Oprogramowanie Shoper w ramach integracji z Facebookiem pozwala na:
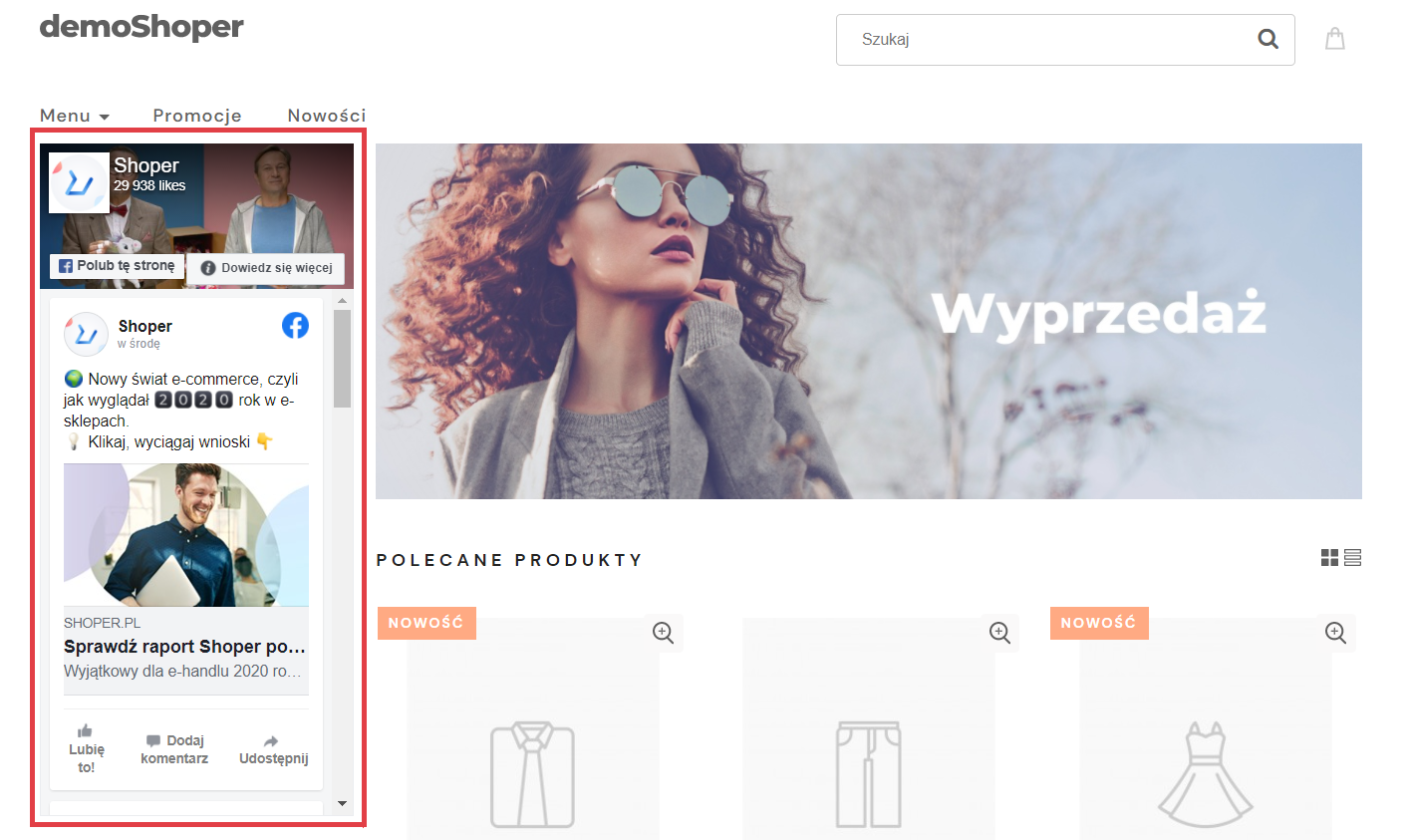
- umieszczenie modułu typu: widget Facebook – Lubię to w szablonie sklepu – moduł pokazuje zdjęcie główne oraz zdjęcie w tle Twojej strony na Facebooku, przycisk: Lubię to! oraz najnowsze posty w szablonie sklepu,
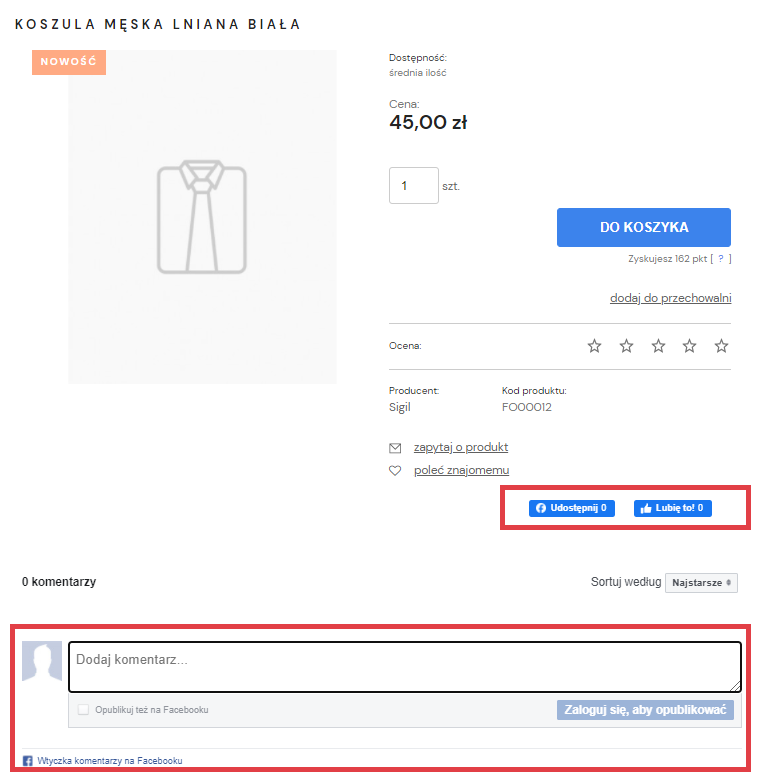
- umieszczenie na karcie produktu przycisków: Lubię to! oraz Udostępnij, oraz modułu: komentarzy na Facebooku pozwalającego klientom na dodanie opinii o produkcie będąc zalogowanym na swoje prywatne konto Facebooka.
Aktywacja i umieszczenie tych elementów w widocznym miejscu na stronie sklepu jest skutecznym sposobem na zwiększenie liczby lajków na stronie na Facebooku (fanpage), a także na wizualne powiązanie sklepu z elementem społeczności Facebooka.
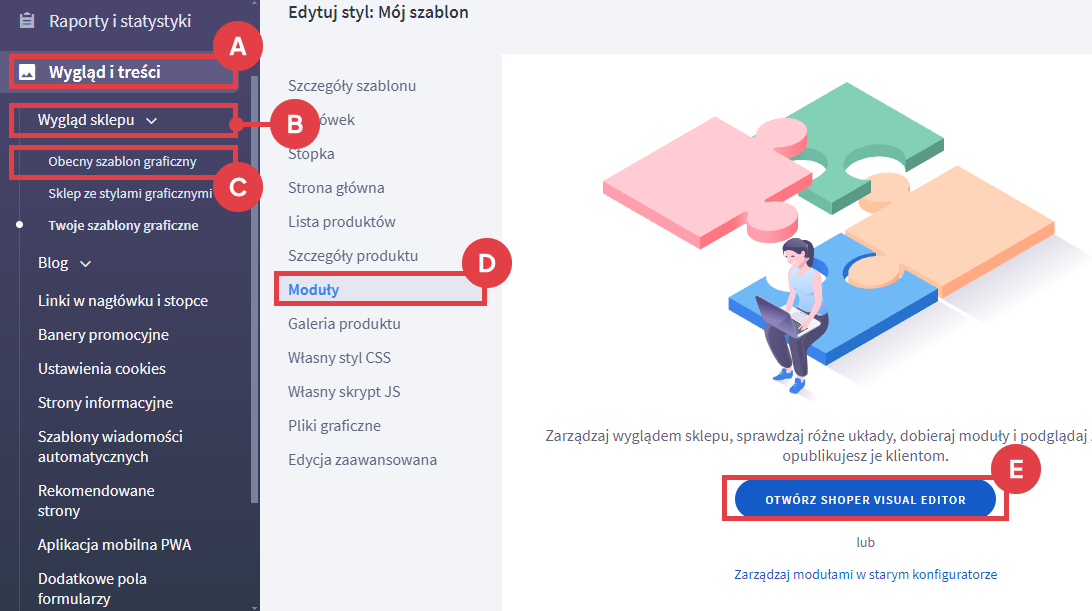
Aktywacja widgetu Facebook – Lubię to w Panelu administracyjnym sklepu Shoper
Aby moduł działał poprawnie i był widoczny podłączony profil musi być widoczny bez wymogu logowania na Facebooku. Zmiany tej można dokonać w ustawieniach prywatności strony na Facebooku.
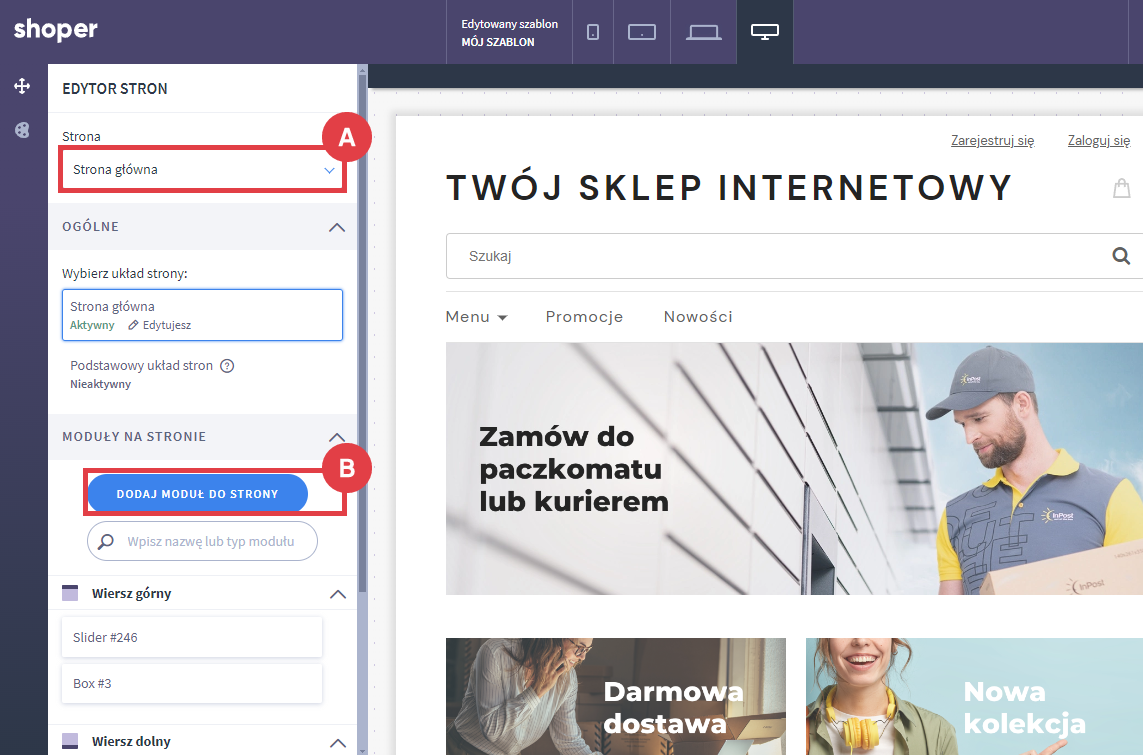
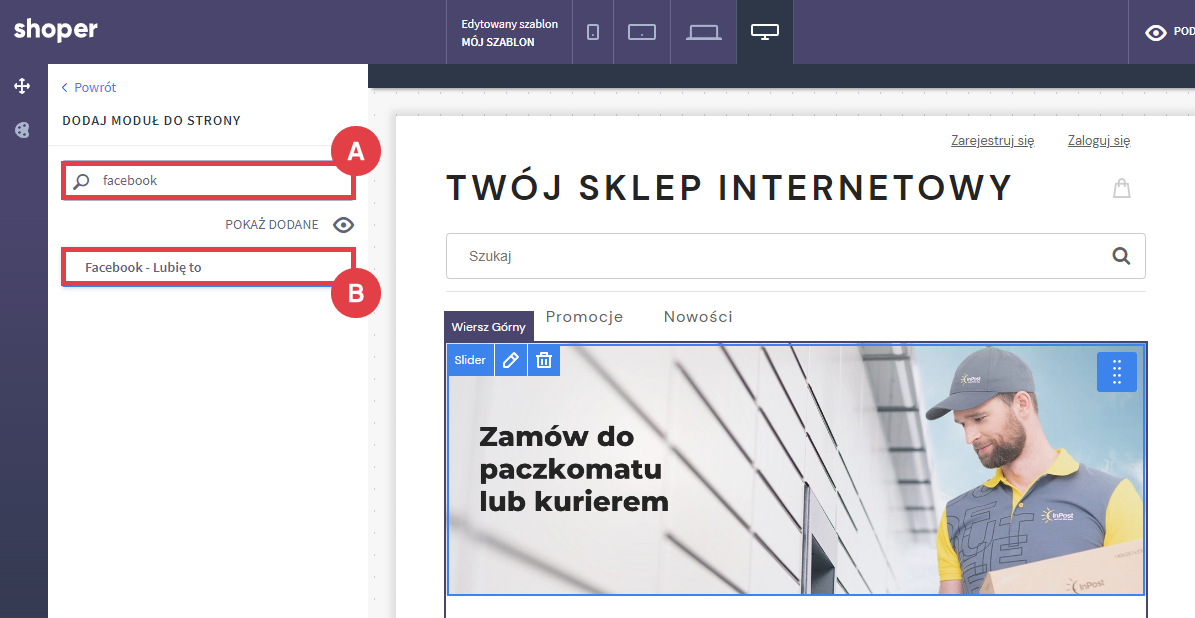
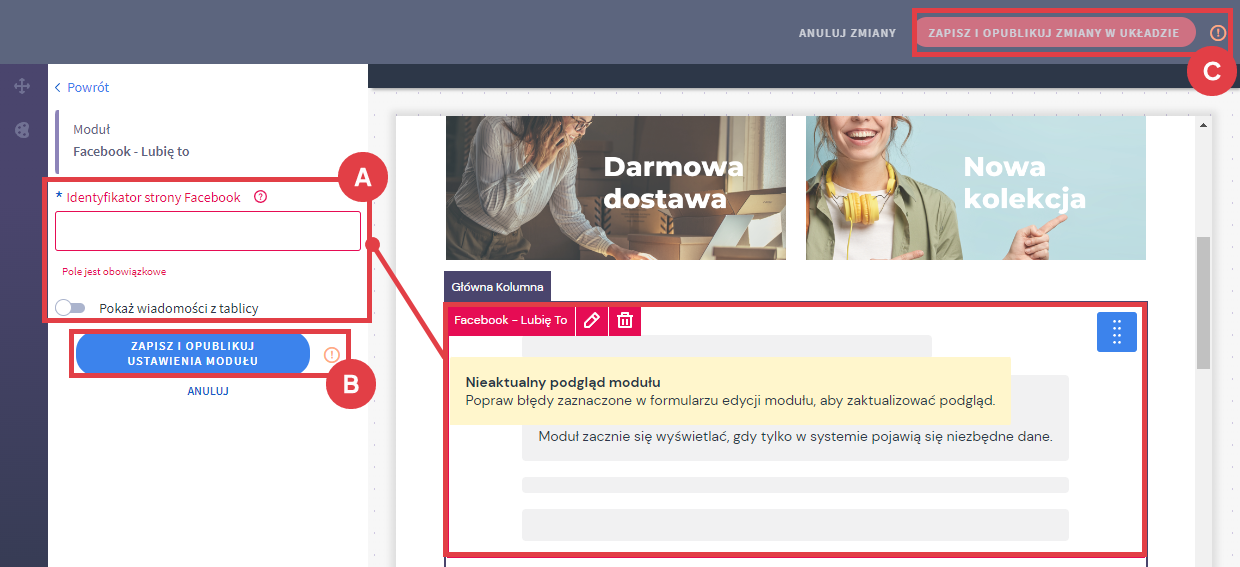
Jak dodać widget Facebook – Lubię to w nowym Shoper Visual Editor?



Skorzystaj z Centrum Pomocy Facebooka aby znaleźć ID strony na Facebooku.

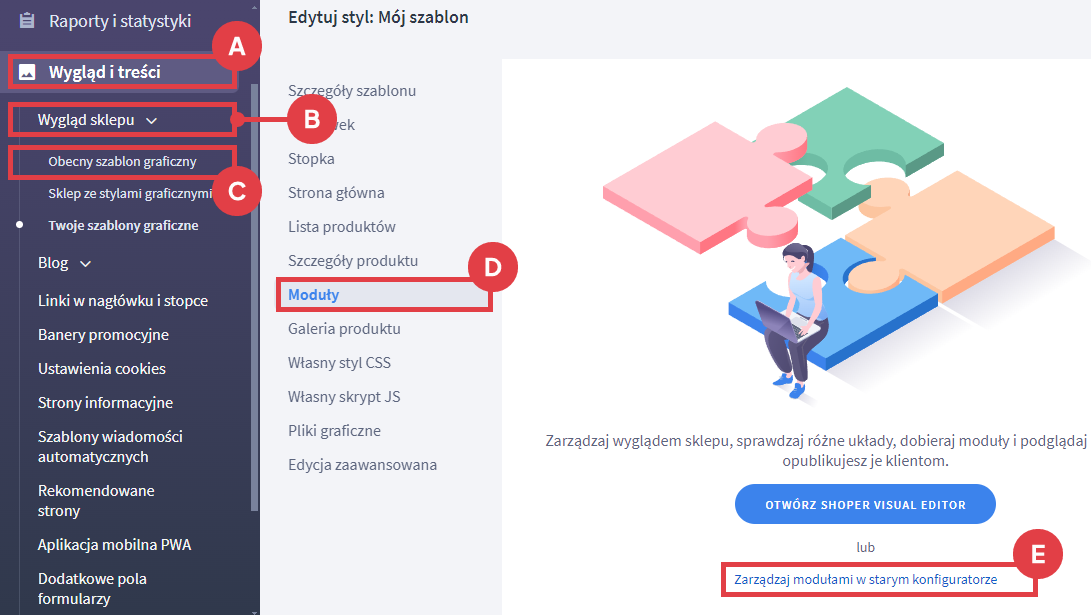
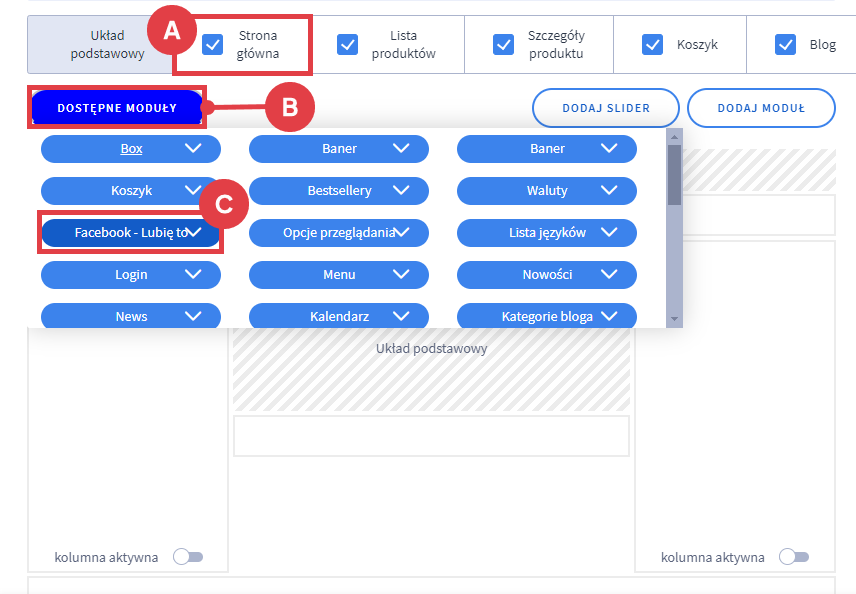
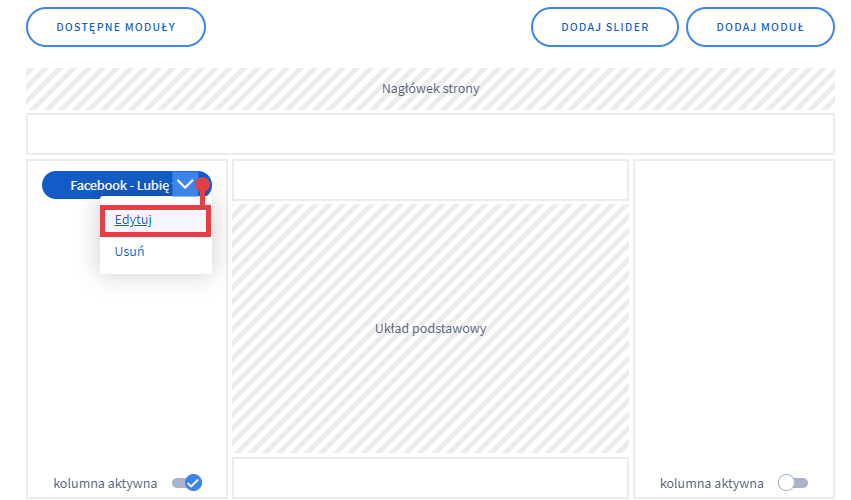
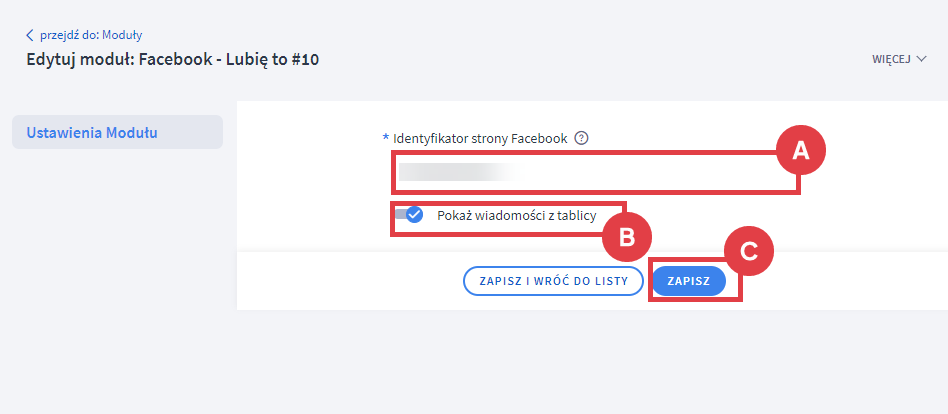
Jak dodać widget Facebook – Lubię to w starym konfiguratorze wyglądu sklepu?



ID strony na Facebooku (Fanpage) uzyskasz na stronie: Lookup-ID po wpisaniu: adresu URL strony Twojego sklepu na Facebooku i kliknięciu przycisku: Lookup.
Możesz także skorzystać z instrukcji Centrum pomocy Facebooka.


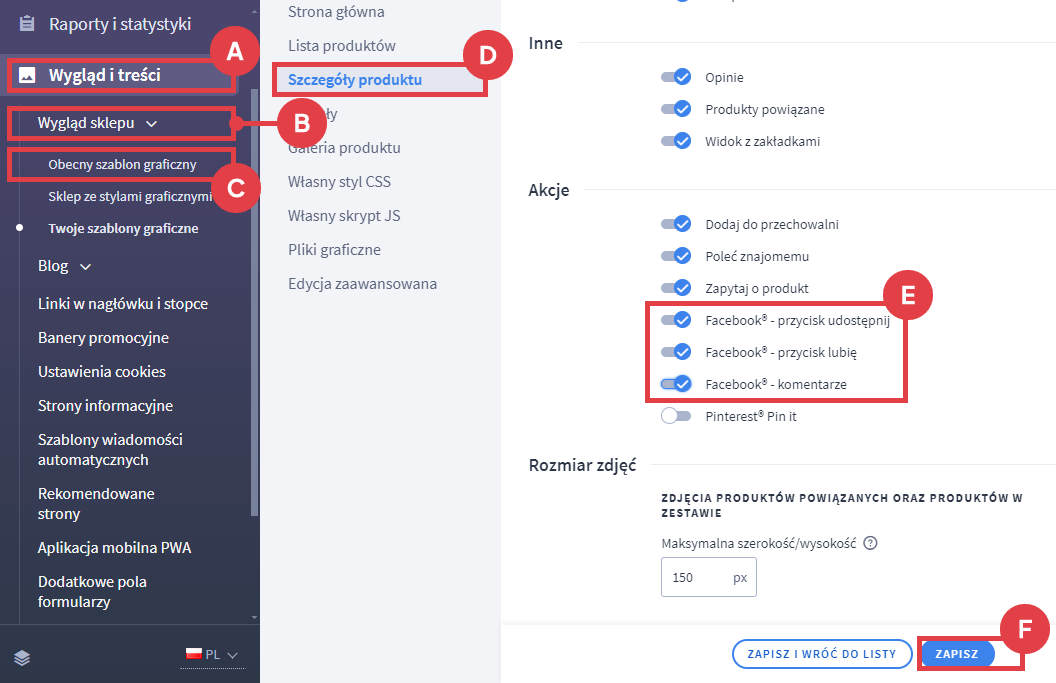
Jak włączyć wyświetlanie przycisków lubię, udostępnij i sekcji komentarze?

Wskazane elementy na karcie produktu zostały aktywowane w sklepie Shoper.

Wideo: łatwiejsze zarządzanie wyglądem sklepu internetowego z Shoper Visual Editor
Obejrzyj film instruktażowy dotyczący korzystania z Shoper Visual Editor na naszym kanale YouTube.
Warto zapamiętać!
- Jak włączyć wyświetlanie widgetu Facebook – Lubię to przy użyciu nowego i starego konfiguratora wyglądu?
- Jak dodać przyciski Facebook – lubię, udostępnij i sekcje komentarze w szczegółach produktu?
- Wideo poradnik: jak prawidłowo zarządzać szablonem graficznym sklepu?