E-mail marketing to jeden ze skuteczniejszych sposobów zdobywania zamówień i lojalizacji klientów. Jednak zanim zaczniemy wysyłać regularne kampanie mailowe najpierw należy zadbać o zbudowanie bazy odbiorców.
Efektywny proces zapisu do newslettera będzie wymagał od nas pracy, pomysłu i często skorzystania z dodatkowych narzędzi.
Wstawienie do sklepu modułu zapisu z domyślnym tekstem: Podaj swój adres e-mail, jeżeli chcesz otrzymywać informacje o nowościach i promocjach nie jest zbyt dobrym pomysłem. Możemy liczyć na efekty porównywalne z próbą uzyskania adresów mailowych z zachętą: Wpisz się na kolejną listę spamową.
Jak efektywnie pozyskiwać subskrybentów newslettera?
Jako właściciel sklepu chcemy uzyskać adres e-mail z odpowiednimi zgodami marketingowymi tym samym musimy potraktować zapis do newslettera jako zakup adresu od klienta. Na tym etapie powinniśmy się zastanowić i odpowiedzieć na pytanie „co mogę zaoferować subskrybentom moich newsletterów”.
Niemniej istotnym elementem od samych korzyści dla subskrybentów jest także ustalenie odpowiedniej ścieżki i całego procesu pozyskiwania maili. W tym miejscu z pomocą przychodzą nam takie systemy jak Freshmail dzięki, którym zadanie staje się znacznie prostsze i mamy do dyspozycji dużą ilość opcji.
Przykładowa ścieżka zapisu do newslettera
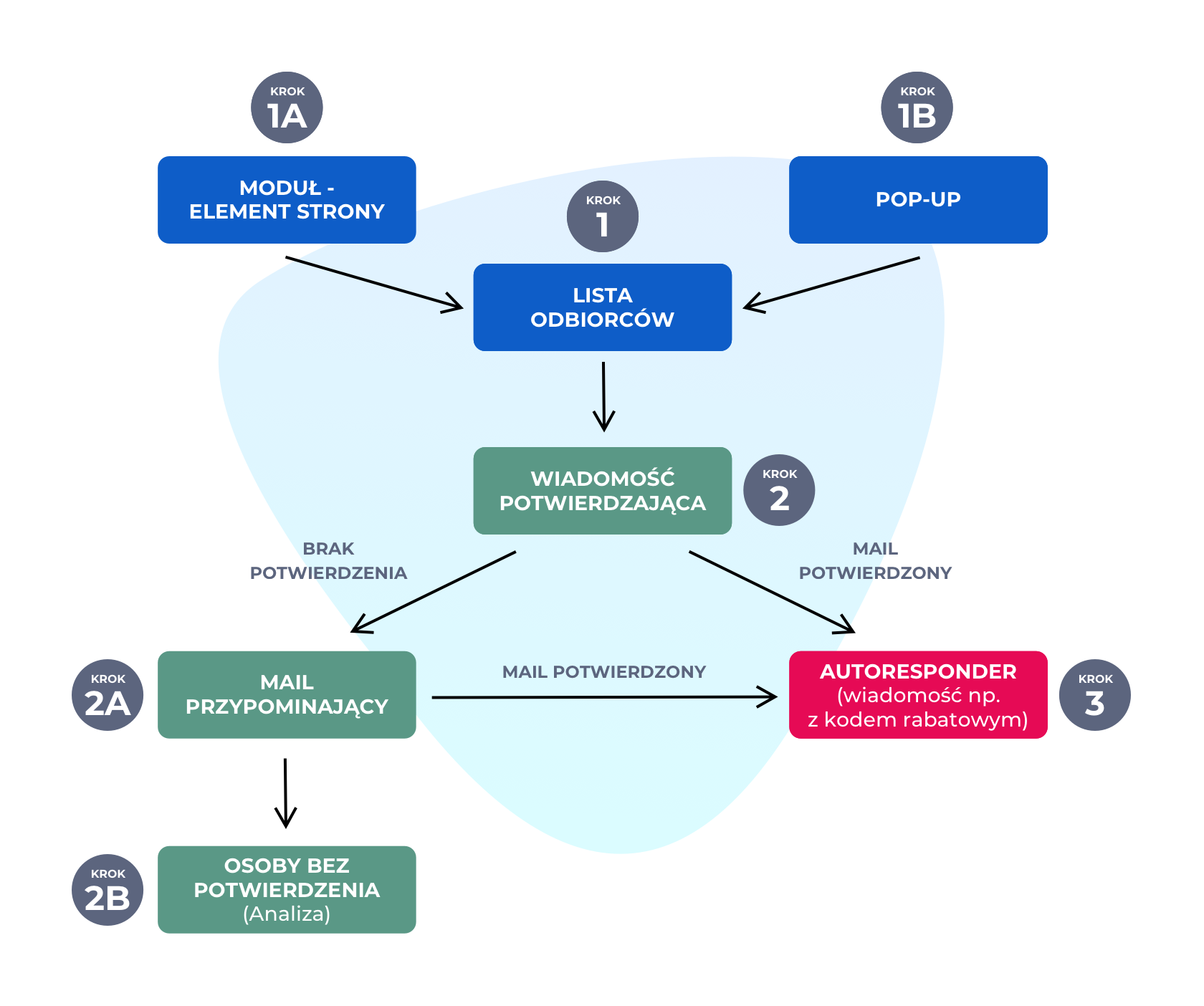
Jedna z najprostszych ścieżek, jaką możemy ułożyć wygląda następująco:
Sprawdź poniżej wizualizacje przykładowej ścieżki w postaci diagramu. A w kolejnych punktach zajmiemy się jej przygotowaniem w oparciu narzędzie Freshmail.

Jeśli w sklepie Shoper korzystasz z wbudowanego modułu zapisu do newslettera / lub aplikacji do tworzenia pop-upów (np. PopUp – Kreator), wtedy maile trafiają bezpośrednio do Panelu administracyjnego sklepu (sekcja: Zwiększaj sprzedaż > Newsletter > Subskrybenci).
Jednorazowa wiadomość potwierdzająca zapis wysyłana jest bezpośrednio przez sklep. Jej treść możesz ustawić w sekcji: Wygląd i treści > Szablony wiadomości automatycznych > Subskrypcja – dodanie.
Nic jednak nie stoi na przeszkodzie, aby uruchomić autoresponder i docelowo podczas mailingów korzystać z Freshmail. Potrzebujemy w takiej sytuacji dodatkowej aplikacji, której zadaniem jest automatyczne przenoszenie potwierdzonych adresów do narzędzia.
KROK 1: Tworzymy listę odbiorców
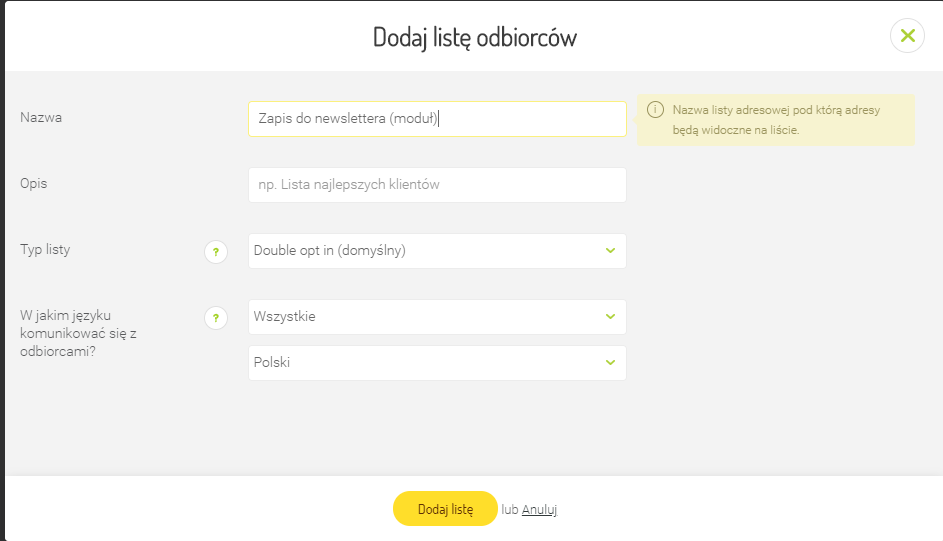
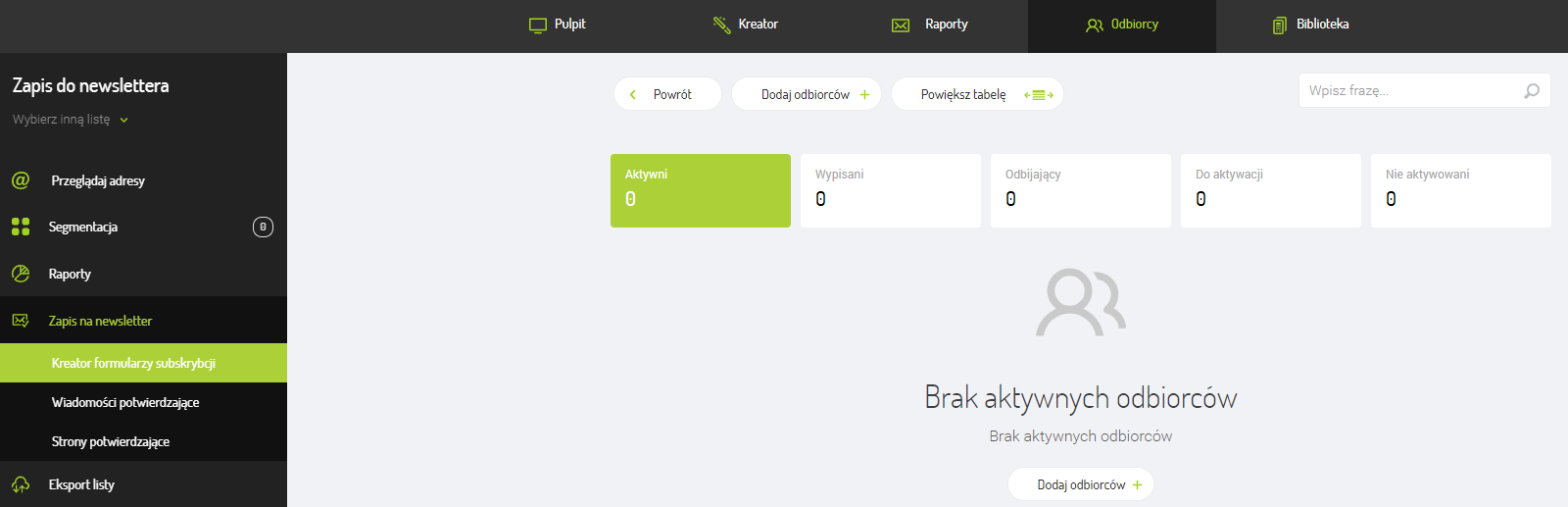
Zapis do newslettera musimy rozpocząć od utworzenia grupy odbiorców w aplikacji Freshmail.

Dodajemy nową listę odbiorców i nazywamy w sposób, który ułatwi nam jej identyfikację, np.: „Zapis do newslettera”.
Typ listy: double opt in (użytkownik poza wpisaniem się na listę musi jeszcze potwierdzić swój mail poprzez kliknięcie linku w otrzymanej wiadomości).

KROK 1a: Zapis do newslettera (moduł)
Tworzenie formularza zapisu do newslettera
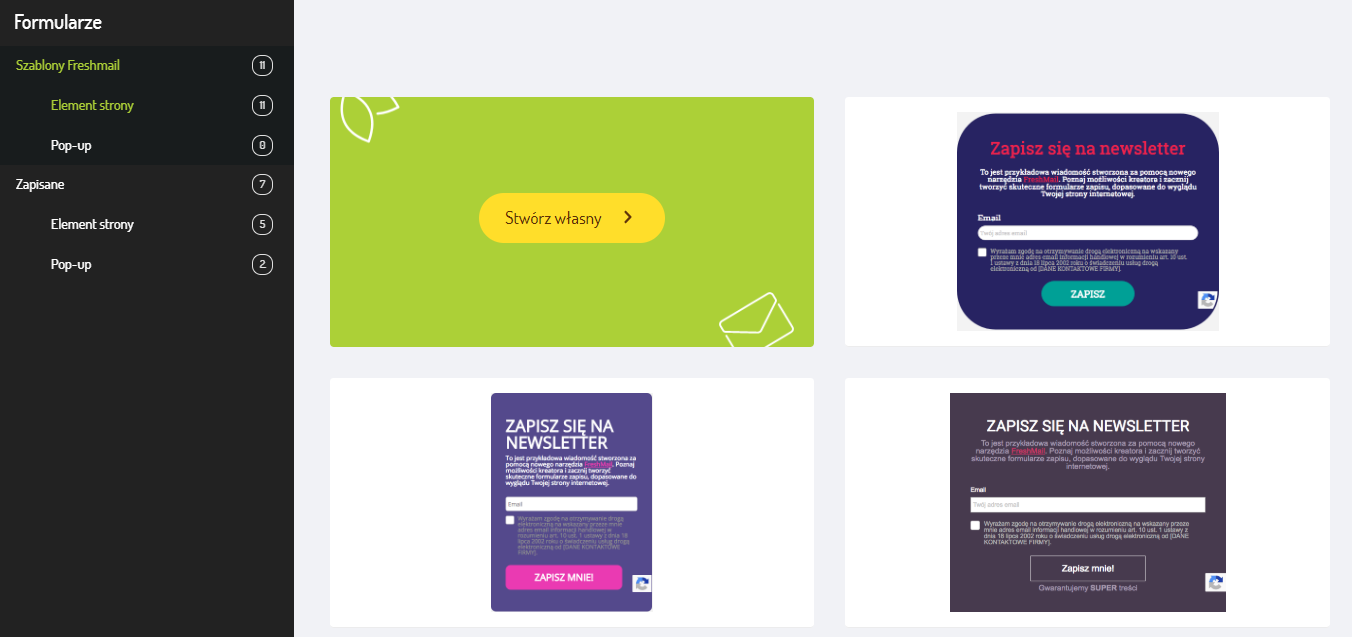
Teraz czas na stworzenie formularza zapisu, czyli miejsca, gdzie odwiedzający naszą stronę będzie mógł się zapisać do newslettera. W pierwszej kolejności stworzymy moduł, który będzie stałym elementem strony. Freshmail udostępnia nam tej materii bardzo przystępne narzędzie, jakim są formularze subskrypcji.
Z menu wybranej grupy odbiorców wybieramy: Zapis na newsletter, a następnie: Kreator formularzy subskrypcji.

Zachęcamy na początek, aby wybrać jeden z szablonów, który dodatkowo zmodyfikujemy według własnych preferencji.

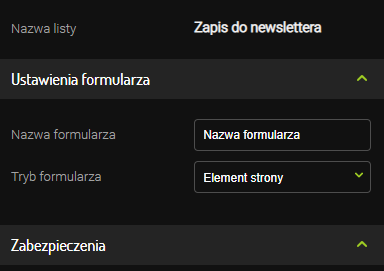
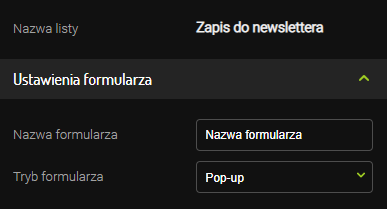
Pierwszą czynnością, którą wykonujemy jest wybranie “listy odbiorców” (tworzyliśmy ją w KROKU 1) i „trybu formularza”, w którym zaznaczamy ustawiamy „element strony”.

Kreacja zapisu do newslettera
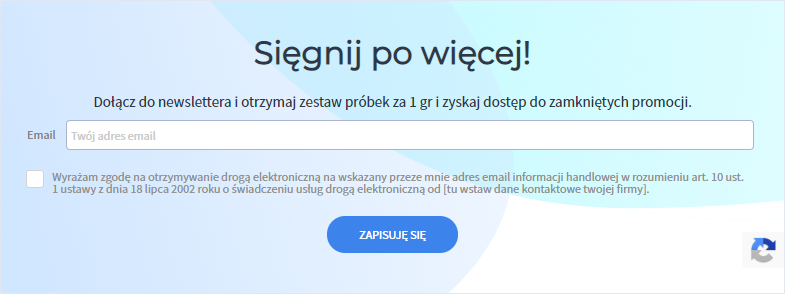
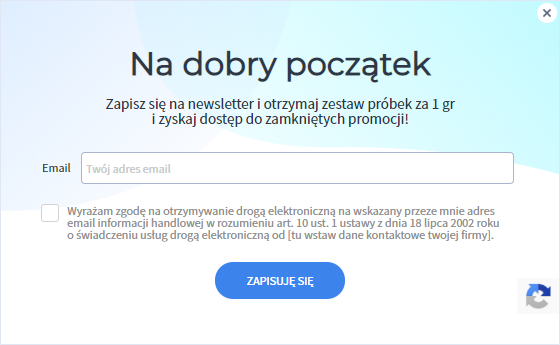
Następnie tworzymy na podstawie wybranego szablonu swój wymarzony zapis do newslettera. W poniższym przykładzie zdecydowaliśmy, że klient, który się zapisze otrzyma kod rabatowy na zestaw próbek za 1 grosz oraz przyszłe korzyści w postaci ofert specjalnych.
Przed przystąpieniem do projektowania warto zastanowić się gdzie na stronie sklepu będzie widoczny formularz (ustawienie szerokości w pikselach).

To jaki bonus proponujesz klientom zależy od Ciebie. Może to być darmowa dostawa, dostęp do materiałów dodatkowych, rabat kwotowy lub procentowy. Więcej informacji o kodach rabatowych w sklepach Shoper.
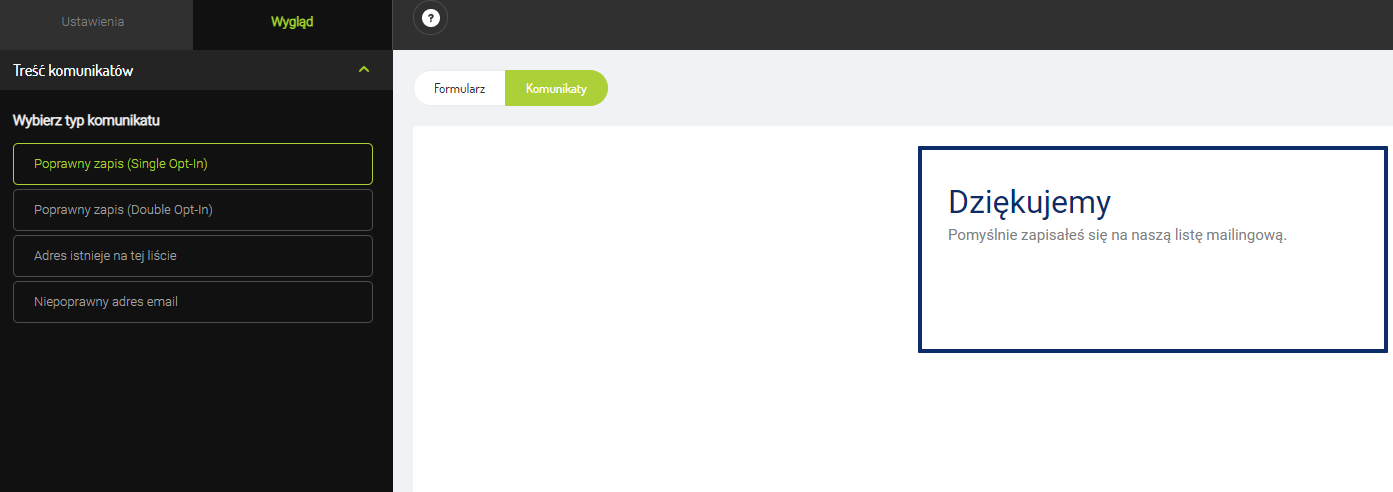
Warto także zadbać o komunikaty, jakie się pojawiają po zapisaniu się do newslettera, tak aby wszystko było spójne z identyfikacją wizualną sklepu.

Zaawansowana wskazówka: Jeśli chcielibyśmy sprawdzać ile maili zebraliśmy przez Element strony – moduł a ile poprzez pop-up w celu analizy efektywności poszczególnych mechanizmów możemy do każdego z formularzy dodać ukryte „pola formularzy”. W polu „nazwa pola” umieszczamy nazwę pola dodatkowego, a następnie określamy domyślną wartość ukrytego np. „moduł”.
Następnie w grupie odbiorców tworzymy segment z regułą „pole dodatkowe → moduł → równa się moduł”. W ten sposób zobaczymy ile osób zapisuje się przez element strony – moduł. Analogicznie postępujemy przy tworzeniu formularza „pop-up”.
Zamieszczenie formularza na sklepie
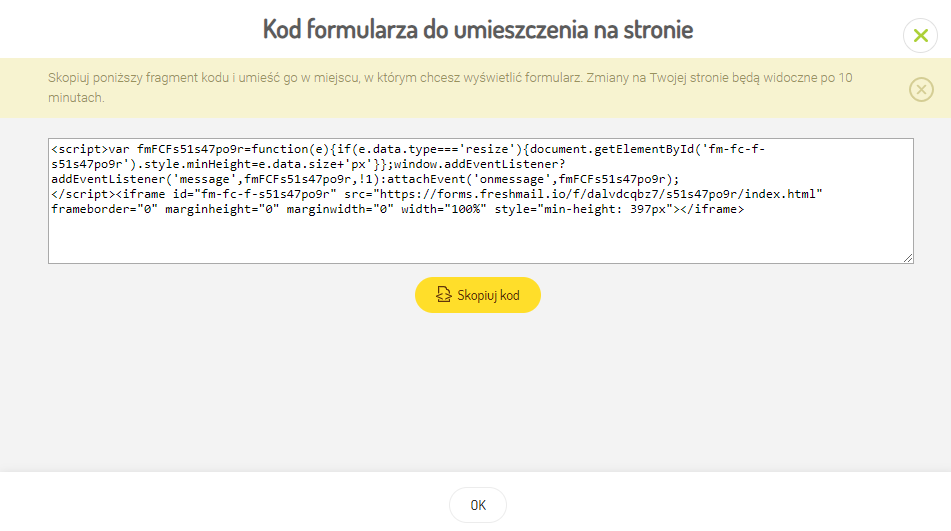
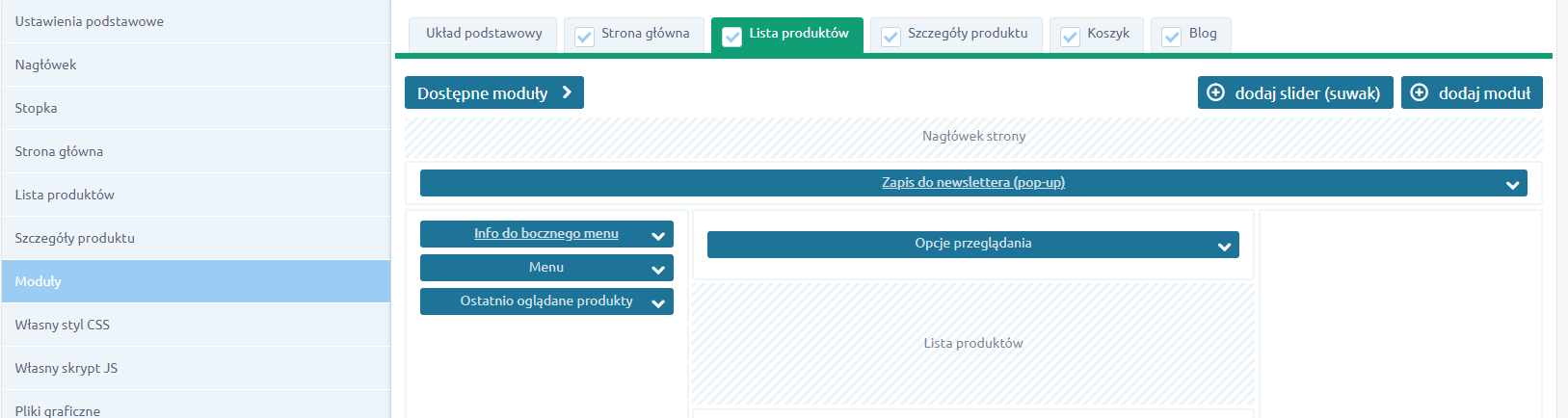
Formularz zapisu jest gotowy i możemy go umieścić w module na naszej stronie. W tym celu klikamy: Umieść na stronie (prawy górny róg) i kopiujemy wyświetlony kod.

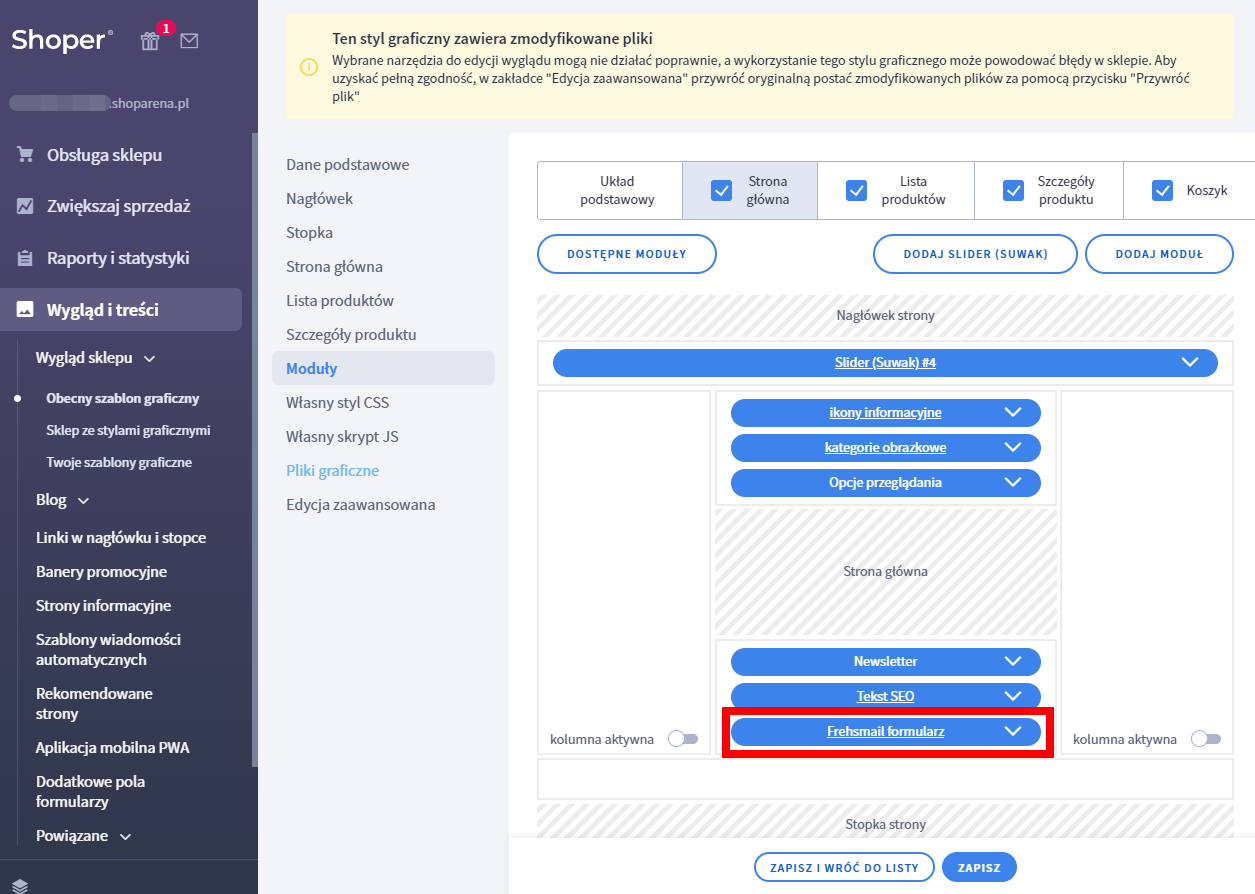
Skopiowany kod wklejamy w nowo utworzonym własnym module w sklepie (musimy wyłączyć edytor graficzny i przejść w tryb kodu HTML). Moduł tworzymy w sekcji: Wygląd i treści > Wygląd sklepu > Obecny szablon graficzny > Moduły > + dodaj moduł.
Tak stworzony moduł możemy umieścić w wybranym miejscu w sklepie (np. pod produktami na liście produktów, stronie głównej lub pod szczegółami produktów).

Przed umieszczeniem modułu w aktywnej skórce w taki sposób, aby był widoczny dla odwiedzających sklep, musisz dokończyć całą ścieżkę.
KROK 1b: Zapis do newslettera (pop-up)
Zapis do newslettera poprzez stały element strony mamy już za sobą. Dobrze jest spotęgować proces pozyskiwania maili poprzez umieszczenie w naszym sklepie pop-upu, czyli wyskakującego okienka.
Korzystając z tej samej listy odbiorców (w naszym przykładzie „Zapis na newsletter”) tworzymy kolejny formularz zapisu, ale tym razem jako tryb formularza wybieramy: Pop-up.

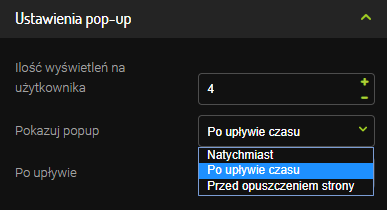
Warto w tym miejscu zatrzymać się na chwilę przy ustawieniach, które mamy tutaj do wyboru. Zwłaszcza kiedy ma się pokazywać nasze okienko.

Wyskakujące okno zniechęca użytkowników, którzy nie mieli nawet okazji zapoznać się treścią strony. Zdecydowanie odradzamy taką opcję.
- Natychmiast – można stosować tylko w wyjątkowych sytuacjach. Zazwyczaj od razu wyskakujące okno zniechęca użytkowników, którzy nie mieli nawet okazji zapoznać się treścią strony. Zdecydowanie odradzamy taką opcję.
- Po upływie czasu – możemy na sztywno ustawić, aby okno pojawiało się np. po 15 sekundach obecności na stronie. Dzięki temu użytkownikowi nienachalnie proponujemy zapis. Dodatkowo taki zapis wyświetla się na urządzeniach mobilnych. W naszym przykładzie wybraliśmy tę opcję ze względu na fakt, że ruch mobilny stanowi często ponad 60% całego ruchu i nie chcemy tracić ewentualnych zapisów. Ustawiliśmy też aby komunikat wyświetlał się po 10 sekundach.
- Przed opuszczeniem strony – najczęściej polecanym mechanizmem jest wyświetlanie pop-upa przed opuszczeniem strony (gdy użytkownik zbliża się do “x” w przeglądarce). To najmniej inwazyjne rozwiązanie, ale jego minusem może być brak wyświetlania się na urządzeniach mobilnych.
Kreacja zapisu do newslettera
Tworzymy kreację, która powinna oferować taki sam rodzaj korzyści dla klienta jak ta zamieszczona w module – stałym elemencie strony. Oczywiście sama kreacja może być bardzo podobna wizualnie lub stanowić całkowicie odrębny element.

Zamieszczamy pop-up w sklepie
Pop-up gotowy? Możemy go umieścić w naszym sklepie. W tym celu kopiujemy kod podobnie jak w przypadku elementu strony i dalej mamy dwie możliwości:
- Wklejamy kod w integracjach własnych (Konfiguracja > Integracje > Integracje własne) w sekcji — wtedy okienko będzie pojawiało się niezależnie od podstrony, na jakiej będzie użytkownik
- Tworzymy własny moduł i umieszczamy go na konkretnych widokach (np. gdy nie chcemy uwzględniać go w koszyku, aby nie przerywać tego ważnego etapu zakupowego). W naszym przykładzie zdecydowaliśmy się na drugą opcję i wstawiliśmy pop-up na listę produktów, produkt, stronę główną i blog, ale pominęliśmy koszyk.

KROK 2: Konfiguracja wiadomości potwierdzających zapis
Każdy kto zapisuje się do naszego newslettera musi potwierdzić swój adres e-mail, ponieważ korzystamy z mechanizmu double opt-in. To bardzo dobra praktyka i zapewnia nam higieniczność bazy odbiorców oraz upewniamy się, że osoba jest właścicielem podanego maila.
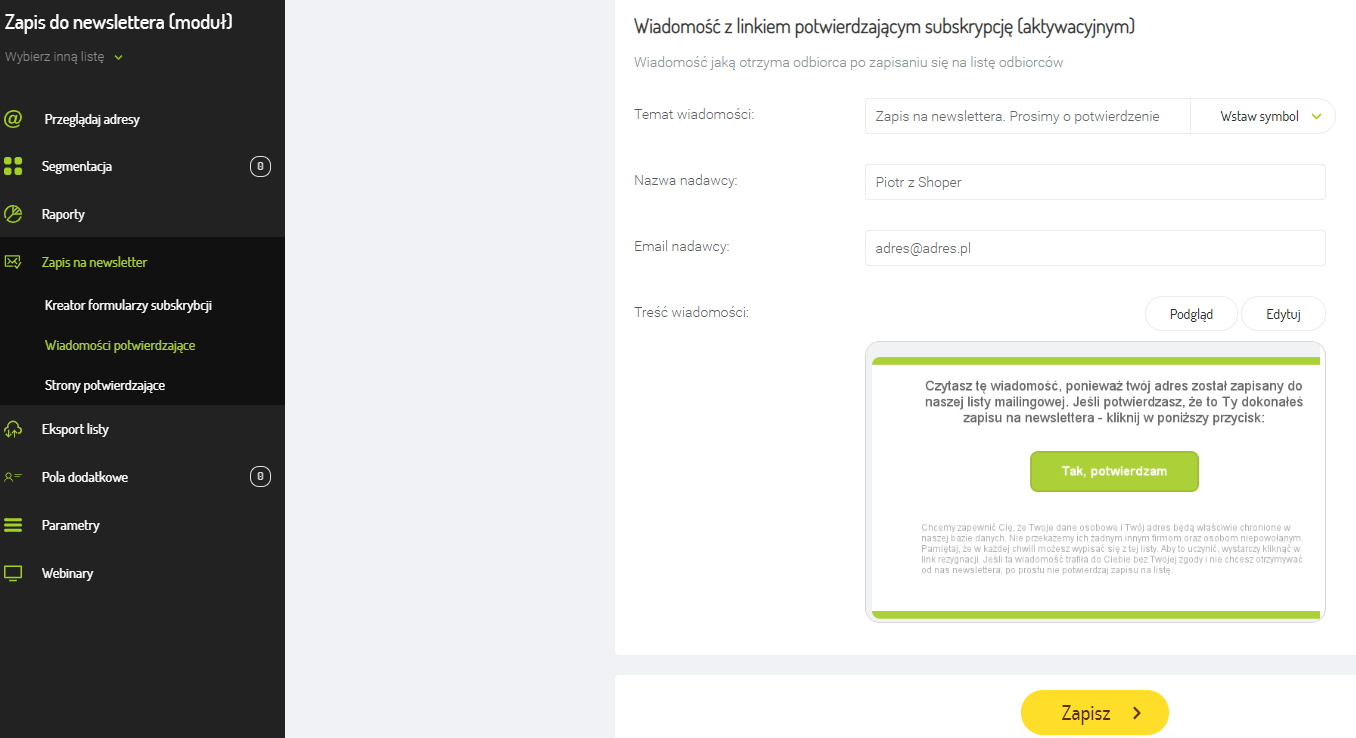
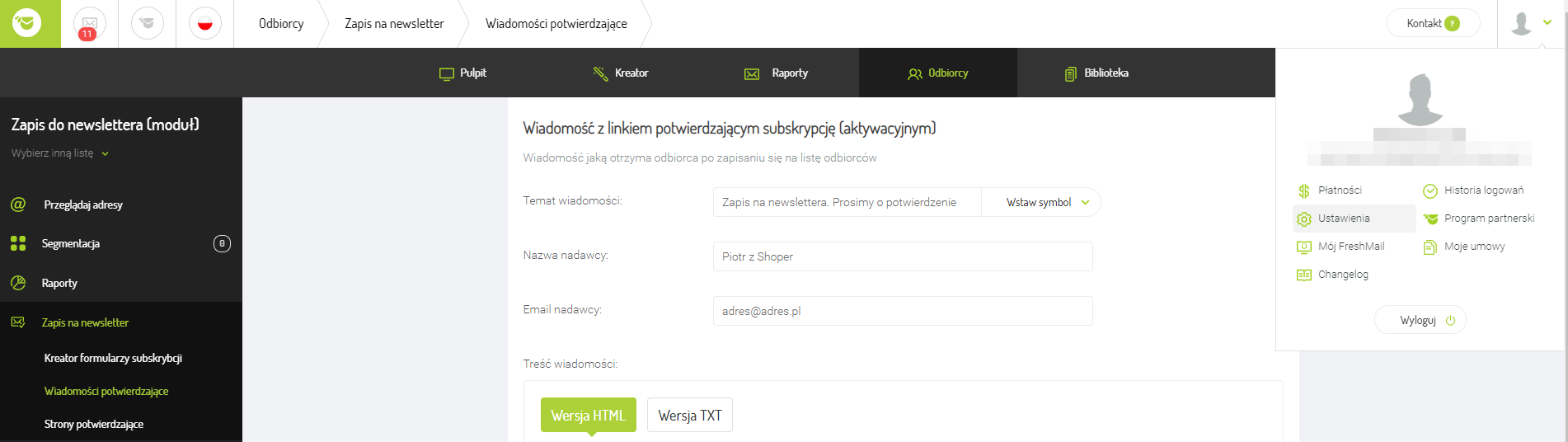
Wracamy do naszej listy odbiorców i w zakładce: Zapis do newslettera wybieramy: Wiadomości potwierdzające.

W tym miejscu możemy edytować całą wiadomość, temat, nadawcę czy wygląd (choć tutaj wymagana już jest znajomość HTML). Warto zadbać spójność takiej wiadomości z zapisem do newslettera. Powinniśmy zapewnić naszych klientów oraz subskrybentów zapisanych do newslettera o:
- otrzymaniu obiecanego bonusu po potwierdzeniu,
- bezpieczeństwie adresu,
- możliwości wypisania się z listy mailowej.
Ponowienie prośby o potwierdzenie
Jeśli adres mailowy nie został potwierdzony po otrzymaniu pierwszej wiadomości możemy ją ponowić. Wchodzimy w ustawienia konta (prawy górny róg).
Następnie odszukujemy: Listy odbiorców oraz Automatyczne wysyłanie przypominających maili potwierdzających. Możemy wybrać kiedy wysłać przypomnienie – my ustawiliśmy, żeby powtórna wiadomość była wysłana po dwóch dniach.

KROK 2b: Weryfikacja ilości niepotwierdzonych adresów e-mail
Jeśli już nasze formularze funkcjonują od pewnego czasu i użytkownicy pomimo zapisu do newslettera niezbyt często potwierdzają zapis musimy zastanowić się czy nie należy popracować nad wiadomością potwierdzającą.
Krok 3: Automatyczna wiadomość po potwierdzeniu adresu
Jak klient potwierdził swój adres mailowy powinien teraz otrzymać od nas wiadomość powitalną wraz z obiecanym bonusem. Do tego celu wykorzystamy autoresponder.
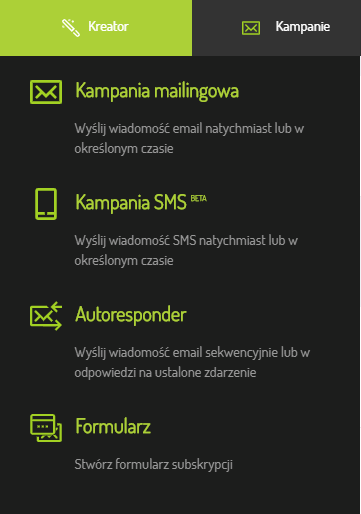
Autoresponder to wiadomość którą ustawiasz tylko raz (jej formę oraz treść) i jest ona później automatycznie wysyłana pod wpływem określonego wyzwalacza bez Twojego udziału.
Wyzwalacz to określone działanie np. zapis na listę odbiorców, otwarcie kampanii lub kliknięcie w link we wcześniejszych wiadomościach.

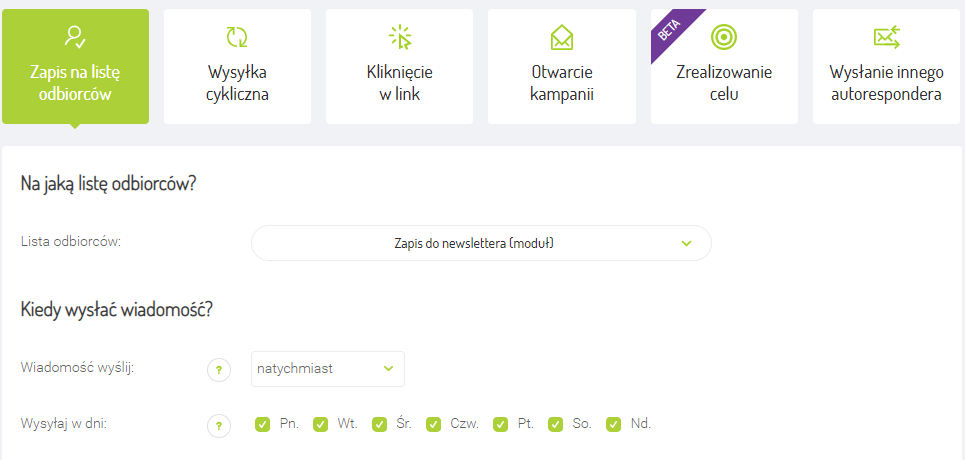
Zaznaczamy: Zapis na listę odbiorców i wybieramy naszą listę czyli „zapis do newslettera”. Ustawiamy parametry – ta wiadomość ma być wysyłana natychmiast po potwierdzeniu adresu mailowego (klient na to czeka).
Warto zadbać o spójny z wcześniejszymi komunikatami temat i nazwę odbiorcy. Dobrze się posługiwać taką samą nazwą wysyłającego jak w komunikatach e-mailowych w sklepie np.: „Piotr z Zenonix”, „Sklep Zenonix” czy „Twój sklep ze zdrową żywnością”.
Temat także jest istotny i często wpływa czy klient w ogóle otworzy maila. Zamiast „Potwierdź zapis do newslettera” można napisać coś bardziej twórczego jak „Potwierdź dołączenie do naszej społeczności” czy „Potwierdź zapis i odbierz swój zestaw próbek”.

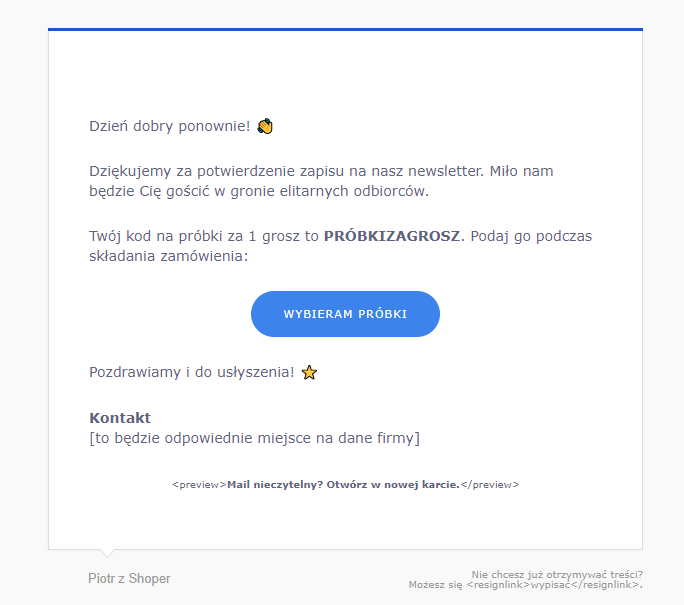
Następnym krokiem jest utworzenie wiadomości jaką wyślemy do klienta. Raz stworzony szablon możemy wykorzystywać przy wysyłce następnych kampanii czy autoresponderów. Zdecydowanie zachęcamy, aby szczególnie dopracować ten element.

Ścieżka dla zapisu do newslettera strony zakończona
Po dokonaniu pełnej konfiguracji narzędzia i całej ścieżki należy umieścić moduły w aktywnej skórce i dokonać testowych zapisów aby sprawdzić czy wszystko zostało wykonane poprawnie. Czasem przy takich próbach wyłapuje się błędy lub litreówki.
Ścieżkę możemy rozbudować o kolejne wiadomości dzięki autoresponderom, które uruchamiają się po „wysłaniu innego autorespondera”.
W ten sposób możemy, np. po 10 dniach od wysłania pierwszej wiadomości przesłać automatycznego maila, np. z zaproszeniem na nasz fanpage, przeczytania o naszej firmie, itp. To dobre rozwiązanie, jeśli od samego początku chcemy budować dobre relacje z naszą bazą odbiorców i mamy coś ciekawego do zaproponowania.
Warto zapamiętać!
- jak stworzyć efektywną ścieżkę zapisu do newslettera z wykorzystaniem narzędzia Freshmail?
- jak stworzyć formularze zapisu do newslettera?
- jak efektywnie zaplanować wiadomości potwierdzające zapis do newslettera?
- jak wysyłać kody rabatowe, bonusy do potwierdzonych maili z wykorzystaniem autoresponderów?