Edycja szablonu sklepu w nowej wersji Shoper Visual Editor
Nowa wersja edytora szablonu odpowiada bezpośrednio za wszelkie ustawienia w szablonach typu Storefront.
Nowy edytor daje Ci jeszcze więcej możliwości edycji szablonu sklepu, w obszarach, które do tej pory były niedostępne.
- Więcej informacji: co oferuje nowy edytor w szablonie Storefront?
Ustawienia dostępne w zakładce: Style
W tej zakładce możesz decydować o detalach wyglądu Twojego sklepu. Ustawienia tutaj dostępne pozwolą Ci przystosować szablon sklepu do identyfikacji wizualnej Twojej marki.
Może zdarzyć się też tak, że to mnogość dostępnych tutaj opcji pozwoli Ci na stworzenie od podstaw zestawów kolorów i czcionek, które będą wykorzystywane w pozostałych obszarach Twojego biznesu.
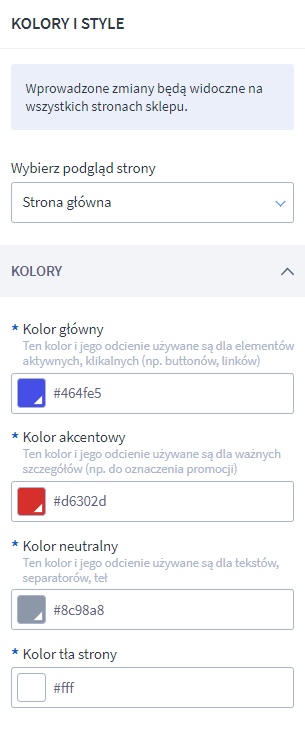
Zmiany wprowadzone w tej zakładce będą widoczne na wszystkich stronach sklepu.
Sekcja: KOLORY
W sekcji: Wybierz podgląd strony masz możliwość zmiany poglądu poszczególnych stron sklepu ze względu na zmiany wprowadzone w ustawieniach tej zakładki.
W sekcji: KOLORY masz możliwość zmiany koloru następujących elementów:
- Kolor główny: kolor i jego odcienie używane dla elementów aktywnych, klikalnych (np. buttonów, linków),
- Kolor akcentowy: kolor i jego odcienie używane dla ważnych szczegółów (np. do oznaczenia promocji),
- Kolor neutralny: kolor i jego odcienie używane dla tekstów, separatorów,
- Kolor tła strony: kolor, który będzie widoczny na wszystkich stronach sklepu.
Dowiedz się, w jaki sposób ustawić dokładny odcień koloru przy pomocy zaawansowanego color pickera:

Sekcja: TEKSTY
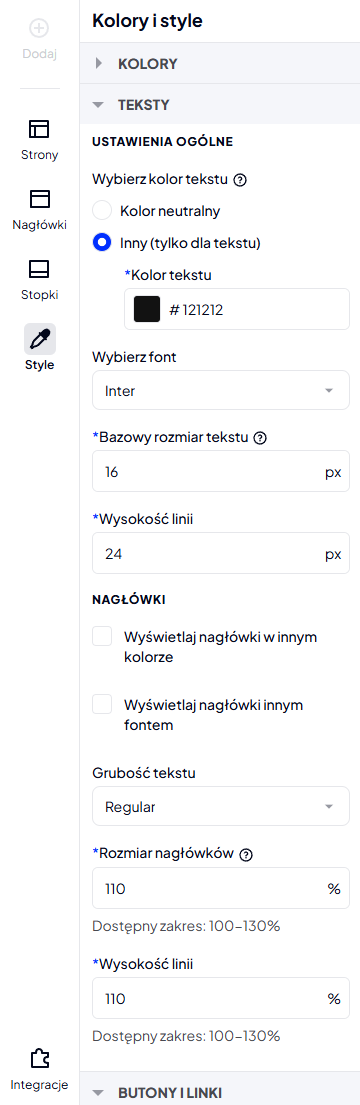
W sekcji: TEKSTY masz możliwość zmiany:
- Koloru tekstu: Do wyboru masz dwie opcje tj. kolor neutralny (ciemny) oraz inny dowolny kolor z palety kolorów. Elementy tekstowe różnią się od siebie odcieniami, aby poprawić ich czytelność. Odcienie tworzą się automatycznie na podstawie wybranego koloru.
- Wybór fontu: Jeden z 30 dostępnych fontów.
- Bazowy rozmiar tekstu: Sklep korzysta z 4 rozmiarów tekstu: XS, S, M, L. Bazowy rozmiar tekstu to M i na jego podstawie ustalana jest wielkość pozostałych rozmiarów. Wprowadź wartość bazowego rozmiaru tekstu w pikselach. Po wprowadzeniu zmian w tym obszarze sprawdź kilka podstron sklepu, by upewnić się, że wszystkie teksty są czytelne.
- Odstępy między liniami: Wprowadź wartość odstępu między liniami tekstu w pikselach.
- Nagłówki: Możesz zmienić kolor oraz font nagłówków.
- Grubość tekstu: Regular, semibold, bold.
- Rozmiar nagłówków: Proporcjonalna zmiana wielkości wszystkich nagłówków w sklepie (od H1 do H6). Po wprowadzeniu zmian sprawdź klika podstron sklepu, by upewnić się, że wszystkie nagłówki są czytelne.
- Odstępy między liniami: Interlinia, czyli pionowy odstęp między wierszami tekstu.

Sekcja: BUTONY I LINKI
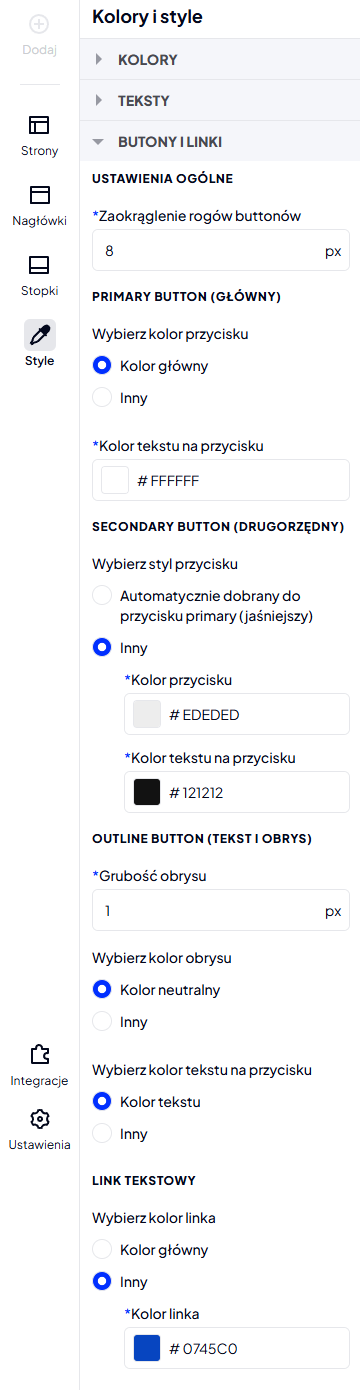
W sekcji: BUTONY I LINKI masz możliwość zmiany:
- Zaokrąglenia rogów butonów: Możesz ustawić zaokrąglenia przycisków występujących na stronie sklepu.
- Koloru butonów: Możesz ustawić kolory dla dwóch rodzajów buttonów (primary i secondary). Primary button (główny) to ten, który występuje najczęściej na stronie. Możesz mu ustawić kolor główny (ustawiony wyżej w sekcji KOLORY), lub ustawić odrębny kolor.
Dodatkowo możliwa jest zmiana koloru tekstu na głównym butonie. Secondary button (drugorzędny) to ten, który występuje rzadziej na stronie. Możesz wybrać kolor automatycznie generowany w oparciu o kolor butona głównego (będzie on jaśniejszy). Możesz także ustawić inny kolor drugorzędnego butona oraz wybrać osobny kolor tekstu na nim. - Outline button (tekst i obrys): Możesz tutaj ustawić: grubość obrysu buttona, kolor obrysu (neutralny lub inny), kolor tekstu na przycisku (kolor tekstu wybrany w sekcji KOLORY lub inny).
- Kolory linków: Możesz zostawić kolor główny (ustawiony wyżej w sekcji KOLORY), lub ustawić osobny kolor dla linków.

Sekcja: WYGLĄD KAFELKA PRODUKTU
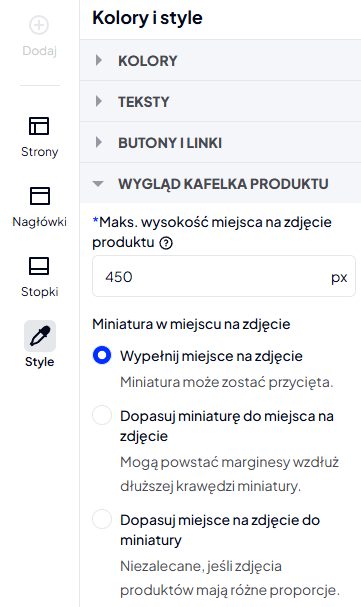
W sekcji: WYGLĄD KAFELKA PRODUKTU możesz ustawić maksymalną wysokość miejsca na zdjęcie kafelka produktu.
Dotyczy wszystkich kafelków (na listach produktów oraz w modułach typu karuzela produktów).
Możesz wybrać jedną z trzech opcji ustawień kafelka:
Wypełnij miejsce na zdjęcie – zdjęcie produktu wypełni całkowicie przestrzeń przeznaczoną, przez to zdjęcie może zostać przycięte.
Dopasuj miniaturę do miejsca na zdjęcie – mogą pojawić się marginesy wzdłuż dłużej krawędzi miniatury względem miejsca przeznaczonego na jej wyświetlane.
Dopasuj miejsce na zdjęcie do miniatury – Niezalecane, jeśli zdjęcia produktów mają różne proporcje.
Po wprowadzeniu zmian kliknij: ZAPISZ I OPUBLIKUJ.

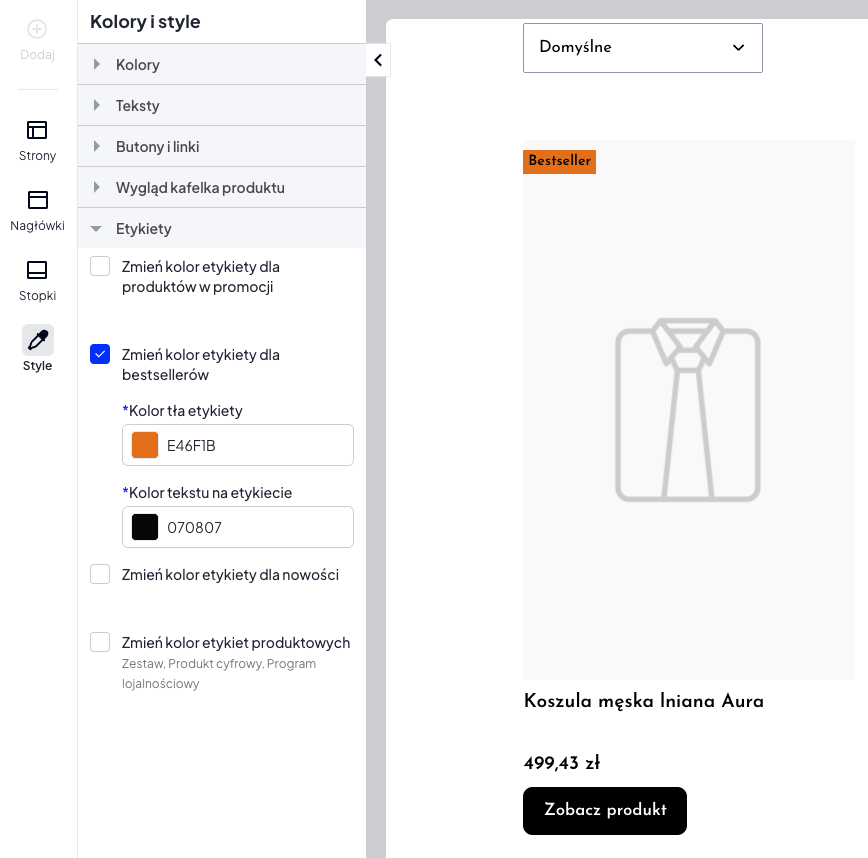
Sekcja: Etykiety
W sekcji: Etykiety możesz zmieniać kolory etykiet widocznych na kafelkach produktowych i w karcie produktu (nowość, promocja, bestseller, zestaw, produkt cyfrowy, program lojalnościowy).
Oprócz koloru samej etykiety możesz zmienić kolor tekstu wyświetlanego na etykiecie.

Warto zapamiętać!
- nowe możliwości Shoper Visual Editor do zmiany wyglądu,
- edycja ustawień kolorów i styli szablonu sklepu,
- edycja wyglądu i parametrów tekstów na stronach sklepu,
- zmiana ustawień wyglądu przycisków oraz linków,
- maksymalna wysokość miejsca na zdjęcie w kafelku produktu.