Treści tj. tekst, grafika, inne moduły, dodawane do nowo tworzonych sekcji, wierszy i kolumn, mają ustawione domyślne wyrównanie. W poziomie: do lewej natomiast w pionie: do środka. Z tej instrukcji dowiesz się jak zmieniać domyślne położenie treści oraz jak ustawiać odległości (marginesy) między nimi.
Domyślne ustawienia treści w obrębie sekcji
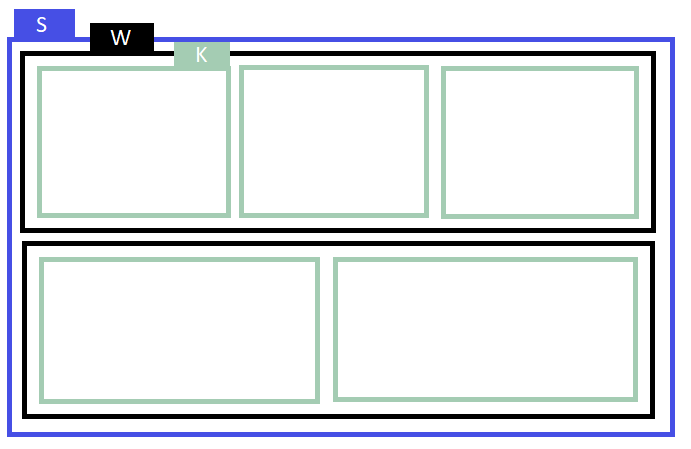
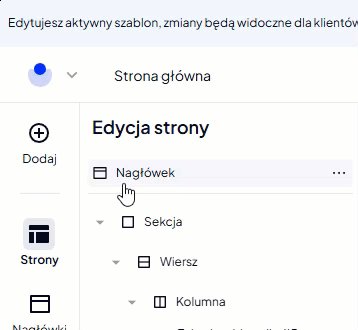
Dla przypomnienia. Struktura elementów pozwalających na budowanie siatek tzw. gridów wygląda następująco:
- Sekcja [S]
- Wiersze [W] (zawierające się w sekcjach)
- Kolumny [K] (zawierające się w wierszach)

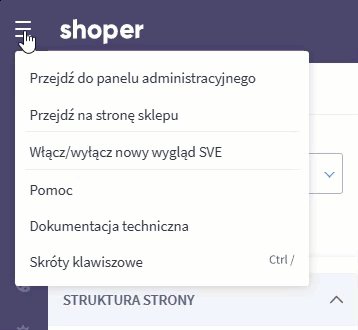
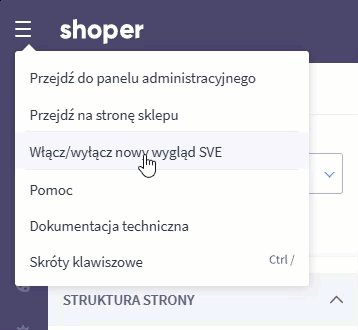
Włącz nowy wygląd edytora szablonu Shoper Visual Editor
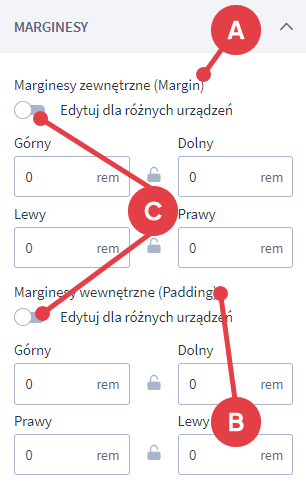
- MARGIN (marginesy zewnętrzne) (A), czyli odległości między innymi Sekcjami na edytowanej stronie oraz odległości od lewej i prawej krawędzi strony. Domyślna wartość marginesów zewnętrznych wynosi 0 rem.
- PADDING (marginesy wewnętrzne)(B), czyli odległości między wewnętrznymi krawędziami Sekcji, a Wierszami zawierającymi się w Sekcji. Domyślna wartość marginesów wewnętrznych wynosi 0 rem.
- Marginesy na różnych urządzeniach (C) – przesuwając suwak w prawo możesz wprowadzać różne wartości marginesów dla różnych urządzeń


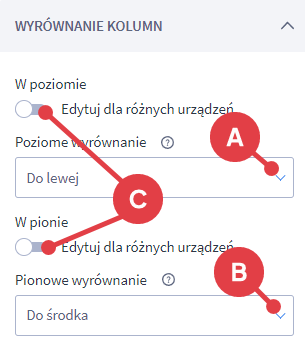
Wyrównanie kolumn, czyli decydować o sposobie wyświetlania treści, które będą znajdować się w kolumnach, w których z kolei będziesz umieszczać moduły. W obrębie ustawień: WYRÓWNANIE KOLUMN masz do dyspozycji:
- Poziome wyrównanie (A) – możesz wyrównać: do lewej (ustawienie domyślne), do prawej, do środka, a także wykorzystać predefiniowane ustawienia znane ze styli CSS, czyli: wyrównaj skrajne kolumny do krawędzi strony (odpowiada justify-content: space-between w css), oddal skrajne kolumny od krawędzi strony (odpowiada justify content: space-around w css), ustaw równe odstępy pomiędzy kolumnami i od krawędzi strony (odpowiada justify content: space-evenly w css).
- Pionowe wyrównanie (B) – możesz wyrównać: do góry , do dołu, do środka (ustawienie domyślne), a także skorzystać z predefiniowanych wartości, wykorzystywanych w stylach CSS, czyli: wyrównaj wysokość kolumn do najwyższej kolumny w wierszu (odpowiada align-items: stretch w css), ustaw tak by zawartość kolumn była na tej samej wysokości (odpowiada align-items: baseline w css).
- Wyrównanie na różnych urządzeniach (C) – przesuwając suwak w prawo możesz wprowadzać różne parametry wyrównania kolumn dla różnych urządzeń


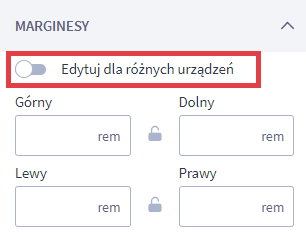
W ustawieniach Wiersza możesz także ustawić marginesy, czyli odległości między krawędzią Wiersza a wewnętrzną krawędzią sekcji.
Ustawienia marginesów Wiesza nie są tożsame z ustawieniami marginesów wewnętrznych Sekcji i funkcjonują niezależnie od siebie. Jeśli wprowadzisz wartość 1rem dla wewnętrznego marginesu Sekcji, oraz wartość 1rem dla marginesu Wiersza, to odległość między Sekcją a Wierszem wyniesie wartość 2rem.
Możesz także ustawić różne wartości marginesów dla różnych urządzeń

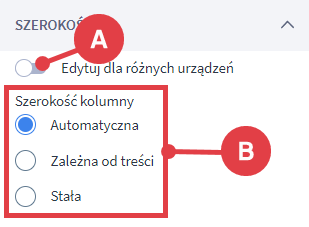
W bloku SZEROKOŚĆ określasz, jaką szerokość mają mieć kolumny umieszczone w danym wierszu. Do dyspozycji masz trzy ustawienia:
- Automatyczna (dostosuje się do szerokości pozostałych kolumn jednocześnie, wypełniając cały wiersz) (ustawienie domyślne),
- Zależna od treści (dostosuje się do szerokości modułu umieszczonego w kolumnie),
- Stała (możesz na sztywno określić szerokość kolumny, ustawiając wielokrotność 1/12 szerokości kolumny).

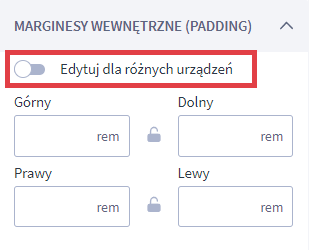
W bloku MARGINESY WEWNĘTRZNE (PADDING) możesz decydować o odległościach od wewnętrznej krawędzi kolumny, do krawędzi danego modułu.
Podobnie jak w przypadku ustawień Sekcji oraz Wiersza, możesz wprowadzić różne wartości marginesów ze względu na różne szerokości ekranu poszczególnych typów urządzeń.

Jak w sekcji wyśrodkować moduł umieszczony w jednej kolumnie?

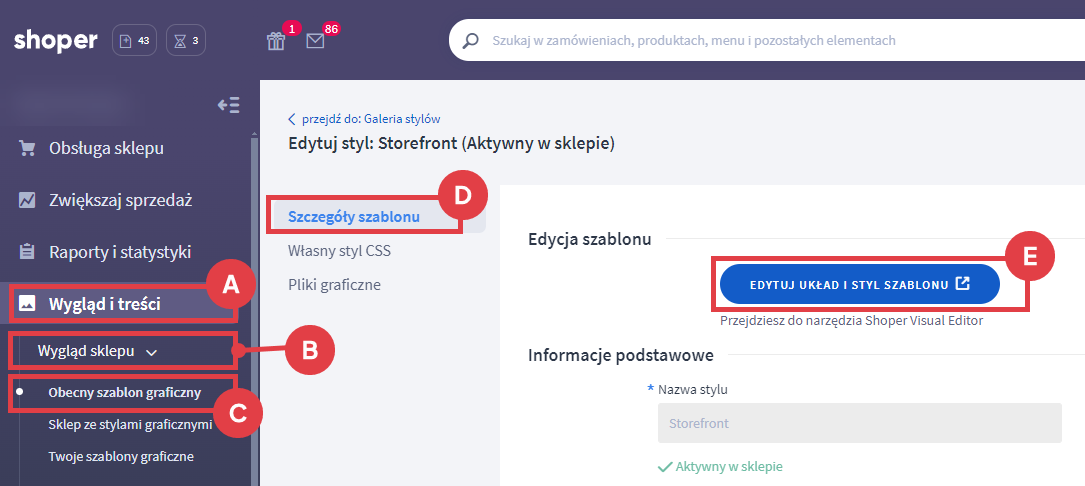
Jeśli szablon Storefront nie jest ustawiony jako aktywny w sklepie, to przejdź do jego edycji w zakładce: Wygląd i treści > Wygląd sklepu > Twoje szablony graficzne.
Warto zapamiętać!
- jakie są domyślne ustawienia położenia treści w sekcji,
- w jaki sposób wyśrodkować położenie treści w sekcji.