Shoper Visual Editor w technologii Storefront umożliwia tworzenie własnych gridów, inaczej mówiąc siatek, na których układasz elementy strony swojego sklepu internetowego jak klocki. W momencie tworzenia prostych układów proces ten zajmuje kilka minut.
Dotychczas podstawowa struktura siatki wyglądała mniej więcej tak: Sekcja > Wiersz > Kolumna > Moduł. Mieliśmy zatem do czynienia z 3-poziomowym zagnieżdżaniem, co w przypadku bardziej skomplikowanych układów utrudniało budowanie siatki i zajmowało sporo czasu. Należało dokładnie rozplanować siatkę przed umieszczeniem w niej modułów.
W tym momencie praca przy tworzeniu bardziej zaawansowanych układów będzie jeszcze prostsza, a to wszystko po to, aby przyspieszyć pracę w edytorze. W ramach ostatniej aktualizacji dodaliśmy możliwość tworzenia zagnieżdżeń w siatce za pomocą jednego kliknięcia. Teraz struktura siatki może wyglądać następujący sposób: Sekcja > Wiersz > Kolumna > Wiersz > Kolumna > Wiersz > Kolumna > Moduł.
Większa niezależność w projektowaniu szablonu
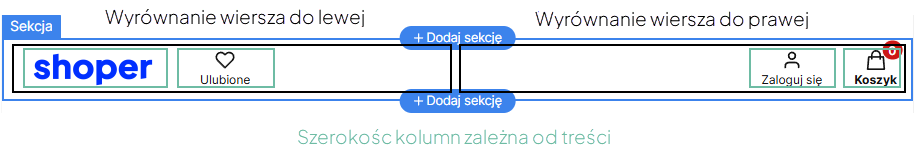
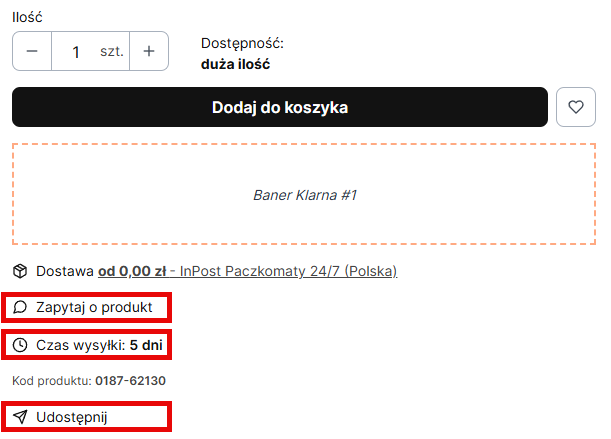
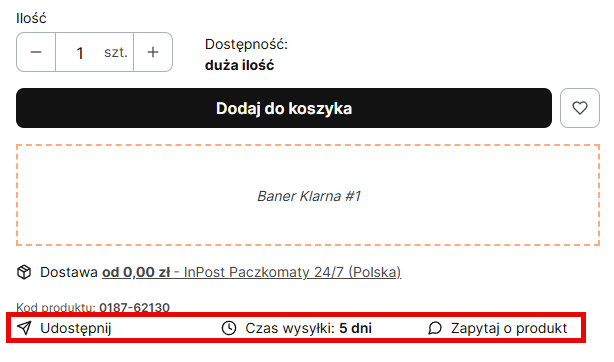
Pamiętając, że w ustawieniach wiersza możesz decydować o rozmieszczeniu (do lewej, do środka, do prawej) wszystkich jego elementów (kolumn), dzięki opisywanej nowości, część elementów możesz wyrównać do lewej, a część do prawej strony nadal w obrębie jednej sekcji.

Kreatywna edycja szablonu
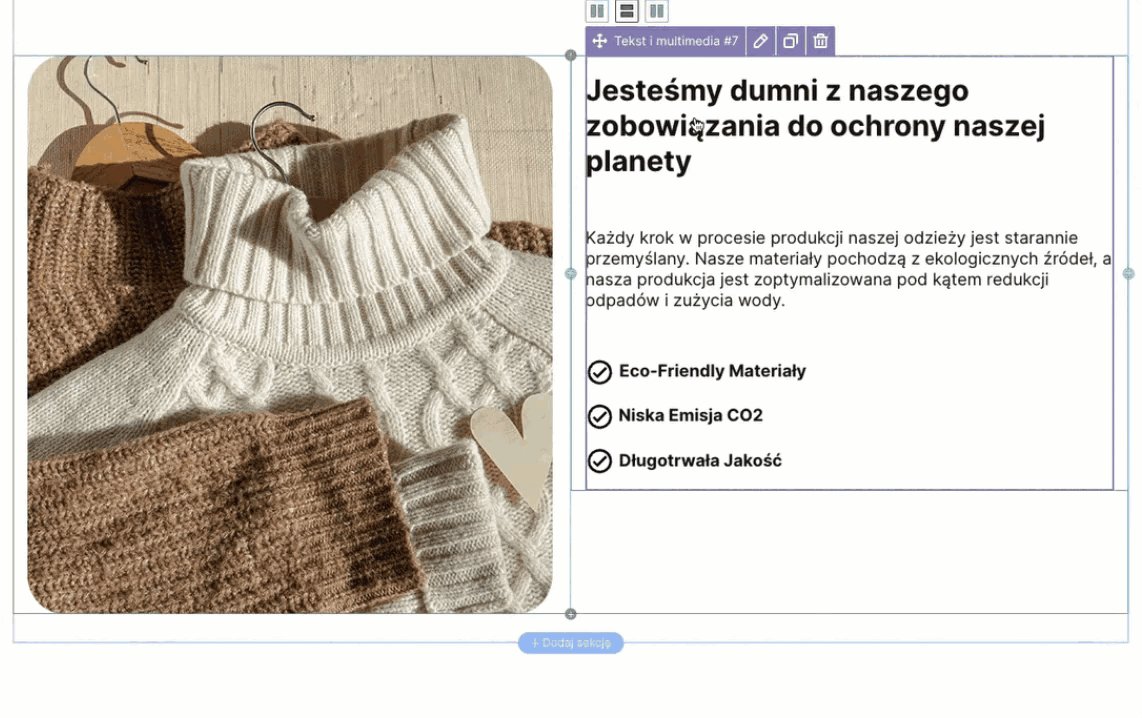
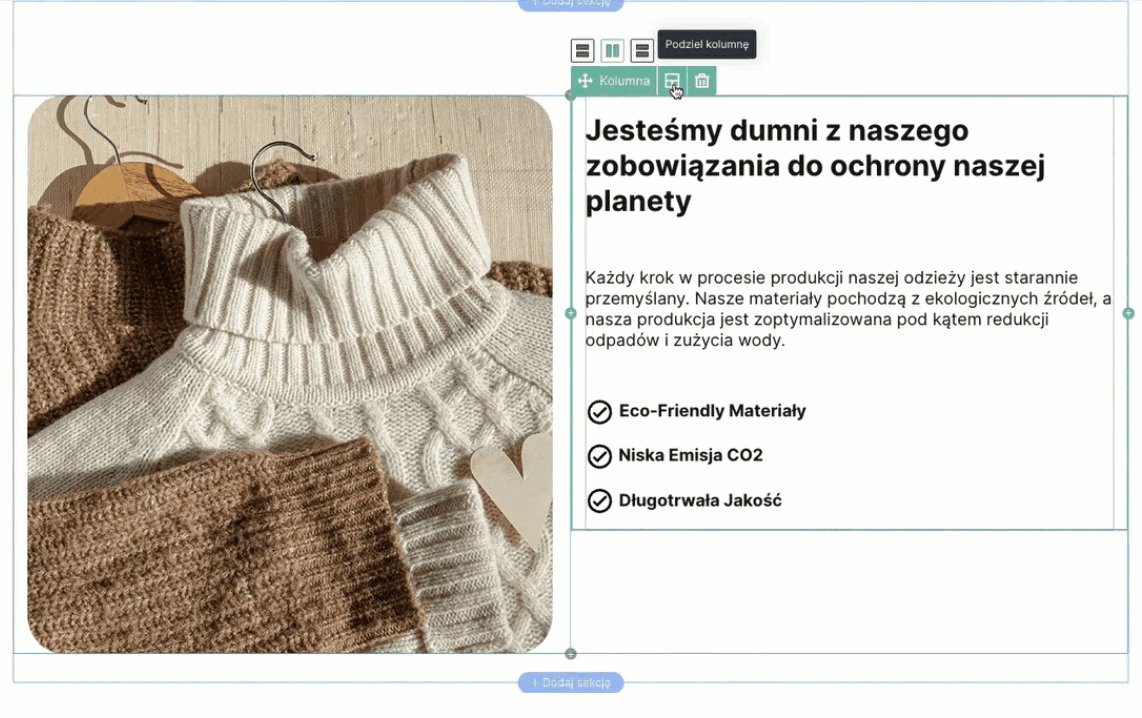
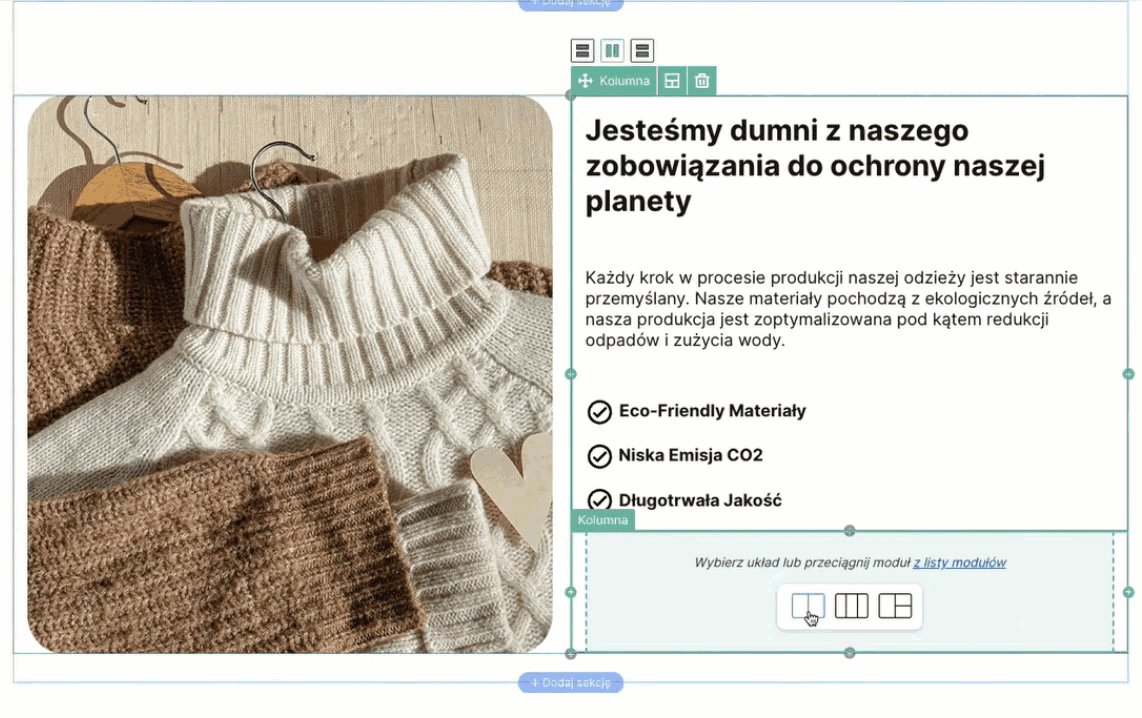
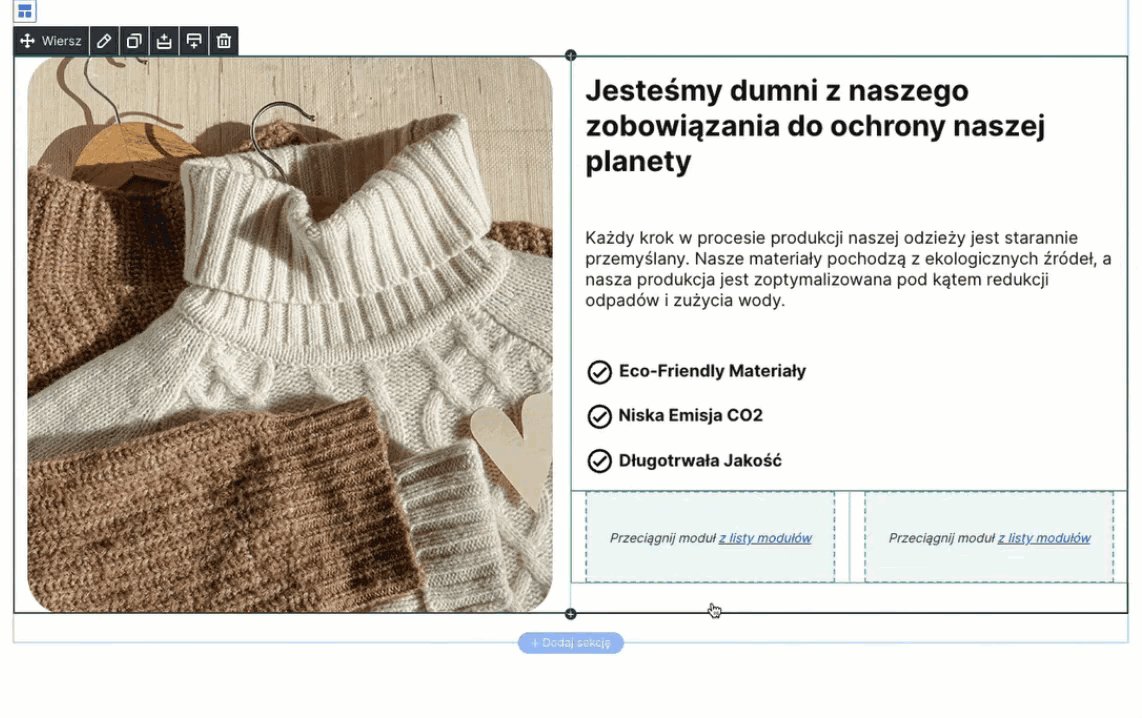
Załóżmy, że na stronie głównej mamy sekcję, dodaliśmy w niej wiersz i dwie kolumny. Po lewej mamy grafikę, po prawej tekst. Do kolumny z tekstem chcemy dodać jeszcze dwa przyciski. Zagnieżdżamy więc nowy wiersz w kolumnie po prawej i wybieramy jedną z predefiniowanych siatek. Następnie dodajemy moduły Button (przycisk) do powstałych kolumn.

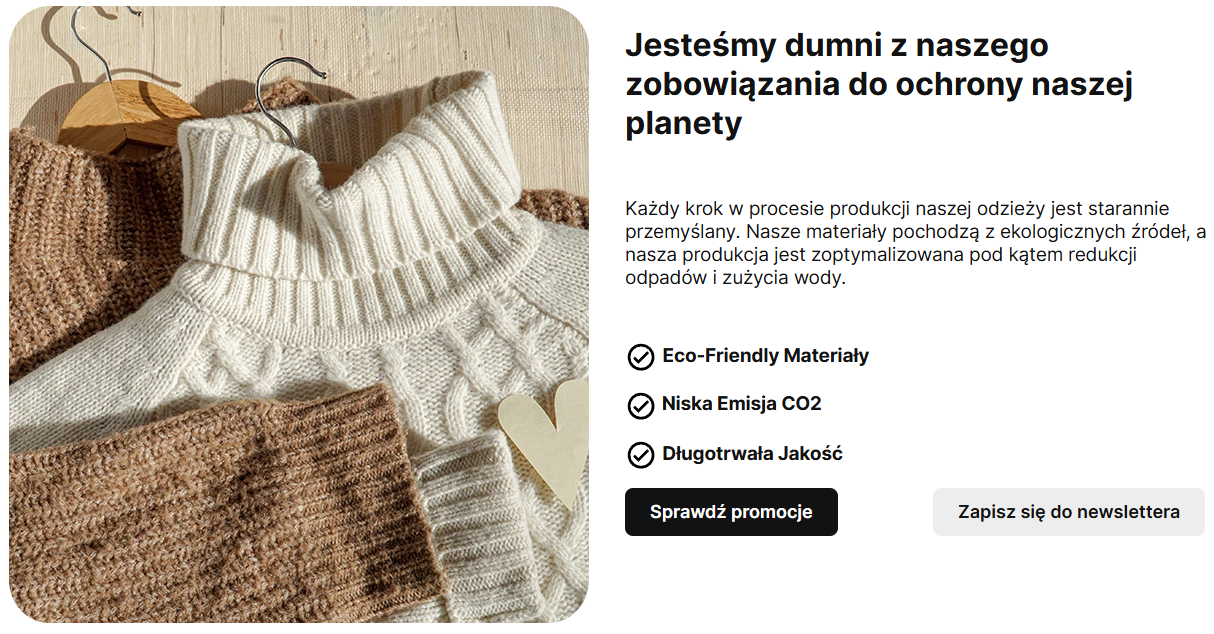
Efekt końcowy wygląda następująco.

Swobodne tworzenie szablonu sklepu
Dzięki nowej funkcji zyskujesz pełną dowolność w ustawianiu elementów szablonu, tak jak chcesz. Elementy, które dotychczas były wyświetlane jeden pod drugim, możesz teraz umieścić obok siebie. Twórz unikatowe rozwiązania i poczuj niezależność w projektowaniu szablonu Twojego sklepu!


Skorzystaj z instrukcji tworzenia wielopoziomowych układów: Jak zagnieździć wiersz w kolumnie?
Warto zapamiętać!
- Czym jest Wielopoziomowy układ strony?
- Jakie możliwości daje stosowanie wielopoziomowego układu strony?