Oprogramowanie Shoper daje możliwość korzystania z aplikacji mobilnej PWA klientowi sklepu (więcej informacji na ten temat przeczytasz w artykule: Progresssive Web App) oraz administratorowi sklepu, dzięki możliwości zapisania dostępu do Panelu administracyjnego sklepu w formie aplikacji na dowolnym urządzeniu mobilnym.
Dodatkową zaletą takiego rozwiązania jest dostęp na urządzeniu mobilnym do wszystkich zakładek, jakie oferuje wersja komputerowa.
Taka forma dostępu nie wymaga pobierania aplikacji ze sklepu Google Play czy App Store.
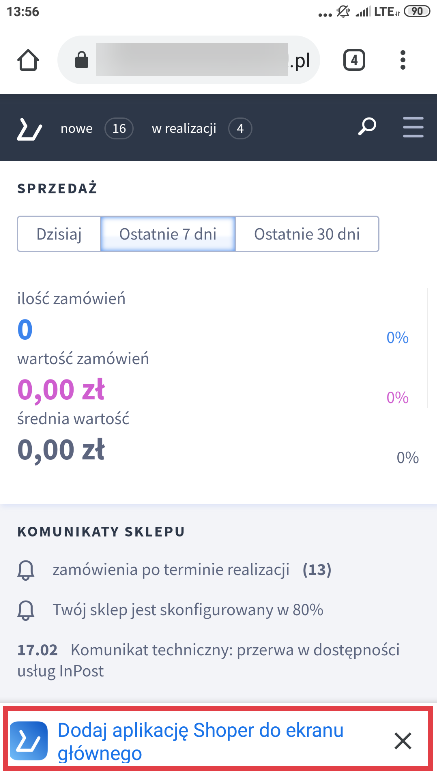
Dostęp do Panelu administracyjnego swojego sklepu w formie aplikacji na ekranie urządzenia, możesz pobrać bezpośrednio z przeglądarki.
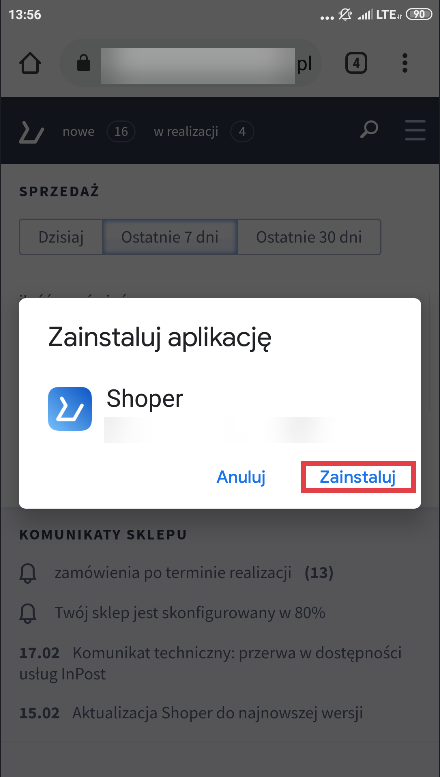
Jak skonfigurować PWA panelu administracyjnego dla urządzeń z systemem Android?

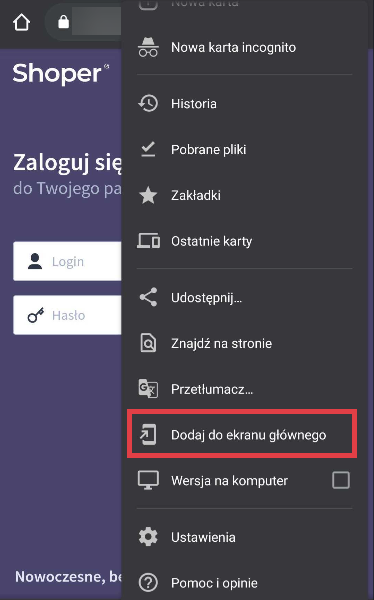
WAŻNE! Jeżeli nie wyświetla Ci się wspomniany wyżej komunikat rozwiń menu ustawień przeglądarki (w przypadku Chrome ikonka: trzech kropeczek w prawym górnym rogu) i wybierz: Dodaj do ekranu głównego.



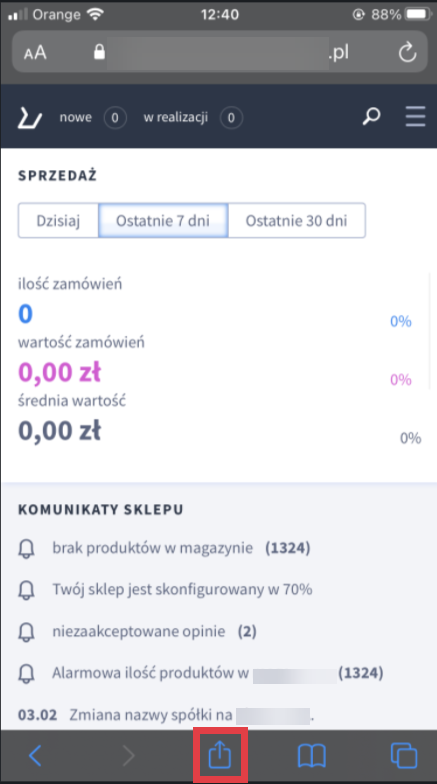
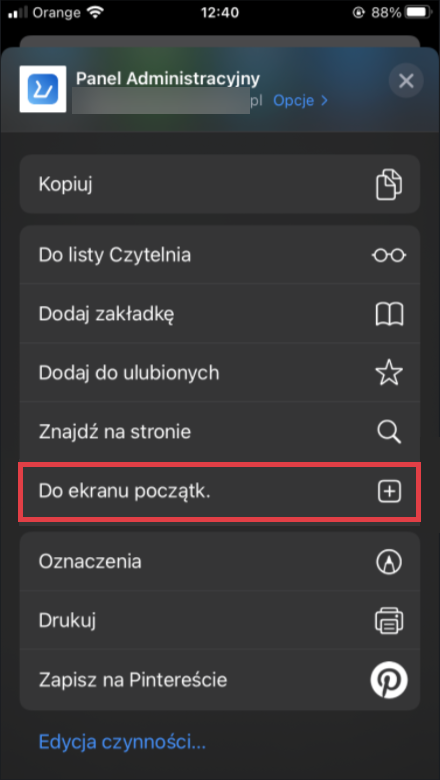
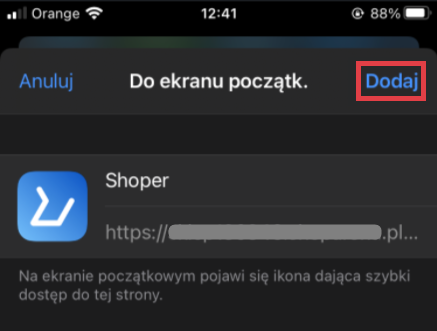
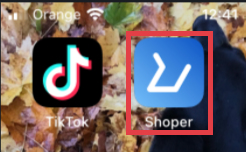
Jak skonfigurować PWA panelu administracyjnego dla urządzeń Apple (iOS)?




Zalety korzystania z aplikacji mobilnej PWA
Artykuł: strona sklepu internetowego jako aplikacja w telefonie.
Aktywacja aplikacji mobilnej PWA w Panelu administracyjnym sklepu
Instrukcja: jak aktywować aplikację mobilną sklepu na telefonie?
Inne artykuły nt. obsługi Shoper na urządzeniach mobilnych
Przeczytaj również poniższe artykuły Centrum pomocy związane z obsługą oprogramowania sklepu Shoper na urządzeniu mobilnym:
Skorzystaj z bezpłatnej konsultacji i odkryj, jak Shoper Kampanie mogą przyczynić się do wzrostu widoczności Twojego e-biznesu.
Warto zapamiętać!
- Jak dodać aplikację mobilną Shoper do ekranu głównego na komórce z systemem Android?
- Jak dodać aplikację mobilną Shoper do ekranu początkowego na komórce z systemem iOS?
- Jakie artykuły zawierają inne przydatne informacje o aplikacji Progressive Web App?