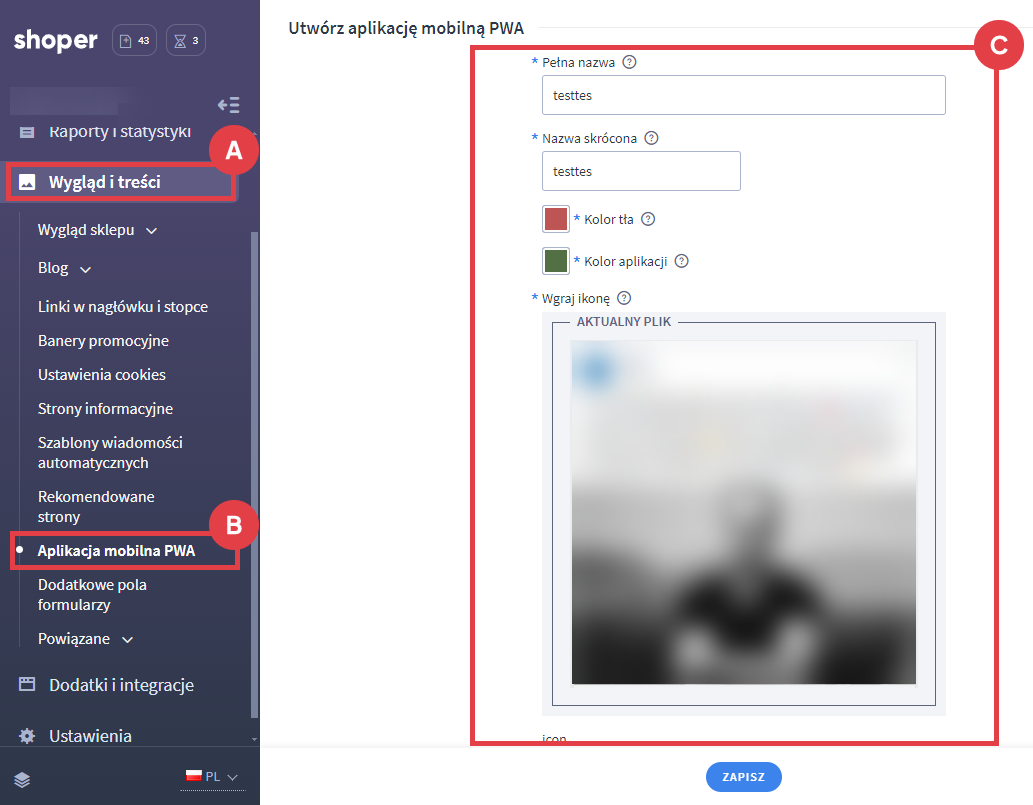
Począwszy od wersji 5.8.32, sklep Shoper pozwala na używanie funkcjonalności: Aplikacja mobilna PWA (Progressive Web App).
Jest to aplikacja internetowa uruchamiana tak jak zwykła strona internetowa, ale umożliwiająca stworzenie doświadczenia zbliżonego do działania natywnych aplikacji na urządzeniach mobilnych.
Przetestuj dostępne funkcje i załóż darmowy sklep internetowy w ramach 14-dniowego okresu próbnego. Sprawdź bezpłatnie i bez ograniczeń możliwości platformy Shoper.
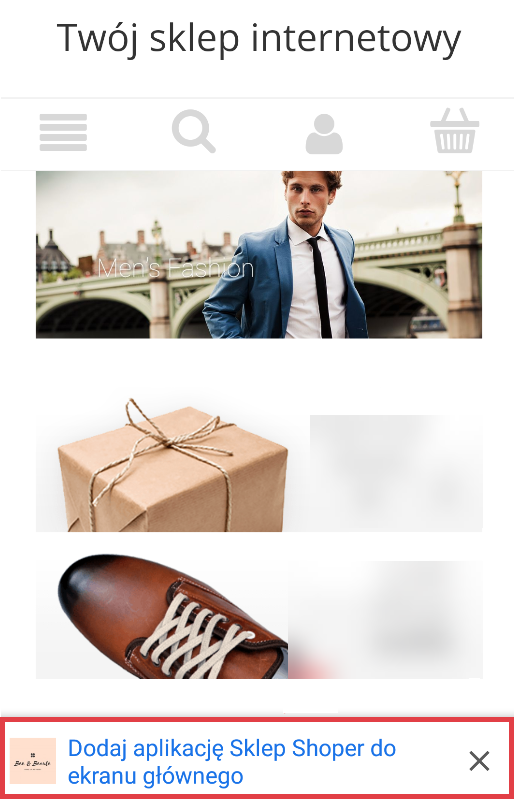
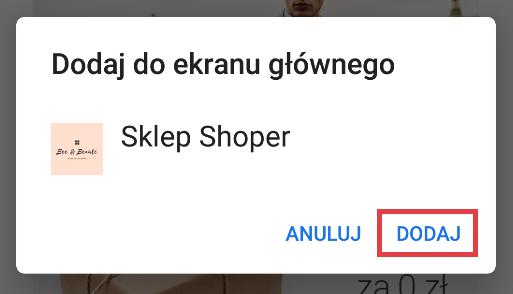
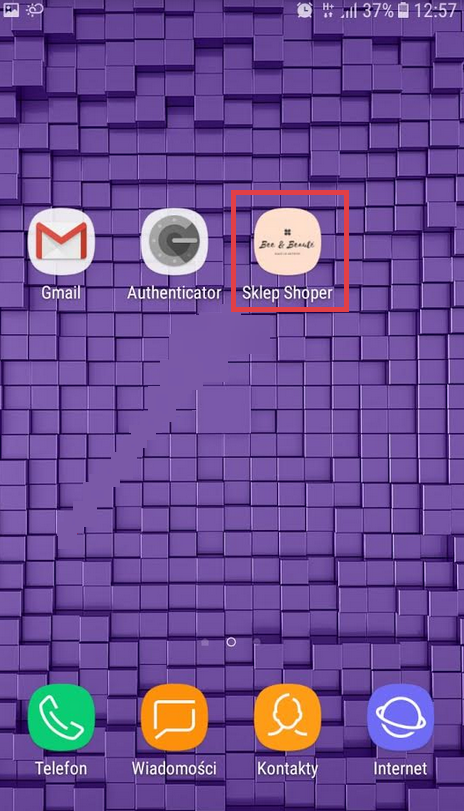
Aktywacja PWA na telefonie z systemem Android




WAŻNE! W przypadku zmodyfikowanego pliku: header.tpl, mogą być problemy z włączeniem PWA. Aby sprawdzić jakie zmiany potrzebne są do włączenia – zapoznaj się z dokumentacją zmian plików graficznych: rwd Shoper.
Dodatkowe informacje o Progressive Web App
Chcesz wiedzieć więcej o technologii PWA? Sprawdź u źródła – na dedykowanej stronie Google:
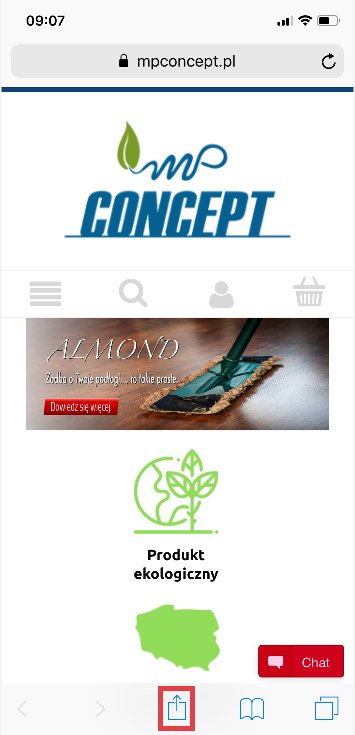
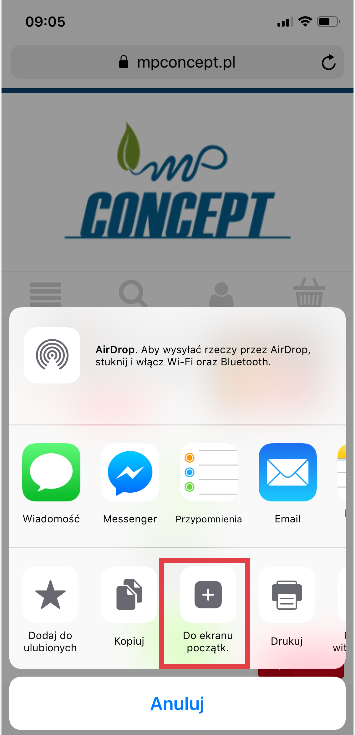
Aktywacja PWA na iOS Safari
Aktywacja usługi na systemach iOS przebiega nieco inaczej. Odwiedzając sklep:


Dodawanie aplikacji mobilnej Panelu administracyjnego sklepu do ekranu głównego na telefonie
Instrukcja: jak dodać aplikację PWA Panelu administracyjnego sklepu na urządzeniach mobilnych?
Wideo: strona sklepu jako aplikacja w telefonie
Zobacz na jakiej zasadzie technologia Progressive Web Apps umożliwia ładowanie sklepu na telefonie.
Warto zapamiętać!
- Jak skonfigurować aplikację mobilną PWA i dodać ją do ekranu głównego?
- Czym są progresywne aplikacje internetowe?
- Jak włączyć usługę PWA na telefonie z systemem iOS?
- Wideo poradnik: co wyróżnia technologię Progressive Web Apps (PWA)?