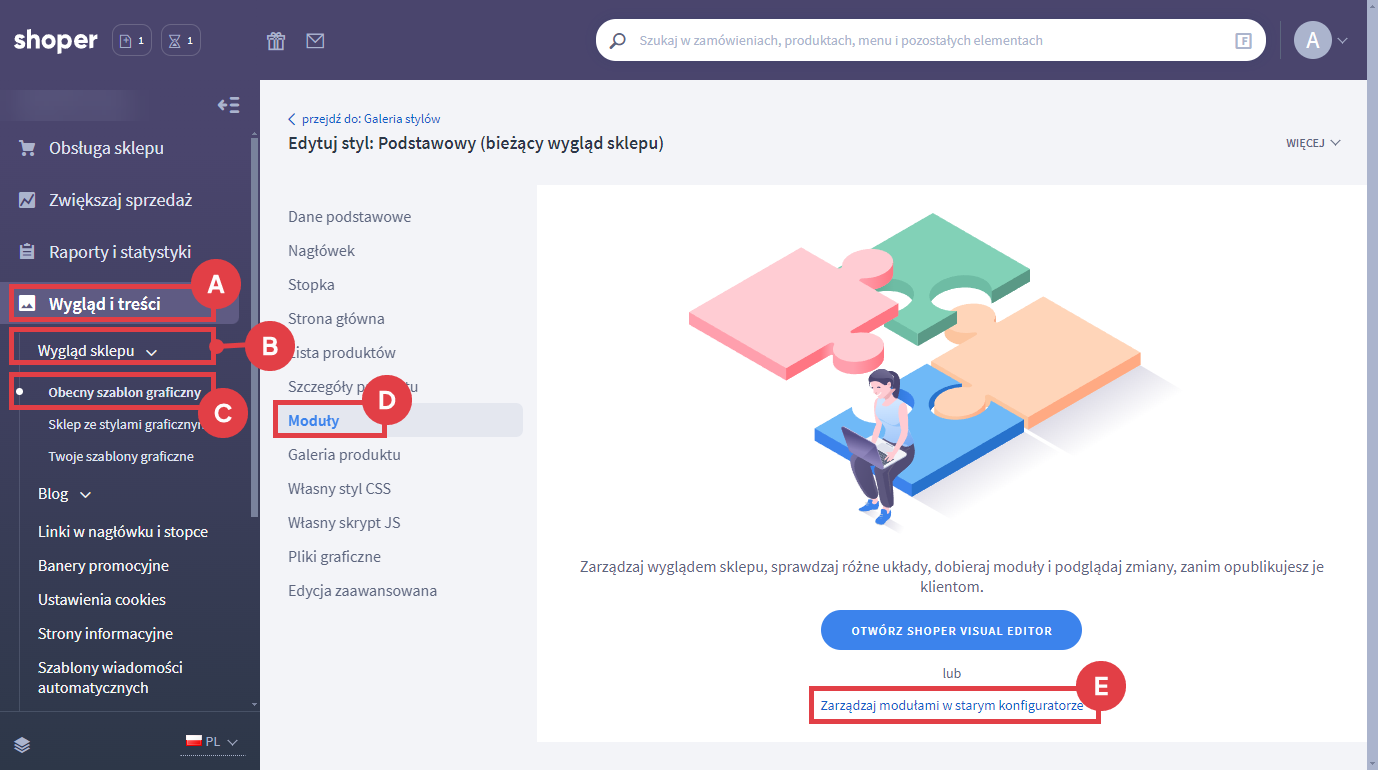
Zarządzanie modułem w starym konfiguratorze wyglądu sklepu



Po wprowadzeniu zmian kliknij: ZAPISZ.

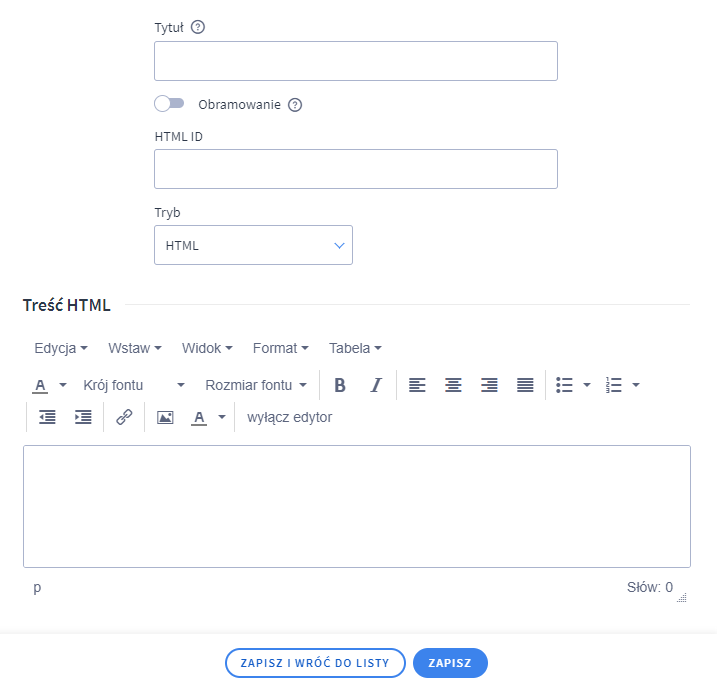
Podaj: Tytuł modułu (widoczny później na liście modułów), wybierz czy moduł ma mieć obramowanie (czyli ukazaną nazwę), następnie wybierz: Typ modułu (html dla treści w kodzie html, tekst dla czystego tekstu bez kodowania lub zdjęcie dla pojedynczego zdjęcia).
Uzupełnij moduł i kliknij: ZAPISZ I WRÓĆ DO LISTY.

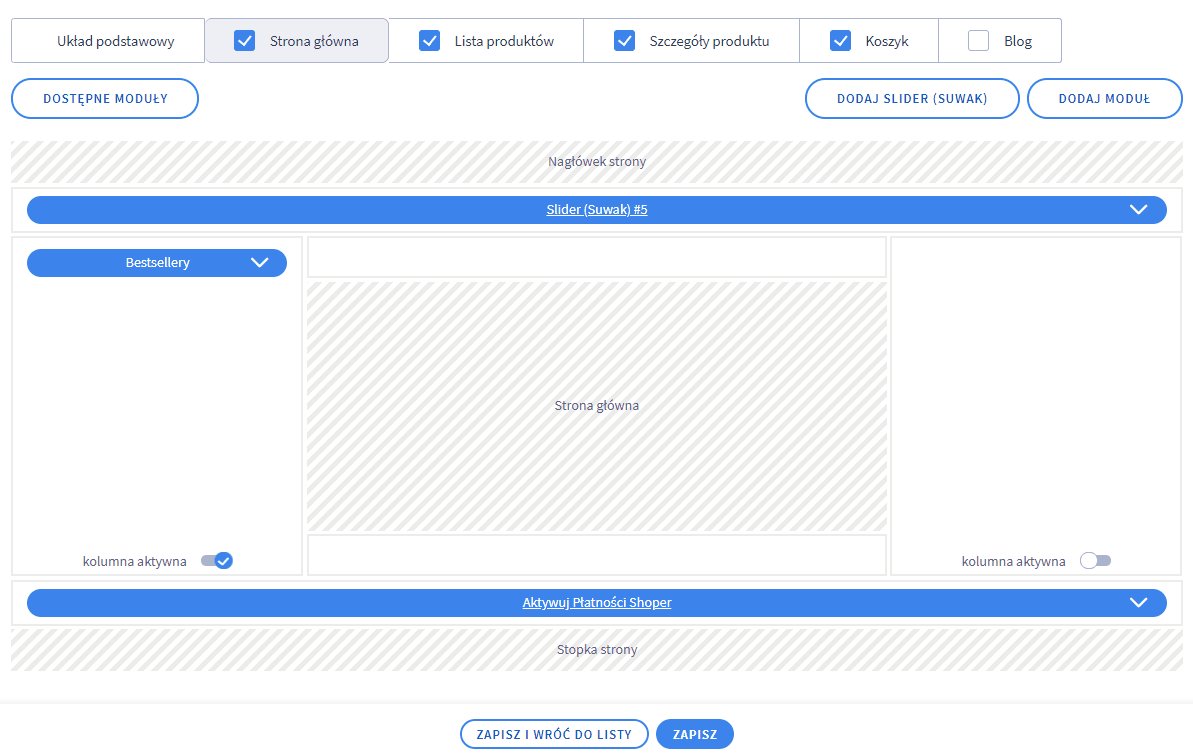
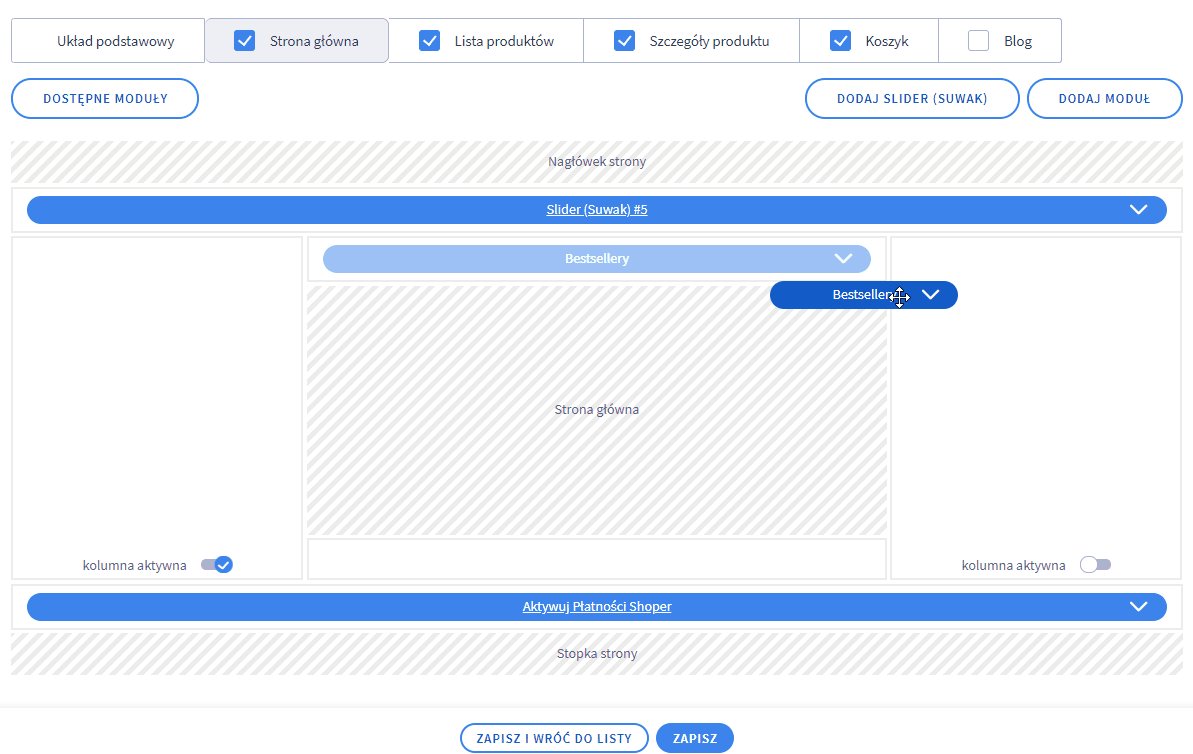
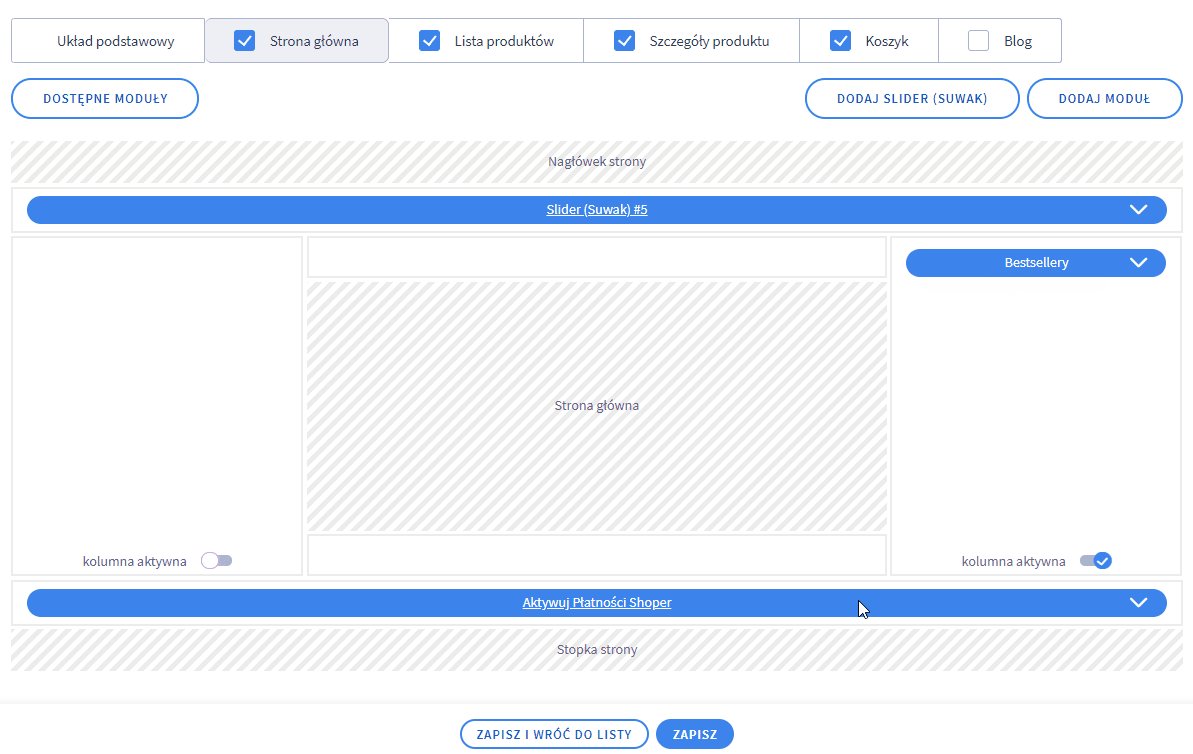
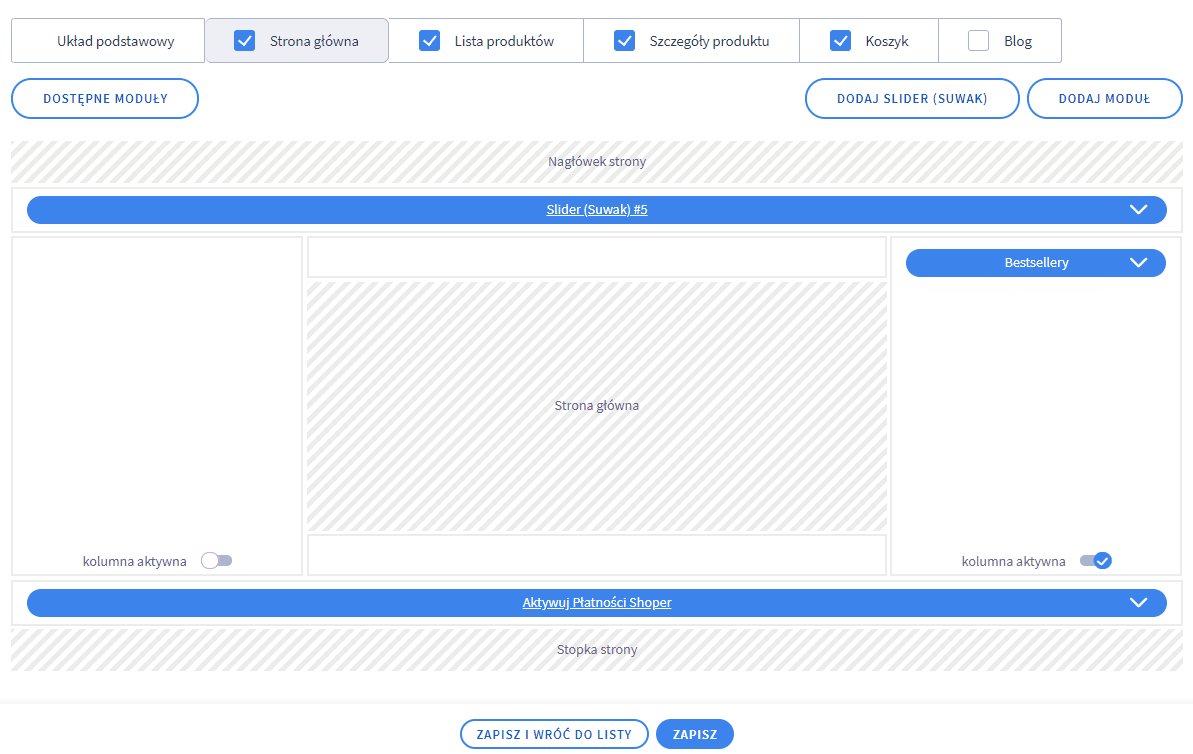
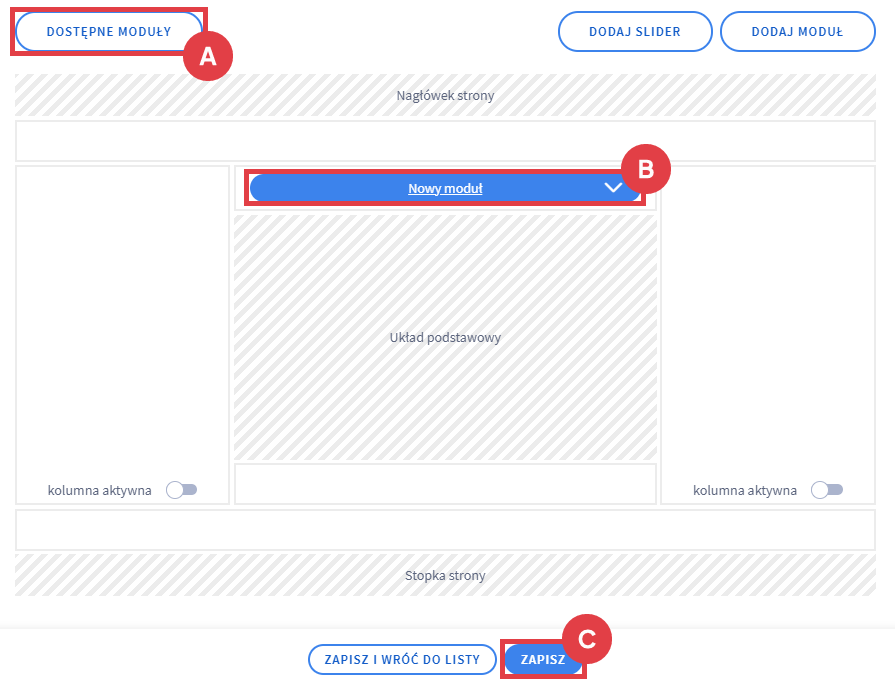
Przenieś stworzony moduł z zakładki: DOSTĘPNE MODUŁY (A) w wybrane miejsce (B) i zapisz zmiany (C).


Wideo: nowy edytor wyglądu
Zobacz film opisujący jak korzystać z nowego edytora: Shoper Visual Editor.
Warto zapamiętać!
- Jak utworzyć własny moduł z poziomu edytora Shoper Visual Editor?
- Wideo: jak zarządzać wyglądem sklepu przy pomocy Shoper Visual Editor?
- Wideo: zmiana wyglądu sklepu internetowego Shoper.