Moduł wyświetlający rotujące co kilka sekund zdjęcia to jeden z najważniejszych elementów graficznych strony głównej sklepu.
W dużej mierze to on decyduje o pierwszym wrażeniu na temat sklepu, dlatego tak ważne jest, by ukazać na nim atrakcyjne zdjęcia produktów lub informacje o promocjach.
Konfiguracja Slidera w nowym Shoper Visual Editor
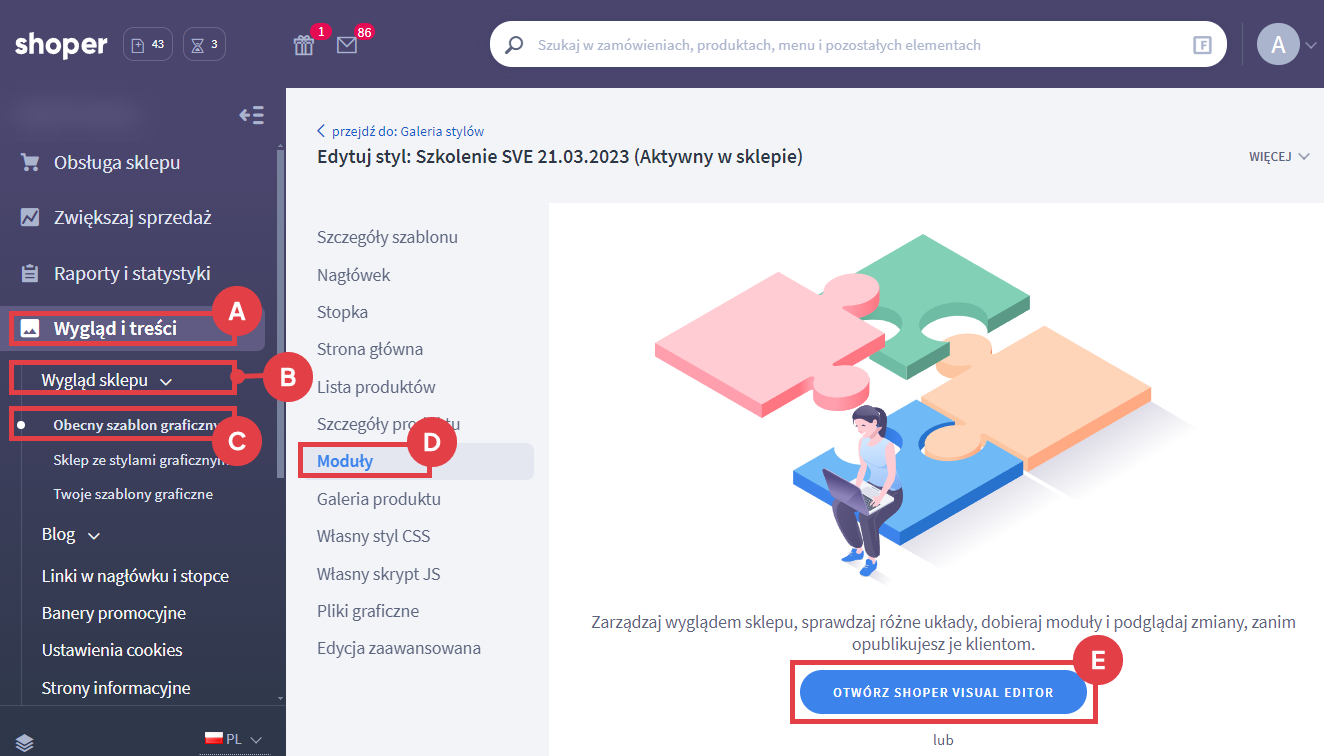
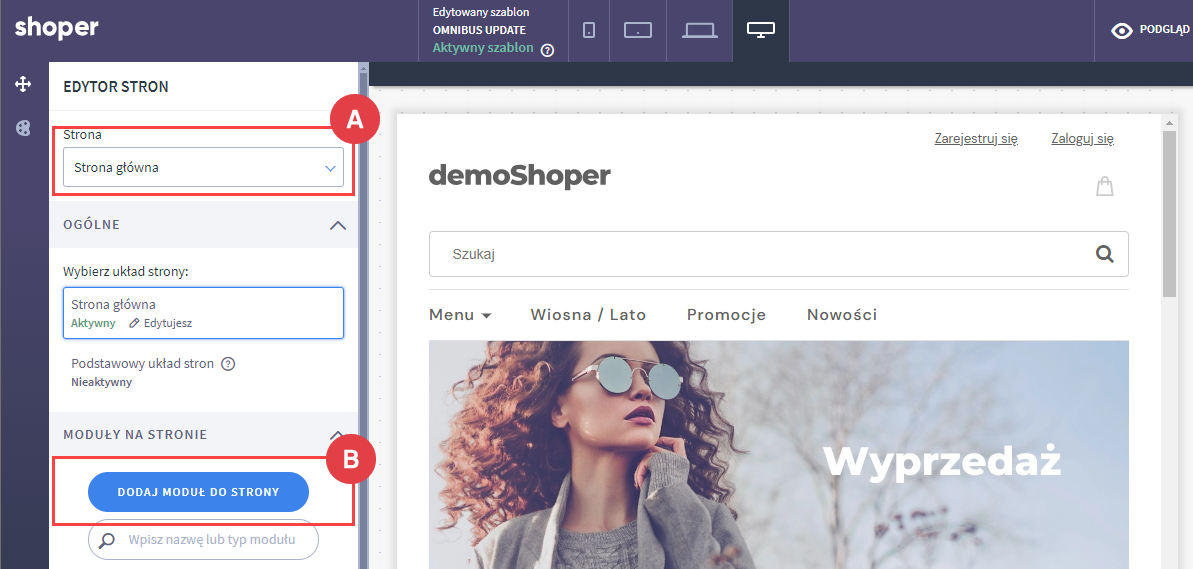
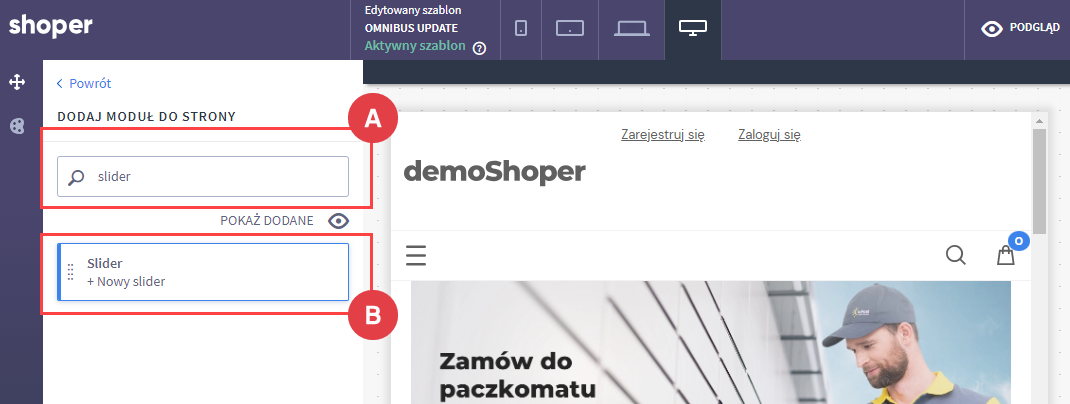
Jak dodać moduł Slider na stronę sklepu Shoper?



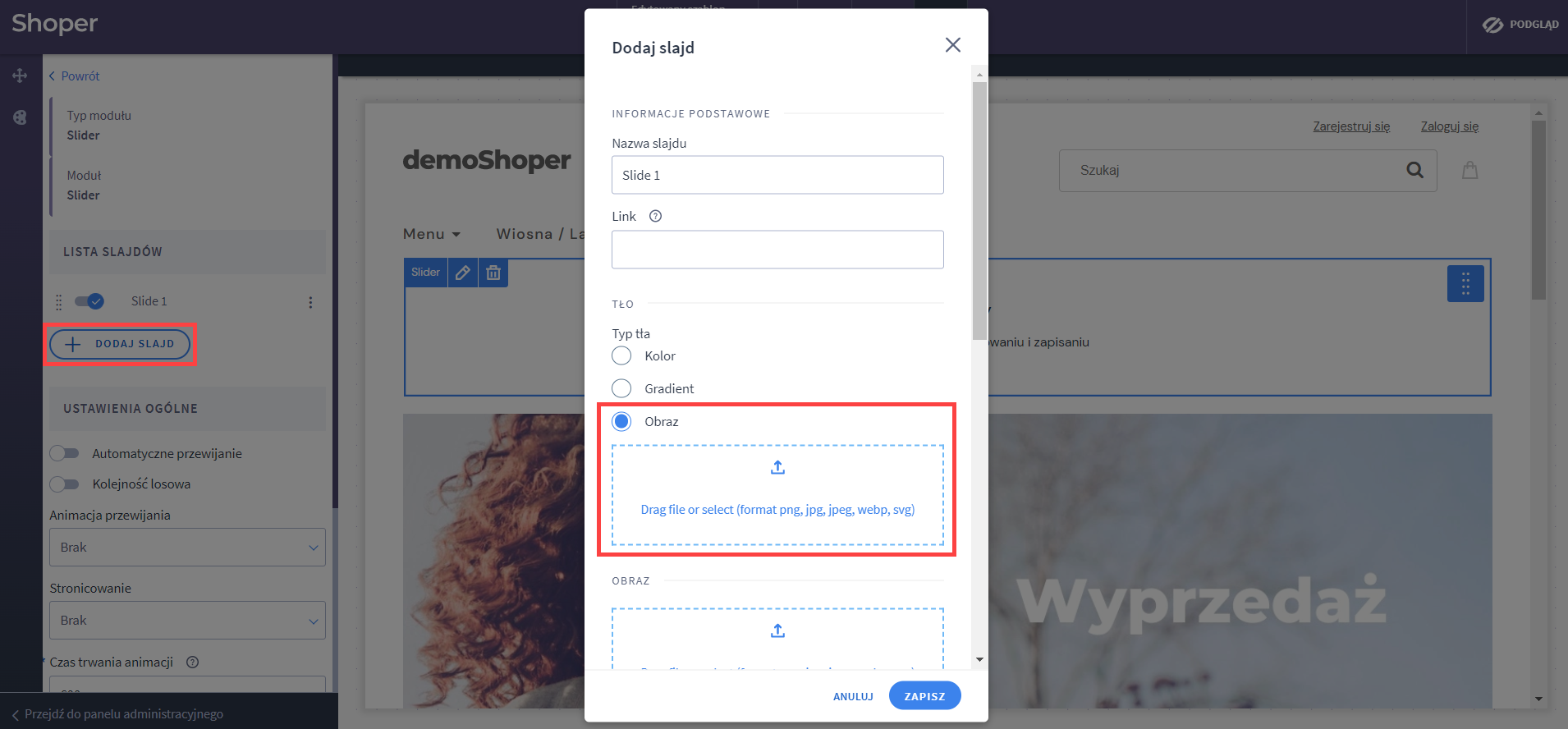
- kliknij: + DODAJ SLAJD, aby dodać grafikę.
Po zapisaniu pierwszej grafiki, możesz dodawać kolejne przyciskiem: + DODAJ SLAJD.
Sugerowana szerokość grafiki to: 1180px, wysokość dowolna (zależna od efektu jaki chcesz uzyskać). Jeżeli Slider zawiera wiele grafik, zadbaj o to żeby wszystkie miały dokładnie taką samą szerokość i wysokość, wówczas będą się estetycznie prezentować na stronie sklepu.

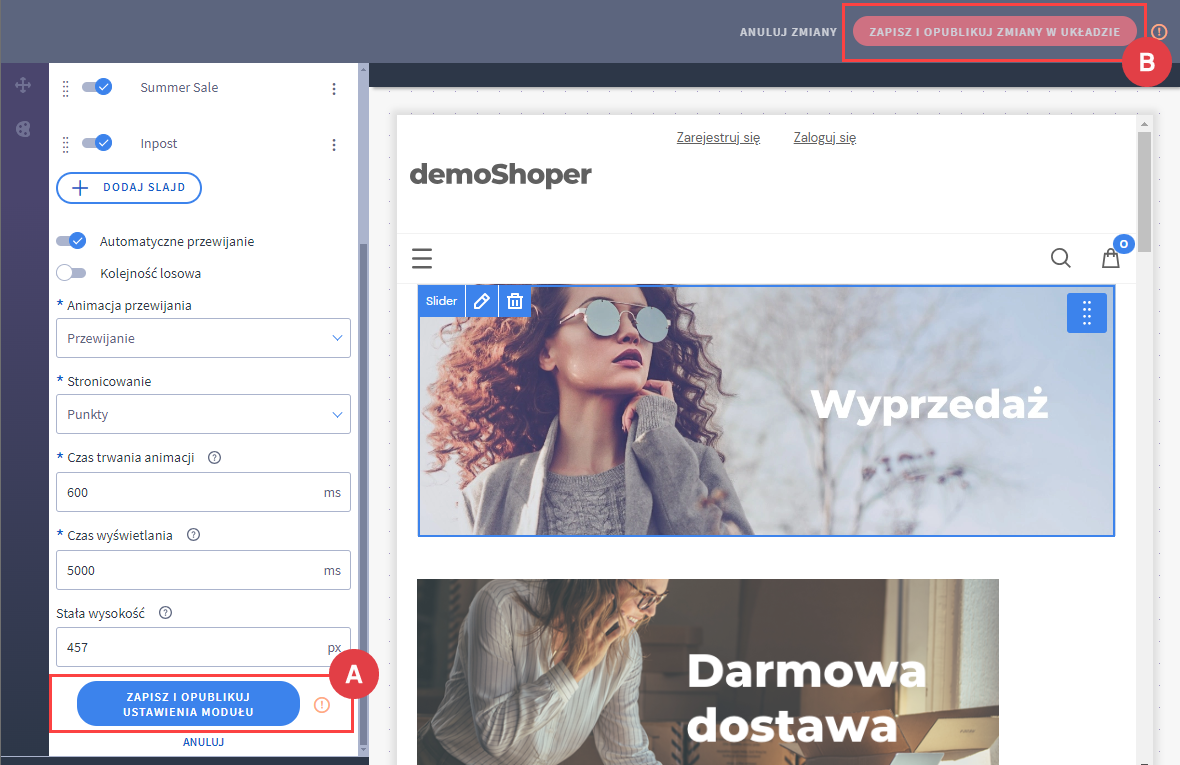
- po dodaniu oraz zapisaniu grafik wybierz pozostałe parametry zgodnie z własnymi preferencjami i kliknij: ZAPISZ I OPUBLIKUJ USTAWIENIA MODUŁU (A) – opcja ta spowoduje dodanie modułu Slidera do listy dostępnych do użycia na stronie modułów, a następnie w prawym górnym rogu: ZAPISZ I OPUBLIKUJ ZMIANY W UKŁADZIE (B), jeżeli chcesz aby pojawił się na stronie sklepu.

Jak usunąć Slider z głównej strony sklepu internetowego?
Jeżeli chcesz usunąć moduł:
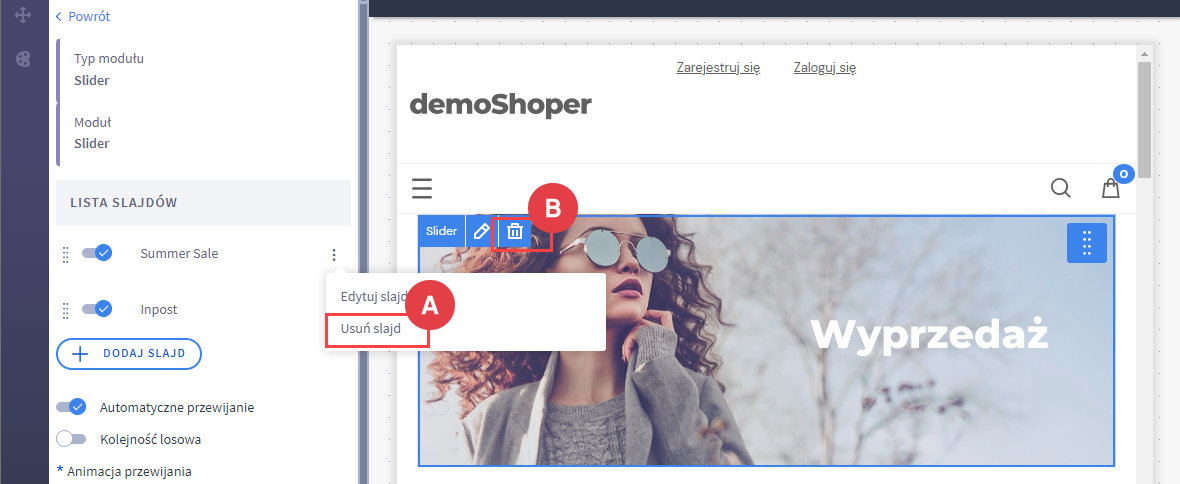
Jeśli chcesz usunąć pojedynczy slajd/grafikę z modułu Slidera przy wybranej grafice kliknij: Usuń slajd (A).
Jeżeli chcesz usunąć cały Slider ze strony, to w prawym górnym rogu modułu kliknij ikonę: kosza (B).

Usunięcie modułu Slidera z układu strony nie spowoduje jego permanentnego usunięcia z konfiguracji sklepu – będzie dostępny na liście modułów do ponownego użycia.
Wideo: łatwiejsze zarządzanie wyglądem sklepu internetowego
Zobacz film przedstawiający sposób korzystania z Shoper Visual Editor.
Konfiguracja Slidera w starym konfiguratorze wyglądu sklepu
Konfiguracja slidera w szablonie Storefront
Pomyśl też o reklamowaniu swojego sklepu w internecie za pomocą skutecznej kampanii. W tym miejscu zamówisz darmową konsultację dotyczącą usługi Shoper Kampanie dla Twojego e-biznesu.
Warto zapamiętać!
- Jak zarządzać modułem Slider przy użyciu Shoper Visual Editor?
- Wideo poradnik: możliwości Shoper Visual Editor
- Jak zarządzać modułem Slider (suwak) w starym konfiguratorze wyglądu?
- Wideo: jakie zmiany można wprowadzić w wyglądzie sklepu internetowego?