Dowiedz się jak edytować istniejące w szablonie style CSS oraz tworzyć klasy dla nowo dodanych elementów.
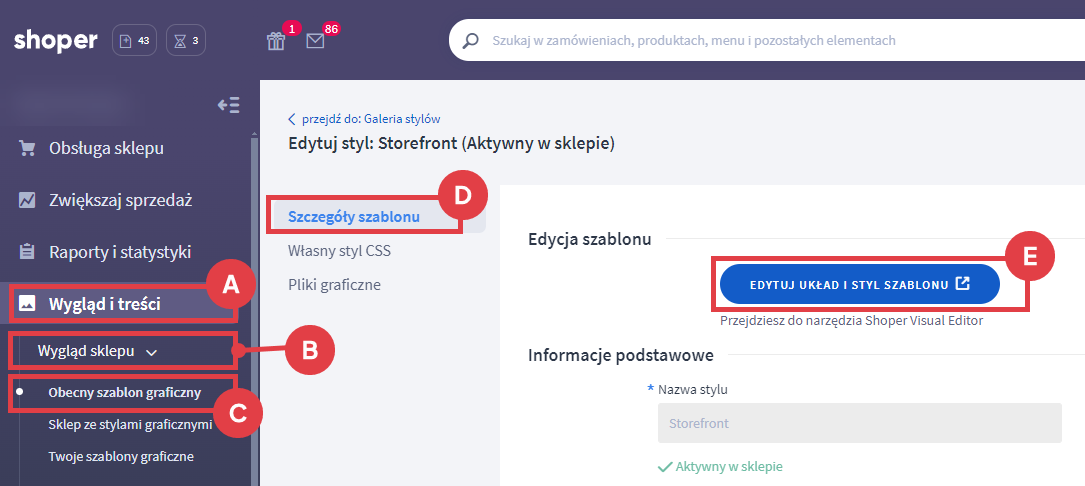
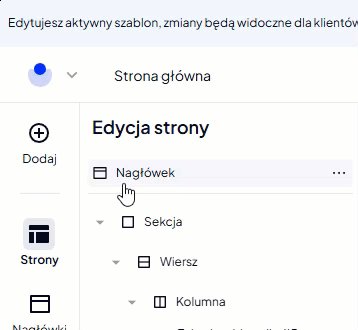
Jak przypisać klasę CSS do elementu w szablonie Storefront?

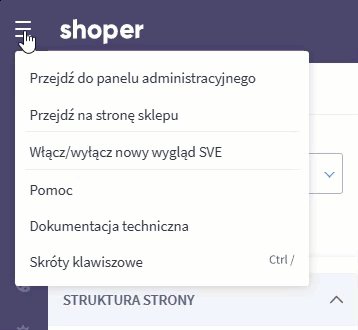
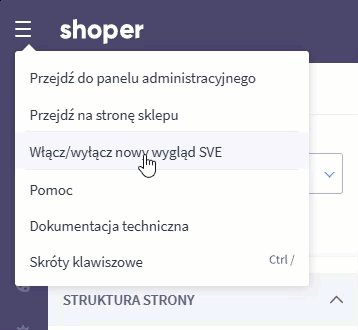
Włącz nowy wygląd edytora szablonu Shoper Visual Editor
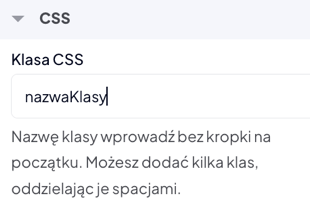
Nazwę klasy wpisz bez kropki na początku. Możesz dodać kilka klas jednocześnie, oddzielając je spacjami.

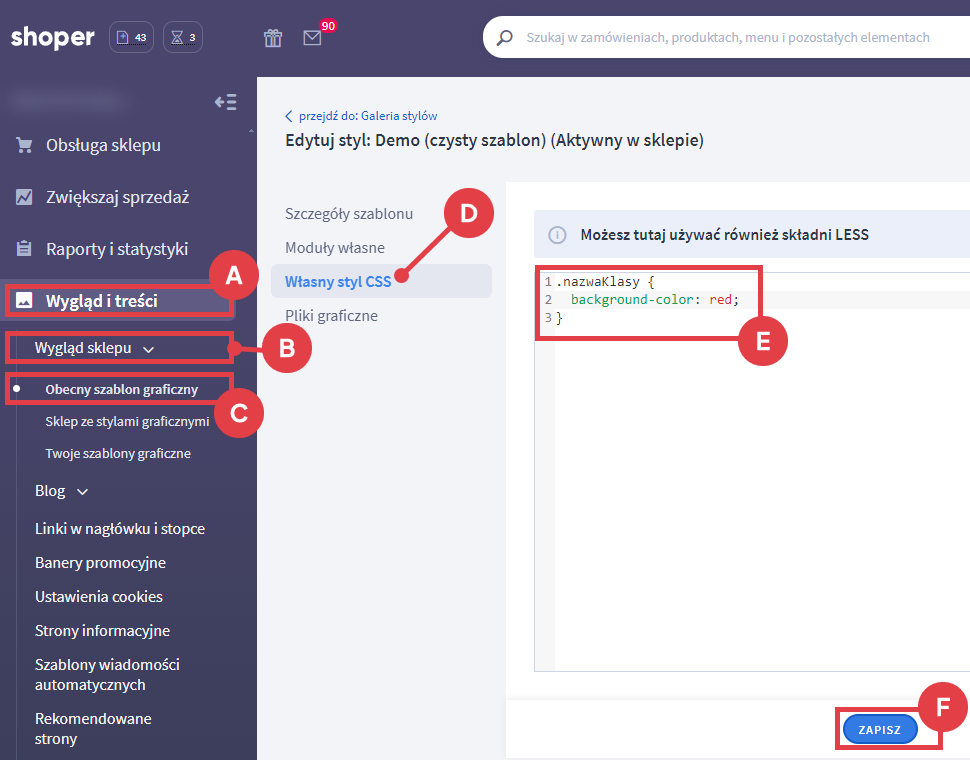
Jak edytować style CSS danego elementu szablonu?

Warto zapamiętać!
- W jaki sposób nadać klasę CSS danemu elementowi w szablonie Storefront?
- Gdzie można wprowadzić parametry reguły CSS dla elementów szablonu?