Jak tworzyć responsywne kontenery w sklepie Shoper?
Ostatnia aktualizacja: 24 kwietnia 2024Przykłady zastosowania kontenerów
Czasem mamy potrzebę wzbogacenia wyglądu sklepu. Dobrze przy tym, aby wszystkie moduły były responsywne – skalowały i wyświetlały się poprawnie na telefonach, tabletach jak i laptopach oraz komputerach. O czym właściwie mowa?
Pamiętaj, że podane przykłady to jedynie zrzuty ekranu, nie będą się zmieniały na różnych ekranach. W odsyłaczach do źródeł możesz sprawdzić, jak zachowują się na wskazanych sklepach.



Nawet jeśli edytor wizualny sklepu na coś nie pozwala, nie oznacza to absolutnie, że to niemożliwe. Jeśli tylko wiemy, jaki kod gdzie przekopiować, bez trudu dokonamy ciekawych modyfikacji.
Jeśli z kolei mamy chociaż podstawową wiedzę na temat HTML i CSS – uda nam się zmodyfikować jeszcze więcej. W tym poradniku pokażemy, jak dokonać ciekawych zmian bez zrozumienia kodu i za darmo. Musisz jednak przygotować wcześniej ciekawe grafiki lub zdjęcia.
Opisany w poniższym poradniku moduł jest modyfikacją wprowadzaną we własnym zakresie, która nie jest objęta wsparciem technicznym Shoper.
Wariant podstawowy – dwie kolumny
Ze względów bezpieczeństwa w sklepach Shoper domyślnie własny kod HTML jest czyszczony. Przejdź do sekcji menu: Ustawienia > Zaawansowane > Bezpieczeństwo i zaznacz opcję Wyłącz czyszczenie kodu HTML i zapisz zmiany.

Weźmy pod uwagę taki przykład: chcesz, aby obok siebie były dwa kontenery z obrazkami, które po kliknięciu odsyłają w jakieś wskazane miejsce. Finalny efekt ma być taki, jak poniżej, natomiast na mobile obrazki mają się znajdować jeden pod drugim:

Nie są to wymiary obowiązkowe. To przykładowe, optymalne wymiary obrazków, które będą się wyświetlały dobrze w większości sklepów Shoper (większość sklepów posiada środkową kolumnę na szerokość 1080 pikseli).l
Przejdź do sekcji: Wygląd i treści > Wygląd sklepu > Obecny szablon graficzny > Moduły > + dodaj moduł. W sekcji tytuł wpisz nazwę, którą później szybko rozpoznasz na liście modułów, np. kontenery na stronie głównej.
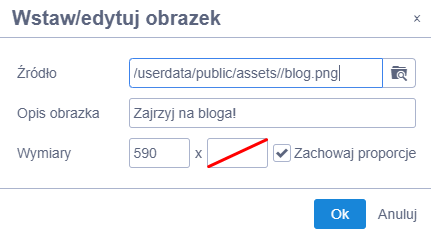
W polu edytora wizualnego wgraj pierwszy z obrazków. Pamiętaj, aby była podana tylko szerokość, a wymiar wysokości usuń (nie podawaj obu wymiarów). Dzięki takiemu ustawieniu, bez wymiarów podanych „na sztywno” obrazek będzie się poprawnie wyświetlał na urządzeniach mobilnych.

Zwróć również uwagę na pole opis obrazka – tekst alternatywny (w skrócie alt), który jest wyświetlany, kiedy obrazek się nie załaduje. Ma pewne znaczenie dla optymalizacji pod kątem wyników wyszukiwania (SEO) – ale także nie należy go przeceniać.
Tekst alternatywny powinien opisywać obrazek lub miejsce, do którego odsyła np. kategorie). Po wstawieniu obrazka wciśnij strzałkę w prawo i kliknij enter, żeby łatwo i szybko przejść do kolejnej linijki.
W taki sam sposób dodaj drugi obrazek.
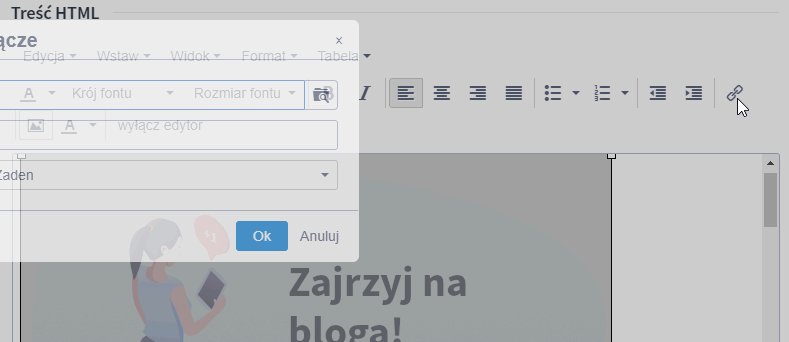
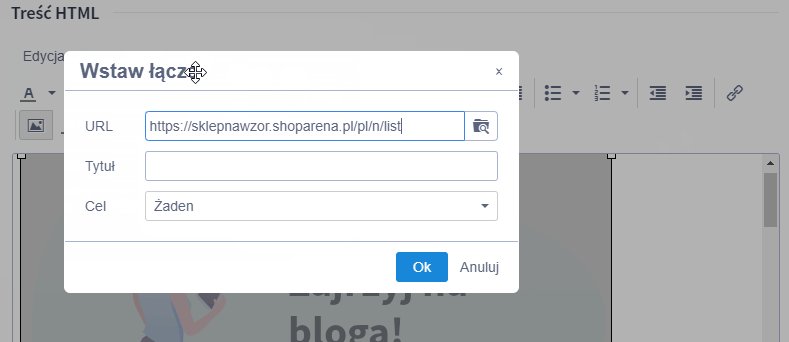
Teraz zaznacz obrazek i dodaj link – wklej adres, do którego klient będzie przekierowany po kliknięciu. Postępuj jak na animacji:

Gdy oba obrazki mają dodane odsyłacze, wciśnij przycisk wyłącz edytor, aby z edytora wizualnego przejść do trybu kodu HTML.
W nowej karcie otwórz stronę: https://developers.shoper.pl/theme-development/rwd
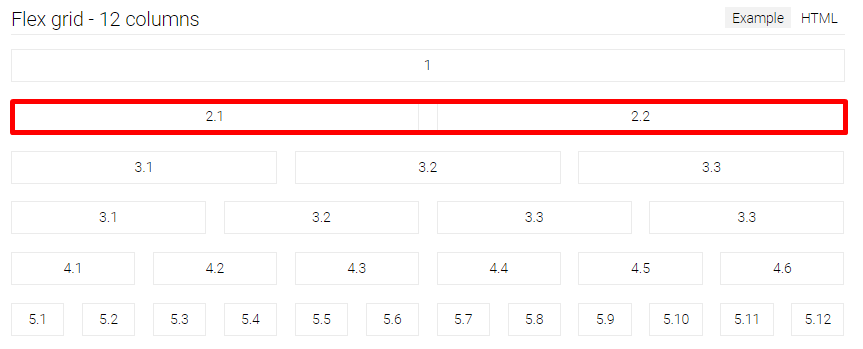
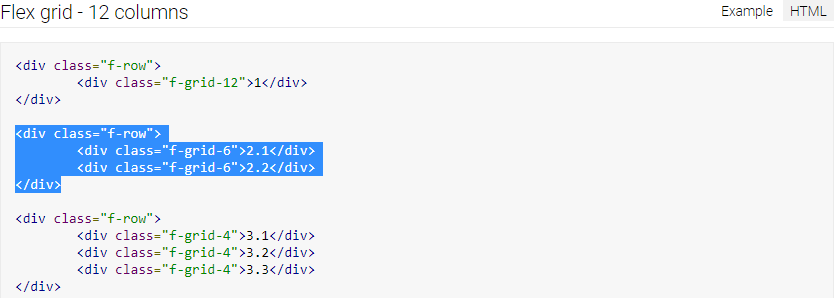
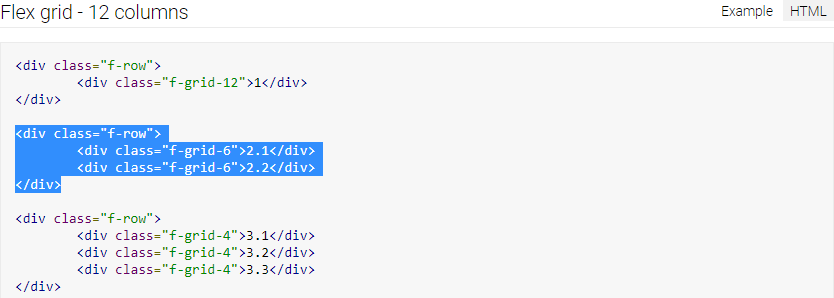
Przejdź do linijki Flex grid – 12 columns. Zobaczysz tam różne układy kolumnowe. Każdy z nich reprezentuje inny kod. Nas interesuje układ dwukolumnowy:

Z przykładów przejdź do zakładki HTML, aby pobrać kod.

Jak możesz się łatwo domyślić, interesuje cię zaznaczony powyżej fragment. W nim również pojawia się 2.1 oraz 2.2. Bez zagłębiania się w szczegóły, po prostu skopiuj ten fragment kodu.
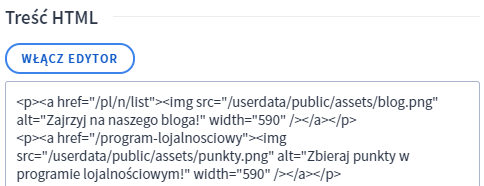
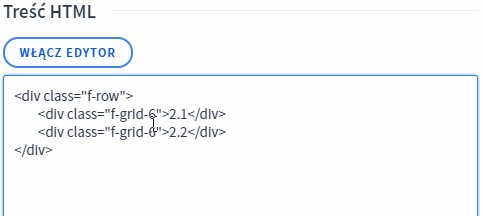
Teraz wróć do obrazków w Panelu administracyjnym sklepu i wyświetl kod HTML (wyłącz edytor). Zobaczysz mniej więcej taki kod:

Fragment z jednym linkiem i obrazkiem i bardzo podobny fragment z drugą grafiką i odsyłaczem. Oba będą między <p> oraz </p> – akapicie.
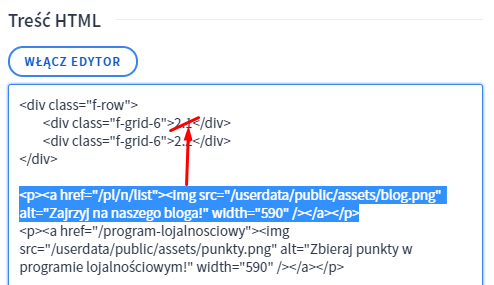
U samej góry wklej skopiowany wcześniej kod. Teraz w zależności od tego, czy dany obrazek ma być po lewej, czy po prawej, przeklej kody obrazków, zastępując 2.1 i 2.2. Lepiej zobrazuje to poniższy zrzut ekranu:

Wytnij (ctrl + x lub prawy kliknięcie prawym przyciskiem myszy i opcja wytnij) fragment odpowiedzialny za jeden z obrazków i wstaw w miejsce „2.1”. „2.2” zastąp pozostałym fragmentem kodu. Następnie usuń zbędne linijki odstępów („entery”), jeśli takie zostały.
Wracamy do edytora wizualnego, wybierając przycisk włącz edytor. Kliknij dowolne miejsce i wciśnij ctrl + a, aby zaznaczyć wszystko we właśnie utworzonym moduke. Wybierz ikonę wyśrodkowania, aby całość zgrabnie wyświetlała się na mniejszych ekranach telefonów komórkowych. Pozostaje zapisać zmiany.
Jak wstawić responsywny moduł do sklepu Shoper?
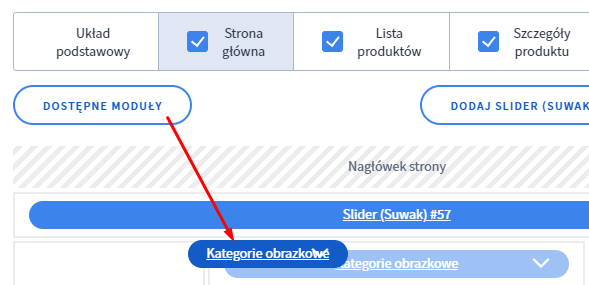
Teraz pora zamieścić dopiero co utworzony moduł na stronie głównej. W Panelu administracyjnym sklepu przejdź do sekcji menu: Wygląd i treści > Wygląd sklepu > Obecny szablon graficzny > Moduły > Strona główna. Z listy dostępnych modułów przemieść nowy moduł do wybranego przez siebie miejsca i zapisz zmiany.

Czy mogę dodać kontenery na kartach produktów w sklepie Shoper?
Tę samą mechanikę możesz zastosować przy kartach produktów, które najbardziej cię interesują.
Poznasz go bardzo łatwo, bo zawiera skrót img (z angielskiego image – obrazek) i tekst alternatywny (alt) taki, jaki wcześniej został wpisany. Jeśli martwisz się, że nie rozpoznasz kodu z obrazkiem, po prostu kilkukrotnie wciśnij enter. Uda ci się łatwiej rozróżnić opis od obrazka.
Jest to treść odpowiedzialna za formatowanie twojego opisu.
Po lewej stronie będzie znajdował się obrazek, a po prawej sformatowany tekst. Warto zwrócić uwagę na to, że nie może być dużych dysproporcji między tekstem a wysokością obrazka. Zbyt wysoki obrazek i mało tekstu sprawią, że pod tekstem będzie zbyt wiele pustej przestrzeni. Niewielki obrazek i bardzo dużo tekstu zaowocują nieestetyczną przerwą pod obrazekiem.
Jak dodać więcej kolumn do kontenera?
Wystarczy, że na stronie https://developers.shoper.pl/theme-development/rwd przekopiujesz inny fragment kodu. Doskonałym przykładem są cztery kolumny z kategoriami obrazkowymi.
- Więcej informacji: Moduł kategorie obrazkowe w sklepie Shoper
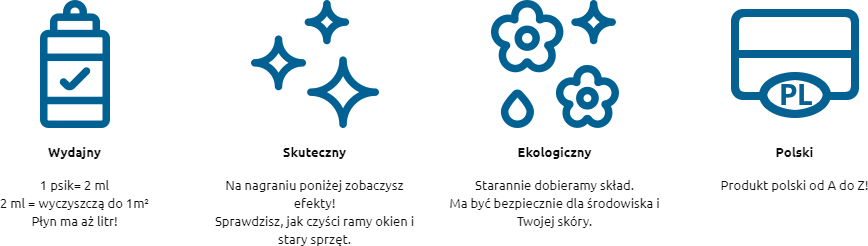
Przykład z ikonami obrazującymi wyróżniki marki, z dodanymi nagłówkami i podpisami, opisaliśmy w artykule: Jak zaprezentować wyróżniki marki w sklepie Shoper?
To doskonały moduł do wykorzystania na stronie głównej, czy do wstawienia jako moduł na kartach produktów („Szczegóły produktu” w sekcji menu: Styl graficzny & Nawigacja > Aktywny styl graficzny > Moduły).
Do dyspozycji masz różne układy:
12-kolumnowy „Flex grid – 12 columns” z marginesami dookoła:
- jedna kolumna na 100% szerokości,
- dwie kolumny,
- trzy kolumny,
- cztery kolumny,
- sześć kolumn,
- dwanaście kolumn.
Układ dwunastokolumnowy działa w ten sposób, że liczba kolumn musi być dzielnikiem liczby 12. Dlatego tą metodą nie uzyskasz np. pięciu kolumn.
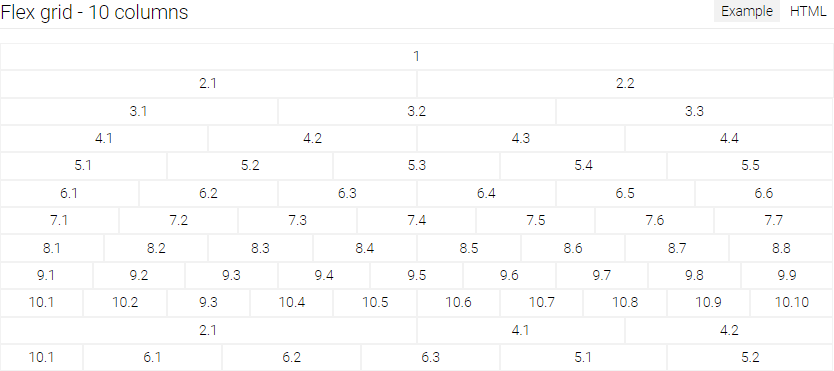
10-kolumnowy „Flex grid – 10 columns” bez marginesów między kolumnami
Ten układ oferuje różne możliwości, także układy, gdzie kolumny nie mają równej szerokości:

Jak zrobić bardziej rozbudowane responsywne kontenery?
Z reguły bardziej skomplikowane układy stosuje się jednorazowo – na przykład dla stworzenia bardziej rozbudowanej, ciekawej strony głównej. W wypadku produktów, bardziej złożone układy są rzadziej spotykane.
Spotykaną praktyką jest jednak przygotowanie szablonu. Możesz utworzyć szablon dla najważniejszych produktów, następnie podmieniać jedynie treść.
Tutaj warto posiadać większe zrozumienie kodu, jednak spróbujemy uprościć schemat działania. Kontenery można nawzajem w sobie zagnieżdżać.
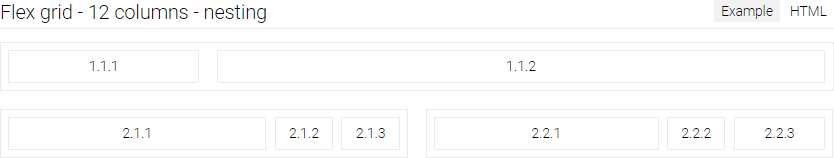
Na stronie możesz skorzystać z dwóch gotowych przykładów, których kod przekopiujesz, po przejściu do zakładki HTML:

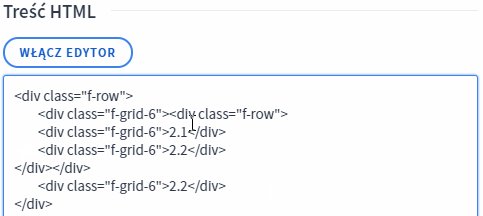
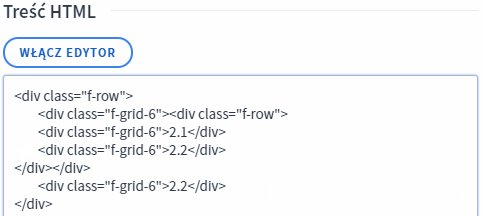
Chcąc zaprojektować własny układ, zacznij od rozrysowania tabel. Załóżmy, że interesuje nas taki podział:



Pozostaje przekleić go po kolei w miejsce kolumn: 2.1, 2.2 (które są w pierwszej kolumnie) i 2.2 (szerokiej na połowę strony drugiej kolumny).
Warto zapamiętać!
- jakie zastosowanie mają takie kontenery?
- jak ich używać bez znajomości HTML i CSS?
- zobaczysz przykłady użycia z konkretnych sklepów;
- dowiesz się krok po kroku, jak wygląda tworzenie układów kolumnowych, które na telefonach zmienią sposób wyświetlania.