Moduł wyświetlający rotujące co kilka sekund zdjęcia to jeden z najważniejszych elementów graficznych strony głównej sklepu.
W dużej mierze to on decyduje o pierwszym wrażeniu na temat sklepu, dlatego tak ważne jest, by ukazać na nim atrakcyjne zdjęcia produktów lub informacje o promocjach.
Konfiguracja Slidera w nowym Shoper Visual Editor
Konfiguracja Slidera w starym konfiguratorze wyglądu sklepu
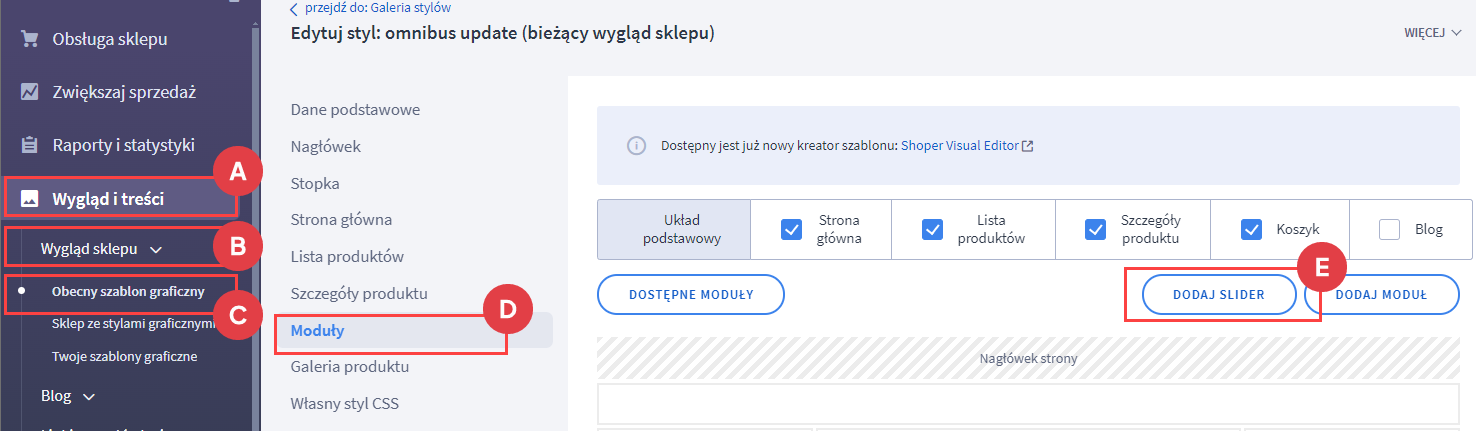
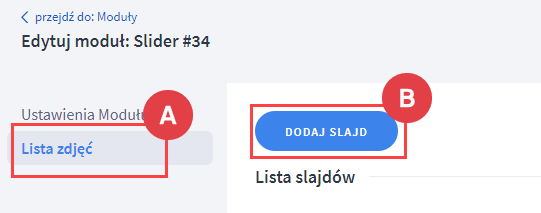
Jak dodać/edytować istniejący moduł Slider?

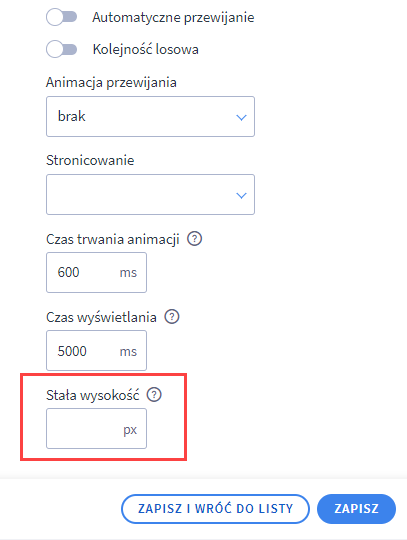
Zalecamy ustalić stałą wysokość Slidera. Jeżeli tego nie zrobisz przyjmie on wysokość najwyższego zdjęcia dodanego jako tło.

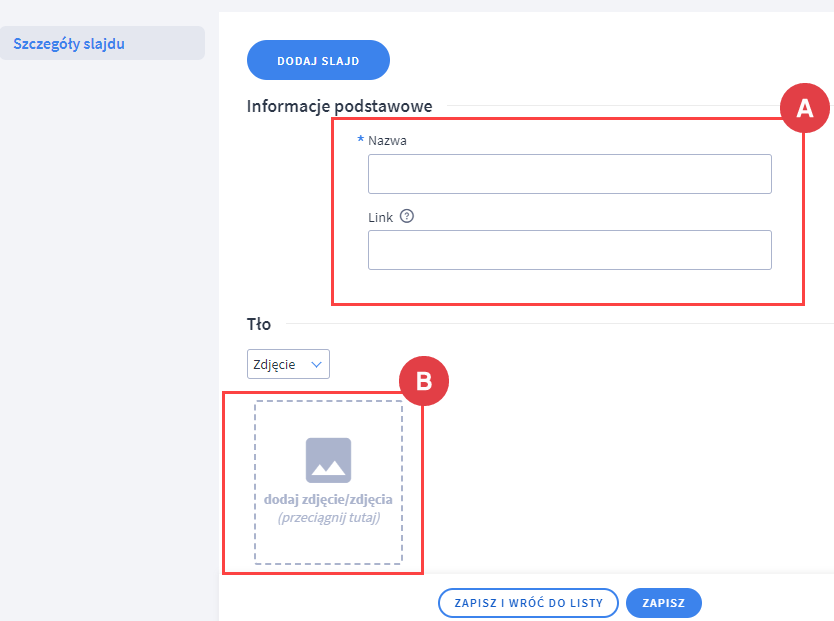
Dodawanie rotujących zdjęć do modułu Slider




Sugerowana szerokość zdjęcia na Slider: 1180px. Wysokość – dowolna.
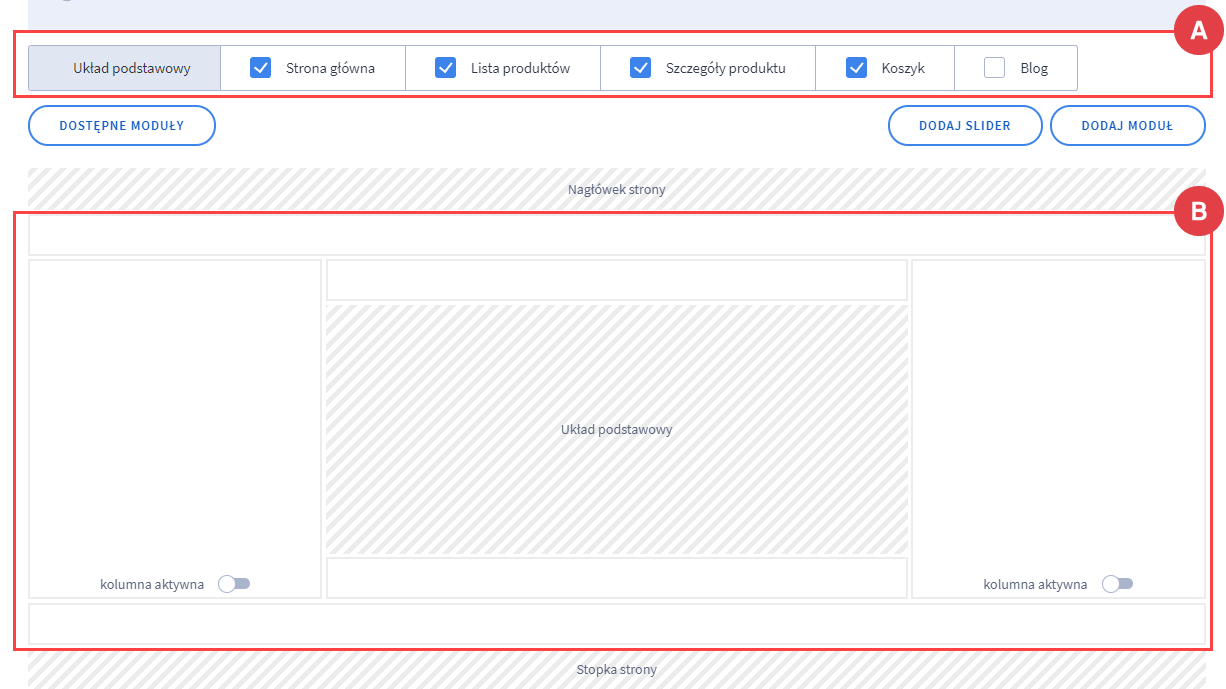
Umieszczenie Slidera na stronie głównej sklepu Shoper
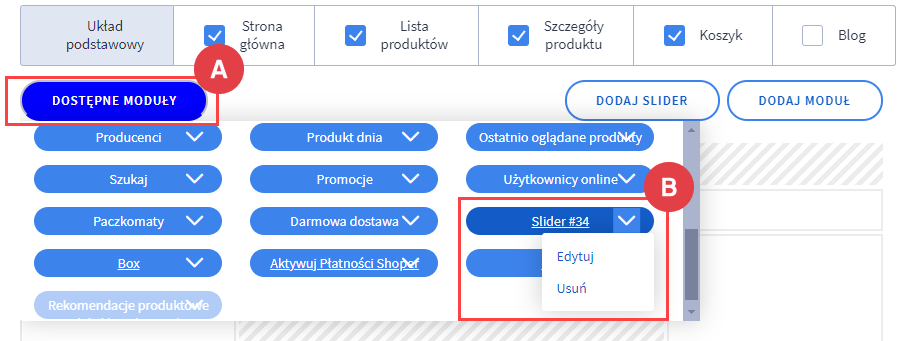
Aby umieścić utworzony już moduł Slidera:
Przeciągnij i upuść utworzony wcześniej moduł w dostępne miejsca (B) (pola z białym tłem) na widoku strony.

Wideo: jak zmienić wygląd szablonu w technologii Storefront?
Warto zapamiętać!
- Jak zarządzać modułem Slider przy użyciu Shoper Visual Editor?
- Wideo poradnik: możliwości Shoper Visual Editor
- Jak zarządzać modułem Slider (suwak) w starym konfiguratorze wyglądu?
- Wideo: jakie zmiany można wprowadzić w wyglądzie sklepu internetowego?