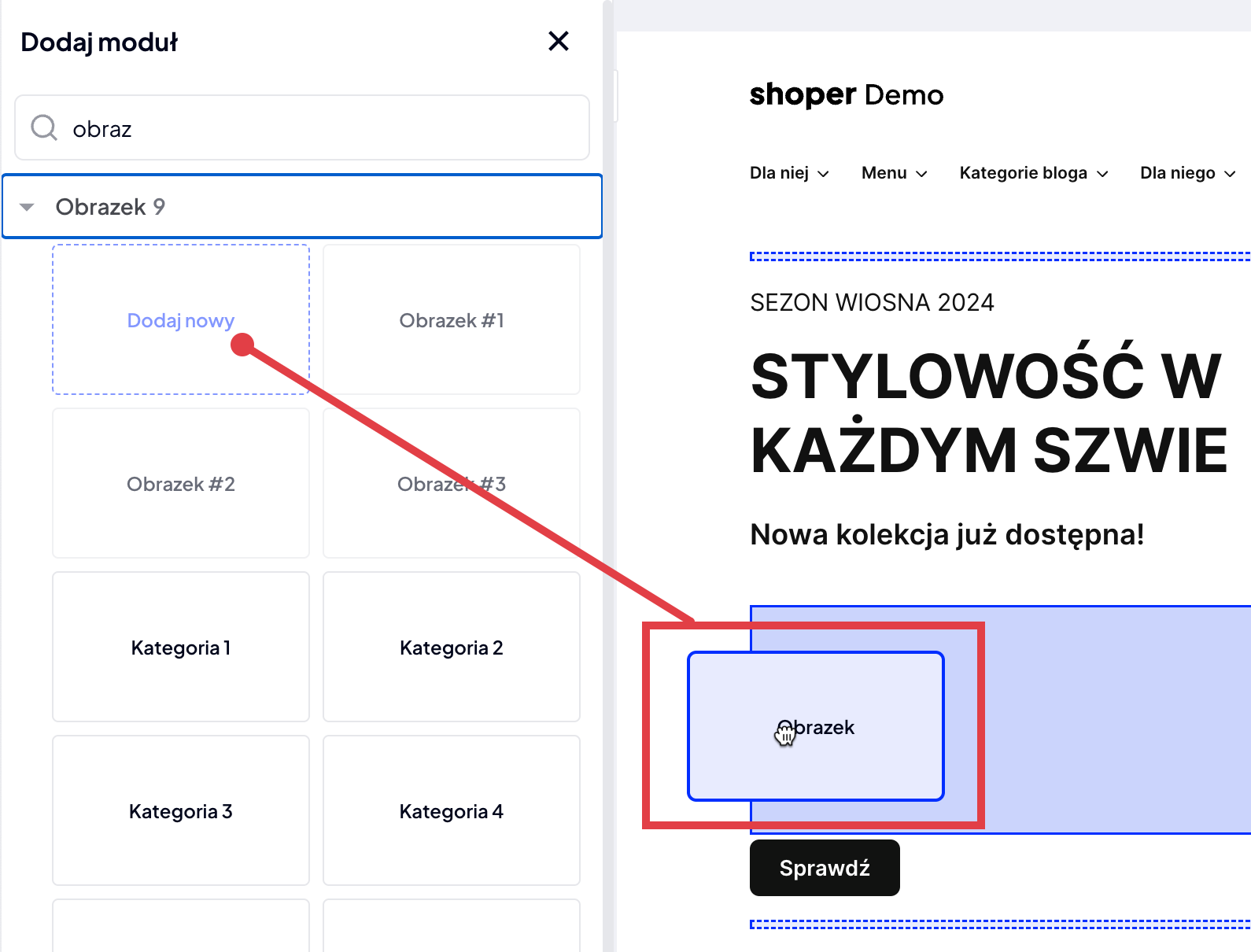
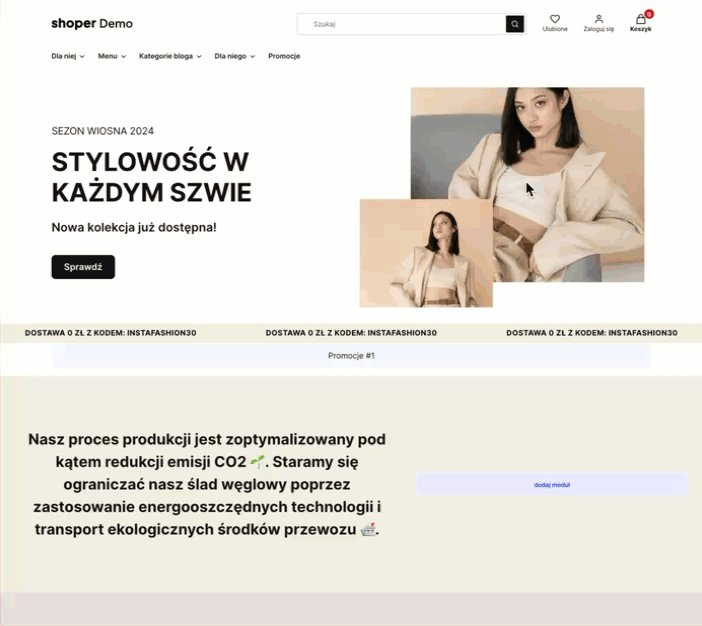
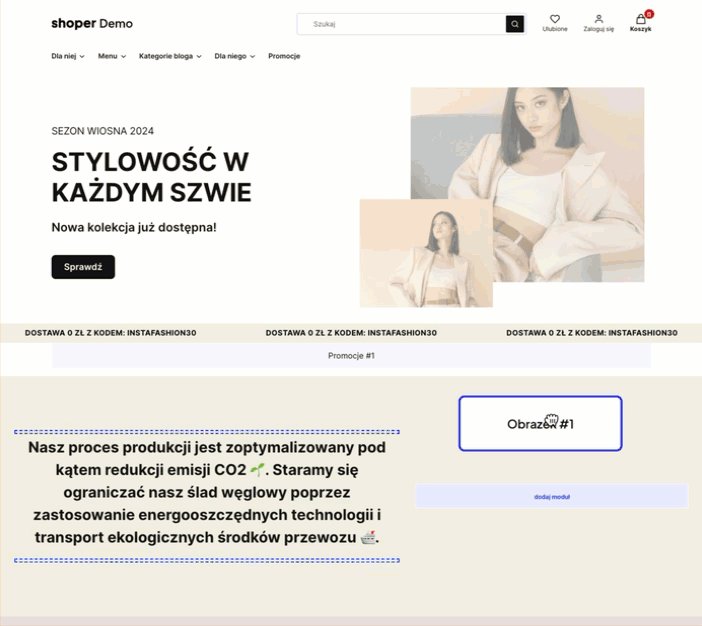
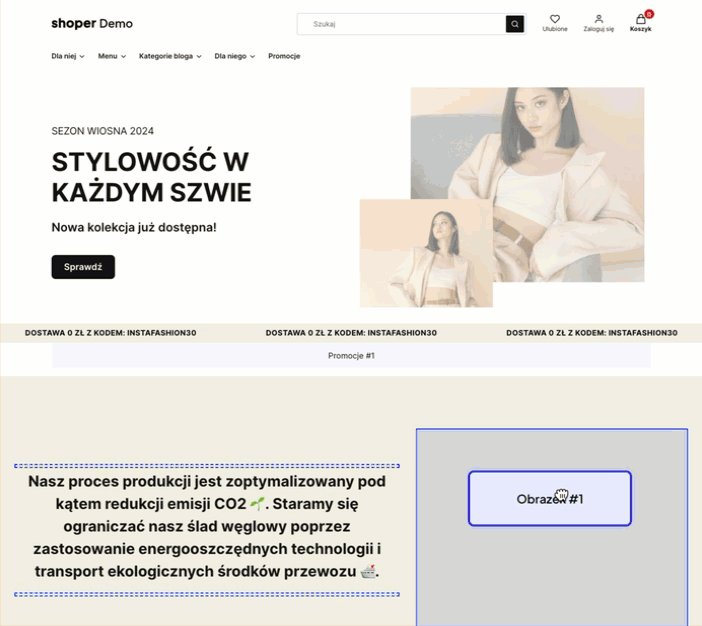
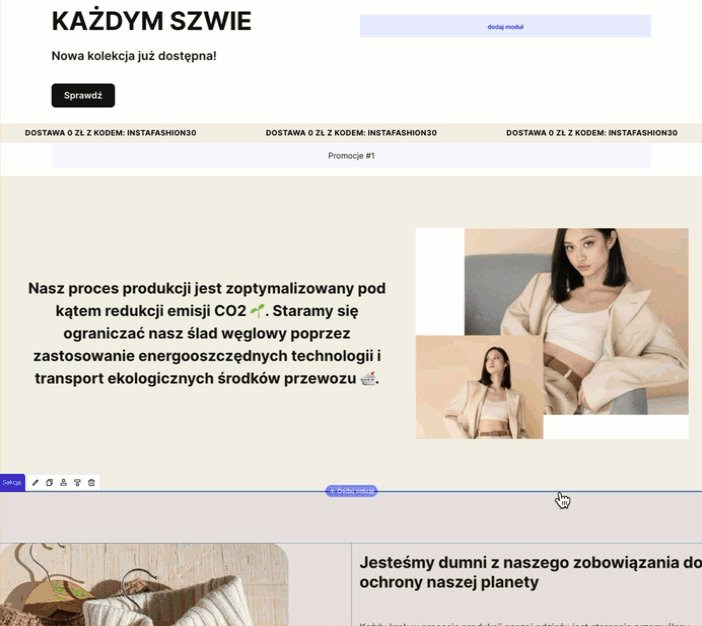
Aby dodać nowy moduł ,chwyć kursorem kafelek podpisany: Dodaj nowy i przeciągnij go do przygotowanej wcześniej kolumny w układzie edytowanej strony. Jak tworzyć i zarządzać sekcjami, wierszami i kolumnami dowiesz się w artykule: Jak zarządzać sekcjami, wierszami i kolumnami?


Możesz już teraz zdecydować na jakich szerokościach ekranu dodawany moduł ma być wyświetlany. W dowolnym momencie możesz zmienić te ustawienia.
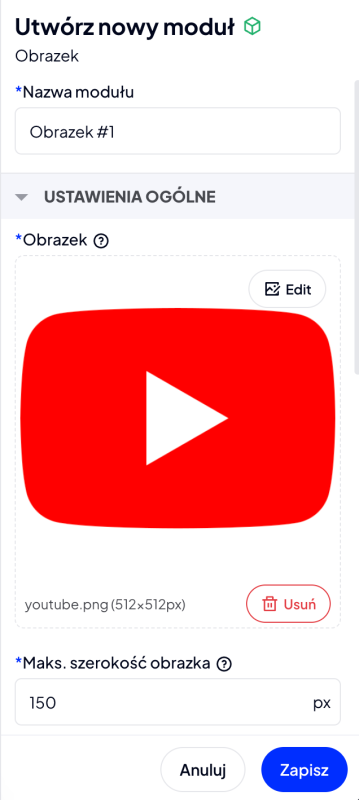
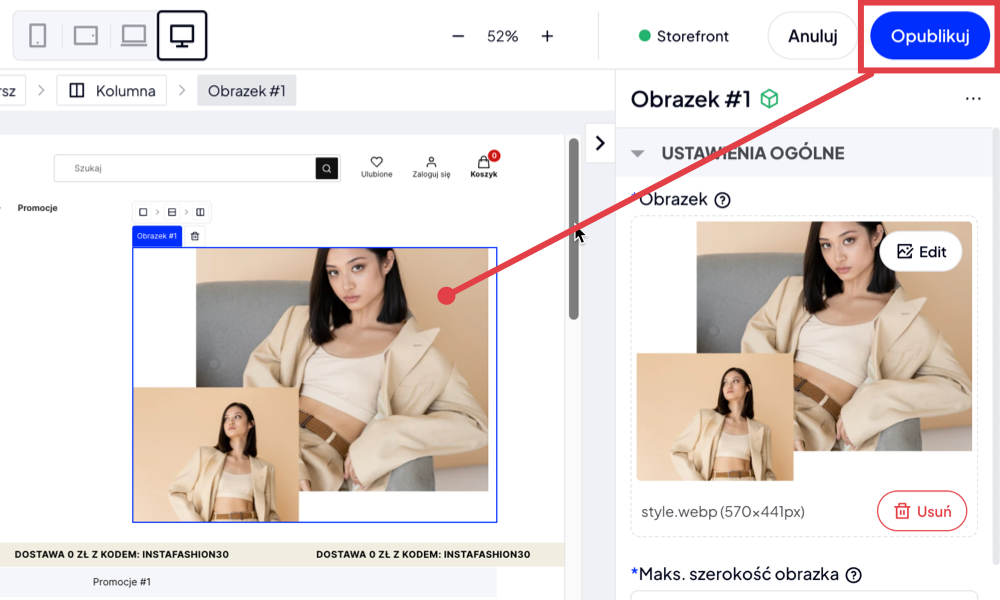
Jeśli wprowadzasz zmiany w nieaktywnym szablonie sklepu (czyli w tym widocznym jedynie dla administratora sklepu), to ostateczne wprowadzenie zmian do szablonu zatwierdzasz, klikając przycisk: Zapisz.

Jak edytować moduł w układzie strony?
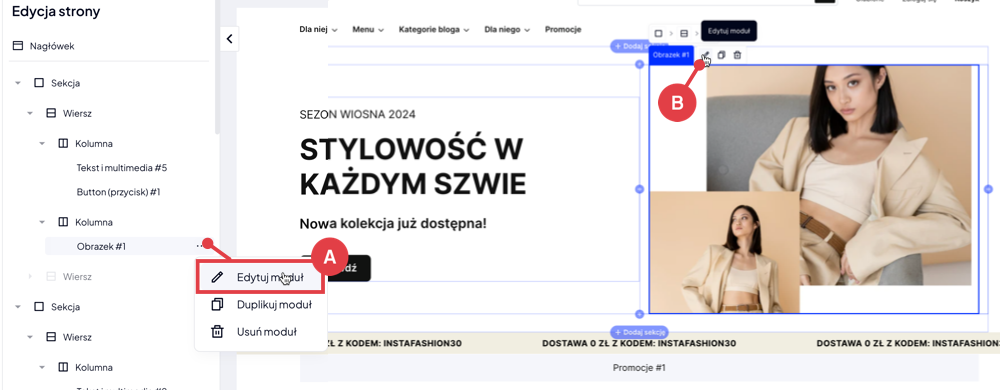
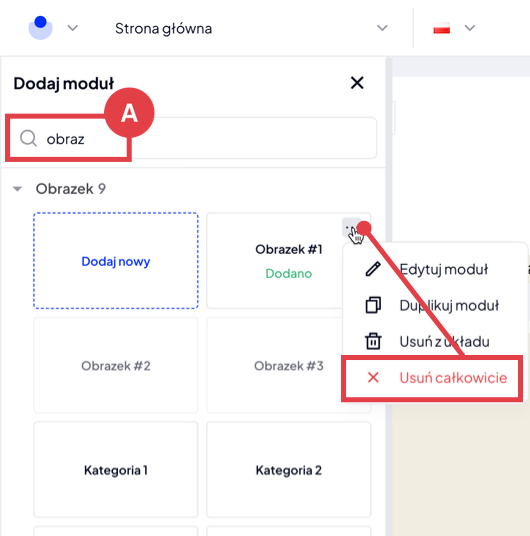
Pierwszy sposób: odszukaj moduł w uproszczonej strukturze modułów, kliknij opcje modułu i wybierz: Edytuj moduł (A) lub po prostu kliknij lewym przyciskiem myszy na wybranym module, a formularz edycji modułu otworzy się w prawej kolumnie edytora.
Drugi sposób: najedź kursorem na wybrany moduł w podglądzie edytowanej strony, a następnie kliknij ikonę ołówka (B) lub po prostu kliknij dowolne miejsce w obszarze wyznaczonym przez ramkę modułu, a formularz edycji modułu otworzy się w prawej kolumnie edytora.

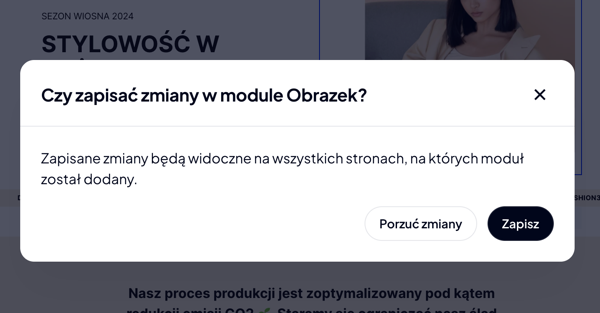
Wprowadzenie zmian w module i kliknięcie poza obszarem okna jego edycji, spowoduje wywołanie okna informującego o niezapisanych zmianach.

Jak usunąć moduł z układu strony?
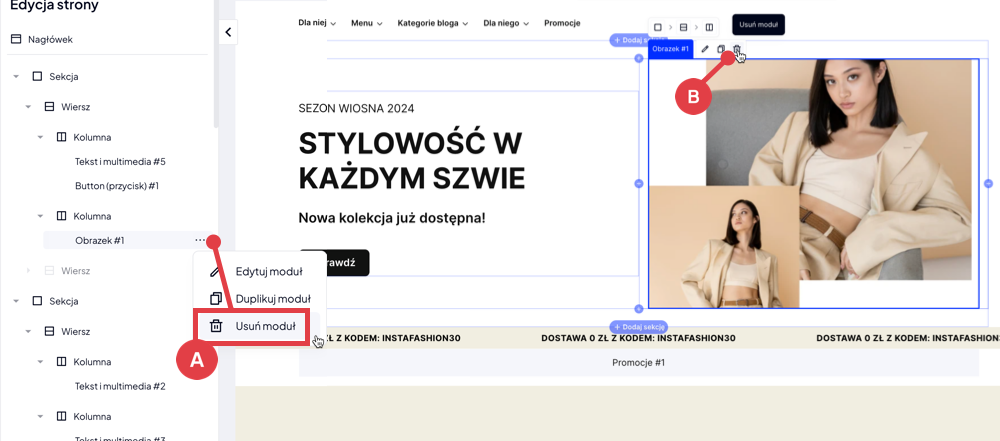
Pierwszy sposób: odszukaj moduł w uproszczonej strukturze modułów, kliknij opcje modułu i wybierz: Usuń moduł (A)
Drugi sposób: najedź kursorem na wybrany moduł w podglądzie edytowanej strony, a następnie kliknij ikonę kosza (B).

Jeśli chcesz usunąć moduł całkowicie bez możliwości powrotu do jego ponownego wykorzystania lub edycji, to odnajdź grupę modułów (A), do której on należy, następnie w menu opcji modułu i wybierz: Usuń całkowicie.

Jak zmienić położenie modułu w układzie?
Puść lewy przycisk myszy, aby umieścić moduł w wybranym miejscu.

Warto zapamiętać!
- jak dodać moduł do układu edytowanej strony w Shoper Storefront,
- edycja modułów w układach stron,
- usuwanie modułów ze stron przy użyciu Shoper Storefront,
- zmiana miejsca położenia modułu (drag & drop).