Jak włączyć opcję Produkt dnia w wybranym produkcie?
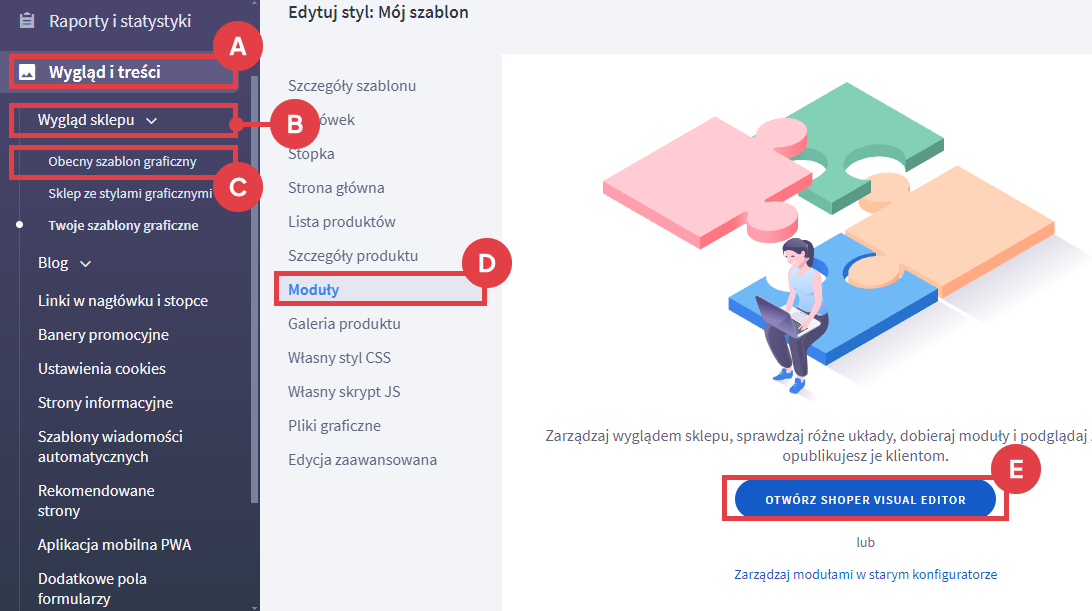
Produkty oznaczone w ten sposób, są wyświetlane w module: Produkt dnia. Należy go wcześniej umieścić na stronie sklepu w edycji stylu graficznego.
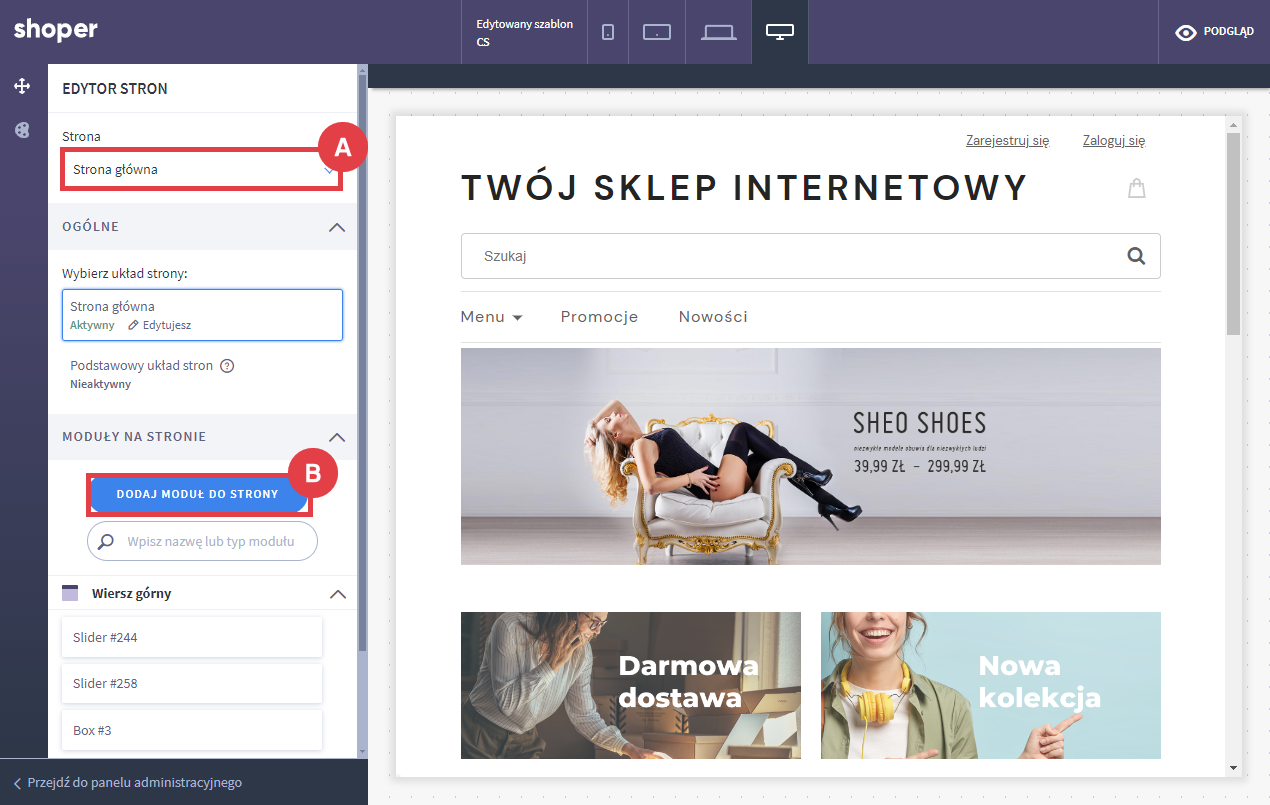
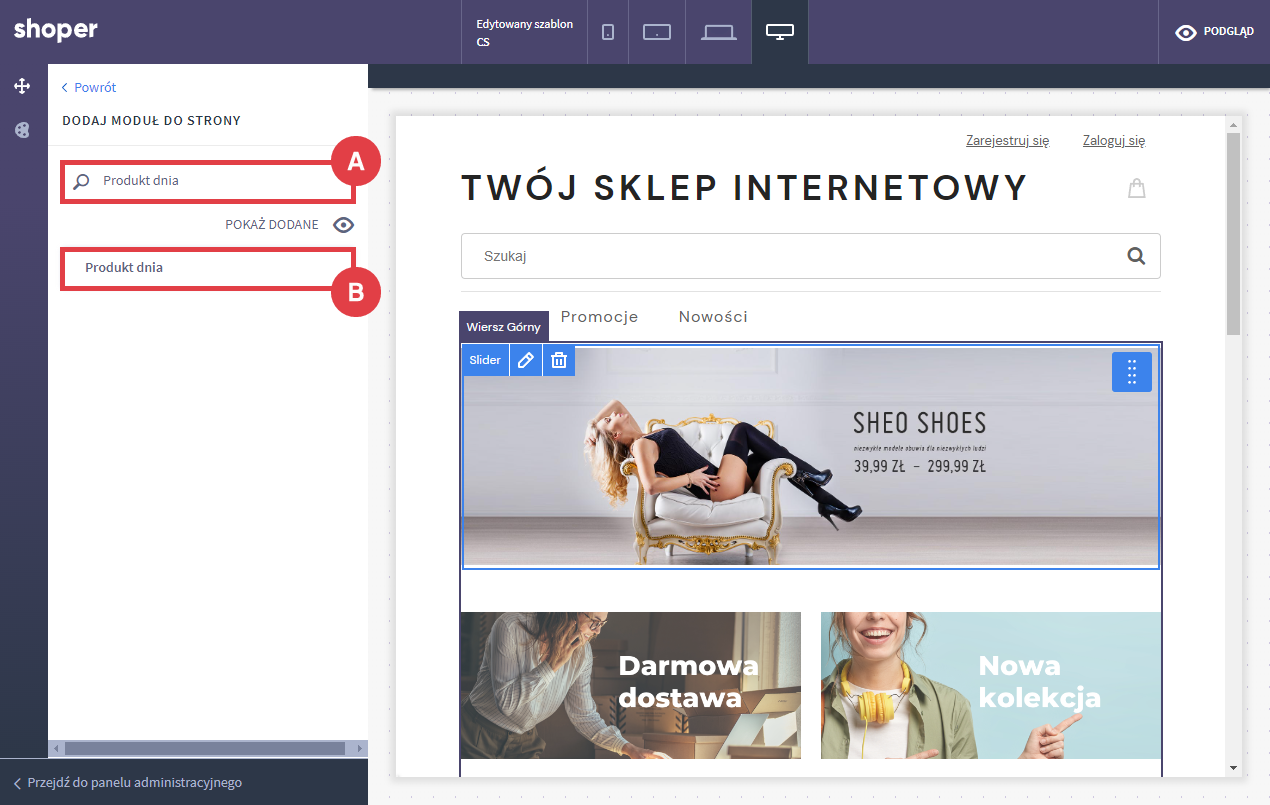
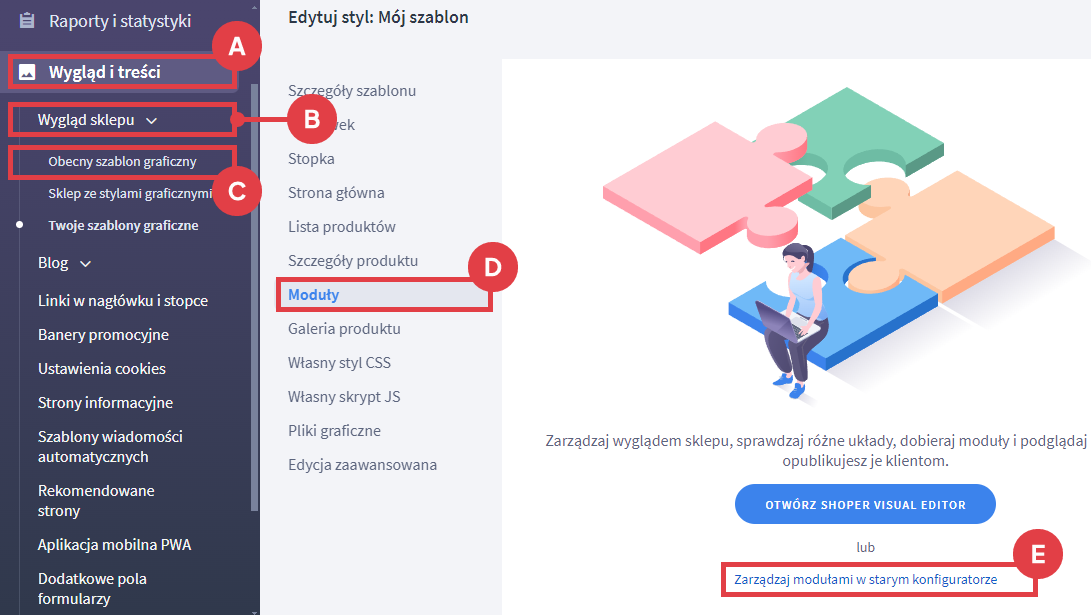
Dodawanie modułu Produktu dnia w nowym Shoper Visual Editor



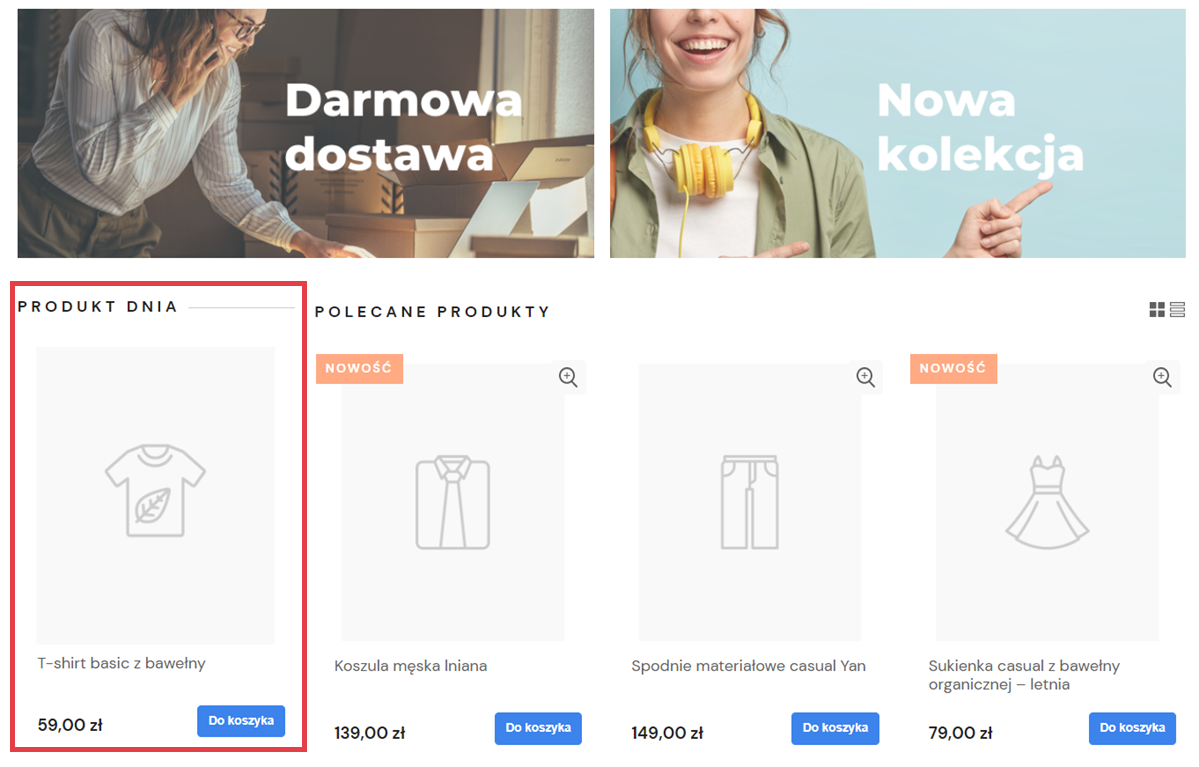
Przykładowy widok modułu:

Wideo: łatwiejsze zarządzanie wyglądem sklepu internetowego
Zobacz film jak korzystać z nowego edytora wyglądu sklepu: Shoper Visual Editor.
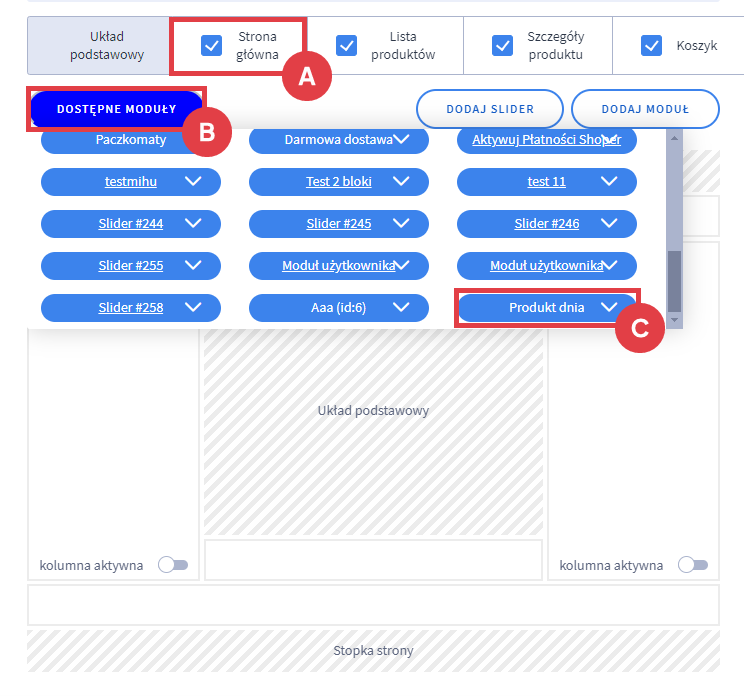
Dodawanie modułu Produkt dnia w starym konfiguratorze wyglądu


Warto zapamiętać!
- Jak przypisać produkt do modułu Produkt dnia?
- Jak umieścić moduł Produkt dnia w starym i nowym edytorze wyglądu?
- Wideo: jak zmieniać układy i edytować moduły w Shoper Visual Editor?