Instrukcja dotyczy poprzedniej wersji szablonu. Nie dotyczy Storefront.
Wyświetlanie dokładnego stanu magazynowego na karcie produktu w sklepie Shoper



W przypadku produktu z wariantami, zmiana zadziała tylko po wejściu w ten produkt, a po wyborze wariantu pokaże się nazwa stanu dostępności zgodna z nazwami w: Ustawienia > Produkty > Statusy dostępności produktów.
WAŻNE! Powyższa zmiana, tak jak każda inna modyfikacja plików TPL, może przestać działać poprawnie po którejś z przyszłych aktualizacji sklepu. W takiej sytuacji będzie należało przywrócić modyfikowany plik TPL, a następnie wprowadzić zmianę z tego artykułu ponownie.
Zoptymalizuj proces obsługi zwrotów i reklamacji w swoim sklepie internetowym dzięki Shoper Zwroty. Dowiedz się, jak aplikacja ułatwia zarządzać zwrotami i zwiększyć zadowolenie klientów.
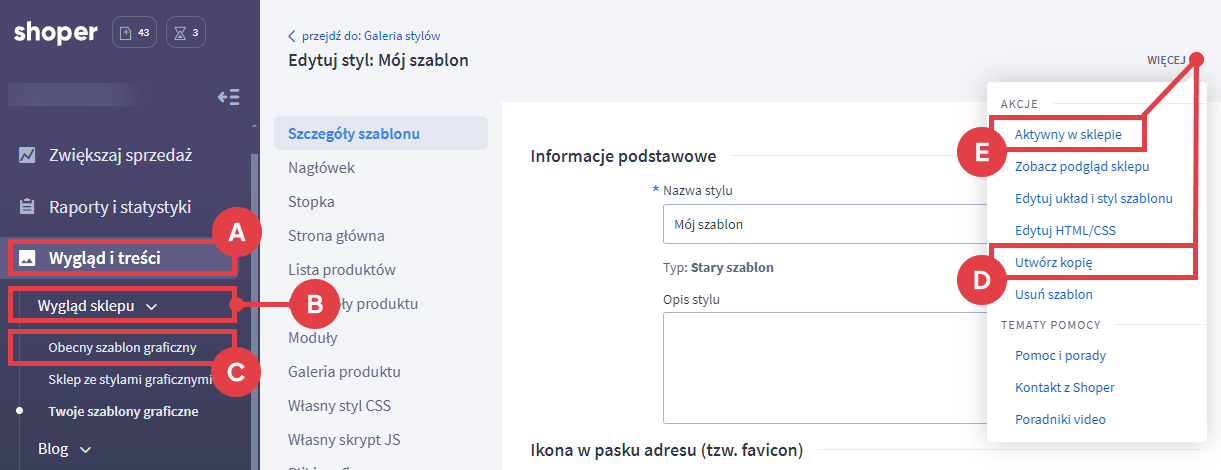
Tworzenie kopii skórki do modyfikacji plików .TPL (HTML)
Przeczytaj w jaki sposób wykonać kopię skórki graficznej, by możliwym była edycja plików .TPL (HTML). Edycja plików .TPL umożliwia zmianę struktury skórki, dodanie dodatkowych znaczników HTML, skryptów JavaScript.
- Więcej informacji: jak przygotować kopię skórki do edycji plików .TPL?
Ustawianie stanu dostępności produktu na jego karcie
Stany dostępności pozwalają na jasne przekazanie klientowi informacji na temat ilości produktu w sklepie. Właściciela sklepu chronią przed niekontrolowaną sprzedażą produktu, wykraczającą ponad stan magazynowy.
Konfiguracja każdego stanu dostępności produktów, zarówno automatyczna jak i ręczna, daje administratorowi sklepu możliwość decydowania, co ma się zadziać z produktem na stronie sklepu, kiedy osiągnie dany stan magazynowy.
- Więcej informacji: jak udostępnić stan dostępności produktów na stronie sklepu?
Warto zapamiętać!
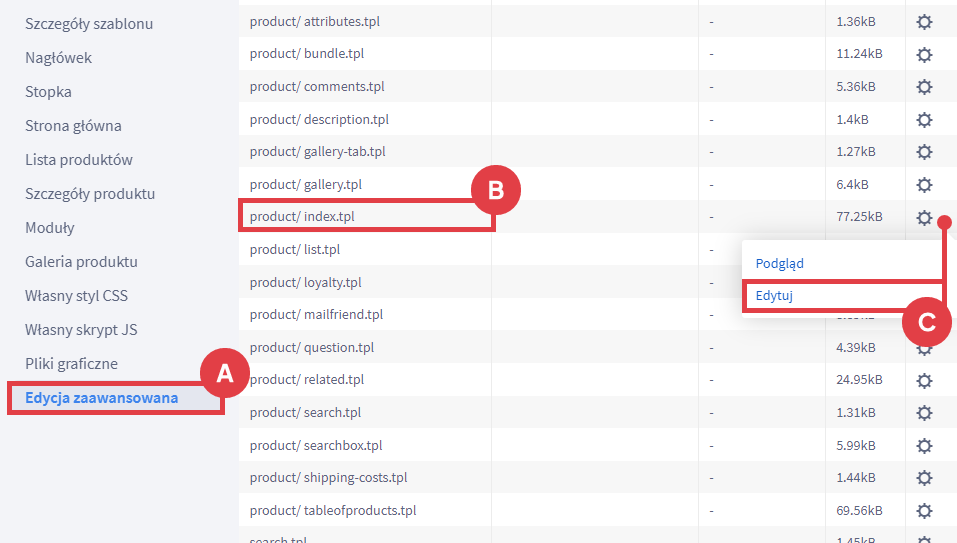
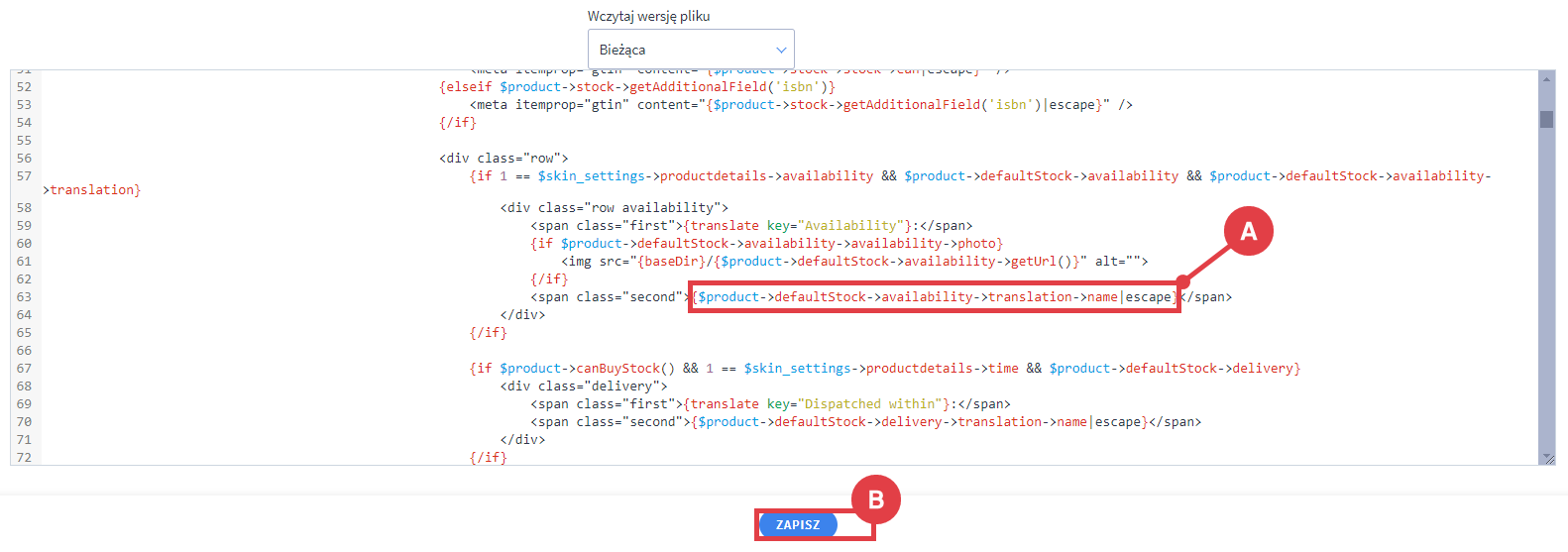
- Jak zmodyfikować skórę sklepu tak, aby wyświetlała dokładny stan magazynowy na karcie produktu?
- Jak edytować pliki .TPL po skopiowaniu skórki sklepu online?
- Jak ustawić wyświetlanie stanu dostępności produktu?