Gdzie wyświetla się favicon strony internetowej?

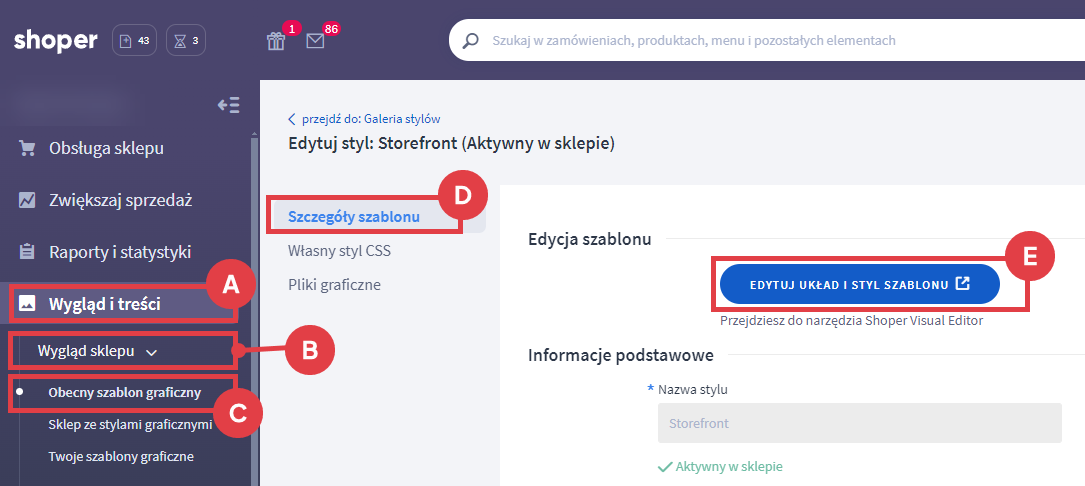
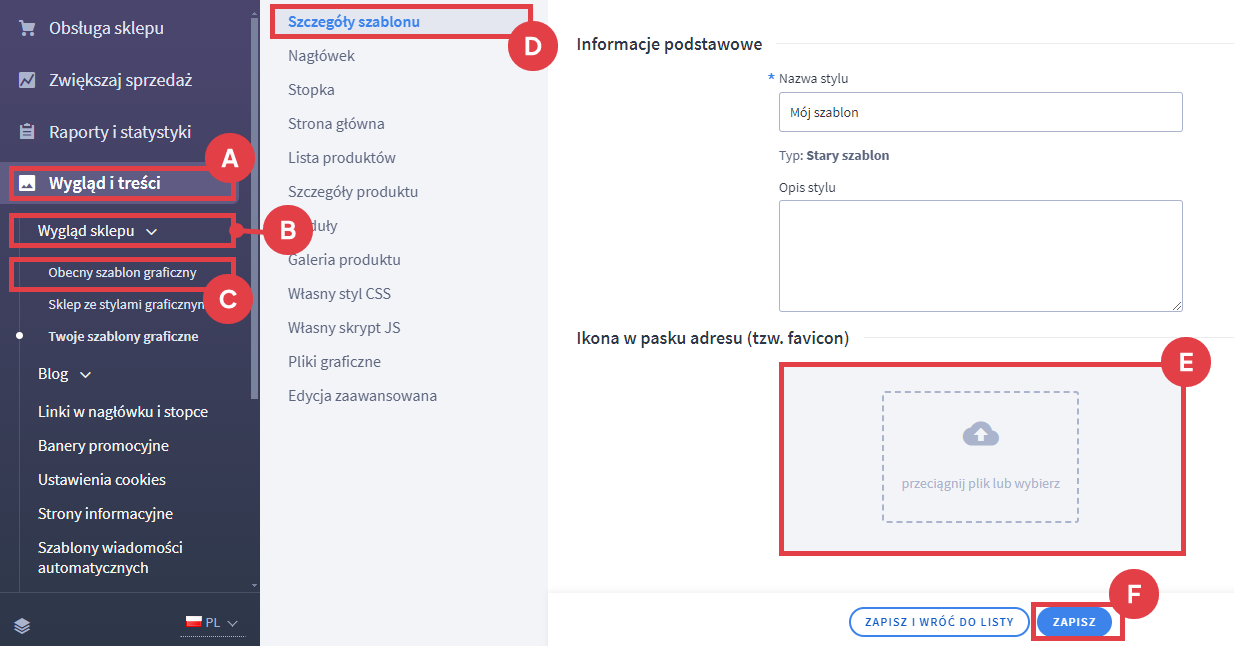
Jak w sklepie Shoper dodać ikonę favicon w edytorze Storefront?


Po załadowaniu pliku graficznego w polu: Favicon możesz wybrać przycisk: Edytuj w prawym górnym rogu miniatury. W nowym oknie zostanie wyświetlony edytor, który pozwala zmodyfikować grafikę bez wychodzenia z Shoper Visual Editor (np. kadrowanie, filtry i dostosowanie kolorów czy dodanie ramki).
Ustawienie ikony w pasku adresu – favicon Twojego sklepu internetowego
Aby ustawić ikonkę sklepu na karcie w przeglądarce podążaj za następującymi krokami:

Google rekomenduje, by dla przeglądarki Chrome rozmiar favicony (ICO lub PNG) wynosił: 192×192 px.
WAŻNE! Jeżeli nie zaobserwujesz zapisanych zmian to niezbędne może okazać się wyczyszczenie pamięci podręcznej przeglądarki.
Wideo: jak zmienić wygląd sklepu Shoper?
Zagadnienie konfiguracji wyglądu sklepu Shoper omówiliśmy w naszym filmie instruktażowym na YouTube.
Chcesz, aby Twój sklep internetowy osiągnął wysokie pozycje w wyszukiwarkach? Wykorzystaj moc Shoper SEO i już dziś umów się na bezpłatną konsultację dotyczącą pozycjonowania strony.
Warto zapamiętać!
- W którym miejscu widać ikonę sklepu na pasku adresu?
- Jak dodać favicon za pośrednictwem Panelu administracyjnego sklepu?
- Wideo poradnik: podstawowe działania wprowadzające zmiany w szablonie graficznym sklepu Shoper